- Published on
6 Tips To Build A Simple Table With Tailwind CSS

- What is Tailwind CSS?
- The description of Simple Table ui component
- Why use Tailwind CSS to create a Simple Table ui component?
- The preview of Simple Table ui component
- The source code of Simple Table ui component
- How to create a Simple Table with Tailwind CSS?
- 1. Define the table structure
- 2. Use utility classes to style the table
- 3. Use responsive classes to make the table responsive
- 4. Use color classes to add color to the table
- 5. Use hover classes to add hover effects
- 6. Use custom classes to add custom styles
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that can be used to style HTML elements. It is a popular choice among developers because it allows them to quickly create responsive and customizable user interfaces.
The description of Simple Table ui component
A Simple Table is a user interface component that displays data in a tabular format. It is a commonly used component in web applications and can be used to display a wide range of data, including product listings, financial data, and user information.
Why use Tailwind CSS to create a Simple Table ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to quickly create a Simple Table. By using Tailwind CSS, developers can save time and effort when creating user interfaces.
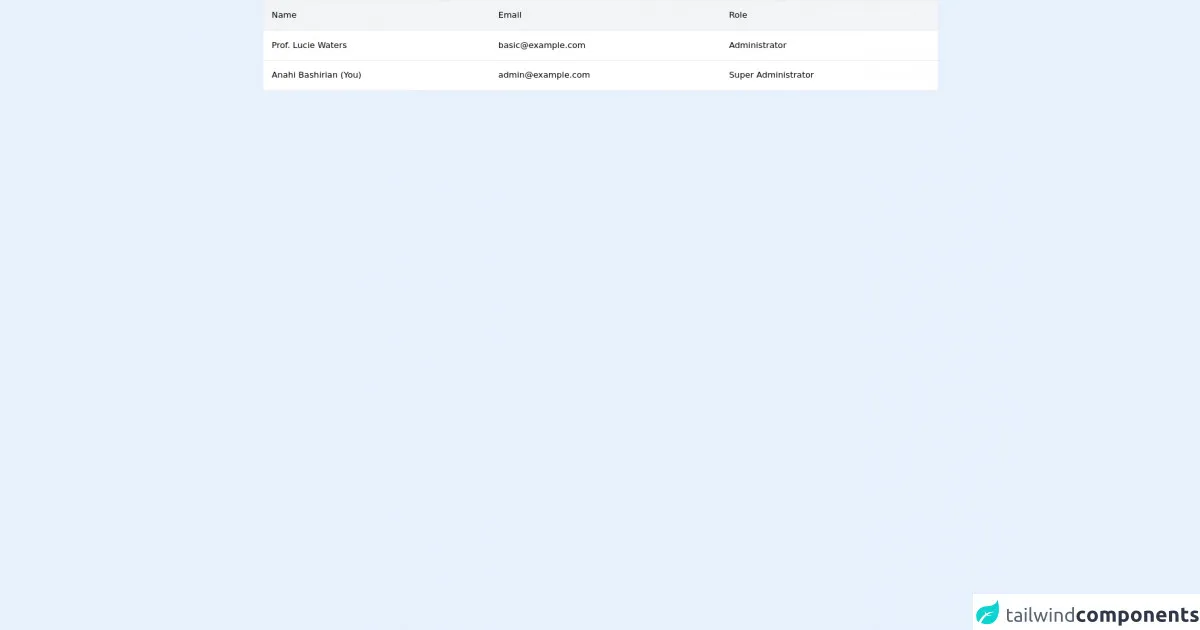
The preview of Simple Table ui component
To create a Simple Table with Tailwind CSS, we will use a combination of HTML and CSS classes. The resulting table will be responsive and easy to customize.
Free download of the Simple Table's source code
The source code of Simple Table ui component
To create a Simple Table with Tailwind CSS, we will use the following HTML and CSS classes:
<div class="bg-white">
<div class="overflow-x-auto border-x border-t">
<table class="table-auto w-full">
<thead class="border-b">
<tr class="bg-gray-100">
<th class="text-left p-4 font-medium">
Name
</th>
<th class="text-left p-4 font-medium">
Email
</th>
<th class="text-left p-4 font-medium">
Role
</th>
</tr>
</thead>
<tbody>
<tr class="border-b hover:bg-gray-50">
<td class="p-4">
Prof. Lucie Waters
</td>
<td class="p-4">
[email protected]
</td>
<td class="p-4">
Administrator
</td>
</tr>
<tr class="border-b hover:bg-gray-50">
<td class="p-4">
Anahi Bashirian (You)
</td>
<td class="p-4">
[email protected]
</td>
<td class="p-4">
Super Administrator
</td>
</tr>
</tbody>
</table>
</div>
</div>
How to create a Simple Table with Tailwind CSS?
Here are six tips for creating a Simple Table with Tailwind CSS:
1. Define the table structure
The first step in creating a Simple Table is to define the table structure using HTML. This includes creating a table element, table headers, and table rows.
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Age</th>
<th class="px-4 py-2">Email</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2">John Doe</td>
<td class="border px-4 py-2">29</td>
<td class="border px-4 py-2">[email protected]</td>
</tr>
<tr>
<td class="border px-4 py-2">Jane Smith</td>
<td class="border px-4 py-2">35</td>
<td class="border px-4 py-2">[email protected]</td>
</tr>
</tbody>
</table>
In this example, we have defined a table with three columns: Name, Age, and Email. We have also defined two rows of data.
2. Use utility classes to style the table
Once we have defined the table structure, we can use Tailwind CSS utility classes to style the table. For example, we can use the table-auto class to make the table width adjust to the content.
<table class="table-auto">
We can also use the border class to add borders to the table cells.
<td class="border px-4 py-2">John Doe</td>
3. Use responsive classes to make the table responsive
Tailwind CSS provides a set of responsive classes that can be used to make the table responsive on different screen sizes. For example, we can use the sm class to make the table cells stack on small screens.
<table class="table-auto sm:table">
We can also use the sm:px-4 class to add padding to the table cells on small screens.
<td class="border px-4 py-2 sm:px-2">John Doe</td>
4. Use color classes to add color to the table
Tailwind CSS provides a set of color classes that can be used to add color to the table. For example, we can use the bg-gray-100 class to add a light gray background color to the table header.
<th class="px-4 py-2 bg-gray-100">Name</th>
We can also use the text-blue-500 class to add a blue text color to the table data.
<td class="border px-4 py-2 text-blue-500">John Doe</td>
5. Use hover classes to add hover effects
Tailwind CSS provides a set of hover classes that can be used to add hover effects to the table. For example, we can use the hover:bg-gray-200 class to add a light gray background color to the table row on hover.
<tr class="hover:bg-gray-200">
We can also use the hover:text-blue-700 class to add a darker blue text color to the table data on hover.
<td class="border px-4 py-2 text-blue-500 hover:text-blue-700">John Doe</td>
6. Use custom classes to add custom styles
Finally, we can use custom classes to add custom styles to the table. For example, we can create a custom class called table-striped to add striped rows to the table.
<table class="table-auto table-striped">
We can define the table-striped class in our CSS file as follows:
.table-striped tbody tr:nth-child(even) {
background-color: #f7fafc;
}
This will add a light blue background color to every other row in the table.
Conclusion
In conclusion, creating a Simple Table with Tailwind CSS is a quick and easy process. By using Tailwind CSS utility classes, developers can save time and effort when creating user interfaces. With these six tips, you can create a Simple Table that is responsive, customizable, and easy to use.