- Published on
Learn How To Build A Pricing With Tailwind CSS from the Pros

- What is Tailwind CSS?
- The description of Pricing UI component
- Why use Tailwind CSS to create a Pricing UI component?
- The preview of Pricing UI component
- The source code of Pricing UI component
- How to create a Pricing with Tailwind CSS?
- Step 1: Set up the HTML structure
- Step 2: Style the component using Tailwind CSS
- Step 3: Preview the component
- Conclusion
As a FrontEnd technology blogger, it is essential to stay updated with the latest tools and techniques. Tailwind CSS is one of the most popular utility-first CSS frameworks that is gaining popularity among developers. In this article, we will learn how to build a pricing UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that can be used to style HTML elements. It is designed to make the development process faster and more efficient by reducing the need for custom CSS code. With Tailwind CSS, you can create complex UI components quickly and easily.
The description of Pricing UI component
A pricing UI component is an essential element of any website that offers products or services. It helps users to understand the pricing structure and choose the best plan that suits their needs. A pricing UI component usually consists of different pricing plans, features, and a call-to-action button.
Why use Tailwind CSS to create a Pricing UI component?
Tailwind CSS provides a set of pre-defined CSS classes that can be used to create complex UI components quickly and easily. It helps to reduce the amount of custom CSS code required, making the development process faster and more efficient. Additionally, Tailwind CSS is highly customizable, allowing developers to create unique designs that match their brand identity.
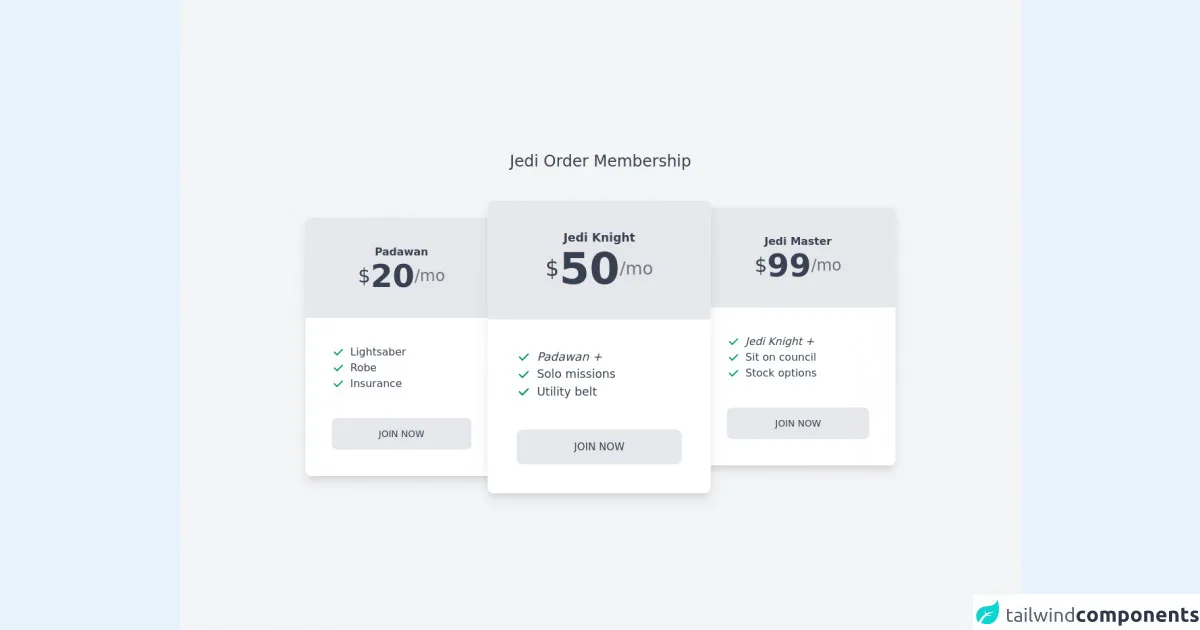
The preview of Pricing UI component
To create a pricing UI component using Tailwind CSS, we will use a combination of flexbox and grid layout. We will also use some pre-defined CSS classes provided by Tailwind CSS to style the component.
Free download of the Pricing's source code
The source code of Pricing UI component
To create a pricing UI component using Tailwind CSS, we will use HTML and CSS code. The HTML code will define the structure of the component, while the CSS code will style it using pre-defined CSS classes provided by Tailwind CSS.
