- Published on
How To Make A Free Tailwind CSS List Component With Tailwind CSS In 6 Easy Steps?

- What is Tailwind CSS?
- The description of Free Tailwind CSS List Component ui component
- Why use Tailwind CSS to create a Free Tailwind CSS List Component ui component?
- The preview of Free Tailwind CSS List Component ui component.
- The source code of Free Tailwind CSS List Component ui component.
- How to create a Free Tailwind CSS List Component with Tailwind CSS?
- Step 1: Set up a new project
- Step 2: Create the list component
- Step 3: Style the list component
- Step 4: Add more list items
- Step 5: Add more styles
- Step 6: Preview your list component
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a popular CSS framework that lets you rapidly build custom user interfaces. It provides a set of pre-defined CSS classes that you can use to style your HTML elements. With Tailwind CSS, you can create complex layouts and designs with ease.
The description of Free Tailwind CSS List Component ui component
A list component is a common UI element that displays a list of items. It's a useful component for displaying data in a structured way. In this tutorial, we'll create a free Tailwind CSS list component that you can use in your projects.
Why use Tailwind CSS to create a Free Tailwind CSS List Component ui component?
Tailwind CSS is a great choice for creating UI components because it provides a set of pre-defined CSS classes that you can use to style your elements. This means you don't have to write custom CSS for every component you create. Tailwind CSS also provides a responsive grid system that makes it easy to create layouts that work on different screen sizes.
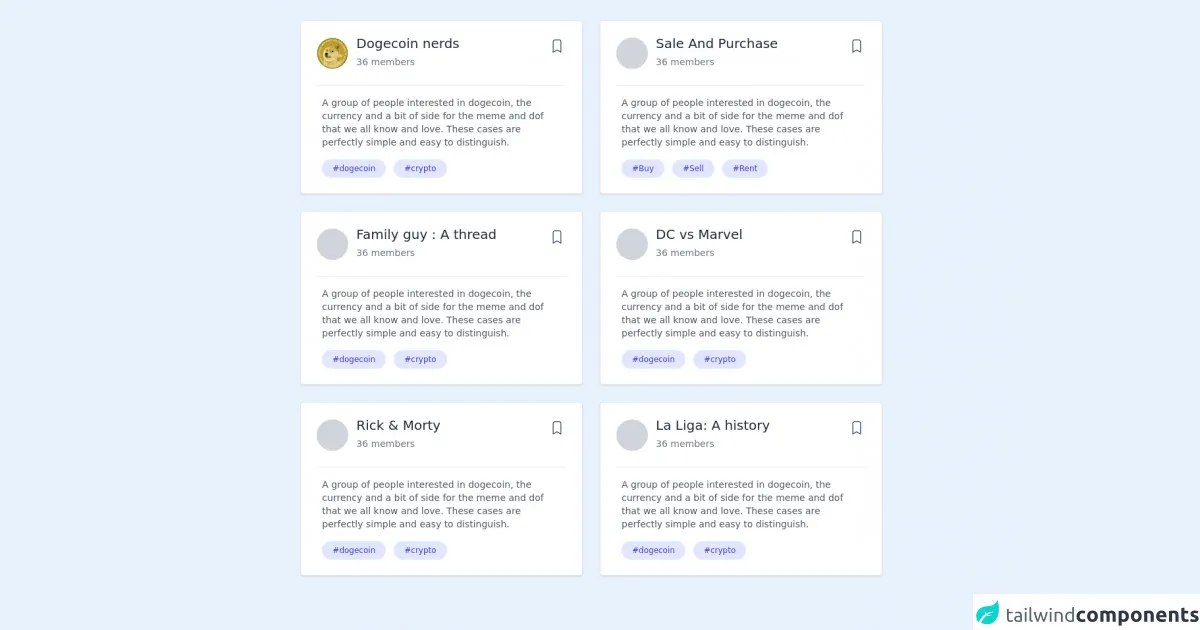
The preview of Free Tailwind CSS List Component ui component.
Free download of the Free Tailwind CSS List Component's source code
The source code of Free Tailwind CSS List Component ui component.
