- Published on
Best Ways To Create A Tailwind UI Github Finder (Course Traversy Media) With Tailwind CSS

- What is Tailwind CSS?
- The description of Tailwind UI Github Finder (Course Traversy Media) UI component
- Why use Tailwind CSS to create a Tailwind UI Github Finder (Course Traversy Media) UI component?
- The preview of Tailwind UI Github Finder (Course Traversy Media) UI component
- The source code of Tailwind UI Github Finder (Course Traversy Media) UI component
- How to create a Tailwind UI Github Finder (Course Traversy Media) with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that can be used to create a responsive and customizable user interface. It is designed to speed up the development process by providing a set of pre-defined classes that can be used to create complex UI components.
The description of Tailwind UI Github Finder (Course Traversy Media) UI component
Tailwind UI Github Finder is a UI component designed by Traversy Media that allows users to search for Github users and display their profile information. It is built using Tailwind CSS and Vue.js and provides a responsive and customizable user interface.
Why use Tailwind CSS to create a Tailwind UI Github Finder (Course Traversy Media) UI component?
Tailwind CSS provides a set of pre-defined CSS classes that can be used to create complex UI components easily. It is designed to speed up the development process by providing a set of pre-defined classes that can be used to create responsive and customizable UI components. Using Tailwind CSS to create a Tailwind UI Github Finder UI component allows developers to create a responsive and customizable UI component quickly and easily.
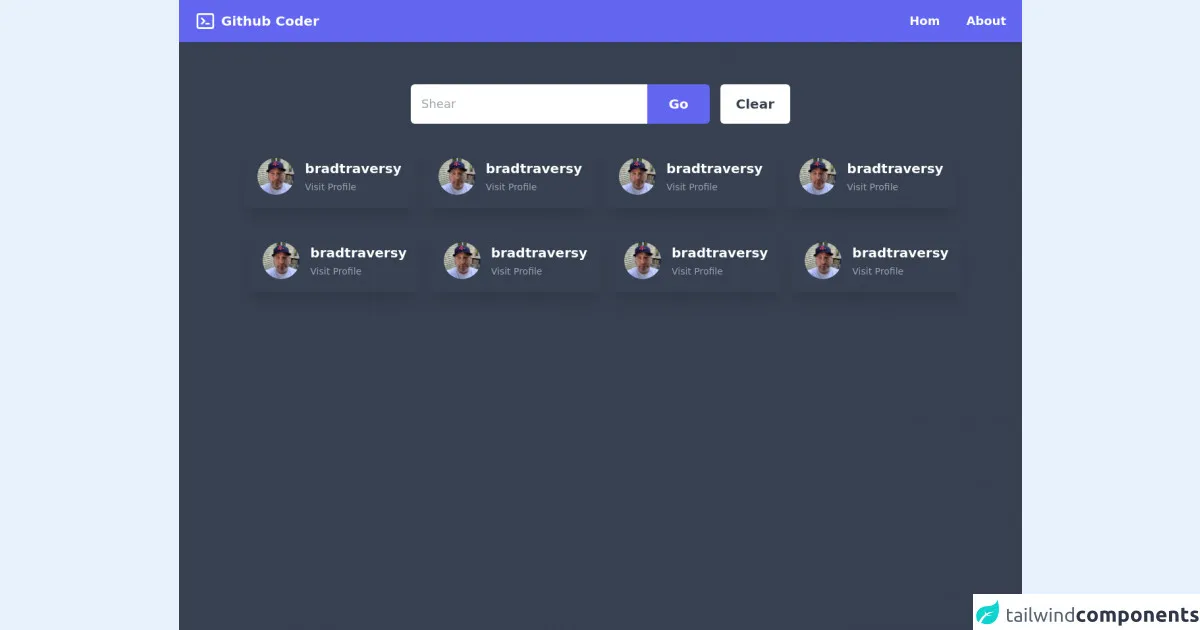
The preview of Tailwind UI Github Finder (Course Traversy Media) UI component
The Tailwind UI Github Finder UI component provides a search bar that allows users to search for Github users by their username. Once the user enters a username and clicks the search button, the component displays the user's profile information, including their profile picture, name, bio, and number of followers and following.
