- Published on
How To Make A Github Clone With Tailwind CSS From Scratch

- What is Tailwind CSS?
- The description of Github Clone UI component
- Why use Tailwind CSS to create a Github Clone UI component?
- The preview of Github Clone UI component
- The source code of Github Clone UI component
- How to create a Github Clone with Tailwind CSS?
- Step 1: Set up the project
- Step 2: Create the HTML structure
- Step 3: Create the CSS styles
- Step 4: Test the UI component
- Conclusion
Github is a popular platform for developers to collaborate on projects, share code, and track changes. As a frontend developer, you might be interested in creating a Github clone UI component using Tailwind CSS. In this article, we will discuss how to create a Github Clone UI component with Tailwind CSS from scratch.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides pre-defined CSS classes to create custom designs quickly. It is different from other CSS frameworks like Bootstrap and Materialize, which provide pre-designed UI components. Tailwind CSS allows developers to create custom designs without writing any CSS code.
The description of Github Clone UI component
The Github Clone UI component is a replica of the Github website's UI. It includes the header, navigation bar, search bar, repository list, and user profile. The Github Clone UI component is a complex UI component that requires a lot of CSS code to create.
Why use Tailwind CSS to create a Github Clone UI component?
Tailwind CSS provides pre-defined CSS classes that make it easier to create custom designs quickly. It saves a lot of time and effort required to write CSS code from scratch. Tailwind CSS also provides responsive design classes that make it easier to create a responsive UI component.
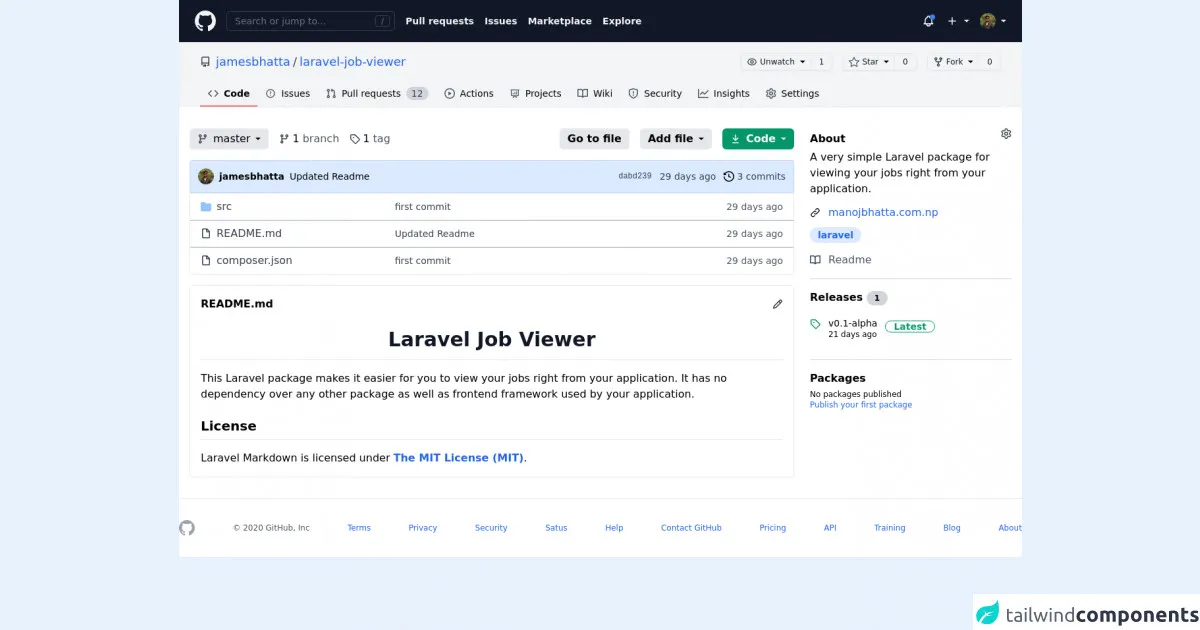
The preview of Github Clone UI component
To create a Github Clone UI component, we will use Tailwind CSS classes to create a responsive UI component. The Github Clone UI component will include the header, navigation bar, search bar, repository list, and user profile.
Free download of the Github Clone's source code
The source code of Github Clone UI component
The source code of the Github Clone UI component is available on Github. You can clone the repository and modify it to create your custom UI component.
