- Published on
Ways To Make A Twitter Profile With Tailwind CSS In 60 Minutes

- What is Tailwind CSS?
- The description of Twitter Profile ui component
- Why use Tailwind CSS to create a Twitter Profile ui component?
- The preview of Twitter Profile ui component.
- The source code of Twitter Profile ui component.
- How to create a Twitter Profile with Tailwind CSS?
- Conclusion
Twitter is one of the most popular social media platforms, and having an attractive and functional profile is essential for building your personal brand. In this article, we will explore how to create a Twitter profile using Tailwind CSS in just 60 minutes.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you quickly build custom user interfaces. It allows you to create responsive designs and customize your styles without writing any CSS code. Tailwind CSS is gaining popularity among front-end developers because of its simplicity and flexibility.
The description of Twitter Profile ui component
A Twitter profile is a user's personal page on the platform. It contains information about the user, such as their name, bio, profile picture, and tweets. The Twitter profile UI component includes a header section, a profile picture, a bio section, a follower/following count section, and a tweet section.
Why use Tailwind CSS to create a Twitter Profile ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a Twitter profile UI component quickly. It eliminates the need to write custom CSS code, which can be time-consuming and error-prone. Tailwind CSS also provides responsive design classes, making it easy to create a mobile-friendly profile.
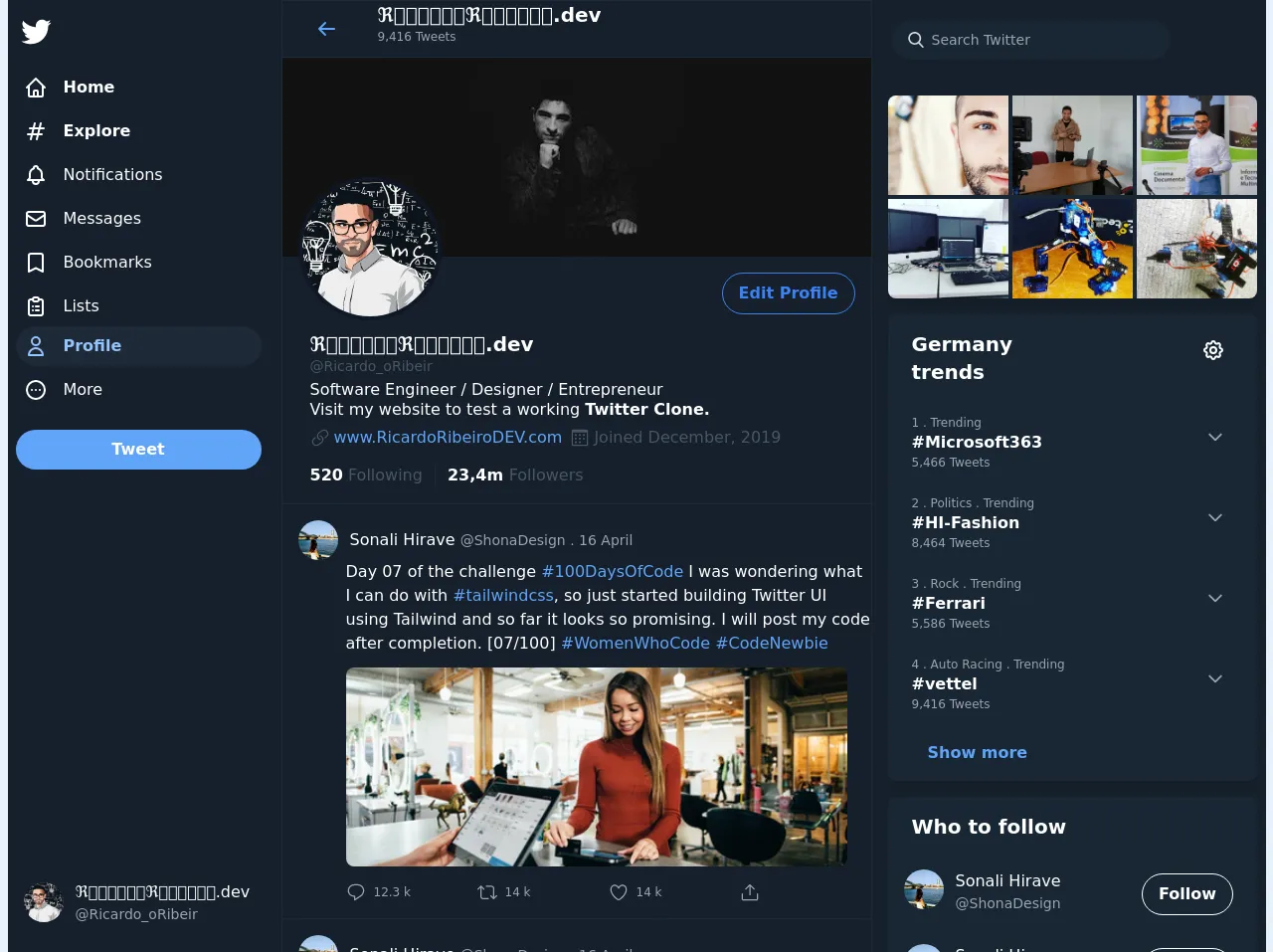
The preview of Twitter Profile ui component.
