- Published on
6 Steps To Create A Popular Pricing Section With Tailwind CSS Like A Pro In Under An Hour

- What is Tailwind CSS?
- The description of Popular Pricing section ui component
- Why use Tailwind CSS to create a Popular Pricing section ui component?
- The preview of Popular Pricing section ui component.
- The source code of Popular Pricing section ui component.
- How to create a Popular Pricing section with Tailwind CSS?
- Step 1: Set up your HTML
- Step 2: Add Tailwind CSS to your project
- Step 3: Add custom styles to your project
- Step 4: Add responsive styles to your project
- Step 5: Add hover effects to your project
- Step 6: Add animations to your project
- Conclusion
As a FrontEnd technology blogger, you must be familiar with Tailwind CSS. It is a utility-first CSS framework that helps you quickly build custom designs. In this article, we will discuss how to create a popular pricing section with Tailwind CSS in just six easy steps.
What is Tailwind CSS?
Tailwind CSS is a CSS framework that provides you with a set of utility classes to style your HTML elements. It is a utility-first framework, which means that it provides you with small, reusable classes that you can combine to create complex designs. Tailwind CSS is highly customizable and allows you to create your own utility classes.
The description of Popular Pricing section ui component
A popular pricing section is a UI component that is commonly used on pricing pages of websites. It displays different pricing plans and their features in a visually appealing manner. The popular pricing section usually consists of three or four pricing plans, each with its own set of features. The pricing plans are usually displayed in a grid or a table format.
Why use Tailwind CSS to create a Popular Pricing section ui component?
Tailwind CSS provides you with a set of utility classes that can help you quickly create a popular pricing section. The utility classes allow you to style your pricing plans and their features without having to write custom CSS. This saves you time and makes your code more maintainable.
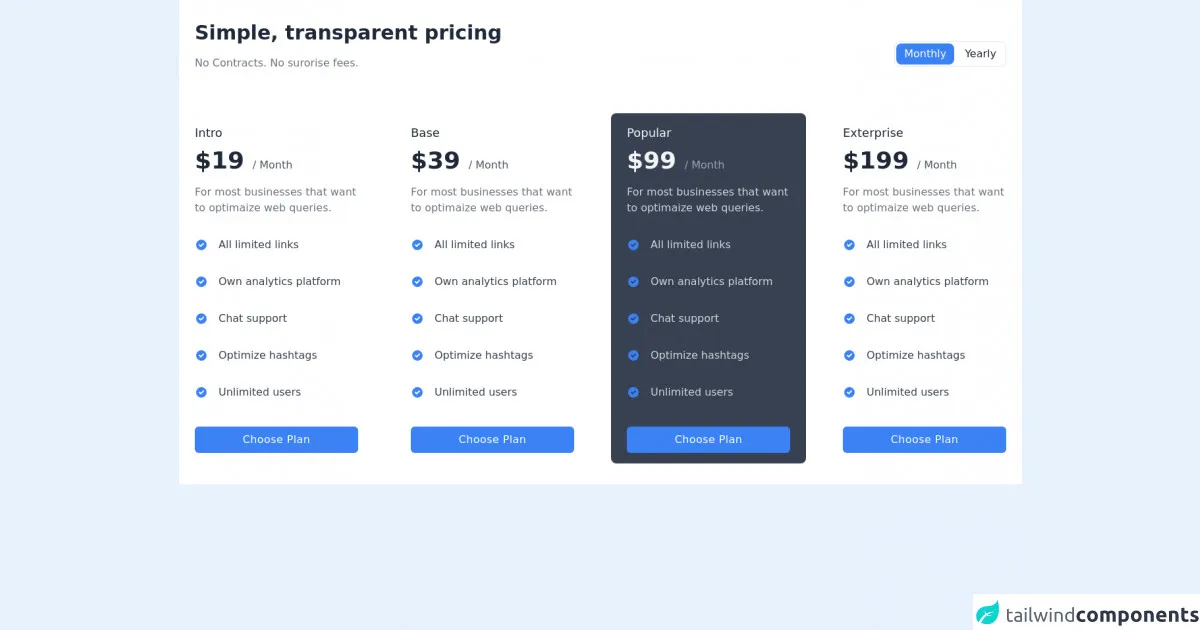
The preview of Popular Pricing section ui component.