<div class="bg-white">
<header class="bg-gray-900 text-gray-100 text-sm py-4 px-6 flex justify-between items-center">
<div class="flex items-center space-x-4">
<a href="#" class="hover:text-gray-400">
<svg class="w-8 fill-current" viewBox="0 0 16 16" aria-hidden="true">
<path fill-rule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0016 8c0-4.42-3.58-8-8-8z">
</path>
</svg>
</a>
<div class="relative">
<input type="text"
class="rounded-md bg-transparent border border-gray-700 hover:border-blue-600 placeholder-gray-500 w-64 px-3 py-1"
placeholder="Search or jump to...">
<div class="absolute top-0 right-0 flex items-center h-full">
<div class="px-2 border border-gray-700 rounded mr-2 text-xs text-gray-500">/</div>
</div>
</div>
<ul class="flex items-center space-x-4 font-semibold">
<li>
<a class="hover:text-gray-400" href="">Pull requests</a>
</li>
<li>
<a class="hover:text-gray-400" href="">Issues</a>
</li>
<li>
<a class="hover:text-gray-400" href="">Marketplace</a>
</li>
<li>
<a class="hover:text-gray-400" href="">Explore</a>
</li>
</ul>
</div>
<div>
<div class="flex items-center space-x-4">
<a href="#" class="relative hover:text-gray-400">
<svg class="w-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</svg>
<div class="absolute top-0 right-0 w-2 h-2 bg-blue-500 rounded-full"></div>
</a>
<a class="flex items-center hover:text-gray-400">
<svg class="fill-current w-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
<svg class="h-2 ml-2 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 386.257 386.257"
xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</a>
<a class="flex items-center hover:text-gray-400">
<img class="h-6 rounded-full" src="https://avatars2.githubusercontent.com/u/24622175?s=60&v=4" />
<svg class="h-2 ml-2 fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 386.257 386.257"
xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</a>
</div>
</div>
</header>
<div class="bg-gray-100 px-8">
<!-- Repo Stats -->
<div class="flex items-center justify-between py-4">
<div class="flex items-center">
<div class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16" version="1.1" aria-hidden="true">
<path fill-rule="evenodd"
d="M2 2.5A2.5 2.5 0 014.5 0h8.75a.75.75 0 01.75.75v12.5a.75.75 0 01-.75.75h-2.5a.75.75 0 110-1.5h1.75v-2h-8a1 1 0 00-.714 1.7.75.75 0 01-1.072 1.05A2.495 2.495 0 012 11.5v-9zm10.5-1V9h-8c-.356 0-.694.074-1 .208V2.5a1 1 0 011-1h8zM5 12.25v3.25a.25.25 0 00.4.2l1.45-1.087a.25.25 0 01.3 0L8.6 15.7a.25.25 0 00.4-.2v-3.25a.25.25 0 00-.25-.25h-3.5a.25.25 0 00-.25.25z">
</path>
</svg>
</div>
<div class="flex items-center ml-2 text-lg">
<a class="text-blue-600 hover:underline" href="#">jamesbhatta</a>
<span class="text-gray-700 mx-1">/</span>
<a class="text-blue-600 font-medium hover:underline" href="#">laravel-job-viewer</a>
</div>
</div>
<div class="flex items-center space-x-4">
<!-- Unwatch -->
<div class="font-medium text-xs text-gray-900">
<div class="flex items-center border rounded-md shadow-sm">
<button class="py-1 px-2 border-r hover:bg-gray-300 rounded-l flex items-center">
<span class="text-gray-700">
<svg class="h-4 mr-1" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</span>
<div>Unwatch</div>
<span>
<svg class="h-2 ml-2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 386.257 386.257"
xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</span>
</button>
<a href="#" class="py-1 px-3 hover:text-blue-600">1</a>
</div>
</div>
<!-- Star -->
<div class="font-medium text-xs text-gray-900">
<div class="flex items-center border rounded-md shadow-sm">
<button class="py-1 px-2 border-r hover:bg-gray-300 rounded-l flex items-center">
<span class="text-gray-700">
<svg class="h-4 mr-1" viewBox="0 0 16 16" fill="currentColor"
xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd"
