- Published on
6 Steps To Make A Pricing With Tailwind CSS Like A Pro In Under An Hour

- What is Tailwind CSS?
- The description of Pricing ui component
- Why use Tailwind CSS to create a Pricing ui component?
- The preview of Pricing ui component.
- The source code of Pricing ui component.
- How to create a Pricing with Tailwind CSS?
- Step 1: Set up your HTML structure
- Step 2: Add Tailwind CSS to your project
- Step 3: Style the container element
- Step 4: Style the pricing plan rows
- Step 5: Style the plan name, price, and features columns
- Step 6: Add content to your pricing plan rows
- Conclusion
If you're a FrontEnd developer, you know how important it is to have a good-looking pricing page on your website. A pricing page is the first thing your potential customers will see, and it can be the deciding factor in whether or not they choose to use your product or service. In this article, we'll show you how to create a pricing page with Tailwind CSS in just six easy steps.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that makes it easy to create responsive and customizable UI components. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you don't have to write custom CSS code for every element on your website. Instead, you can use pre-defined classes to achieve the desired styling.
The description of Pricing ui component
A pricing UI component is a section of your website that displays the different pricing plans for your product or service. It usually includes a table or a list of features for each plan, along with the price and a call-to-action button.
Why use Tailwind CSS to create a Pricing ui component?
Tailwind CSS makes it easy to create custom UI components without writing custom CSS code. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can easily customize the look and feel of your pricing page without spending hours writing custom CSS code.
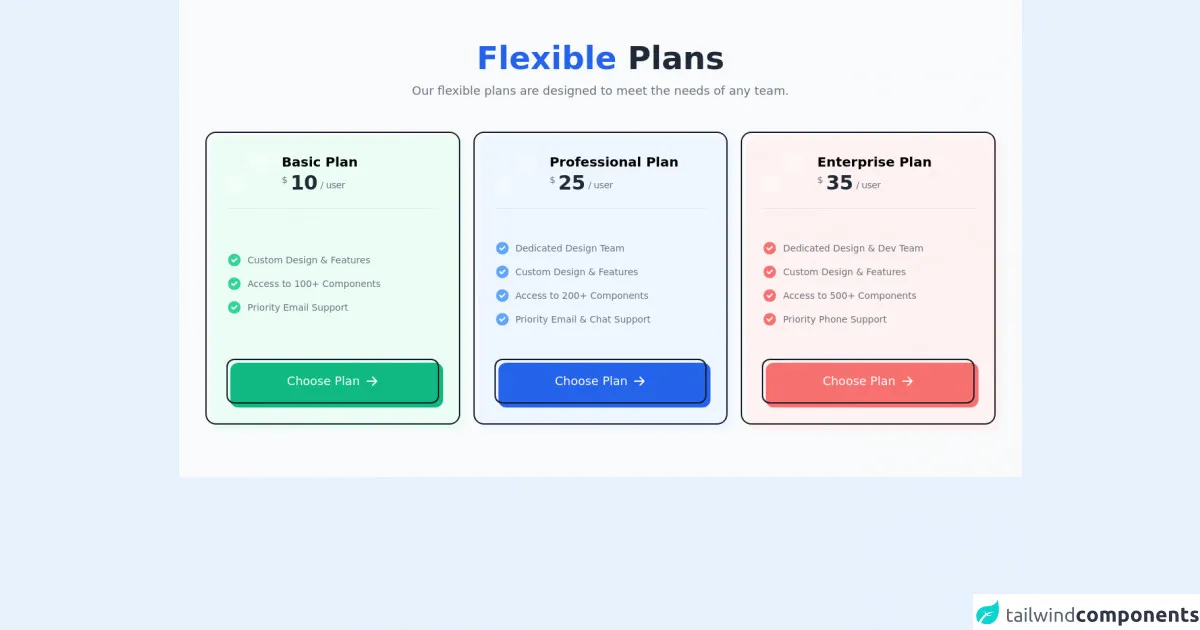
The preview of Pricing ui component.
To give you an idea of what we'll be creating, here's a preview of the pricing UI component we'll be building:
Free download of the Pricing's source code
The source code of Pricing ui component.