Free download of the Popular Pricing section's source code
The source code of Popular Pricing section ui component.
<section class="bg-white dark:bg-gray-800">
<div class="container px-6 py-8 mx-auto">
<div class="sm:flex sm:items-center sm:justify-between">
<div>
<h2 class="text-3xl font-bold text-gray-800 dark:text-gray-100">Simple, transparent pricing</h2>
<p class="mt-4 text-gray-500 dark:text-gray-400">No Contracts. No surorise fees.</p>
</div>
<div class="overflow-hidden p-0.5 mt-6 border rounded-lg dark:border-gray-700">
<div class="sm:-mx-0.5 flex">
<button class=" focus:outline-none px-3 w-1/2 sm:w-auto py-1 sm:mx-0.5 text-white bg-blue-500 rounded-lg">Monthly</button>
<button class=" focus:outline-none px-3 w-1/2 sm:w-auto py-1 sm:mx-0.5 text-gray-800 dark:text-gray-200 dark:hover:bg-gray-700 bg-transparent rounded-lg hover:bg-gray-200">Yearly</button>
</div>
</div>
</div>
<div class="grid gap-6 mt-16 -mx-6 sm:gap-8 sm:grid-cols-2 lg:grid-cols-3 xl:grid-cols-4">
<div class="px-6 py-4 transition-colors duration-200 transform rounded-lg hover:bg-gray-200 dark:hover:bg-gray-700">
<p class="text-lg font-medium text-gray-800 dark:text-gray-100">Intro</p>
<h4 class="mt-2 text-4xl font-semibold text-gray-800 dark:text-gray-100">$19 <span class="text-base font-normal text-gray-600 dark:text-gray-400">/ Month</span></h4>
<p class="mt-4 text-gray-500 dark:text-gray-300">For most businesses that want to optimaize web queries.</p>
<div class="mt-8 space-y-8">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">All limited links</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Own analytics platform</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Chat support</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Optimize hashtags</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Unlimited users</span>
</div>
</div>
<button class="w-full px-4 py-2 mt-10 font-medium tracking-wide text-white capitalize transition-colors duration-200 transform bg-blue-500 rounded-md hover:bg-blue-600 focus:outline-none focus:bg-blue-600">
Choose plan
</button>
</div>
<div class="px-6 py-4 transition-colors duration-200 transform rounded-lg hover:bg-gray-200 dark:hover:bg-gray-700">
<p class="text-lg font-medium text-gray-800 dark:text-gray-100">Base</p>
<h4 class="mt-2 text-4xl font-semibold text-gray-800 dark:text-gray-100">$39 <span class="text-base font-normal text-gray-600 dark:text-gray-400">/ Month</span></h4>
<p class="mt-4 text-gray-500 dark:text-gray-300">For most businesses that want to optimaize web queries.</p>
<div class="mt-8 space-y-8">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">All limited links</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Own analytics platform</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Chat support</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Optimize hashtags</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Unlimited users</span>
</div>
</div>
<button class="w-full px-4 py-2 mt-10 font-medium tracking-wide text-white capitalize transition-colors duration-200 transform bg-blue-500 rounded-md hover:bg-blue-600 focus:outline-none focus:bg-blue-600">
Choose plan
</button>
</div>
<div class="px-6 py-4 transition-colors duration-200 transform bg-gray-700 rounded-lg dark:bg-gray-600">
<p class="text-lg font-medium text-gray-100">Popular</p>
<h4 class="mt-2 text-4xl font-semibold text-gray-100">$99 <span class="text-base font-normal text-gray-400">/ Month</span></h4>
<p class="mt-4 text-gray-300">For most businesses that want to optimaize web queries.</p>
<div class="mt-8 space-y-8">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-300">All limited links</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-300">Own analytics platform</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-300">Chat support</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-300">Optimize hashtags</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-300">Unlimited users</span>
</div>
</div>
<button class="w-full px-4 py-2 mt-10 font-medium tracking-wide text-white capitalize transition-colors duration-200 transform bg-blue-500 rounded-md hover:bg-blue-600 focus:outline-none focus:bg-blue-600">
Choose plan
</button>
</div>
<div class="px-6 py-4 transition-colors duration-200 transform rounded-lg hover:bg-gray-200 dark:hover:bg-gray-700">
<p class="text-lg font-medium text-gray-800 dark:text-gray-100">Exterprise</p>
<h4 class="mt-2 text-4xl font-semibold text-gray-800 dark:text-gray-100">$199 <span class="text-base font-normal text-gray-600 dark:text-gray-400">/ Month</span></h4>
<p class="mt-4 text-gray-500 dark:text-gray-300">For most businesses that want to optimaize web queries.</p>
<div class="mt-8 space-y-8">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">All limited links</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Own analytics platform</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Chat support</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Optimize hashtags</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Unlimited users</span>
</div>
</div>
<button class="w-full px-4 py-2 mt-10 font-medium tracking-wide text-white capitalize transition-colors duration-200 transform bg-blue-500 rounded-md hover:bg-blue-600 focus:outline-none focus:bg-blue-600">
Choose plan
</button>
</div>
</div>
</div>
</section>
How to create a Popular Pricing section with Tailwind CSS?