d="M2.866 14.85c-.078.444.36.791.746.593l4.39-2.256 4.389 2.256c.386.198.824-.149.746-.592l-.83-4.73 3.523-3.356c.329-.314.158-.888-.283-.95l-4.898-.696L8.465.792a.513.513 0 0 0-.927 0L5.354 5.12l-4.898.696c-.441.062-.612.636-.283.95l3.523 3.356-.83 4.73zm4.905-2.767l-3.686 1.894.694-3.957a.565.565 0 0 0-.163-.505L1.71 6.745l4.052-.576a.525.525 0 0 0 .393-.288l1.847-3.658 1.846 3.658a.525.525 0 0 0 .393.288l4.052.575-2.906 2.77a.564.564 0 0 0-.163.506l.694 3.957-3.686-1.894a.503.503 0 0 0-.461 0z" />
</svg>
</span>
<div>Star</div>
<span>
<svg class="h-2 ml-2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 386.257 386.257"
xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</span>
</button>
<a href="#" class="py-1 px-3 hover:text-blue-600">0</a>
</div>
</div>
<!-- Fork -->
<div class="font-medium text-xs text-gray-900">
<div class="flex items-center border rounded-md shadow-sm">
<button class="py-1 px-2 border-r hover:bg-gray-300 rounded-l flex items-center">
<span class="text-gray-700">
<svg class="h-4 mr-1 fill-current" viewBox="0 0 16 16" version="1.1" aria-hidden="true">
<path fill-rule="evenodd"
d="M5 3.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm0 2.122a2.25 2.25 0 10-1.5 0v.878A2.25 2.25 0 005.75 8.5h1.5v2.128a2.251 2.251 0 101.5 0V8.5h1.5a2.25 2.25 0 002.25-2.25v-.878a2.25 2.25 0 10-1.5 0v.878a.75.75 0 01-.75.75h-4.5A.75.75 0 015 6.25v-.878zm3.75 7.378a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm3-8.75a.75.75 0 100-1.5.75.75 0 000 1.5z">
</path>
</svg>
</span>
<div>Fork</div>
<span>
<svg class="h-2 ml-2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 386.257 386.257"
xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</span>
</button>
<a href="#" class="py-1 px-3 hover:text-blue-600">0</a>
</div>
</div>
</div>
</div>
<!-- End of repo stats -->
<!-- Repo nav -->
<nav class="border-b">
<ul class="flex items-center text-sm">
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-red-400 font-semibold hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M4.72 3.22a.75.75 0 011.06 1.06L2.06 8l3.72 3.72a.75.75 0 11-1.06 1.06L.47 8.53a.75.75 0 010-1.06l4.25-4.25zm6.56 0a.75.75 0 10-1.06 1.06L13.94 8l-3.72 3.72a.75.75 0 101.06 1.06l4.25-4.25a.75.75 0 000-1.06l-4.25-4.25z">
</path>
</svg>
</span>
<span>Code</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 8v4m0 4h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</span>
<span>Issues</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M7.177 3.073L9.573.677A.25.25 0 0110 .854v4.792a.25.25 0 01-.427.177L7.177 3.427a.25.25 0 010-.354zM3.75 2.5a.75.75 0 100 1.5.75.75 0 000-1.5zm-2.25.75a2.25 2.25 0 113 2.122v5.256a2.251 2.251 0 11-1.5 0V5.372A2.25 2.25 0 011.5 3.25zM11 2.5h-1V4h1a1 1 0 011 1v5.628a2.251 2.251 0 101.5 0V5A2.5 2.5 0 0011 2.5zm1 10.25a.75.75 0 111.5 0 .75.75 0 01-1.5 0zM3.75 12a.75.75 0 100 1.5.75.75 0 000-1.5z">
</path>
</svg>
</span>
<span>Pull requests</span>
<span class="px-2 rounded-full bg-gray-300 text-gray-700">12</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M1.5 8a6.5 6.5 0 1113 0 6.5 6.5 0 01-13 0zM8 0a8 8 0 100 16A8 8 0 008 0zM6.379 5.227A.25.25 0 006 5.442v5.117a.25.25 0 00.379.214l4.264-2.559a.25.25 0 000-.428L6.379 5.227z">
</path>
</svg>
</span>
<span>Actions</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M8 13v-1m4 1v-3m4 3V8M8 21l4-4 4 4M3 4h18M4 4h16v12a1 1 0 01-1 1H5a1 1 0 01-1-1V4z" />
</svg>
</span>
<span>Projects</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M0 1.75A.75.75 0 01.75 1h4.253c1.227 0 2.317.59 3 1.501A3.744 3.744 0 0111.006 1h4.245a.75.75 0 01.75.75v10.5a.75.75 0 01-.75.75h-4.507a2.25 2.25 0 00-1.591.659l-.622.621a.75.75 0 01-1.06 0l-.622-.621A2.25 2.25 0 005.258 13H.75a.75.75 0 01-.75-.75V1.75zm8.755 3a2.25 2.25 0 012.25-2.25H14.5v9h-3.757c-.71 0-1.4.201-1.992.572l.004-7.322zm-1.504 7.324l.004-5.073-.002-2.253A2.25 2.25 0 005.003 2.5H1.5v9h3.757a3.75 3.75 0 011.994.574z">
