- Published on
Here Are 6 Ways To Create A Simple Table Designs With Color Variations With Tailwind CSS

- What is Tailwind CSS?
- The description of Simple Table Designs With Color Variations ui component
- Why use Tailwind CSS to create a Simple Table Designs With Color Variations ui component?
- The preview of Simple Table Designs With Color Variations ui component
- The source code of Simple Table Designs With Color Variations ui component
- How to create a Simple Table Designs With Color Variations with Tailwind CSS?
- Example 1: Simple Table Designs With Color Variations
- Example 2: Simple Table Designs With Color Variations and Hover Effect
- Example 3: Simple Table Designs With Color Variations and Striped Rows
- Conclusion
As a FrontEnd technology blogger, it is important to stay up-to-date with the latest trends and tools in the industry. One such tool that has gained popularity in recent years is Tailwind CSS. Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create custom designs without having to write any CSS code. In this article, we will explore how to create a Simple Table Designs With Color Variations ui component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that can be used to style HTML elements. The framework is designed to be highly customizable, allowing developers to create unique designs without having to write any CSS code. Tailwind CSS is also highly responsive, making it easy to create designs that work well on desktop and mobile devices.
The description of Simple Table Designs With Color Variations ui component
A Simple Table Designs With Color Variations ui component is a user interface element that displays data in a tabular format. This component is commonly used in web applications to display lists of items, such as products, customers, or orders. The Simple Table Designs With Color Variations ui component is designed to be simple and easy to use, with a clean and modern design.
Why use Tailwind CSS to create a Simple Table Designs With Color Variations ui component?
Tailwind CSS is a great choice for creating a Simple Table Designs With Color Variations ui component for several reasons. First, Tailwind CSS provides a set of pre-defined classes that can be used to style HTML elements, making it easy to create custom designs without having to write any CSS code. Second, Tailwind CSS is highly responsive, making it easy to create designs that work well on desktop and mobile devices. Finally, Tailwind CSS is highly customizable, allowing developers to create unique designs that match the branding of their web application.
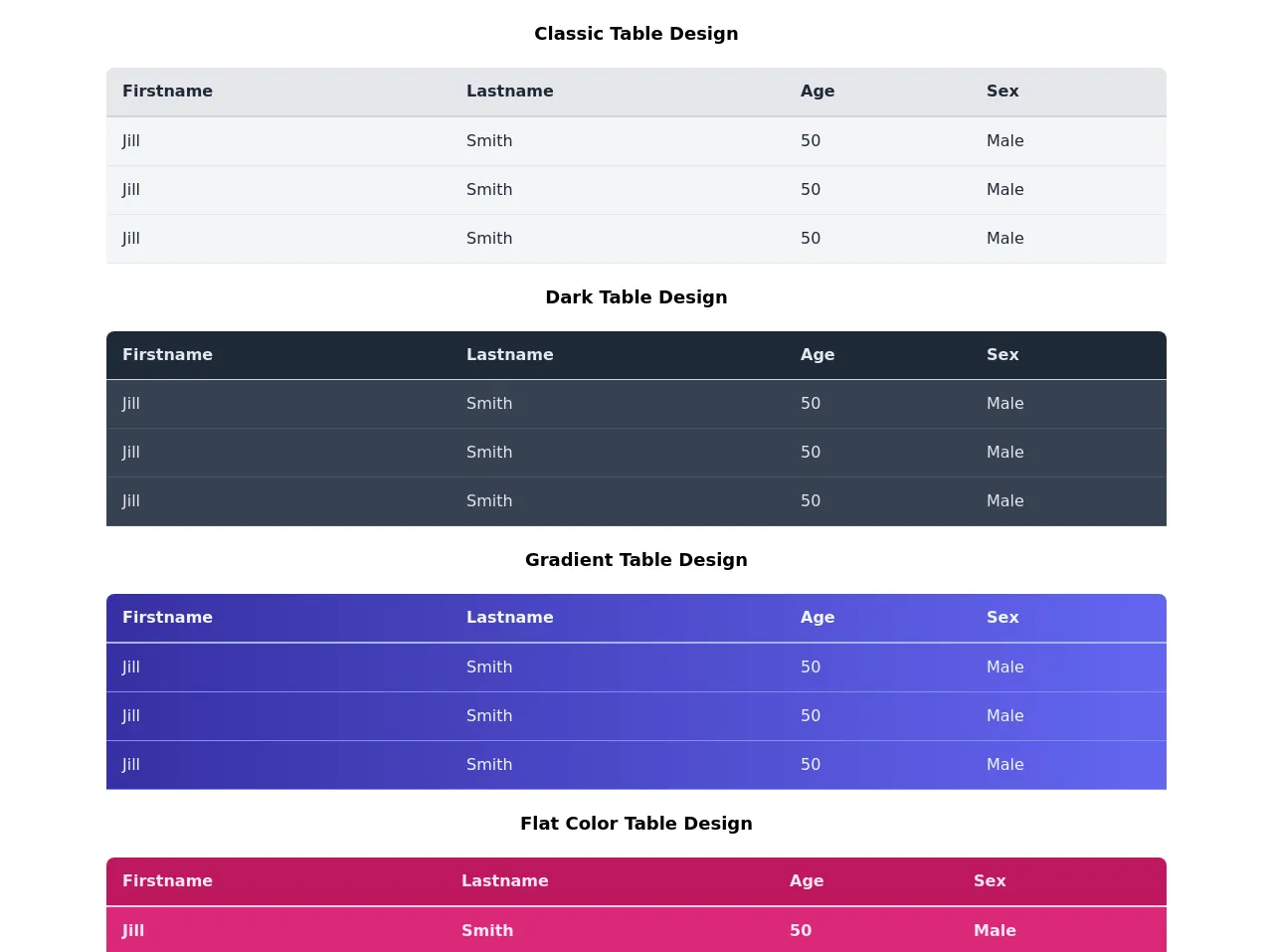
The preview of Simple Table Designs With Color Variations ui component
To create a Simple Table Designs With Color Variations ui component using Tailwind CSS, we will use a combination of HTML and CSS code. The HTML code will define the structure of the table, while the CSS code will define the styles and colors of the table. Here is a preview of what the Simple Table Designs With Color Variations ui component will look like:
Free download of the Simple Table Designs With Color Variations's source code
The source code of Simple Table Designs With Color Variations ui component
To create the Simple Table Designs With Color Variations ui component, we will use a combination of HTML and CSS code. The HTML code will define the structure of the table, while the CSS code will define the styles and colors of the table. Here is the source code for the Simple Table Designs With Color Variations ui component:
<style>