To create a Twitter profile using Tailwind CSS, we will need to use the following classes:
bg-gray-800- sets the background color of the header section to dark gray.flex- sets the display property of the header section to flex.justify-between- aligns the content of the header section to the left and right.p-4- adds padding to the header section.text-white- sets the text color of the header section to white.rounded-full- rounds the edges of the profile picture.w-32andh-32- sets the width and height of the profile picture.ml-4- adds margin to the left of the profile picture.font-bold- sets the font weight of the name to bold.text-2xl- sets the font size of the name to 2xl.mt-4- adds margin to the top of the name.text-gray-300- sets the text color of the bio section to gray.text-lg- sets the font size of the bio section to lg.mt-2- adds margin to the top of the bio section.flex- sets the display property of the follower/following count section to flex.items-center- aligns the content of the follower/following count section to the center.text-gray-400- sets the text color of the follower/following count section to gray.ml-6- adds margin to the left of the follower/following count section.text-xl- sets the font size of the follower/following count section to xl.mt-6- adds margin to the top of the tweet section.border-t- adds a top border to the tweet section.border-gray-600- sets the color of the top border to gray.py-4- adds padding to the tweet section.text-gray-400- sets the text color of the tweet section to gray.text-lg- sets the font size of the tweet section to lg.
Free download of the Twitter Profile's source code
The source code of Twitter Profile ui component.
To create a Twitter profile using Tailwind CSS, we will need to write the following HTML code:
<div class="p-relative h-screen" style="background-color: #15202b;">
<div class="flex justify-center">
<header class="text-white h-12 py-4 h-auto">
<!-- Navbar (left side) -->
<div style="width: 275px;">
<div class="overflow-y-auto fixed h-screen pr-3" style="width: 275px;">
<!--Logo-->
<svg viewBox="0 0 24 24" class="h-8 w-8 text-white ml-3" fill="currentColor">
<g>
<path d="M23.643 4.937c-.835.37-1.732.62-2.675.733.962-.576 1.7-1.49 2.048-2.578-.9.534-1.897.922-2.958 1.13-.85-.904-2.06-1.47-3.4-1.47-2.572 0-4.658 2.086-4.658 4.66 0 .364.042.718.12 1.06-3.873-.195-7.304-2.05-9.602-4.868-.4.69-.63 1.49-.63 2.342 0 1.616.823 3.043 2.072 3.878-.764-.025-1.482-.234-2.11-.583v.06c0 2.257 1.605 4.14 3.737 4.568-.392.106-.803.162-1.227.162-.3 0-.593-.028-.877-.082.593 1.85 2.313 3.198 4.352 3.234-1.595 1.25-3.604 1.995-5.786 1.995-.376 0-.747-.022-1.112-.065 2.062 1.323 4.51 2.093 7.14 2.093 8.57 0 13.255-7.098 13.255-13.254 0-.2-.005-.402-.014-.602.91-.658 1.7-1.477 2.323-2.41z">
</path>
</g>
</svg>
<!-- Nav-->
<nav class="mt-5 px-2">
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-semibold rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6 " stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 12l9-9 9 9M5 10v10a1 1 0 001 1h3a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1h3a1 1 0 001-1V10M9 21h6"></path>
</svg>
Home
</a>
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-semibold rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M7 20l4-16m2 16l4-16M6 9h14M4 15h14"></path>
</svg>
Explore
</a>
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-medium rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9">
</path>
</svg>
Notifications
</a>
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-medium rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M3 8l7.89 5.26a2 2 0 002.22 0L21 8M5 19h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v10a2 2 0 002 2z">
</path>
</svg>
Messages
</a>
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-medium rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z"></path>
</svg>
Bookmarks
</a>
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-medium rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M9 5H7a2 2 0 00-2 2v12a2 2 0 002 2h10a2 2 0 002-2V7a2 2 0 00-2-2h-2M9 5a2 2 0 002 2h2a2 2 0 002-2M9 5a2 2 0 012-2h2a2 2 0 012 2m-3 7h3m-3 4h3m-6-4h.01M9 16h.01">
</path>
</svg>
Lists
</a>
<a href="#" class="group flex items-center px-2 py-2 text-base leading-6 font-semibold rounded-full bg-gray-800 text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M16 7a4 4 0 11-8 0 4 4 0 018 0zM12 14a7 7 0 00-7 7h14a7 7 0 00-7-7z"></path>