</path>
</svg>
</span>
<span>Wiki</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M7.467.133a1.75 1.75 0 011.066 0l5.25 1.68A1.75 1.75 0 0115 3.48V7c0 1.566-.32 3.182-1.303 4.682-.983 1.498-2.585 2.813-5.032 3.855a1.7 1.7 0 01-1.33 0c-2.447-1.042-4.049-2.357-5.032-3.855C1.32 10.182 1 8.566 1 7V3.48a1.75 1.75 0 011.217-1.667l5.25-1.68zm.61 1.429a.25.25 0 00-.153 0l-5.25 1.68a.25.25 0 00-.174.238V7c0 1.358.275 2.666 1.057 3.86.784 1.194 2.121 2.34 4.366 3.297a.2.2 0 00.154 0c2.245-.956 3.582-2.104 4.366-3.298C13.225 9.666 13.5 8.36 13.5 7V3.48a.25.25 0 00-.174-.237l-5.25-1.68zM9 10.5a1 1 0 11-2 0 1 1 0 012 0zm-.25-5.75a.75.75 0 10-1.5 0v3a.75.75 0 001.5 0v-3z">
</path>
</svg>
</span>
<span>Security</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M1.5 1.75a.75.75 0 00-1.5 0v12.5c0 .414.336.75.75.75h14.5a.75.75 0 000-1.5H1.5V1.75zm14.28 2.53a.75.75 0 00-1.06-1.06L10 7.94 7.53 5.47a.75.75 0 00-1.06 0L3.22 8.72a.75.75 0 001.06 1.06L7 7.06l2.47 2.47a.75.75 0 001.06 0l5.25-5.25z">
</path>
</svg>
</span>
<span>Insights</span>
</a>
</li>
<li>
<a href="#"
class="flex items-center space-x-2 py-2 px-3 border-b-2 border-transparent hover:border-gray-400 transition ease-in-out duration-150">
<span class="text-gray-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M7.429 1.525a6.593 6.593 0 011.142 0c.036.003.108.036.137.146l.289 1.105c.147.56.55.967.997 1.189.174.086.341.183.501.29.417.278.97.423 1.53.27l1.102-.303c.11-.03.175.016.195.046.219.31.41.641.573.989.014.031.022.11-.059.19l-.815.806c-.411.406-.562.957-.53 1.456a4.588 4.588 0 010 .582c-.032.499.119 1.05.53 1.456l.815.806c.08.08.073.159.059.19a6.494 6.494 0 01-.573.99c-.02.029-.086.074-.195.045l-1.103-.303c-.559-.153-1.112-.008-1.529.27-.16.107-.327.204-.5.29-.449.222-.851.628-.998 1.189l-.289 1.105c-.029.11-.101.143-.137.146a6.613 6.613 0 01-1.142 0c-.036-.003-.108-.037-.137-.146l-.289-1.105c-.147-.56-.55-.967-.997-1.189a4.502 4.502 0 01-.501-.29c-.417-.278-.97-.423-1.53-.27l-1.102.303c-.11.03-.175-.016-.195-.046a6.492 6.492 0 01-.573-.989c-.014-.031-.022-.11.059-.19l.815-.806c.411-.406.562-.957.53-1.456a4.587 4.587 0 010-.582c.032-.499-.119-1.05-.53-1.456l-.815-.806c-.08-.08-.073-.159-.059-.19a6.44 6.44 0 01.573-.99c.02-.029.086-.075.195-.045l1.103.303c.559.153 1.112.008 1.529-.27.16-.107.327-.204.5-.29.449-.222.851-.628.998-1.189l.289-1.105c.029-.11.101-.143.137-.146zM8 0c-.236 0-.47.01-.701.03-.743.065-1.29.615-1.458 1.261l-.29 1.106c-.017.066-.078.158-.211.224a5.994 5.994 0 00-.668.386c-.123.082-.233.09-.3.071L3.27 2.776c-.644-.177-1.392.02-1.82.63a7.977 7.977 0 00-.704 1.217c-.315.675-.111 1.422.363 1.891l.815.806c.05.048.098.147.088.294a6.084 6.084 0 000 .772c.01.147-.038.246-.088.294l-.815.806c-.474.469-.678 1.216-.363 1.891.2.428.436.835.704 1.218.428.609 1.176.806 1.82.63l1.103-.303c.066-.019.176-.011.299.071.213.143.436.272.668.386.133.066.194.158.212.224l.289 1.106c.169.646.715 1.196 1.458 1.26a8.094 8.094 0 001.402 0c.743-.064 1.29-.614 1.458-1.26l.29-1.106c.017-.066.078-.158.211-.224a5.98 5.98 0 00.668-.386c.123-.082.233-.09.3-.071l1.102.302c.644.177 1.392-.02 1.82-.63.268-.382.505-.789.704-1.217.315-.675.111-1.422-.364-1.891l-.814-.806c-.05-.048-.098-.147-.088-.294a6.1 6.1 0 000-.772c-.01-.147.039-.246.088-.294l.814-.806c.475-.469.679-1.216.364-1.891a7.992 7.992 0 00-.704-1.218c-.428-.609-1.176-.806-1.82-.63l-1.103.303c-.066.019-.176.011-.299-.071a5.991 5.991 0 00-.668-.386c-.133-.066-.194-.158-.212-.224L10.16 1.29C9.99.645 9.444.095 8.701.031A8.094 8.094 0 008 0zm1.5 8a1.5 1.5 0 11-3 0 1.5 1.5 0 013 0zM11 8a3 3 0 11-6 0 3 3 0 016 0z">
</path>
</svg>
</span>
<span>Settings</span>
</a>
</li>
</ul>
</nav>
<!-- End of repo nav -->
</div>
<div class="container my-8 mx-auto px-4 flex">
<div class="w-3/4">
