- Published on
What You Need To Build A Ui Mobile fitness With Tailwind CSS

- What is Tailwind CSS?
- The description of Ui Mobile fitness ui component
- Why use Tailwind CSS to create a Ui Mobile fitness ui component?
- The preview of Ui Mobile fitness ui component
- The source code of Ui Mobile fitness ui component
- How to create a Ui Mobile fitness with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the HTML structure
- Step 3: Add the UI components
- Step 4: Style the UI components
- Conclusion
As a front-end developer, you know that creating a UI mobile fitness component requires a lot of work. However, with the help of Tailwind CSS, you can simplify the process and create a beautiful and responsive UI mobile fitness component in no time.
In this article, we will go through the steps required to create a UI mobile fitness component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that you can use to style your HTML elements. It allows you to create complex layouts and designs without writing custom CSS code.
With Tailwind CSS, you can easily create responsive designs that look great on all devices. It also provides a wide range of pre-defined colors, typography, and spacing options that you can use to create a consistent design across your entire application.
The description of Ui Mobile fitness ui component
A UI mobile fitness component is a user interface component that is designed to help users track their fitness activities. It typically includes features such as a workout tracker, a calorie counter, and a progress tracker.
The UI mobile fitness component is designed to be easy to use and navigate, with a clean and modern design that appeals to users of all ages.
Why use Tailwind CSS to create a Ui Mobile fitness ui component?
Tailwind CSS provides a number of benefits that make it an ideal choice for creating a UI mobile fitness component. These benefits include:
Efficiency: Tailwind CSS allows you to create complex layouts and designs quickly and efficiently, without the need for custom CSS code.
Consistency: Tailwind CSS provides a set of pre-defined colors, typography, and spacing options that you can use to create a consistent design across your entire application.
Flexibility: Tailwind CSS allows you to customize your design by adding your own custom CSS classes or modifying the existing ones.
Responsiveness: Tailwind CSS provides a range of responsive design options that allow you to create designs that look great on all devices.
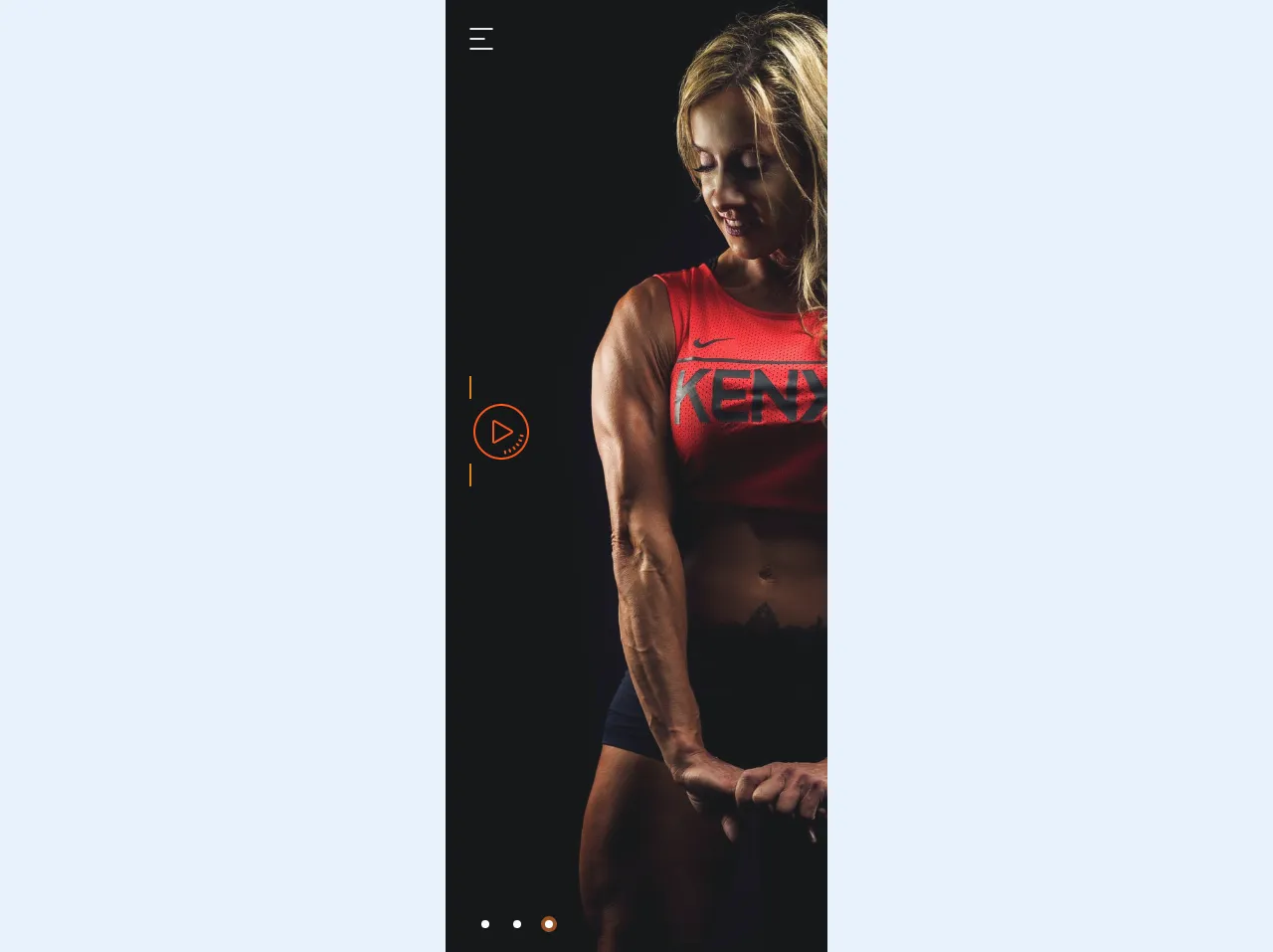
The preview of Ui Mobile fitness ui component
Free download of the Ui Mobile fitness's source code
The source code of Ui Mobile fitness ui component
<div class="max-h-sm max-w-sm mx-auto item-center bg-gray-900 opacity-90 z-1 flex flex-col justify-center">
<div style="background-image: url(https://images.pexels.com/photos/775325/pexels-photo-775325.png?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260)" class="bg-cover relative max-h-sm max-w-sm z-0 w-screen h-screen">
<div class="inset-0 cursor-pointer z-2 inline-grid m-3 p-3 font-thin">
<p class="font-bold hover:border-yellow-500 text-2xl bg-transparent border my-1 w-6 rounded-md"></p>
<p class="font-bold hover:border-yellow-500 text-2xl border bg-transparent my-1 hover:w-6 w-4 rounded-md"></p>