</svg>
Profile
</a>
<a href="#" class="mt-1 group flex items-center px-2 py-2 text-base leading-6 font-medium rounded-full hover:bg-gray-800 hover:text-blue-300">
<svg class="mr-4 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M8 12h.01M12 12h.01M16 12h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z"></path>
</svg>
More
</a>
<button class="bg-blue-400 hover:bg-blue-500 w-full mt-5 text-white font-bold py-2 px-4 rounded-full">
Tweet
</button>
</nav>
<!-- User Menu -->
<div class="absolute" style="bottom: 2rem;">
<div class="flex-shrink-0 flex hover:bg-gray-800 rounded-full px-4 py-3 mt-12 mr-2">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img class="inline-block h-10 w-10 rounded-full" src="https://pbs.twimg.com/profile_images/1254779846615420930/7I4kP65u_400x400.jpg" alt="">
</div>
<div class="ml-3">
<p class="text-base leading-6 font-medium text-white">
ℜ𝔦𝔠𝔞𝔯𝔡𝔬ℜ𝔦𝔟𝔢𝔦𝔯𝔬.dev
</p>
<p class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@Ricardo_oRibeir
</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</header>
<main role="main">
<div class="flex" style="width: 990px;">
<section class="w-3/5 border border-y-0 border-gray-800" style="max-width:600px;">
<!--Content (Center)-->
<!-- Nav back-->
<div>
<div class="flex justify-start">
<div class="px-4 py-2 mx-2">
<a href="" class=" text-2xl font-medium rounded-full text-blue-400 hover:bg-gray-800 hover:text-blue-300 float-right">
<svg class="m-2 h-6 w-6" fill="currentColor" viewBox="0 0 24 24">
<g>
<path d="M20 11H7.414l4.293-4.293c.39-.39.39-1.023 0-1.414s-1.023-.39-1.414 0l-6 6c-.39.39-.39 1.023 0 1.414l6 6c.195.195.45.293.707.293s.512-.098.707-.293c.39-.39.39-1.023 0-1.414L7.414 13H20c.553 0 1-.447 1-1s-.447-1-1-1z">
</path>
</g>
</svg>
</a>
</div>
<div class="mx-2">
<h2 class="mb-0 text-xl font-bold text-white">ℜ𝔦𝔠𝔞𝔯𝔡𝔬ℜ𝔦𝔟𝔢𝔦𝔯𝔬.dev</h2>
<p class="mb-0 w-48 text-xs text-gray-400">9,416 Tweets</p>
</div>
</div>
<hr class="border-gray-800">
</div>
<!-- User card-->
<div>
<div class="w-full bg-cover bg-no-repeat bg-center" style="height: 200px; background-image: url(https://pbs.twimg.com/profile_banners/2161323234/1585151401/600x200);">
<img class="opacity-0 w-full h-full" src="https://pbs.twimg.com/profile_banners/2161323234/1585151401/600x200" alt="">
</div>
<div class="p-4">
<div class="relative flex w-full">
<!-- Avatar -->
<div class="flex flex-1">
<div style="margin-top: -6rem;">
<div style="height:9rem; width:9rem;" class="md rounded-full relative avatar">
<img style="height:9rem; width:9rem;" class="md rounded-full relative border-4 border-gray-900" src="https://pbs.twimg.com/profile_images/1254779846615420930/7I4kP65u_400x400.jpg" alt="">
<div class="absolute"></div>
</div>
</div>
</div>
<!-- Follow Button -->
<div class="flex flex-col text-right">
<button class="flex justify-center max-h-max whitespace-nowrap focus:outline-none focus:ring rounded max-w-max border bg-transparent border-blue-500 text-blue-500 hover:border-blue-800 hover:border-blue-800 flex items-center hover:shadow-lg font-bold py-2 px-4 rounded-full mr-0 ml-auto">
Edit Profile
</button>
</div>
</div>
<!-- Profile info -->
<div class="space-y-1 justify-center w-full mt-3 ml-3">
<!-- User basic-->
<div>
<h2 class="text-xl leading-6 font-bold text-white">ℜ𝔦𝔠𝔞𝔯𝔡𝔬ℜ𝔦𝔟𝔢𝔦𝔯𝔬.dev</h2>
<p class="text-sm leading-5 font-medium text-gray-600">@Ricardo_oRibeir</p>
</div>
<!-- Description and others -->
<div class="mt-3">
<p class="text-white leading-tight mb-2">Software Engineer / Designer / Entrepreneur <br>Visit my website to test a working <b>Twitter Clone.</b> </p>
<div class="text-gray-600 flex">
<span class="flex mr-2"><svg viewBox="0 0 24 24" class="h-5 w-5 paint-icon"><g><path d="M11.96 14.945c-.067 0-.136-.01-.203-.027-1.13-.318-2.097-.986-2.795-1.932-.832-1.125-1.176-2.508-.968-3.893s.942-2.605 2.068-3.438l3.53-2.608c2.322-1.716 5.61-1.224 7.33 1.1.83 1.127 1.175 2.51.967 3.895s-.943 2.605-2.07 3.438l-1.48 1.094c-.333.246-.804.175-1.05-.158-.246-.334-.176-.804.158-1.05l1.48-1.095c.803-.592 1.327-1.463 1.476-2.45.148-.988-.098-1.975-.69-2.778-1.225-1.656-3.572-2.01-5.23-.784l-3.53 2.608c-.802.593-1.326 1.464-1.475 2.45-.15.99.097 1.975.69 2.778.498.675 1.187 1.15 1.992 1.377.4.114.633.528.52.928-.092.33-.394.547-.722.547z"></path><path d="M7.27 22.054c-1.61 0-3.197-.735-4.225-2.125-.832-1.127-1.176-2.51-.968-3.894s.943-2.605 2.07-3.438l1.478-1.094c.334-.245.805-.175 1.05.158s.177.804-.157 1.05l-1.48 1.095c-.803.593-1.326 1.464-1.475 2.45-.148.99.097 1.975.69 2.778 1.225 1.657 3.57 2.01 5.23.785l3.528-2.608c1.658-1.225 2.01-3.57.785-5.23-.498-.674-1.187-1.15-1.992-1.376-.4-.113-.633-.527-.52-.927.112-.4.528-.63.926-.522 1.13.318 2.096.986 2.794 1.932 1.717 2.324 1.224 5.612-1.1 7.33l-3.53 2.608c-.933.693-2.023 1.026-3.105 1.026z"></path></g></svg> <a href="https://ricardoribeirodev.com/personal/" target="#" class="leading-5 ml-1 text-blue-400">www.RicardoRibeiroDEV.com</a></span>