<div class="flex items-center justify-between">
<!-- Left Buttons -->
<div class="flex items-center space-x-4">
<button class="py-1 px-3 bg-gray-200 hover:bg-gray-300 rounded-md flex items-center space-x-2">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M11.75 2.5a.75.75 0 100 1.5.75.75 0 000-1.5zm-2.25.75a2.25 2.25 0 113 2.122V6A2.5 2.5 0 0110 8.5H6a1 1 0 00-1 1v1.128a2.251 2.251 0 11-1.5 0V5.372a2.25 2.25 0 111.5 0v1.836A2.492 2.492 0 016 7h4a1 1 0 001-1v-.628A2.25 2.25 0 019.5 3.25zM4.25 12a.75.75 0 100 1.5.75.75 0 000-1.5zM3.5 3.25a.75.75 0 111.5 0 .75.75 0 01-1.5 0z">
</path>
</svg>
</span>
<span>master</span>
<span>
<svg class="h-2 fill-current" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 386.257 386.257" xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</span>
</button>
<a href="#" class="flex items-center space-x-1">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M11.75 2.5a.75.75 0 100 1.5.75.75 0 000-1.5zm-2.25.75a2.25 2.25 0 113 2.122V6A2.5 2.5 0 0110 8.5H6a1 1 0 00-1 1v1.128a2.251 2.251 0 11-1.5 0V5.372a2.25 2.25 0 111.5 0v1.836A2.492 2.492 0 016 7h4a1 1 0 001-1v-.628A2.25 2.25 0 019.5 3.25zM4.25 12a.75.75 0 100 1.5.75.75 0 000-1.5zM3.5 3.25a.75.75 0 111.5 0 .75.75 0 01-1.5 0z">
</path>
</svg>
</span>
<span>1 <span class="text-gray-600">branch</span></span>
</a>
<a href="#" class="flex items-center space-x-1">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M2.5 7.775V2.75a.25.25 0 01.25-.25h5.025a.25.25 0 01.177.073l6.25 6.25a.25.25 0 010 .354l-5.025 5.025a.25.25 0 01-.354 0l-6.25-6.25a.25.25 0 01-.073-.177zm-1.5 0V2.75C1 1.784 1.784 1 2.75 1h5.025c.464 0 .91.184 1.238.513l6.25 6.25a1.75 1.75 0 010 2.474l-5.026 5.026a1.75 1.75 0 01-2.474 0l-6.25-6.25A1.75 1.75 0 011 7.775zM6 5a1 1 0 100 2 1 1 0 000-2z">
</path>
</svg>
</span>
<span>1 <span class="text-gray-600">tag</span></span>
</a>
</div>
<!-- Right buttons -->
<div class="flex items-center space-x-4 font-semibold">
<a class="py-1 px-3 bg-gray-200 hover:bg-gray-300 rounded-md flex items-center space-x-2">
<span>Go to file</span>
</a>
<a class="py-1 px-3 bg-gray-200 hover:bg-gray-300 rounded-md flex items-center space-x-2">
<span>Add file</span>
<span>
<svg class="h-2 fill-current" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 386.257 386.257" xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</span>
</a>
<a class="py-1 px-3 bg-green-600 hover:bg-green-700 rounded-md flex items-center space-x-2">
<span class="text-gray-100">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M7.47 10.78a.75.75 0 001.06 0l3.75-3.75a.75.75 0 00-1.06-1.06L8.75 8.44V1.75a.75.75 0 00-1.5 0v6.69L4.78 5.97a.75.75 0 00-1.06 1.06l3.75 3.75zM3.75 13a.75.75 0 000 1.5h8.5a.75.75 0 000-1.5h-8.5z">
</path>
</svg>
</span>
<span class="text-white">Code</span>
<span class="text-gray-100">
<svg class="h-2 fill-current" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 386.257 386.257" xml:space="preserve">
<polygon points="0,96.879 193.129,289.379 386.257,96.879 " />
</svg>
</span>
</a>
</div>
</div>
<div class="my-4"></div>
<!-- Commits Container -->
<div class="p-3 bg-blue-100 border border-blue-200 rounded-t flex items-center justify-between text-sm">
<div class="flex items-center space-x-2">
<img class="h-6 rounded-full" src="https://avatars2.githubusercontent.com/u/24622175?s=60&v=4" />
<a href="#" class="font-semibold hover:underline">jamesbhatta</a>
<a href="#" class="hover:underline">Updated Readme</a>
</div>
<div class="flex items-center space-x-3">
<a href="#" class="text-gray-700 hover:text-blue-600 text-xs font-mono">dabd239</a>
<a href="#" class="text-gray-700 hover:text-blue-600">29 days ago</a>
<a href="#" class="text-gray-700 hover:text-blue-600 flex items-center space-x-1">
<span>