<div aria-label="group of cards" tabindex="0" class="focus:outline-none py-8 w-full">
<!--- more free and premium Tailwind CSS components at https://tailwinduikit.com/ --->
<div class="lg:flex items-center justify-center w-full">
<div tabindex="0" aria-label="card 1" class="focus:outline-none lg:w-4/12 lg:mr-7 lg:mb-0 mb-7 bg-white p-6 shadow rounded">
<div class="flex items-center border-b border-gray-200 pb-6">
<img src="https://cdn.tuk.dev/assets/components/misc/doge-coin.png" alt="coin avatar" class="w-12 h-12 rounded-full" />
<div class="flex items-start justify-between w-full">
<div class="pl-3 w-full">
<p tabindex="0" class="focus:outline-none text-xl font-medium leading-5 text-gray-800">Dogecoin nerds</p>
<p tabindex="0" class="focus:outline-none text-sm leading-normal pt-2 text-gray-500">36 members</p>
</div>
<div role="img" aria-label="bookmark">
<svg class="focus:outline-none" width="28" height="28" viewBox="0 0 28 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.5001 4.66667H17.5001C18.1189 4.66667 18.7124 4.9125 19.15 5.35009C19.5876 5.78767 19.8334 6.38117 19.8334 7V23.3333L14.0001 19.8333L8.16675 23.3333V7C8.16675 6.38117 8.41258 5.78767 8.85017 5.35009C9.28775 4.9125 9.88124 4.66667 10.5001 4.66667Z" stroke="#2C3E50" stroke-width="1.25" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</div>
</div>
</div>
<div class="px-2">
<p tabindex="0" class="focus:outline-none text-sm leading-5 py-4 text-gray-600">A group of people interested in dogecoin, the currency and a bit of side for the meme and dof that we all know and love. These cases are perfectly simple and easy to distinguish.</p>
<div tabindex="0" class="focus:outline-none flex">
<div class="py-2 px-4 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#dogecoin</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#crypto</div>
</div>
</div>
</div>
<div aria-label="card 2" tabindex="0" class="focus:outline-none lg:w-4/12 lg:mr-7 lg:mb-0 mb-7 bg-white p-6 shadow rounded">
<div class="flex items-center border-b border-gray-200 pb-6">
<div class="w-12 h-12 bg-gray-300 rounded-full flex flex-shrink-0"></div>
<div class="flex items-start justify-between w-full">
<div class="pl-3 w-full">
<p tabindex="0" class="focus:outline-none text-xl font-medium leading-5 text-gray-800">Sale And Purchase</p>
<p tabindex="0" class="focus:outline-none text-sm leading-normal pt-2 text-gray-500">36 members</p>
</div>
<div aria-label="bookmark" role="img">
<svg class="focus:outline-none" width="28" height="28" viewBox="0 0 28 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.5001 4.66667H17.5001C18.1189 4.66667 18.7124 4.9125 19.15 5.35009C19.5876 5.78767 19.8334 6.38117 19.8334 7V23.3333L14.0001 19.8333L8.16675 23.3333V7C8.16675 6.38117 8.41258 5.78767 8.85017 5.35009C9.28775 4.9125 9.88124 4.66667 10.5001 4.66667Z" stroke="#2C3E50" stroke-width="1.25" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</div>
</div>
</div>
<div class="px-2">
<p tabindex="0" class="focus:outline-none text-sm leading-5 py-4 text-gray-600">A group of people interested in dogecoin, the currency and a bit of side for the meme and dof that we all know and love. These cases are perfectly simple and easy to distinguish.</p>
<div tabindex="0" class="focus:outline-none flex">
<div class="py-2 px-4 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#Buy</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#Sell</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#Rent</div>
</div>
</div>
</div>
</div>
<div class="lg:flex items-center justify-center w-full mt-7">
<div aria-label="card 3" tabindex="0" class="focus:outline-none lg:w-4/12 lg:mr-7 lg:mb-0 mb-7 bg-white p-6 shadow rounded">
<div class="flex items-center border-b border-gray-200 pb-6">
<div class="w-12 h-12 bg-gray-300 rounded-full flex flex-shrink-0"></div>
<div class="flex items-start justify-between w-full">
<div class="pl-3 w-full">
<p tabindex="0" class="focus:outline-none text-xl font-medium leading-5 text-gray-800">Family guy : A thread</p>
<p tabindex="0" class="focus:outline-none text-sm leading-normal pt-2 text-gray-500">36 members</p>
</div>
<div role="img" aria-label="bookmark">