<span class="flex mr-2"><svg viewBox="0 0 24 24" class="h-5 w-5 paint-icon"><g><path d="M19.708 2H4.292C3.028 2 2 3.028 2 4.292v15.416C2 20.972 3.028 22 4.292 22h15.416C20.972 22 22 20.972 22 19.708V4.292C22 3.028 20.972 2 19.708 2zm.792 17.708c0 .437-.355.792-.792.792H4.292c-.437 0-.792-.355-.792-.792V6.418c0-.437.354-.79.79-.792h15.42c.436 0 .79.355.79.79V19.71z"></path><circle cx="7.032" cy="8.75" r="1.285"></circle><circle cx="7.032" cy="13.156" r="1.285"></circle><circle cx="16.968" cy="8.75" r="1.285"></circle><circle cx="16.968" cy="13.156" r="1.285"></circle><circle cx="12" cy="8.75" r="1.285"></circle><circle cx="12" cy="13.156" r="1.285"></circle><circle cx="7.032" cy="17.486" r="1.285"></circle><circle cx="12" cy="17.486" r="1.285"></circle></g></svg> <span class="leading-5 ml-1">Joined December, 2019</span></span>
</div>
</div>
<div class="pt-3 flex justify-start items-start w-full divide-x divide-gray-800 divide-solid">
<div class="text-center pr-3"><span class="font-bold text-white">520</span><span class="text-gray-600"> Following</span></div>
<div class="text-center px-3"><span class="font-bold text-white">23,4m </span><span class="text-gray-600"> Followers</span></div>
</div>
</div>
</div>
<hr class="border-gray-800">
</div>
<ul class="list-none">
<li>
<!--second tweet-->
<article class="hover:bg-gray-800 transition duration-350 ease-in-out">
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img class="inline-block h-10 w-10 rounded-full" src="https://pbs.twimg.com/profile_images/1121328878142853120/e-rpjoJi_bigger.png" alt="">
</div>
<div class="ml-3">
<p class="text-base leading-6 font-medium text-white">
Sonali Hirave
<span class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@ShonaDesign . 16 April
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p class="text-base width-auto font-medium text-white flex-shrink">
Day 07 of the challenge <a href="#" class="text-blue-400">#100DaysOfCode</a>
I was wondering what I can do with <a href="#" class="text-blue-400">#tailwindcss</a>, so just started building
Twitter UI using Tailwind and so far it looks so promising. I will post my code after completion.
[07/100]
<a href="#" class="text-blue-400"> #WomenWhoCode #CodeNewbie</a>
</p>
<div class="md:flex-shrink pr-6 pt-3">
<div class="bg-cover bg-no-repeat bg-center rounded-lg w-full h-64" style="height: 200px; background-image: url(https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80);">
<img class="opacity-0 w-full h-full" src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80" alt="">
</div>
</div>
<div class="flex items-center py-4">
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"></path>
</g>
</svg>
12.3 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"></path>
<path d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"></path>
</g>
</svg>
</div>
</div>
</div>
<hr class="border-gray-800">
</article>
</li>
<li>
<!--second tweet-->
<article class="hover:bg-gray-800 transition duration-350 ease-in-out">
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img class="inline-block h-10 w-10 rounded-full" src="https://pbs.twimg.com/profile_images/1121328878142853120/e-rpjoJi_bigger.png" alt="">
</div>
<div class="ml-3">
<p class="text-base leading-6 font-medium text-white">
Sonali Hirave
<span class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@ShonaDesign . 16 April
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p class="text-base width-auto font-medium text-white flex-shrink">
Day 07 of the challenge <a href="#" class="text-blue-400">#100DaysOfCode</a>
I was wondering what I can do with <a href="#" class="text-blue-400">#tailwindcss</a>, so just started building
Twitter UI using Tailwind and so far it looks so promising. I will post my code after completion.