Now that we have discussed the benefits of using Tailwind CSS to create a popular pricing section, let's dive into the steps to create one.
Step 1: Set up your HTML
The first step is to set up your HTML. Create a container div that will hold your pricing plans. Inside the container div, create a div for each pricing plan. Each pricing plan div should contain a header, a price, and a list of features.
<div class="container mx-auto">
<div class="flex flex-col md:flex-row justify-center">
<div class="w-full md:w-1/3 px-4 py-8">
<div class="bg-white rounded-lg shadow-lg text-center">
<div class="p-4">
<h2 class="text-2xl font-bold">Basic</h2>
<p class="text-gray-600">For small teams</p>
</div>
<div class="text-6xl font-bold">$10</div>
<ul class="text-gray-600">
<li>10 projects</li>
<li>5 GB storage</li>
<li>Basic support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">Buy Now</button>
</div>
</div>
<div class="w-full md:w-1/3 px-4 py-8">
<div class="bg-white rounded-lg shadow-lg text-center">
<div class="p-4">
<h2 class="text-2xl font-bold">Pro</h2>
<p class="text-gray-600">For medium teams</p>
</div>
<div class="text-6xl font-bold">$20</div>
<ul class="text-gray-600">
<li>20 projects</li>
<li>10 GB storage</li>
<li>Priority support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">Buy Now</button>
</div>
</div>
<div class="w-full md:w-1/3 px-4 py-8">
<div class="bg-white rounded-lg shadow-lg text-center">
<div class="p-4">
<h2 class="text-2xl font-bold">Enterprise</h2>
<p class="text-gray-600">For large teams</p>
</div>
<div class="text-6xl font-bold">$30</div>
<ul class="text-gray-600">
<li>Unlimited projects</li>
<li>Unlimited storage</li>
<li>Premium support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">Buy Now</button>
</div>
</div>
</div>
</div>
Step 2: Add Tailwind CSS to your project
The second step is to add Tailwind CSS to your project. You can either download the CSS file from the Tailwind CSS website or use a CDN. In this example, we will use the CDN.
<link href="https://cdn.tailwindcss.com" rel="stylesheet">
Step 3: Add custom styles to your project
The third step is to add custom styles to your project. You can either add your custom styles to the HTML file or create a separate CSS file. In this example, we will add the custom styles to the HTML file.
<style>
.container {
max-width: 1200px;
}
button {
width: 150px;
}
</style>
Step 4: Add responsive styles to your project
The fourth step is to add responsive styles to your project. Tailwind CSS provides you with a set of utility classes to make your design responsive. In this example, we will make the pricing plans stack on top of each other on small screens.