body{background:white!important;}
</style>
<p class="text-lg text-center font-bold m-5">Classic Table Design</p>
<table class="rounded-t-lg m-5 w-5/6 mx-auto bg-gray-200 text-gray-800">
<tr class="text-left border-b-2 border-gray-300">
<th class="px-4 py-3">Firstname</th>
<th class="px-4 py-3">Lastname</th>
<th class="px-4 py-3">Age</th>
<th class="px-4 py-3">Sex</th>
</tr>
<tr class="bg-gray-100 border-b border-gray-200">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
<tr class="bg-gray-100 border-b border-gray-200">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
<tr class="bg-gray-100 border-b border-gray-200">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
</table>
<!-- classic design -->
<p class="text-lg text-center font-bold m-5">Dark Table Design</p>
<table class="rounded-t-lg m-5 w-5/6 mx-auto bg-gray-800 text-gray-200">
<tr class="text-left border-b border-gray-300">
<th class="px-4 py-3">Firstname</th>
<th class="px-4 py-3">Lastname</th>
<th class="px-4 py-3">Age</th>
<th class="px-4 py-3">Sex</th>
</tr>
<tr class="bg-gray-700 border-b border-gray-600">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
<tr class="bg-gray-700 border-b border-gray-600">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
<tr class="bg-gray-700 border-b border-gray-600">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
</table>
<!-- dark design -->
<p class="text-lg text-center font-bold m-5">Gradient Table Design</p>
<table class="rounded-t-lg m-5 w-5/6 mx-auto text-gray-100 bg-gradient-to-l from-indigo-500 to-indigo-800">
<tr class="text-left border-b-2 border-indigo-300">
<th class="px-4 py-3">Firstname</th>
<th class="px-4 py-3">Lastname</th>
<th class="px-4 py-3">Age</th>
<th class="px-4 py-3">Sex</th>
</tr>
<tr class="border-b border-indigo-400">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
<tr class="border-b border-indigo-400">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
<tr class="border-b border-indigo-400">
<td class="px-4 py-3">Jill</td>
<td class="px-4 py-3">Smith</td>
<td class="px-4 py-3">50</td>
<td class="px-4 py-3">Male</td>
</tr>
<!-- each row -->
</table>
<!-- gradient design -->
<p class="text-lg text-center font-bold m-5">Flat Color Table Design</p>
<table class="rounded-t-lg m-5 w-5/6 mx-auto text-pink-100 bg-pink-700">
<tr class="text-left border-b-2 border-pink-200 font-bold">
<th class="px-4 py-3">Firstname</th>
<th class="px-4 py-3">Lastname</th>
<th class="px-4 py-3">Age</th>
<th class="px-4 py-3">Sex</th>
</tr>
<tr class="bg-pink-600 font-semibold">
<td class="px-4 py-3 border-b border-pink-500">Jill</td>
<td class="px-4 py-3 border-b border-pink-500">Smith</td>
<td class="px-4 py-3 border-b border-pink-500">50</td>
<td class="px-4 py-3 border-b border-pink-500">Male</td>
</tr>
<!-- each row -->
<tr class="bg-pink-600 font-semibold">
<td class="px-4 py-3 border-b border-pink-500">Jill</td>
<td class="px-4 py-3 border-b border-pink-500">Smith</td>
<td class="px-4 py-3 border-b border-pink-500">50</td>
<td class="px-4 py-3 border-b border-pink-500">Male</td>
</tr>
<!-- each row -->
<tr class="bg-pink-600 font-semibold">
<td class="px-4 py-3 border-b border-pink-500">Jill</td>
<td class="px-4 py-3 border-b border-pink-500">Smith</td>
<td class="px-4 py-3 border-b border-pink-500">50</td>
<td class="px-4 py-3 border-b border-pink-500">Male</td>
</tr>
<!-- each row -->
</table>
<!-- flat color design -->
<div class="mb-20"></div>
<!-- fill for tailwind preview bottom overflow -->
How to create a Simple Table Designs With Color Variations with Tailwind CSS?