[07/100]
<a href="#" class="text-blue-400"> #WomenWhoCode #CodeNewbie</a>
</p>
<div class="md:flex-shrink pr-6 pt-3">
<div class="bg-cover bg-no-repeat bg-center rounded-lg w-full h-64" style="height: 200px; background-image: url(https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80);">
<img class="opacity-0 w-full h-full" src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80" alt="">
</div>
</div>
<div class="flex items-center py-4">
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"></path>
</g>
</svg>
12.3 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"></path>
<path d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"></path>
</g>
</svg>
</div>
</div>
</div>
<hr class="border-gray-800">
</article>
</li>
<li>
<!--second tweet-->
<article class="hover:bg-gray-800 transition duration-350 ease-in-out">
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img class="inline-block h-10 w-10 rounded-full" src="https://pbs.twimg.com/profile_images/1121328878142853120/e-rpjoJi_bigger.png" alt="">
</div>
<div class="ml-3">
<p class="text-base leading-6 font-medium text-white">
Sonali Hirave
<span class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@ShonaDesign . 16 April
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p class="text-base width-auto font-medium text-white flex-shrink">
Day 07 of the challenge <a href="#" class="text-blue-400">#100DaysOfCode</a>
I was wondering what I can do with <a href="#" class="text-blue-400">#tailwindcss</a>, so just started building
Twitter UI using Tailwind and so far it looks so promising. I will post my code after completion.
[07/100]
<a href="#" class="text-blue-400"> #WomenWhoCode #CodeNewbie</a>
</p>
<div class="md:flex-shrink pr-6 pt-3">
<div class="bg-cover bg-no-repeat bg-center rounded-lg w-full h-64" style="height: 200px; background-image: url(https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80);">
<img class="opacity-0 w-full h-full" src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80" alt="">
</div>
</div>
<div class="flex items-center py-4">
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"></path>
</g>
</svg>
12.3 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"></path>
<path d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"></path>
</g>
</svg>
</div>
</div>
</div>
<hr class="border-gray-800">
</article>
</li>
<li>
<!--second tweet-->
<article class="hover:bg-gray-800 transition duration-350 ease-in-out">
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img class="inline-block h-10 w-10 rounded-full" src="https://pbs.twimg.com/profile_images/1121328878142853120/e-rpjoJi_bigger.png" alt="">
</div>
<div class="ml-3">
<p class="text-base leading-6 font-medium text-white">
Sonali Hirave
<span class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@ShonaDesign . 16 April
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p class="text-base width-auto font-medium text-white flex-shrink">
Day 07 of the challenge <a href="#" class="text-blue-400">#100DaysOfCode</a>
I was wondering what I can do with <a href="#" class="text-blue-400">#tailwindcss</a>, so just started building
Twitter UI using Tailwind and so far it looks so promising. I will post my code after completion.
[07/100]
<a href="#" class="text-blue-400"> #WomenWhoCode #CodeNewbie</a>
</p>
<div class="md:flex-shrink pr-6 pt-3">
<div class="bg-cover bg-no-repeat bg-center rounded-lg w-full h-64" style="height: 200px; background-image: url(https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80);">
<img class="opacity-0 w-full h-full" src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80" alt="">
</div>
</div>
<div class="flex items-center py-4">
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"></path>
</g>
</svg>
12.3 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"></path>
</g>
</svg>
14 k
</div>
<div class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out">
<svg viewBox="0 0 24 24" fill="currentColor" class="w-5 h-5 mr-2">
<g>
<path d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"></path>
<path d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"></path>
</g>
</svg>
</div>
</div>
</div>
<hr class="border-gray-800">
</article>
</li>
</ul>
</section>
<aside class="w-2/5 h-12 position-relative">
<!--Aside menu (right side)-->
<div style="max-width:350px;">
<div class="overflow-y-auto fixed h-screen">
<div class="relative text-gray-300 w-80 p-5">
<button type="submit" class="absolute ml-4 mt-3 mr-4">
<svg class="h-4 w-4 fill-current" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Capa_1" x="0px" y="0px" viewBox="0 0 56.966 56.966" style="enable-background:new 0 0 56.966 56.966;" xml:space="preserve" width="512px" height="512px">