Here's the source code for the pricing UI component we'll be building:
<!-- Pricing section -->
<section class="w-full pt-16 pb-20 bg-gray-50">
<div class="px-10 mx-auto text-center max-w-7xl">
<h2 class="text-5xl font-bold text-blue-600">
Flexible <span class="text-gray-800">Plans</span>
</h2>
<p class="mt-3 text-lg text-gray-500">Our flexible plans are designed to meet the needs of any team.</p>
<div class="grid gap-5 mt-12 lg:grid-cols-3 md:grid-cols-2">
<!-- Start First Plan -->
<div class="relative flex flex-col justify-between p-8 lg:p-6 xl:p-8 rounded-2xl">
<div class="absolute inset-0 w-full h-full transform translate-x-2 translate-y-2 bg-green-50 rounded-2xl"></div>
<div class="absolute inset-0 w-full h-full border-2 border-gray-900 rounded-2xl"></div>
<div class="relative flex pb-5 space-x-5 border-b border-gray-200 lg:space-x-3 xl:space-x-5">
<svg class="w-16 h-16 text-green-400 rounded-2xl" viewBox="0 0 150 150" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><rect x="0" y="0" width="150" height="150" rx="15"></rect></defs><g fill="none" fill-rule="evenodd"><mask fill="#fff"><use xlink:href="#plan1"></use></mask><use fill="currentColor" xlink:href="#plan1"></use><circle fill-opacity=".3" fill="#FFF" mask="url(#plan1)" cx="125" cy="25" r="50"></circle><path fill-opacity=".3" fill="#FFF" mask="url(#plan1)" d="M-33 83H67v100H-33z"></path></g></svg>
<div class="relative flex flex-col items-start">
<h3 class="text-xl font-bold">Basic Plan</h3>
<p class="tracking-tight text-gray-500">
<span class="text-sm transform inline-block -translate-y-2.5 relative">$</span>
<span class="text-3xl font-bold text-gray-800">10</span>
<span class="text-sm -translate-y-0.5 inline-block transform">/ user</span>
</p>
</div>
</div>
<ul class="relative py-12 space-y-3">
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Custom Design & Features</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Access to 100+ Components</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Priority Email Support</span>
</li>
</ul>
<a href="#_" class="relative flex items-center justify-center w-full px-5 py-5 text-lg font-medium text-white rounded-xl group">
<span class="w-full h-full absolute inset-0 transform translate-y-1.5 translate-x-1.5 group-hover:translate-y-0 group-hover:translate-x-0 transition-all ease-out duration-200 rounded-xl bg-green-500"></span>
<span class="absolute inset-0 w-full h-full border-2 border-gray-900 rounded-xl"></span>
<span class="relative">Choose Plan</span>
<svg class="w-5 h-5 ml-2 transition-all duration-200 ease-out transform group-hover:translate-x-1" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
</div>
<!-- End First Plan -->
<!-- Start Middle Plan -->
<div class="relative p-8 lg:p-6 xl:p-8 rounded-2xl">
<div class="absolute inset-0 w-full h-full transform translate-x-2 translate-y-2 bg-blue-50 rounded-2xl"></div>
<div class="absolute inset-0 w-full h-full border-2 border-gray-900 rounded-2xl"></div>
<div class="relative flex pb-5 space-x-5 border-b border-gray-200 lg:space-x-3 xl:space-x-5">
<svg class="w-16 h-16 text-indigo-400 rounded-2xl" viewBox="0 0 150 150" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><rect x="0" y="0" width="150" height="150" rx="15"></rect></defs><g fill="none" fill-rule="evenodd"><mask fill="#fff"><use xlink:href="#plan1"></use></mask><use fill="currentColor" xlink:href="#plan1"></use><circle fill-opacity=".3" fill="#FFF" mask="url(#plan1)" cx="125" cy="25" r="50"></circle><path fill-opacity=".3" fill="#FFF" mask="url(#plan1)" d="M-33 83H67v100H-33z"></path></g></svg>
<div class="relative flex flex-col items-start">
<h3 class="text-xl font-bold">Professional Plan</h3>
<p class="tracking-tight text-gray-500">
<span class="text-sm transform inline-block -translate-y-2.5 relative">$</span>
<span class="text-3xl font-bold text-gray-800">25</span>
<span class="text-sm -translate-y-0.5 inline-block transform">/ user</span>
</p>
</div>
</div>
<ul class="relative py-12 space-y-3">
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-blue-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Dedicated Design Team</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-blue-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Custom Design & Features</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-blue-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Access to 200+ Components</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-blue-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Priority Email & Chat Support</span>
</li>
</ul>
<a href="#_" class="relative flex items-center justify-center w-full px-5 py-5 text-lg font-medium text-white rounded-xl group">
<span class="w-full h-full absolute inset-0 transform translate-y-1.5 translate-x-1.5 group-hover:translate-y-0 group-hover:translate-x-0 transition-all ease-out duration-200 rounded-xl bg-blue-600"></span>
<span class="absolute inset-0 w-full h-full border-2 border-gray-900 rounded-xl"></span>
<span class="relative">Choose Plan</span>