<svg class="h-4 fill-currennt" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M1.643 3.143L.427 1.927A.25.25 0 000 2.104V5.75c0 .138.112.25.25.25h3.646a.25.25 0 00.177-.427L2.715 4.215a6.5 6.5 0 11-1.18 4.458.75.75 0 10-1.493.154 8.001 8.001 0 101.6-5.684zM7.75 4a.75.75 0 01.75.75v2.992l2.028.812a.75.75 0 01-.557 1.392l-2.5-1A.75.75 0 017 8.25v-3.5A.75.75 0 017.75 4z">
</path>
</svg>
</span>
<span>3 commits</span>
</a>
</div>
</div>
<!-- End of commits Container -->
<!-- File Explorer -->
<div class="border rounded-b text-gray-700 divide-y divide-gray-400">
<div class="px-4 py-2 flex items-center justify-between hover:bg-gray-100">
<div class="w-4/12">
<div class="flex items-center space-x-2">
<span class="text-blue-300">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M1.75 1A1.75 1.75 0 000 2.75v10.5C0 14.216.784 15 1.75 15h12.5A1.75 1.75 0 0016 13.25v-8.5A1.75 1.75 0 0014.25 3h-6.5a.25.25 0 01-.2-.1l-.9-1.2c-.33-.44-.85-.7-1.4-.7h-3.5z">
</path>
</svg>
</span>
<a href="#" class="hover:underline hover:text-blue-500">src</a>
</div>
</div>
<div class="w-6/12">
<a href="#" class="hover:underline hover:text-blue-500 text-sm">first commit</a>
</div>
<div class="w-2/12 text-right text-sm text-gray-600">29 days ago</div>
</div>
<div class="px-4 py-2 flex items-center justify-between hover:bg-gray-100">
<div class="w-4/12">
<div class="flex items-center space-x-2">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M3.75 1.5a.25.25 0 00-.25.25v11.5c0 .138.112.25.25.25h8.5a.25.25 0 00.25-.25V6H9.75A1.75 1.75 0 018 4.25V1.5H3.75zm5.75.56v2.19c0 .138.112.25.25.25h2.19L9.5 2.06zM2 1.75C2 .784 2.784 0 3.75 0h5.086c.464 0 .909.184 1.237.513l3.414 3.414c.329.328.513.773.513 1.237v8.086A1.75 1.75 0 0112.25 15h-8.5A1.75 1.75 0 012 13.25V1.75z">
</path>
</svg>
</span>
<a href="#" class="hover:underline hover:text-blue-500">README.md</a>
</div>
</div>
<div class="w-6/12">
<a href="#" class="hover:underline hover:text-blue-500 text-sm">Updated Readme</a>
</div>
<div class="w-2/12 text-right text-sm text-gray-600">29 days ago</div>
</div>
<div class="px-4 py-2 flex items-center justify-between hover:bg-gray-100">
<div class="w-4/12">
<div class="flex items-center space-x-2">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M3.75 1.5a.25.25 0 00-.25.25v11.5c0 .138.112.25.25.25h8.5a.25.25 0 00.25-.25V6H9.75A1.75 1.75 0 018 4.25V1.5H3.75zm5.75.56v2.19c0 .138.112.25.25.25h2.19L9.5 2.06zM2 1.75C2 .784 2.784 0 3.75 0h5.086c.464 0 .909.184 1.237.513l3.414 3.414c.329.328.513.773.513 1.237v8.086A1.75 1.75 0 0112.25 15h-8.5A1.75 1.75 0 012 13.25V1.75z">
</path>
</svg>
</span>
<a href="#" class="hover:underline hover:text-blue-500">composer.json</a>
</div>
</div>
<div class="w-6/12">
<a href="#" class="hover:underline hover:text-blue-500 text-sm">first commit</a>
</div>
<div class="w-2/12 text-right text-sm text-gray-600">29 days ago</div>
</div>
</div>
<!-- End of file explorer -->
<div class="my-4"></div>
<!-- Readme container -->
<div class="border rounded p-4 ">
<div class="flex items-center">
<h1 class="font-semibold">README.md</h1>
<a href="#" class="ml-auto">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M11.013 1.427a1.75 1.75 0 012.474 0l1.086 1.086a1.75 1.75 0 010 2.474l-8.61 8.61c-.21.21-.47.364-.756.445l-3.251.93a.75.75 0 01-.927-.928l.929-3.25a1.75 1.75 0 01.445-.758l8.61-8.61zm1.414 1.06a.25.25 0 00-.354 0L10.811 3.75l1.439 1.44 1.263-1.263a.25.25 0 000-.354l-1.086-1.086zM11.189 6.25L9.75 4.81l-6.286 6.287a.25.25 0 00-.064.108l-.558 1.953 1.953-.558a.249.249 0 00.108-.064l6.286-6.286z">
</path>
</svg>
</span>
</a>
</div>
<div class="my-3"></div>
<h1 class="text-center text-3xl font-bold text-gray-900 border-b leading-loose mb-4">Laravel Job Viewer
</h1>
<p>
This Laravel package makes it easier for you to view your jobs right from your application. It has
no dependency over any other package as well as frontend framework used by your application.