<path d="M55.146,51.887L41.588,37.786c3.486-4.144,5.396-9.358,5.396-14.786c0-12.682-10.318-23-23-23s-23,10.318-23,23 s10.318,23,23,23c4.761,0,9.298-1.436,13.177-4.162l13.661,14.208c0.571,0.593,1.339,0.92,2.162,0.92 c0.779,0,1.518-0.297,2.079-0.837C56.255,54.982,56.293,53.08,55.146,51.887z M23.984,6c9.374,0,17,7.626,17,17s-7.626,17-17,17 s-17-7.626-17-17S14.61,6,23.984,6z"></path>
</svg>
</button>
<input type="search" name="search" placeholder="Search Twitter" class=" bg-dim-700 h-10 px-10 pr-5 w-full rounded-full text-sm focus:outline-none bg-purple-white shadow rounded border-0">
</div>
<!--trending tweet section-->
<div class="max-w-sm rounded-lg bg-dim-700 overflow-hidden shadow-lg m-4">
<div class="flex mb-1">
<!-- Image-->
<a href="https://www.instagram.com/ricardoribeiro.rr/" target="#" class="flex-col w-full mr-1">
<div class="w-full bg-cover bg-no-repeat bg-center" style="height:100px; background-image: url(https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/sh0.08/e35/s640x640/116865832_615803592697921_5045643941059143720_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=101&_nc_ohc=EQFsJZNRIPMAX-pb8EZ&tp=1&oh=1ffba368dc5827c172420060b811d1c4&oe=60433210);">
<img class="opacity-0" src="https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/sh0.08/e35/s640x640/116865832_615803592697921_5045643941059143720_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=101&_nc_ohc=EQFsJZNRIPMAX-pb8EZ&tp=1&oh=1ffba368dc5827c172420060b811d1c4&oe=60433210" alt="">
</div>
</a>
<a href="https://www.instagram.com/ricardoribeiro.rr/" target="#" class="flex-col w-full mr-1">
<div class="w-full bg-cover bg-no-repeat bg-center" style="height:100px; background-image: url(https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/33476414_2111389325772141_4942435591556956160_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=109&_nc_ohc=m4fof_6edMQAX8y6Mma&tp=1&oh=66d43f3c9ef1e6d35aa27b5ea79fc566&oe=6045E945);">
<img class="opacity-0" src="https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/33476414_2111389325772141_4942435591556956160_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=109&_nc_ohc=m4fof_6edMQAX8y6Mma&tp=1&oh=66d43f3c9ef1e6d35aa27b5ea79fc566&oe=6045E945" alt="">
</div>
</a>
<a href="https://www.instagram.com/ricardoribeiro.rr/" target="#" class="flex-col w-full">
<div class="w-full bg-cover bg-no-repeat bg-center" style="height:100px; background-image: url(https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/fr/e15/s1080x1080/71304173_398561657763867_3930777215019056798_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=103&_nc_ohc=V2sPZa9JmQAAX_Lmo3e&tp=1&oh=ecbe6e24eb0d74975e725fceaaf09f5b&oe=60460257);">
<img class="opacity-0" src="https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/fr/e15/s1080x1080/71304173_398561657763867_3930777215019056798_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=103&_nc_ohc=V2sPZa9JmQAAX_Lmo3e&tp=1&oh=ecbe6e24eb0d74975e725fceaaf09f5b&oe=60460257" alt="">
</div>
</a>
</div>
<div class="flex">
<!-- Image-->
<a href="https://www.instagram.com/ricardoribeiro.rr/" target="#" class="flex-col w-full mr-1">
<div class="w-full bg-cover bg-no-repeat bg-center" style="height:100px; background-image: url(https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/28765942_569404996768567_810640940719931392_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=107&_nc_ohc=Xf0LrzDMbp8AX8S55zD&tp=1&oh=0cf858806b52e56cc9093211b2656831&oe=6045F090);">
<img class="opacity-0" src="https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/28765942_569404996768567_810640940719931392_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=107&_nc_ohc=Xf0LrzDMbp8AX8S55zD&tp=1&oh=0cf858806b52e56cc9093211b2656831&oe=6045F090" alt="">
</div>
</a>
<a href="https://www.instagram.com/ricardoribeiro.rr/" target="#" class="flex-col w-full mr-1">
<div class="w-full bg-cover bg-no-repeat bg-center" style="height:100px; background-image: url(https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/27877940_216827205533781_6550488685962330112_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=109&_nc_ohc=ihm93wr5mUUAX_w6e1G&tp=1&oh=e492418bf694b130464f681f9fedd180&oe=60442B6C);">
<img class="opacity-0" src="https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/27877940_216827205533781_6550488685962330112_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=109&_nc_ohc=ihm93wr5mUUAX_w6e1G&tp=1&oh=e492418bf694b130464f681f9fedd180&oe=60442B6C" alt="">
</div>
</a>