<svg class="focus:outline-none" width="28" height="28" viewBox="0 0 28 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.5001 4.66667H17.5001C18.1189 4.66667 18.7124 4.9125 19.15 5.35009C19.5876 5.78767 19.8334 6.38117 19.8334 7V23.3333L14.0001 19.8333L8.16675 23.3333V7C8.16675 6.38117 8.41258 5.78767 8.85017 5.35009C9.28775 4.9125 9.88124 4.66667 10.5001 4.66667Z" stroke="#2C3E50" stroke-width="1.25" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</div>
</div>
</div>
<div class="px-2">
<p tabindex="0" class="focus:outline-none text-sm leading-5 py-4 text-gray-600">A group of people interested in dogecoin, the currency and a bit of side for the meme and dof that we all know and love. These cases are perfectly simple and easy to distinguish.</p>
<div tabindex="0" class="focus:outline-none flex">
<div class="py-2 px-4 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#dogecoin</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#crypto</div>
</div>
</div>
</div>
<div aria-label="card 4" tabindex="0" class="focus:outline-none lg:w-4/12 lg:mr-7 lg:mb-0 mb-7 bg-white p-6 shadow rounded">
<div class="flex items-center border-b border-gray-200 pb-6">
<div class="w-12 h-12 bg-gray-300 rounded-full flex flex-shrink-0"></div>
<div class="flex items-start justify-between w-full">
<div class="pl-3 w-full">
<p tabindex="0" class="focus:outline-none text-xl font-medium leading-5 text-gray-800">DC vs Marvel</p>
<p tabindex="0" class="focus:outline-none text-sm leading-normal pt-2 text-gray-500">36 members</p>
</div>
<div role="img" aria-label="bookmark">
<svg class="focus:outline-none" width="28" height="28" viewBox="0 0 28 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.5001 4.66667H17.5001C18.1189 4.66667 18.7124 4.9125 19.15 5.35009C19.5876 5.78767 19.8334 6.38117 19.8334 7V23.3333L14.0001 19.8333L8.16675 23.3333V7C8.16675 6.38117 8.41258 5.78767 8.85017 5.35009C9.28775 4.9125 9.88124 4.66667 10.5001 4.66667Z" stroke="#2C3E50" stroke-width="1.25" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</div>
</div>
</div>
<div class="px-2">
<p tabindex="0" class="focus:outline-none text-sm leading-5 py-4 text-gray-600">A group of people interested in dogecoin, the currency and a bit of side for the meme and dof that we all know and love. These cases are perfectly simple and easy to distinguish.</p>
<div tabindex="0" class="focus:outline-none flex">
<div class="py-2 px-4 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#dogecoin</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#crypto</div>
</div>
</div>
</div>
</div>
<div class="lg:flex items-center justify-center w-full mt-7">
<div aria-label="card 5" tabindex="0" class="focus:outline-none lg:w-4/12 lg:mr-7 lg:mb-0 mb-7 bg-white p-6 shadow rounded">
<div class="flex items-center border-b border-gray-200 pb-6">
<div class="w-12 h-12 bg-gray-300 rounded-full flex flex-shrink-0"></div>
<div class="flex items-start justify-between w-full">
<div class="pl-3 w-full">
<p tabindex="0" class="focus:outline-none text-xl font-medium leading-5 text-gray-800">Rick & Morty</p>
<p tabindex="0" class="focus:outline-none text-sm leading-normal pt-2 text-gray-500">36 members</p>
</div>
<div role="img" aria-label="bookmark">
<svg class="focus:outline-none" width="28" height="28" viewBox="0 0 28 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.5001 4.66667H17.5001C18.1189 4.66667 18.7124 4.9125 19.15 5.35009C19.5876 5.78767 19.8334 6.38117 19.8334 7V23.3333L14.0001 19.8333L8.16675 23.3333V7C8.16675 6.38117 8.41258 5.78767 8.85017 5.35009C9.28775 4.9125 9.88124 4.66667 10.5001 4.66667Z" stroke="#2C3E50" stroke-width="1.25" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</div>
</div>
</div>
<div class="px-2">
<p tabindex="0" class="focus:outline-none text-sm leading-5 py-4 text-gray-600">A group of people interested in dogecoin, the currency and a bit of side for the meme and dof that we all know and love. These cases are perfectly simple and easy to distinguish.</p>
<div tabindex="0" class="focus:outline-none flex">
<div class="py-2 px-4 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#dogecoin</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#crypto</div>
</div>
</div>
</div>
<div aria-label="card 6" tabindex="0" class="focus:outline-none lg:w-4/12 lg:mr-7 lg:mb-0 mb-7 bg-white p-6 shadow rounded">
<div class="flex items-center border-b border-gray-200 pb-6">
<div class="w-12 h-12 bg-gray-300 rounded-full flex flex-shrink-0"></div>
<div class="flex items-start justify-between w-full">
<div class="pl-3 w-full">