<div class="container mx-auto">
<div class="flex flex-col md:flex-row justify-center flex-wrap">
<div class="w-full md:w-1/3 px-4 py-8">
<div class="bg-white rounded-lg shadow-lg text-center">
<div class="p-4">
<h2 class="text-2xl font-bold">Basic</h2>
<p class="text-gray-600">For small teams</p>
</div>
<div class="text-6xl font-bold">$10</div>
<ul class="text-gray-600">
<li>10 projects</li>
<li>5 GB storage</li>
<li>Basic support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">Buy Now</button>
</div>
</div>
<div class="w-full md:w-1/3 px-4 py-8">
<div class="bg-white rounded-lg shadow-lg text-center mt-8 md:mt-0">
<div class="p-4">
<h2 class="text-2xl font-bold">Pro</h2>
<p class="text-gray-600">For medium teams</p>
</div>
<div class="text-6xl font-bold">$20</div>
<ul class="text-gray-600">
<li>20 projects</li>
<li>10 GB storage</li>
<li>Priority support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">Buy Now</button>
</div>
</div>
<div class="w-full md:w-1/3 px-4 py-8">
<div class="bg-white rounded-lg shadow-lg text-center mt-8 md:mt-0">
<div class="p-4">
<h2 class="text-2xl font-bold">Enterprise</h2>
<p class="text-gray-600">For large teams</p>
</div>
<div class="text-6xl font-bold">$30</div>
<ul class="text-gray-600">
<li>Unlimited projects</li>
<li>Unlimited storage</li>
<li>Premium support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4">Buy Now</button>
</div>
</div>
</div>
</div>
Step 5: Add hover effects to your project
The fifth step is to add hover effects to your project. Tailwind CSS provides you with a set of utility classes to add hover effects. In this example, we will add a hover effect to the Buy Now button.
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4 transition duration-500 ease-in-out transform hover:-translate-y-1 hover:scale-110">Buy Now</button>
Step 6: Add animations to your project
The final step is to add animations to your project. Tailwind CSS provides you with a set of utility classes to add animations. In this example, we will add a fade-in animation to the pricing plans.
<div class="container mx-auto">
<div class="flex flex-col md:flex-row justify-center flex-wrap">
<div class="w-full md:w-1/3 px-4 py-8 animate__animated animate__fadeIn">
<div class="bg-white rounded-lg shadow-lg text-center">
<div class="p-4">
<h2 class="text-2xl font-bold">Basic</h2>
<p class="text-gray-600">For small teams</p>
</div>
<div class="text-6xl font-bold">$10</div>
<ul class="text-gray-600">
<li>10 projects</li>
<li>5 GB storage</li>
<li>Basic support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4 transition duration-500 ease-in-out transform hover:-translate-y-1 hover:scale-110">Buy Now</button>
</div>
</div>
<div class="w-full md:w-1/3 px-4 py-8 animate__animated animate__fadeIn">
<div class="bg-white rounded-lg shadow-lg text-center mt-8 md:mt-0">
<div class="p-4">
<h2 class="text-2xl font-bold">Pro</h2>
<p class="text-gray-600">For medium teams</p>
</div>
<div class="text-6xl font-bold">$20</div>
<ul class="text-gray-600">
<li>20 projects</li>
<li>10 GB storage</li>
<li>Priority support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4 transition duration-500 ease-in-out transform hover:-translate-y-1 hover:scale-110">Buy Now</button>
</div>
</div>
<div class="w-full md:w-1/3 px-4 py-8 animate__animated animate__fadeIn">
<div class="bg-white rounded-lg shadow-lg text-center mt-8 md:mt-0">
<div class="p-4">
<h2 class="text-2xl font-bold">Enterprise</h2>
<p class="text-gray-600">For large teams</p>
</div>
<div class="text-6xl font-bold">$30</div>
<ul class="text-gray-600">
<li>Unlimited projects</li>
<li>Unlimited storage</li>
<li>Premium support</li>
</ul>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full mt-4 transition duration-500 ease-in-out transform hover:-translate-y-1 hover:scale-110">Buy Now</button>
</div>
</div>
</div>
</div>
Conclusion
In this article, we discussed how to create a popular pricing section with Tailwind CSS in just six easy steps. We went through the steps of setting up your HTML, adding Tailwind CSS to your project, adding custom styles to your project, adding responsive styles to your project, adding hover effects to your project, and adding animations to your project. With these steps, you can create a visually appealing popular pricing section in under an hour.