<a href="https://www.instagram.com/ricardoribeiro.rr/" target="#" class="flex-col w-full">
<div class="w-full bg-cover bg-no-repeat bg-center" style="height:100px; background-image: url(https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/22277804_1824335967579893_4558955485163683840_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=105&_nc_ohc=CknMgBUYNhcAX-Jxi0P&tp=1&oh=631583468373481077e1834df4031435&oe=6045BD08);">
<img class="opacity-0" src="https://instagram.flis9-1.fna.fbcdn.net/v/t51.2885-15/e35/22277804_1824335967579893_4558955485163683840_n.jpg?_nc_ht=instagram.flis9-1.fna.fbcdn.net&_nc_cat=105&_nc_ohc=CknMgBUYNhcAX-Jxi0P&tp=1&oh=631583468373481077e1834df4031435&oe=6045BD08" alt="">
</div>
</a>
</div>
</div>
<!--trending tweet section-->
<div class="max-w-sm rounded-lg bg-dim-700 overflow-hidden shadow-lg m-4">
<div class="flex">
<div class="flex-1 m-2">
<h2 class="px-4 py-2 text-xl w-48 font-semibold text-white">Germany trends</h2>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" text-2xl rounded-full text-white hover:bg-gray-800 hover:text-blue-300 float-right">
<svg class="m-2 h-6 w-6" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M10.325 4.317c.426-1.756 2.924-1.756 3.35 0a1.724 1.724 0 002.573 1.066c1.543-.94 3.31.826 2.37 2.37a1.724 1.724 0 001.065 2.572c1.756.426 1.756 2.924 0 3.35a1.724 1.724 0 00-1.066 2.573c.94 1.543-.826 3.31-2.37 2.37a1.724 1.724 0 00-2.572 1.065c-.426 1.756-2.924 1.756-3.35 0a1.724 1.724 0 00-2.573-1.066c-1.543.94-3.31-.826-2.37-2.37a1.724 1.724 0 00-1.065-2.572c-1.756-.426-1.756-2.924 0-3.35a1.724 1.724 0 001.066-2.573c-.94-1.543.826-3.31 2.37-2.37.996.608 2.296.07 2.572-1.065z">
</path>
<path d="M15 12a3 3 0 11-6 0 3 3 0 016 0z"></path>
</svg>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--first trending tweet-->
<div class="flex">
<div class="flex-1">
<p class="px-4 ml-2 mt-3 w-48 text-xs text-gray-400">1 . Trending</p>
<h2 class="px-4 ml-2 w-48 font-bold text-white">#Microsoft363</h2>
<p class="px-4 ml-2 mb-3 w-48 text-xs text-gray-400">5,466 Tweets</p>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" text-2xl rounded-full text-gray-400 hover:bg-gray-800 hover:text-blue-300 float-right">
<svg class="m-2 h-5 w-5" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M19 9l-7 7-7-7"></path>
</svg>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--second trending tweet-->
<div class="flex">
<div class="flex-1">
<p class="px-4 ml-2 mt-3 w-48 text-xs text-gray-400">2 . Politics . Trending</p>
<h2 class="px-4 ml-2 w-48 font-bold text-white">#HI-Fashion</h2>
<p class="px-4 ml-2 mb-3 w-48 text-xs text-gray-400">8,464 Tweets</p>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" text-2xl rounded-full text-gray-400 hover:bg-gray-800 hover:text-blue-300 float-right">
<svg class="m-2 h-5 w-5" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M19 9l-7 7-7-7"></path>
</svg>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--third trending tweet-->
<div class="flex">
<div class="flex-1">
<p class="px-4 ml-2 mt-3 w-48 text-xs text-gray-400">3 . Rock . Trending</p>
<h2 class="px-4 ml-2 w-48 font-bold text-white">#Ferrari</h2>
<p class="px-4 ml-2 mb-3 w-48 text-xs text-gray-400">5,586 Tweets</p>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" text-2xl rounded-full text-gray-400 hover:bg-gray-800 hover:text-blue-300 float-right">
<svg class="m-2 h-5 w-5" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M19 9l-7 7-7-7"></path>
</svg>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--forth trending tweet-->
<div class="flex">
<div class="flex-1">
<p class="px-4 ml-2 mt-3 w-48 text-xs text-gray-400">4 . Auto Racing . Trending</p>
<h2 class="px-4 ml-2 w-48 font-bold text-white">#vettel</h2>
<p class="px-4 ml-2 mb-3 w-48 text-xs text-gray-400">9,416 Tweets</p>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" text-2xl rounded-full text-gray-400 hover:bg-gray-800 hover:text-blue-300 float-right">
<svg class="m-2 h-5 w-5" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewBox="0 0 24 24">
<path d="M19 9l-7 7-7-7"></path>
</svg>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--show more-->
<div class="flex">
<div class="flex-1 p-4">
<h2 class="px-4 ml-2 w-48 font-bold text-blue-400">Show more</h2>
</div>
</div>
</div>
<!--people suggetion to follow section-->
<div class="max-w-sm rounded-lg bg-dim-700 overflow-hidden shadow-lg m-4">
<div class="flex">
<div class="flex-1 m-2">
<h2 class="px-4 py-2 text-xl w-48 font-semibold text-white">Who to follow</h2>
</div>
</div>
<hr class="border-gray-800">
<!--first person who to follow-->
<div class="flex flex-shrink-0">