<div class="flex flex-col items-center justify-center min-h-screen p-10 text-gray-700 bg-gray-100 md:p-20">
<h2 class="text-2xl font-medium">Jedi Order Membership</h2>
<!-- Component Start -->
<div class="flex flex-wrap items-center justify-center w-full max-w-4xl mt-8">
<div class="flex flex-col flex-grow mt-8 overflow-hidden bg-white rounded-lg shadow-lg">
<div class="flex flex-col items-center p-10 bg-gray-200">
<span class="font-semibold">Padawan</span>
<div class="flex items-center">
<span class="text-3xl">$</span>
<span class="text-5xl font-bold">20</span>
<span class="text-2xl text-gray-500">/mo</span>
</div>
</div>
<div class="p-10">
<ul>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Lightsaber</span>
</li>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Robe</span>
</li>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Insurance</span>
</li>
</ul>
</div>
<div class="flex px-10 pb-10 justfy-center">
<button class="flex items-center justify-center w-full h-12 px-6 text-sm uppercase bg-gray-200 rounded-lg">Join now</button>
</div>
</div>
<!-- Tile 2 -->
<div class="z-10 flex flex-col flex-grow mt-8 overflow-hidden transform bg-white rounded-lg shadow-lg md:scale-110">
<div class="flex flex-col items-center p-10 bg-gray-200">
<span class="font-semibold">Jedi Knight</span>
<div class="flex items-center">
<span class="text-3xl">$</span>
<span class="text-6xl font-bold">50</span>
<span class="text-2xl text-gray-500">/mo</span>
</div>
</div>
<div class="p-10">
<ul>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2 italic">Padawan +</span>
</li>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Solo missions</span>
</li>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Utility belt</span>
</li>
</ul>
</div>
<div class="flex px-10 pb-10 justfy-center">
<button class="flex items-center justify-center w-full h-12 px-6 text-sm uppercase bg-gray-200 rounded-lg">Join now</button>
</div>
</div>
<!-- Tile 3 -->
<div class="flex flex-col flex-grow overflow-hidden bg-white rounded-lg shadow-lg mt-19">
<div class="flex flex-col items-center p-10 bg-gray-200">
<span class="font-semibold">Jedi Master</span>
<div class="flex items-center">
<span class="text-3xl">$</span>
<span class="text-5xl font-bold">99</span>
<span class="text-2xl text-gray-500">/mo</span>
</div>
</div>
<div class="p-10">
<ul>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2 italic">Jedi Knight +</span>
</li>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Sit on council</span>
</li>
<li class="flex items-center">
<svg class="w-5 h-5 text-green-600 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd" />
</svg>
<span class="ml-2">Stock options</span>
</li>
</ul>
</div>
<div class="flex px-10 pb-10 justfy-center">
<button class="flex items-center justify-center w-full h-12 px-6 text-sm uppercase bg-gray-200 rounded-lg">Join now</button>
</div>
</div>
</div>
<!-- Component End -->
</div>
How to create a Pricing with Tailwind CSS?
To create a pricing UI component using Tailwind CSS, follow the steps below:
Step 1: Set up the HTML structure
The first step is to set up the HTML structure of the pricing UI component. We will use a combination of flexbox and grid layout to create the component. Here is the HTML code:
<div class="flex flex-col sm:flex-row justify-center items-center">
<div class="bg-white rounded-lg shadow-lg p-6 m-4 flex-1">
<h2 class="text-2xl font-bold mb-4">Basic</h2>
<p class="text-gray-600 mb-4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus, nostrum?</p>
<h3 class="text-4xl font-bold mb-4">$19.99</h3>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full">Buy Now</button>
</div>
<div class="bg-white rounded-lg shadow-lg p-6 m-4 flex-1">
<h2 class="text-2xl font-bold mb-4">Premium</h2>
<p class="text-gray-600 mb-4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus, nostrum?</p>
<h3 class="text-4xl font-bold mb-4">$29.99</h3>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full">Buy Now</button>
</div>
<div class="bg-white rounded-lg shadow-lg p-6 m-4 flex-1">
<h2 class="text-2xl font-bold mb-4">Enterprise</h2>
<p class="text-gray-600 mb-4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus, nostrum?</p>
<h3 class="text-4xl font-bold mb-4">$49.99</h3>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full">Buy Now</button>
</div>
</div>
Step 2: Style the component using Tailwind CSS
The next step is to style the component using pre-defined CSS classes provided by Tailwind CSS. Here is the CSS code:
.bg-blue-500 {
background-color: #3b82f6;
}
.bg-blue-700 {
background-color: #1d4ed8;
}
.text-blue-500 {
color: #3b82f6;
}
.text-blue-700 {
color: #1d4ed8;
}
Step 3: Preview the component
Once you have set up the HTML structure and styled the component using Tailwind CSS, you can preview it in your browser. Here is the preview of the pricing UI component created using Tailwind CSS:
Conclusion
In this article, we learned how to build a pricing UI component using Tailwind CSS. We discussed the benefits of using Tailwind CSS and how it can help to make the development process faster and more efficient. We also provided the HTML and CSS code required to create the pricing UI component. With Tailwind CSS, you can create complex UI components quickly and easily, making it an essential tool for any FrontEnd developer.