</p>
<h2 class="text-xl font-semibold text-grray-700 leading-loose border-b my-4">License</h2>
<p>Laravel Markdown is licensed under <a href="#"
class="font-semibold text-blue-600 hover:underline">The MIT License (MIT)</a>.</p>
</div>
<!-- End of readme container -->
</div>
<div class="w-1/4 ml-6">
<div class="divide-y divide-gray-300">
<!-- About Box -->
<div>
<div class="flex">
<div>
<h3 class="font-semibold leading-loose">About</h3>
<p>A very simple Laravel package for viewing your jobs right from your application.</p>
<div class="my-3 flex items-center">
<span class="inline-block">
<svg class="h-4" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M13.828 10.172a4 4 0 00-5.656 0l-4 4a4 4 0 105.656 5.656l1.102-1.101m-.758-4.899a4 4 0 005.656 0l4-4a4 4 0 00-5.656-5.656l-1.1 1.1" />
</svg>
</span>
<a href="https://manojbhatta.com.np"
class="ml-3 text-blue-600 hover:underline">manojbhatta.com.np</a>
</div>
<div class="text-sm font-semibold">
<span
class="bg-blue-100 text-blue-600 py-1 px-3 rounded-full hover:bg-blue-200">laravel</span>
</div>
<a href="#" class="flex items-center space-x-3 text-gray-600 my-4">
<span class="text-gray-700">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M0 1.75A.75.75 0 01.75 1h4.253c1.227 0 2.317.59 3 1.501A3.744 3.744 0 0111.006 1h4.245a.75.75 0 01.75.75v10.5a.75.75 0 01-.75.75h-4.507a2.25 2.25 0 00-1.591.659l-.622.621a.75.75 0 01-1.06 0l-.622-.621A2.25 2.25 0 005.258 13H.75a.75.75 0 01-.75-.75V1.75zm8.755 3a2.25 2.25 0 012.25-2.25H14.5v9h-3.757c-.71 0-1.4.201-1.992.572l.004-7.322zm-1.504 7.324l.004-5.073-.002-2.253A2.25 2.25 0 005.003 2.5H1.5v9h3.757a3.75 3.75 0 011.994.574z">
</path>
</svg>
</span>
<span>Readme</span>
</a>
</div>
<div class="ml-auto">
<a href="#" class="text-gray-700 hover:text-blue-500 transition ease-in-out duration-150">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M7.429 1.525a6.593 6.593 0 011.142 0c.036.003.108.036.137.146l.289 1.105c.147.56.55.967.997 1.189.174.086.341.183.501.29.417.278.97.423 1.53.27l1.102-.303c.11-.03.175.016.195.046.219.31.41.641.573.989.014.031.022.11-.059.19l-.815.806c-.411.406-.562.957-.53 1.456a4.588 4.588 0 010 .582c-.032.499.119 1.05.53 1.456l.815.806c.08.08.073.159.059.19a6.494 6.494 0 01-.573.99c-.02.029-.086.074-.195.045l-1.103-.303c-.559-.153-1.112-.008-1.529.27-.16.107-.327.204-.5.29-.449.222-.851.628-.998 1.189l-.289 1.105c-.029.11-.101.143-.137.146a6.613 6.613 0 01-1.142 0c-.036-.003-.108-.037-.137-.146l-.289-1.105c-.147-.56-.55-.967-.997-1.189a4.502 4.502 0 01-.501-.29c-.417-.278-.97-.423-1.53-.27l-1.102.303c-.11.03-.175-.016-.195-.046a6.492 6.492 0 01-.573-.989c-.014-.031-.022-.11.059-.19l.815-.806c.411-.406.562-.957.53-1.456a4.587 4.587 0 010-.582c.032-.499-.119-1.05-.53-1.456l-.815-.806c-.08-.08-.073-.159-.059-.19a6.44 6.44 0 01.573-.99c.02-.029.086-.075.195-.045l1.103.303c.559.153 1.112.008 1.529-.27.16-.107.327-.204.5-.29.449-.222.851-.628.998-1.189l.289-1.105c.029-.11.101-.143.137-.146zM8 0c-.236 0-.47.01-.701.03-.743.065-1.29.615-1.458 1.261l-.29 1.106c-.017.066-.078.158-.211.224a5.994 5.994 0 00-.668.386c-.123.082-.233.09-.3.071L3.27 2.776c-.644-.177-1.392.02-1.82.63a7.977 7.977 0 00-.704 1.217c-.315.675-.111 1.422.363 1.891l.815.806c.05.048.098.147.088.294a6.084 6.084 0 000 .772c.01.147-.038.246-.088.294l-.815.806c-.474.469-.678 1.216-.363 1.891.2.428.436.835.704 1.218.428.609 1.176.806 1.82.63l1.103-.303c.066-.019.176-.011.299.071.213.143.436.272.668.386.133.066.194.158.212.224l.289 1.106c.169.646.715 1.196 1.458 1.26a8.094 8.094 0 001.402 0c.743-.064 1.29-.614 1.458-1.26l.29-1.106c.017-.066.078-.158.211-.224a5.98 5.98 0 00.668-.386c.123-.082.233-.09.3-.071l1.102.302c.644.177 1.392-.02 1.82-.63.268-.382.505-.789.704-1.217.315-.675.111-1.422-.364-1.891l-.814-.806c-.05-.048-.098-.147-.088-.294a6.1 6.1 0 000-.772c-.01-.147.039-.246.088-.294l.814-.806c.475-.469.679-1.216.364-1.891a7.992 7.992 0 00-.704-1.218c-.428-.609-1.176-.806-1.82-.63l-1.103.303c-.066.019-.176.011-.299-.071a5.991 5.991 0 00-.668-.386c-.133-.066-.194-.158-.212-.224L10.16 1.29C9.99.645 9.444.095 8.701.031A8.094 8.094 0 008 0zm1.5 8a1.5 1.5 0 11-3 0 1.5 1.5 0 013 0zM11 8a3 3 0 11-6 0 3 3 0 016 0z">
</path>
</svg>
</a>
</div>
</div>
</div>
<!-- Releases -->
<div class="py-3">
<h3 class="font-semibold leading-loose hover:text-blue-600">Releases
<span class="text-xs py-1 px-3 rounded-full bg-gray-300">1</span>
</h3>
<div class="my-4 flex space-x-3">
<span class="text-green-600">