<div class="flex-1 ">
<div class="flex items-center w-48">
<div>
<img class="inline-block h-10 w-auto rounded-full ml-4 mt-2" src="https://pbs.twimg.com/profile_images/1121328878142853120/e-rpjoJi_bigger.png" alt="">
</div>
<div class="ml-3 mt-3">
<p class="text-base leading-6 font-medium text-white">
Sonali Hirave
</p>
<p class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@ShonaDesign
</p>
</div>
</div>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" float-right">
<button class="bg-transparent hover:bg-gray-800 text-white font-semibold hover:text-white py-2 px-4 border border-white hover:border-transparent rounded-full">
Follow
</button>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--second person who to follow-->
<div class="flex flex-shrink-0">
<div class="flex-1 ">
<div class="flex items-center w-48">
<div>
<img class="inline-block h-10 w-auto rounded-full ml-4 mt-2" src="https://pbs.twimg.com/profile_images/1121328878142853120/e-rpjoJi_bigger.png" alt="">
</div>
<div class="ml-3 mt-3">
<p class="text-base leading-6 font-medium text-white">
Sonali Hirave
</p>
<p class="text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150">
@ShonaDesign
</p>
</div>
</div>
</div>
<div class="flex-1 px-4 py-2 m-2">
<a href="" class=" float-right">
<button class="bg-transparent hover:bg-gray-800 text-white font-semibold hover:text-white py-2 px-4 border border-white hover:border-transparent rounded-full">
Follow
</button>
</a>
</div>
</div>
<hr class="border-gray-800">
<!--show more-->
<div class="flex">
<div class="flex-1 p-4">
<h2 class="px-4 ml-2 w-48 font-bold text-blue-400">Show more</h2>
</div>
</div>
</div>
<div class="flow-root m-6 inline">
<div class="flex-1">
<a href="#">
<p class="text-sm leading-6 font-medium text-gray-500">Terms Privacy Policy Cookies Imprint Ads info
</p>
</a>
</div>
<div class="flex-2">
<p class="text-sm leading-6 font-medium text-gray-600"> © 2020 Twitter, Inc.</p>
</div>
</div>
</div>
</div>
</aside>
</div>
</main>
</div>
</div>
<style>
.overflow-y-auto::-webkit-scrollbar, .overflow-y-scroll::-webkit-scrollbar, .overflow-x-auto::-webkit-scrollbar, .overflow-x::-webkit-scrollbar, .overflow-x-scroll::-webkit-scrollbar, .overflow-y::-webkit-scrollbar, body::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE, Edge and Firefox */
.overflow-y-auto, .overflow-y-scroll, .overflow-x-auto, .overflow-x, .overflow-x-scroll, .overflow-y, body {
-ms-overflow-style: none;
/* IE and Edge */
scrollbar-width: none;
/* Firefox */
}
.bg-dim-700 {
--bg-opacity: 1;
background-color: #192734;
}
html, body {
margin: 0;
background-color: #15202b;
}
svg.paint-icon {
fill: currentcolor;
}
</style>
How to create a Twitter Profile with Tailwind CSS?
Now that we have the necessary classes and HTML code, let's start building our Twitter profile.
- First, we need to create a new HTML file and include the necessary CSS and JavaScript files. We can use the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Twitter Profile</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" />
</head>
<body>
<!-- Twitter Profile HTML code goes here -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/alpine.js"></script>
</body>
</html>
- Next, we need to add the header section to our HTML code. We can use the following code:
<header class="bg-gray-800 flex justify-between p-4">
<div>
<h1 class="text-white font-bold text-2xl">Your Name</h1>
<p class="text-gray-300 text-lg mt-2">Your Bio</p>
</div>
<img class="rounded-full w-32 h-32 ml-4" src="https://via.placeholder.com/150" alt="Profile Picture" />
</header>
- After that, we need to add the follower/following count section to our HTML code. We can use the following code:
<div class="flex items-center mt-6">
<p class="text-gray-400 text-xl">Followers</p>
<p class="text-gray-400 text-xl ml-6">Following</p>
</div>
- Finally, we need to add the tweet section to our HTML code. We can use the following code:
<section class="border-t border-gray-600 py-4">
<p class="text-gray-400 text-lg">Your latest tweet goes here.</p>
</section>
- Once we have added all the necessary HTML code, we can open our HTML file in a web browser and see the Twitter profile UI component that we have created.
Conclusion
In this article, we have explored how to create a Twitter profile using Tailwind CSS in just 60 minutes. We have discussed the benefits of using Tailwind CSS and provided the necessary classes and HTML code to create a Twitter profile UI component. By following the steps outlined in this article, you can create a beautiful and functional Twitter profile that will help you build your personal brand.