To create a Simple Table Designs With Color Variations ui component using Tailwind CSS, follow these steps:
- Create an HTML table element with the desired number of rows and columns.
- Add the Tailwind CSS classes to the table element to define the styles and colors of the table.
- Add the Tailwind CSS classes to the table rows and cells to define the styles and colors of the table data.
Here are some examples of how to use Tailwind CSS classes to create a Simple Table Designs With Color Variations ui component:
Example 1: Simple Table Designs With Color Variations
<table class="table-auto border-collapse border border-gray-400">
<thead>
<tr>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Name</th>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Age</th>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Gender</th>
</tr>
</thead>
<tbody>
<tr>
<td class="px-4 py-2 border border-gray-400">John</td>
<td class="px-4 py-2 border border-gray-400">25</td>
<td class="px-4 py-2 border border-gray-400">Male</td>
</tr>
<tr>
<td class="px-4 py-2 border border-gray-400">Jane</td>
<td class="px-4 py-2 border border-gray-400">30</td>
<td class="px-4 py-2 border border-gray-400">Female</td>
</tr>
<tr>
<td class="px-4 py-2 border border-gray-400">Bob</td>
<td class="px-4 py-2 border border-gray-400">40</td>
<td class="px-4 py-2 border border-gray-400">Male</td>
</tr>
</tbody>
</table>
Example 2: Simple Table Designs With Color Variations and Hover Effect
<table class="table-auto border-collapse border border-gray-400">
<thead>
<tr>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Name</th>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Age</th>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Gender</th>
</tr>
</thead>
<tbody>
<tr class="hover:bg-gray-100">
<td class="px-4 py-2 border border-gray-400">John</td>
<td class="px-4 py-2 border border-gray-400">25</td>
<td class="px-4 py-2 border border-gray-400">Male</td>
</tr>
<tr class="hover:bg-gray-100">
<td class="px-4 py-2 border border-gray-400">Jane</td>
<td class="px-4 py-2 border border-gray-400">30</td>
<td class="px-4 py-2 border border-gray-400">Female</td>
</tr>
<tr class="hover:bg-gray-100">
<td class="px-4 py-2 border border-gray-400">Bob</td>
<td class="px-4 py-2 border border-gray-400">40</td>
<td class="px-4 py-2 border border-gray-400">Male</td>
</tr>
</tbody>
</table>
Example 3: Simple Table Designs With Color Variations and Striped Rows
<table class="table-auto border-collapse border border-gray-400">
<thead>
<tr>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Name</th>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Age</th>
<th class="px-4 py-2 bg-gray-200 border border-gray-400">Gender</th>
</tr>
</thead>
<tbody class="bg-gray-100">
<tr class="bg-white">
<td class="px-4 py-2 border border-gray-400">John</td>
<td class="px-4 py-2 border border-gray-400">25</td>
<td class="px-4 py-2 border border-gray-400">Male</td>
</tr>
<tr class="bg-white">
<td class="px-4 py-2 border border-gray-400">Jane</td>
<td class="px-4 py-2 border border-gray-400">30</td>
<td class="px-4 py-2 border border-gray-400">Female</td>
</tr>
<tr class="bg-white">
<td class="px-4 py-2 border border-gray-400">Bob</td>
<td class="px-4 py-2 border border-gray-400">40</td>
<td class="px-4 py-2 border border-gray-400">Male</td>
</tr>
</tbody>
</table>
Conclusion
In conclusion, Tailwind CSS is a powerful tool for creating Simple Table Designs With Color Variations ui components. With its pre-defined classes and customization options, developers can quickly and easily create unique designs that match the branding of their web application. By following the examples provided in this article, developers can create Simple Table Designs With Color Variations ui components that are both functional and visually appealing.