<p tabindex="0" class="focus:outline-none text-xl font-medium leading-5 text-gray-800">La Liga: A history</p>
<p tabindex="0" class="focus:outline-none text-sm leading-normal pt-2 text-gray-500">36 members</p>
</div>
<div role="img" aria-label="bookmark">
<svg class="focus:outline-none" width="28" height="28" viewBox="0 0 28 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.5001 4.66667H17.5001C18.1189 4.66667 18.7124 4.9125 19.15 5.35009C19.5876 5.78767 19.8334 6.38117 19.8334 7V23.3333L14.0001 19.8333L8.16675 23.3333V7C8.16675 6.38117 8.41258 5.78767 8.85017 5.35009C9.28775 4.9125 9.88124 4.66667 10.5001 4.66667Z" stroke="#2C3E50" stroke-width="1.25" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</div>
</div>
</div>
<div class="px-2">
<p tabindex="0" class="focus:outline-none text-sm leading-5 py-4 text-gray-600">A group of people interested in dogecoin, the currency and a bit of side for the meme and dof that we all know and love. These cases are perfectly simple and easy to distinguish.</p>
<div tabindex="0" class="focus:outline-none flex">
<div class="py-2 px-4 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#dogecoin</div>
<div class="py-2 px-4 ml-3 text-xs leading-3 text-indigo-700 rounded-full bg-indigo-100">#crypto</div>
</div>
</div>
</div>
</div>
</div>
How to create a Free Tailwind CSS List Component with Tailwind CSS?
Step 1: Set up a new project
To get started, create a new HTML file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Free Tailwind CSS List Component</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.7/tailwind.min.css">
</head>
<body>
</body>
</html>
This code sets up a basic HTML file and includes the Tailwind CSS stylesheet.
Step 2: Create the list component
Next, let's create the list component. Add the following HTML code inside the body tag:
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="https://images.unsplash.com/photo-1631612347288-3e1a2c5b0c3e" alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
</div>
</div>
</div>
This code creates a basic list component with an image, title, and description.
Step 3: Style the list component
Now let's add some styles to the list component. Add the following CSS code inside the head tag:
<style>
.max-w-md {
max-width: 28rem;
}
.rounded-xl {
border-radius: 0.75rem;
}
.shadow-md {
box-shadow: 0 4px 14px 0 rgba(0, 0, 0, 0.1);
}
.object-cover {
object-fit: cover;
}
.uppercase {
text-transform: uppercase;
}
.text-indigo-500 {
color: #6366F1;
}
.mt-1 {
margin-top: 0.25rem;
}
.text-lg {
font-size: 1.125rem;
}
.leading-tight {
line-height: 1.25;
}
.hover\:underline:hover {
text-decoration: underline;
}
.mt-2 {
margin-top: 0.5rem;
}
.text-gray-500 {
color: #6B7280;
}
</style>
This code adds styles to the list component, such as rounded corners, shadows, and font sizes.
Step 4: Add more list items
Now that we have a basic list component, let's add more items to it. Copy the entire list component code and paste it below the existing code. Change the image, title, and description to create a new list item.
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl mt-4">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="https://images.unsplash.com/photo-1631629588169-8e3f7a9e6d1a" alt="Woman working on a laptop">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Tutorial</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">How to create a responsive layout with Tailwind CSS</a>
<p class="mt-2 text-gray-500">Learn how to create a responsive layout with Tailwind CSS in this step-by-step tutorial.</p>
</div>
</div>
</div>
Step 5: Add more styles
To make the list component look even better, let's add some more styles. Add the following CSS code inside the head tag:
<style>
.md\:max-w-2xl {
max-width: 42rem;
}
.mt-4 {
margin-top: 1rem;
}
</style>
This code adds more styles to the list component, such as a larger max-width and more margin between list items.
Step 6: Preview your list component
That's it! You've created a free Tailwind CSS list component. Save your HTML file and open it in a web browser to see the list component in action.
Conclusion
In this tutorial, we've learned how to create a free Tailwind CSS list component in 6 easy steps. With Tailwind CSS, you can create complex UI components quickly and easily. Use this list component in your own projects to display data in a structured and visually appealing way.