<p class="font-bold hover:border-yellow-500 hover:w-4 bg-transparent text-2xl border my-1 w-6 rounded-md"></p>
</div>
<div class="z-2 text-white m-3 p-3 mt-72 rounded-full w-auto">
<i class="h-auto w-auto border-2 cursor-pointer border-yellow-600"
><svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="64" height="64" viewBox="0 0 172 172" style=" fill:#000000;">
<g fill="none" fill-rule="nonzero" stroke="none" stroke-width="1" stroke-linecap="butt" stroke-linejoin="miter" stroke-miterlimit="10" stroke-dasharray="" stroke-dashoffset="0" font-family="none" font-weight="none" font-size="none" text-anchor="none" style="mix-blend-mode: normal">
<path d="M0,172v-172h172v172z" fill="none"></path>
<g fill="#ff4500"><path d="M86,10.75c-41.5595,0 -75.25,33.6905 -75.25,75.25c0,41.5595 33.6905,75.25 75.25,75.25c41.5595,0 75.25,-33.6905 75.25,-75.25c0,-41.5595 -33.6905,-75.25 -75.25,-75.25zM86,16.125c38.528,0 69.875,31.347 69.875,69.875c0,38.528 -31.347,69.875 -69.875,69.875c-38.528,0 -69.875,-31.347 -69.875,-69.875c0,-38.528 31.347,-69.875 69.875,-69.875zM67.15076,54.2854c-2.75561,0.08818 -5.33826,2.33253 -5.33826,5.33826v52.75268c0,4.00763 4.59154,6.65936 8.0625,4.65588l45.6875,-26.37634c3.47128,-2.00366 3.47128,-7.30811 0,-9.31177l-45.6875,-26.37634c-0.86774,-0.50087 -1.8057,-0.71177 -2.72424,-0.68237zM67.1875,59.62366l45.6875,26.37634l-45.6875,26.37634zM139.26709,93.5376c-1.45931,-0.28219 -2.8726,0.67448 -3.14941,2.1311c-0.27681,1.45663 0.67973,2.86467 2.13635,3.14417l5.27527,1.01306c0.16931,0.03225 0.33984,0.04724 0.50915,0.04724c1.26313,0 2.39032,-0.89372 2.64026,-2.17835c0.27681,-1.45663 -0.67973,-2.86466 -2.13635,-3.14416zM134.9314,105.62085c-1.04775,-0.03099 -2.05795,0.55963 -2.51953,1.56946c-0.61813,1.34913 -0.02112,2.94865 1.328,3.56409l4.88684,2.23608c0.36281,0.16662 0.73923,0.24145 1.11279,0.24145c1.02125,0 1.99454,-0.58314 2.44604,-1.56946c0.61812,-1.34913 0.02637,-2.9434 -1.32276,-3.55884l-4.88684,-2.23608c-0.33862,-0.15655 -0.69531,-0.23637 -1.04456,-0.2467zM127.89771,116.53357c-0.68296,0.08197 -1.33426,0.42072 -1.79517,1.00256c-0.91644,1.16637 -0.71496,2.85492 0.45142,3.77405l4.22021,3.32788c0.49181,0.387 1.07819,0.57214 1.65869,0.57214c0.7955,0 1.58323,-0.35169 2.11536,-1.02356c0.91644,-1.16637 0.72021,-2.85492 -0.44617,-3.77405l-4.22546,-3.32263c-0.58319,-0.46091 -1.29592,-0.63836 -1.97888,-0.5564zM119.52026,125.55139c-0.68262,-0.08197 -1.39826,0.09549 -1.98413,0.5564c-1.16637,0.91644 -1.36785,2.60767 -0.45142,3.77405l3.32788,4.22022c0.53212,0.67188 1.31986,1.02356 2.11536,1.02356c0.5805,0 1.16419,-0.18514 1.65869,-0.57214c1.16638,-0.91644 1.36785,-2.60767 0.45142,-3.77405l-3.32788,-4.22021c-0.45956,-0.58184 -1.10729,-0.92584 -1.78992,-1.00781zM108.22961,132.16516c-0.34925,0.01033 -0.70068,0.09016 -1.0393,0.2467c-1.34913,0.61544 -1.93819,2.21496 -1.32276,3.56409l2.23608,4.88684c0.4515,0.98631 1.4248,1.56946 2.44605,1.56946c0.37087,0 0.74998,-0.08008 1.11279,-0.2467c1.34913,-0.61544 1.94344,-2.20971 1.328,-3.55884l-2.23608,-4.88684c-0.46158,-1.00983 -1.47703,-1.6057 -2.52478,-1.57471zM95.6687,136.11768c-1.45663,0.2795 -2.41585,1.68754 -2.13635,3.14416l1.01306,5.28052c0.24456,1.28731 1.37188,2.18359 2.63501,2.18359c0.16931,0 0.3424,-0.01755 0.5144,-0.05249c1.45663,-0.2795 2.4106,-1.68754 2.1311,-3.14417l-1.01306,-5.28052c-0.28219,-1.45663 -1.70098,-2.41329 -3.14417,-2.1311z"></path></g>