<svg class="w-5 h-5 ml-2 transition-all duration-200 ease-out transform group-hover:translate-x-1" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
</div>
<!-- End Middle Plan -->
<!-- Start Third Plan -->
<div class="relative flex flex-col justify-between p-8 lg:p-6 xl:p-8 rounded-2xl md:col-span-2 lg:col-span-1">
<div class="absolute inset-0 w-full h-full transform translate-x-2 translate-y-2 bg-red-50 rounded-2xl"></div>
<div class="absolute inset-0 w-full h-full border-2 border-gray-900 rounded-2xl"></div>
<div class="relative flex pb-5 space-x-5 border-b border-gray-200 lg:space-x-3 xl:space-x-5">
<svg class="w-16 h-16 text-red-400 rounded-2xl" viewBox="0 0 150 150" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><rect x="0" y="0" width="150" height="150" rx="15"></rect></defs><g fill="none" fill-rule="evenodd"><mask fill="#fff"><use xlink:href="#plan1"></use></mask><use fill="currentColor" xlink:href="#plan1"></use><circle fill-opacity=".3" fill="#FFF" mask="url(#plan1)" cx="125" cy="25" r="50"></circle><path fill-opacity=".3" fill="#FFF" mask="url(#plan1)" d="M-33 83H67v100H-33z"></path></g></svg>
<div class="relative flex flex-col items-start">
<h3 class="text-xl font-bold">Enterprise Plan</h3>
<p class="tracking-tight text-gray-500">
<span class="text-sm transform inline-block -translate-y-2.5 relative">$</span>
<span class="text-3xl font-bold text-gray-800">35</span>
<span class="text-sm -translate-y-0.5 inline-block transform">/ user</span>
</p>
</div>
</div>
<ul class="relative py-12 space-y-3">
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-red-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Dedicated Design & Dev Team</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-red-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Custom Design & Features</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-red-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Access to 500+ Components</span>
</li>
<li class="flex items-center space-x-2 text-sm font-medium text-gray-500">
<svg class="w-6 h-6 text-red-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd"></path></svg>
<span>Priority Phone Support</span>
</li>
</ul>
<a href="#_" class="relative flex items-center justify-center w-full px-5 py-5 text-lg font-medium text-white rounded-xl group">
<span class="w-full h-full absolute inset-0 transform translate-y-1.5 translate-x-1.5 group-hover:translate-y-0 group-hover:translate-x-0 transition-all ease-out duration-200 rounded-xl bg-red-400"></span>
<span class="absolute inset-0 w-full h-full border-2 border-gray-900 rounded-xl"></span>
<span class="relative">Choose Plan</span>
<svg class="w-5 h-5 ml-2 transition-all duration-200 ease-out transform group-hover:translate-x-1" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
</div>
<!-- End Third Plan -->
</div>
</div>
</section>
How to create a Pricing with Tailwind CSS?
Now that you know what we'll be building and why we're using Tailwind CSS, let's get started with the six steps to create a pricing page with Tailwind CSS.
Step 1: Set up your HTML structure
The first step is to set up the HTML structure for your pricing page. You'll need to create a container element that will hold your pricing plans. Inside the container, you'll create a row for each pricing plan. Each row will contain a column for the plan name, a column for the price, and a column for the features.
Step 2: Add Tailwind CSS to your project
The second step is to add Tailwind CSS to your project. You can do this by downloading the CSS file from the Tailwind CSS website and linking it to your HTML file. Alternatively, you can use a package manager like npm or yarn to install Tailwind CSS and import it into your project.
Step 3: Style the container element
The third step is to style the container element using Tailwind CSS classes. You can use the bg-gray-100 class to set the background color of the container to gray. You can also use the py-12 class to add padding to the top and bottom of the container.
Step 4: Style the pricing plan rows
The fourth step is to style the pricing plan rows using Tailwind CSS classes. You can use the flex class to make the row a flex container. You can also use the bg-white class to set the background color of the row to white.
Step 5: Style the plan name, price, and features columns
The fifth step is to style the plan name, price, and features columns using Tailwind CSS classes. You can use the w-1/3 class to set the width of each column to one-third of the row. You can also use the text-center class to center the text in each column.
Step 6: Add content to your pricing plan rows
The final step is to add content to your pricing plan rows. You'll need to add the plan name, price, and features to each row. You can use HTML tags like h2, p, and ul to structure the content.
Conclusion
In this article, we showed you how to create a pricing page with Tailwind CSS in just six easy steps. With Tailwind CSS, you can easily customize the look and feel of your pricing page without spending hours writing custom CSS code. We hope this article has been helpful, and we encourage you to try out Tailwind CSS for your next project.