Free download of the Tailwind UI Github Finder (Course Traversy Media)'s source code
The source code of Tailwind UI Github Finder (Course Traversy Media) UI component
The source code of the Tailwind UI Github Finder UI component is available on Github. It is built using Vue.js and Tailwind CSS and provides a set of pre-defined components that can be used to create a responsive and customizable UI component.
<!-- Design By Joker Banny -->
<div class="bg-gray-700">
<div>
<!-- Navbar Component -->
<nav class="w-full bg-indigo-500 flex justify-between px-6 py-4 shadow-md">
<div class="flex space-x-2 items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 9l3 3-3 3m5 0h3M5 20h14a2 2 0 002-2V6a2 2 0 00-2-2H5a2 2 0 00-2 2v12a2 2 0 002 2z" />
</svg>
<h1 class="text-xl font-bold text-white cursor-pointer">Github Coder</h1>
</div>
<div class="flex space-x-10 items-center">
<p class="text-lg cursor-pointer font-semibold text-white">Hom</p>
<p class="text-lg cursor-pointer font-semibold text-white">About</p>
</div>
</nav>
<!-- Main Component -->
<main class="mt-16 h-screen">
<!-- Search component -->
<div class="flex items-center max-w-xl mx-auto">
<input type="text" placeholder="Shear" class="w-full text-lg px-4 py-4 rounded-md rounded-r-none outline-none" />
<div class="flex space-x-1">
<button class="bg-indigo-500 hover:bg-indigo-600 transition duration-100 text-xl py-4 px-8 rounded-md rounded-l-none text-white font-semibold">Go</button>
</div>
<button class="text-xl py-4 px-6 ml-4 rounded-md font-semibold hover:bg-gray-50 transition duration-100 bg-white text-gray-700">Clear</button>
</div>
<div class="flex flex-wrap space-x-4 justify-center">
<!-- User Results -->
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
<div class="flex p-5 mt-8 space-x-4 items-center shadow-xl max-w-sm rounded-md">
<img src="https://avatars.githubusercontent.com/u/5550850?v=4" alt="image" class="h-14 w-14 rounded-full" />
<div>
<h2 class="text-white font-semibold text-xl">bradtraversy</h2>
<p class="mt-1 text-gray-400 text-sm cursor-pointer">Visit Profile</p>
</div>
</div>
</div>
</main>
<!-- Footer Component -->
<footer class="bg-gray-800 items-center py-8">
<div class="text-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-20 w-20 mx-auto text-indigo-600" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M9.243 3.03a1 1 0 01.727 1.213L9.53 6h2.94l.56-2.243a1 1 0 111.94.486L14.53 6H17a1 1 0 110 2h-2.97l-1 4H15a1 1 0 110 2h-2.47l-.56 2.242a1 1 0 11-1.94-.485L10.47 14H7.53l-.56 2.242a1 1 0 11-1.94-.485L5.47 14H3a1 1 0 110-2h2.97l1-4H5a1 1 0 110-2h2.47l.56-2.243a1 1 0 011.213-.727zM9.03 8l-1 4h2.938l1-4H9.031z" clip-rule="evenodd" />
</svg>
<p class="text-white text-md">Copyright © 2021 All rights reserved</p>
</div>
</footer>
</div>
</div>
How to create a Tailwind UI Github Finder (Course Traversy Media) with Tailwind CSS?
To create a Tailwind UI Github Finder UI component with Tailwind CSS, follow these steps:
Install Tailwind CSS using npm or yarn:
npm install tailwindcssor
yarn add tailwindcssCreate a new Vue.js project using the Vue CLI:
vue create my-projectInstall the necessary dependencies:
npm install vue-tailwind tailwindcssor
yarn add vue-tailwind tailwindcssImport Tailwind CSS in your main.js file:
import 'tailwindcss/dist/tailwind.css'Import the Tailwind UI Github Finder component in your App.vue file:
import { GithubFinder } from 'vue-tailwind'Use the Github Finder component in your template:
<template> <div> <github-finder /> </div> </template>Customize the component using Tailwind CSS classes.
Conclusion
Tailwind CSS is a powerful utility-first CSS framework that provides a set of pre-defined classes that can be used to create complex UI components easily. Using Tailwind CSS to create a Tailwind UI Github Finder UI component allows developers to create a responsive and customizable UI component quickly and easily. By following the steps outlined in this article, developers can create a Tailwind UI Github Finder UI component with Tailwind CSS and Vue.js.