</g></svg
></i>
</div>
<div class="absolute bottom-0 p-3 m-3 left-0 text-white flex">
<p class="bg-white h-2 w-2 rounded-full hover:ring-4 cursor-pointer mx-3"></p>
<p class="bg-white h-2 w-2 cursor-pointer rounded-full mx-3"></p>
<p class="bg-white h-2 w-2 ring-4 ring-yellow-800 cursor-pointer rounded-full mx-3"></p>
<p></p>
<p></p>
</div>
</div>
</div>
How to create a Ui Mobile fitness with Tailwind CSS?
To create a UI mobile fitness component with Tailwind CSS, follow these steps:
Step 1: Set up your project
The first step is to set up your project. You can do this by creating a new HTML file and linking it to the Tailwind CSS stylesheet.
<!DOCTYPE html>
<html>
<head>
<title>UI Mobile Fitness Component</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<!-- Your HTML code here -->
</body>
</html>
Step 2: Create the HTML structure
The next step is to create the HTML structure for your UI mobile fitness component. This will typically include a header, a main content area, and a footer.
<header class="bg-blue-500 text-white py-4 px-6">
<h1 class="text-2xl font-bold">UI Mobile Fitness Component</h1>
</header>
<main class="container mx-auto py-6 px-4">
<!-- Your content here -->
</main>
<footer class="bg-gray-200 py-4 px-6">
<p class="text-center text-gray-600">© 2021 UI Mobile Fitness Component</p>
</footer>
Step 3: Add the UI components
The next step is to add the UI components to your HTML structure. This will typically include a workout tracker, a calorie counter, and a progress tracker.
<main class="container mx-auto py-6 px-4">
<div class="grid grid-cols-1 md:grid-cols-3 gap-4">
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-xl font-bold mb-4">Workout Tracker</h2>
<!-- Your workout tracker component here -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-xl font-bold mb-4">Calorie Counter</h2>
<!-- Your calorie counter component here -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-xl font-bold mb-4">Progress Tracker</h2>
<!-- Your progress tracker component here -->
</div>
</div>
</main>
Step 4: Style the UI components
The final step is to style the UI components using Tailwind CSS classes. This will allow you to customize the colors, typography, and spacing of your components.
<main class="container mx-auto py-6 px-4">
<div class="grid grid-cols-1 md:grid-cols-3 gap-4">
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-xl font-bold mb-4">Workout Tracker</h2>
<!-- Your workout tracker component here -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-xl font-bold mb-4">Calorie Counter</h2>
<!-- Your calorie counter component here -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-xl font-bold mb-4">Progress Tracker</h2>
<!-- Your progress tracker component here -->
</div>
</div>
</main>
Conclusion
In conclusion, creating a UI mobile fitness component with Tailwind CSS is a great way to simplify the process and create a beautiful and responsive design. By following the steps outlined in this article, you can create a UI mobile fitness component that looks great on all devices and provides a great user experience.