- Published on
The 5 Really Obvious Ways To Make A Tailwind CSS Pricing #1.0 With Tailwind CSS Better That You Ever Did

- What is Tailwind CSS?
- The description of Tailwind CSS Pricing #1.0 ui component
- Why use Tailwind CSS to create a Tailwind CSS Pricing #1.0 ui component?
- The preview of Tailwind CSS Pricing #1.0 ui component.
- The source code of Tailwind CSS Pricing #1.0 ui component.
- How to create a Tailwind CSS Pricing #1.0 with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps developers create responsive and customizable user interfaces quickly. It provides a set of pre-defined classes that can be used to style HTML elements without writing any CSS code.
The description of Tailwind CSS Pricing #1.0 ui component
Tailwind CSS Pricing #1.0 is a user interface component that is used to display pricing plans on a website. It is a simple and elegant design that can be customized to match the branding of any website.
The component consists of three pricing plans that are displayed side by side. Each plan has a title, a price, a list of features, and a call-to-action button.
Why use Tailwind CSS to create a Tailwind CSS Pricing #1.0 ui component?
Tailwind CSS makes it easy to create a Tailwind CSS Pricing #1.0 ui component because it provides a set of pre-defined classes that can be used to style the component. This saves developers time and effort because they don't have to write any CSS code from scratch.
In addition, Tailwind CSS is highly customizable, which means that developers can easily modify the component to match the branding of any website.
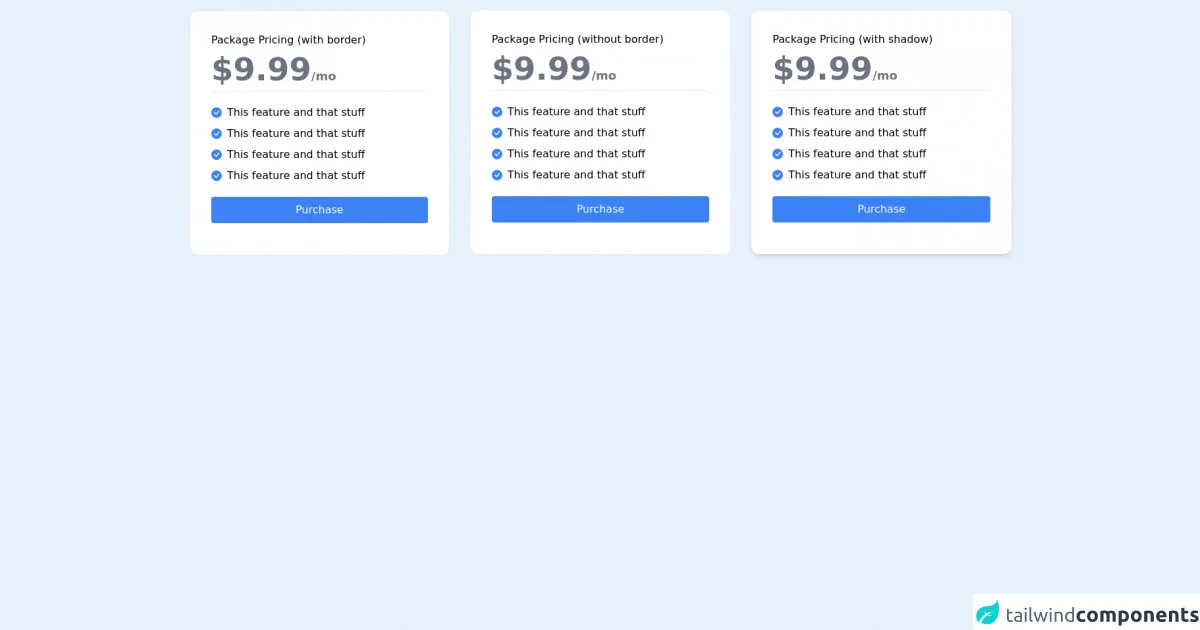
The preview of Tailwind CSS Pricing #1.0 ui component.
To create a Tailwind CSS Pricing #1.0 ui component, we will use a combination of HTML and Tailwind CSS classes. The component consists of three pricing plans that are displayed side by side. Each plan has a title, a price, a list of features, and a call-to-action button.
Free download of the Tailwind CSS Pricing #1.0's source code
The source code of Tailwind CSS Pricing #1.0 ui component.
To create a Tailwind CSS Pricing #1.0 ui component, we will use a combination of HTML and Tailwind CSS classes. The component consists of three pricing plans that are displayed side by side. Each plan has a title, a price, a list of features, and a call-to-action button.