<svg class="h-4 fill-current" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M2.5 7.775V2.75a.25.25 0 01.25-.25h5.025a.25.25 0 01.177.073l6.25 6.25a.25.25 0 010 .354l-5.025 5.025a.25.25 0 01-.354 0l-6.25-6.25a.25.25 0 01-.073-.177zm-1.5 0V2.75C1 1.784 1.784 1 2.75 1h5.025c.464 0 .91.184 1.238.513l6.25 6.25a1.75 1.75 0 010 2.474l-5.026 5.026a1.75 1.75 0 01-2.474 0l-6.25-6.25A1.75 1.75 0 011 7.775zM6 5a1 1 0 100 2 1 1 0 000-2z">
</path>
</svg>
</span>
<a href="#" class="hover:text-blue-600">
<div class="text-sm leading-none">v0.1-alpha</div>
<div class="text-xs leading-5">21 days ago</div>
</a>
<div>
<a href="#"
class="rounded-full px-3 border border-green-600 text-green-600 text-sm font-semibold">Latest</a>
</div>
</div>
</div>
<!-- Packages -->
<div class="py-3">
<h3 class="font-semibold leading-loose hover:text-blue-600">Packages</h3>
<div class="text-xs">
<p>No packages published</p>
<a href="#" class="text-blue-600 hover:underline">Publish your first package</a>
</div>
</div>
</div>
</div>
</div>
<footer class="container border-t mx-auto py-8">
<div class="flex items-center justify-between text-xs">
<a href="#" class="text-gray-400 hover:text-gray-700">
<svg class="w-6 fill-current" viewBox="0 0 16 16" aria-hidden="true">
<path fill-rule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0016 8c0-4.42-3.58-8-8-8z">
</path>
</svg>
</a>
<span class="text-gray-600">© 2020 GitHub, Inc</span>
<a href="#" class="text-blue-600 hover:underline">Terms</a>
<a href="#" class="text-blue-600 hover:underline">Privacy</a>
<a href="#" class="text-blue-600 hover:underline">Security</a>
<a href="#" class="text-blue-600 hover:underline">Satus</a>
<a href="#" class="text-blue-600 hover:underline">Help</a>
<a href="#" class="text-blue-600 hover:underline">Contact GitHub</a>
<a href="#" class="text-blue-600 hover:underline">Pricing</a>
<a href="#" class="text-blue-600 hover:underline">API</a>
<a href="#" class="text-blue-600 hover:underline">Training</a>
<a href="#" class="text-blue-600 hover:underline">Blog</a>
<a href="#" class="text-blue-600 hover:underline">About</a>
</div>
</footer>
</div>
How to create a Github Clone with Tailwind CSS?
To create a Github Clone UI component with Tailwind CSS, follow the steps below:
Step 1: Set up the project
Create a new project directory and initialize it with npm.
mkdir github-clone
cd github-clone
npm init -y
Install Tailwind CSS and its dependencies.
npm install tailwindcss postcss autoprefixer
Create a postcss.config.js file and add the following code.
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
}
Create a tailwind.config.js file and add the following code.
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
Step 2: Create the HTML structure
Create an index.html file and add the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Github Clone</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header class="bg-gray-900 text-white">
<!-- Header content -->
</header>
<main class="container mx-auto px-4">
<div class="flex flex-wrap">
<nav class="w-full md:w-1/4">
<!-- Navigation content -->
</nav>
<div class="w-full md:w-3/4">
<div class="flex justify-between items-center">
<h1 class="text-2xl font-bold">Repositories</h1>
<input type="text" class="border border-gray-400 rounded px-4 py-2 w-64" placeholder="Search repositories...">
</div>
<hr class="my-4">
<ul class="list-none">
<!-- Repository list content -->
</ul>
</div>
</div>
</main>
<footer class="bg-gray-900 text-white">
<!-- Footer content -->
</footer>
</body>
</html>
Step 3: Create the CSS styles
Create a style.css file in the css directory and add the following code.
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
/* Custom styles */
Add the custom styles to the style.css file to create the Github Clone UI component.
/* Header styles */
.header-link {
color: #fff;
text-decoration: none;
}
.header-link:hover {
text-decoration: underline;
}
/* Navigation styles */
.nav-link {
color: #333;
text-decoration: none;
}
.nav-link:hover {
text-decoration: underline;
}
/* Repository list styles */
.repo-link {
color: #333;
text-decoration: none;
}
.repo-link:hover {
text-decoration: underline;
}
.repo-description {
color: #666;
}
.repo-language {
color: #333;
font-size: 0.8rem;
}
Step 4: Test the UI component
Start the development server and open the index.html file in the browser.
npx serve
Conclusion
Creating a Github Clone UI component with Tailwind CSS is easy and saves a lot of time and effort. Tailwind CSS provides pre-defined CSS classes that make it easier to create custom designs quickly. The Github Clone UI component is a complex UI component that requires a lot of CSS code to create. By following the steps mentioned in this article, you can create a Github Clone UI component with Tailwind CSS from scratch.