<!--
This is one of the HTML templates to be available on;
https://www.pagesection.com/templates
-->
<!--
SVG/Icons credit to https://icons.getbootstrap.com
-->
<section class="container mx-auto flex flex-wrap">
<div class="lg:w-1/3 md:w-1/2 w-full p-4 ">
<div class="p-8 rounded-xl border border-gray-200 bg-white">
<h4> Package Pricing (with border) </h4>
<h5 class="text-5xl font-bold py-2 text-gray-500"> $9.99<small class="text-lg">/mo</small></h5>
<hr>
<div class="my-4 flex flex-col text-base items-center">
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
</div><button class="my-4 px-4 py-2 block w-full text-white bg-blue-500 hover:bg-blue-700 rounded"> Purchase </button>
</div>
</div>
<div class="lg:w-1/3 md:w-1/2 w-full p-4 ">
<div class="p-8 rounded-xl bg-white">
<h4> Package Pricing (without border) </h4>
<h5 class="text-5xl font-bold py-2 text-gray-500"> $9.99<small class="text-lg">/mo</small></h5>
<hr>
<div class="my-4 flex flex-col text-base items-center">
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
</div><button class="my-4 px-4 py-2 block w-full text-white bg-blue-500 hover:bg-blue-700 rounded"> Purchase </button>
</div>
</div>
<div class="lg:w-1/3 md:w-1/2 w-full p-4 ">
<div class="p-8 rounded-xl shadow-md bg-white">
<h4> Package Pricing (with shadow) </h4>
<h5 class="text-5xl font-bold py-2 text-gray-500"> $9.99<small class="text-lg">/mo</small></h5>
<hr>
<div class="my-4 flex flex-col text-base items-center">
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
<p class="flex items-center w-full my-1"><svg class="mr-2 text-blue-500" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewbox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"></path>
</svg> This feature and that stuff </p>
</div><button class="my-4 px-4 py-2 block w-full text-white bg-blue-500 hover:bg-blue-700 rounded"> Purchase </button>
</div>
</div>
</section>
How to create a Tailwind CSS Pricing #1.0 with Tailwind CSS?
To create a Tailwind CSS Pricing #1.0 ui component with Tailwind CSS, follow these steps:
- Create a new HTML file and add the necessary HTML elements for the component.
- Add the Tailwind CSS CDN link to the head section of the HTML file.
- Add the necessary Tailwind CSS classes to the HTML elements to style the component.
- Customize the component to match the branding of your website.
- Save the HTML file and open it in a web browser to preview the component.
Here is an example of the HTML code for the Tailwind CSS Pricing #1.0 ui component:
<div class="bg-white rounded-lg shadow-lg overflow-hidden">
<div class="px-6 py-8">
<h3 class="text-2xl font-bold text-gray-800">Basic</h3>
<p class="mt-4 text-gray-600">Perfect for small businesses or personal websites.</p>
<div class="mt-8">
<div class="flex items-center">
<span class="text-5xl font-bold text-gray-800">$9</span>
<span class="ml-1 text-xl font-medium text-gray-600">/month</span>
</div>
<p class="mt-4 text-gray-600">Includes:</p>
<ul class="mt-4 space-y-2">
<li class="flex items-start">
<span class="mr-2 mt-1 text-green-500">
<svg class="h-6 w-6" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9 11L12 14L22 4" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</span>
<p class="text-gray-600">Unlimited projects</p>
</li>
<li class="flex items-start">
<span class="mr-2 mt-1 text-green-500">
<svg class="h-6 w-6" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9 11L12 14L22 4" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</span>
<p class="text-gray-600">24/7 support</p>
</li>
<li class="flex items-start">
<span class="mr-2 mt-1 text-green-500">
<svg class="h-6 w-6" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9 11L12 14L22 4" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</span>
<p class="text-gray-600">Custom domains</p>
</li>
<li class="flex items-start">
<span class="mr-2 mt-1 text-green-500">
<svg class="h-6 w-6" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M9 11L12 14L22 4" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</span>
<p class="text-gray-600">Analytics dashboard</p>
</li>
</ul>
<div class="mt-6">
<a href="#" class="block bg-gray-800 text-white text-center py-3 px-4 rounded-lg hover:bg-gray-700">
Start Free Trial
</a>
</div>
</div>
</div>
</div>
Conclusion
In conclusion, Tailwind CSS is a powerful tool for creating responsive and customizable user interfaces quickly. The Tailwind CSS Pricing #1.0 ui component is a simple and elegant design that can be customized to match the branding of any website. By following the steps outlined in this article, you can create a Tailwind CSS Pricing #1.0 ui component with ease.