- Published on
Beginners Guide: Create A Facebook Clone With Tailwind CSS

- What is Tailwind CSS?
- The description of Facebook clone UI component
- Why use Tailwind CSS to create a Facebook clone UI component?
- The preview of Facebook clone UI component
- The source code of Facebook clone UI component
- How to create a Facebook clone with Tailwind CSS?
- Conclusion
Are you a beginner looking to create a Facebook clone UI component with Tailwind CSS? Look no further! In this article, we will guide you through the process of creating a Facebook clone UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to quickly create custom designs without writing custom CSS. It provides a set of pre-defined classes that can be used to style HTML elements. With Tailwind CSS, developers can create beautiful, responsive designs in a fraction of the time it would take to write custom CSS.
The description of Facebook clone UI component
The Facebook clone UI component is a replica of the Facebook user interface. It includes the Facebook logo, navigation bar, news feed, and user profile. The Facebook clone UI component is a great way for beginners to practice their HTML and CSS skills.
Why use Tailwind CSS to create a Facebook clone UI component?
Tailwind CSS provides a set of pre-defined classes that can be used to style HTML elements. This makes it easy for beginners to create custom designs without writing custom CSS. Additionally, Tailwind CSS is highly customizable, allowing developers to create unique designs that fit their needs.
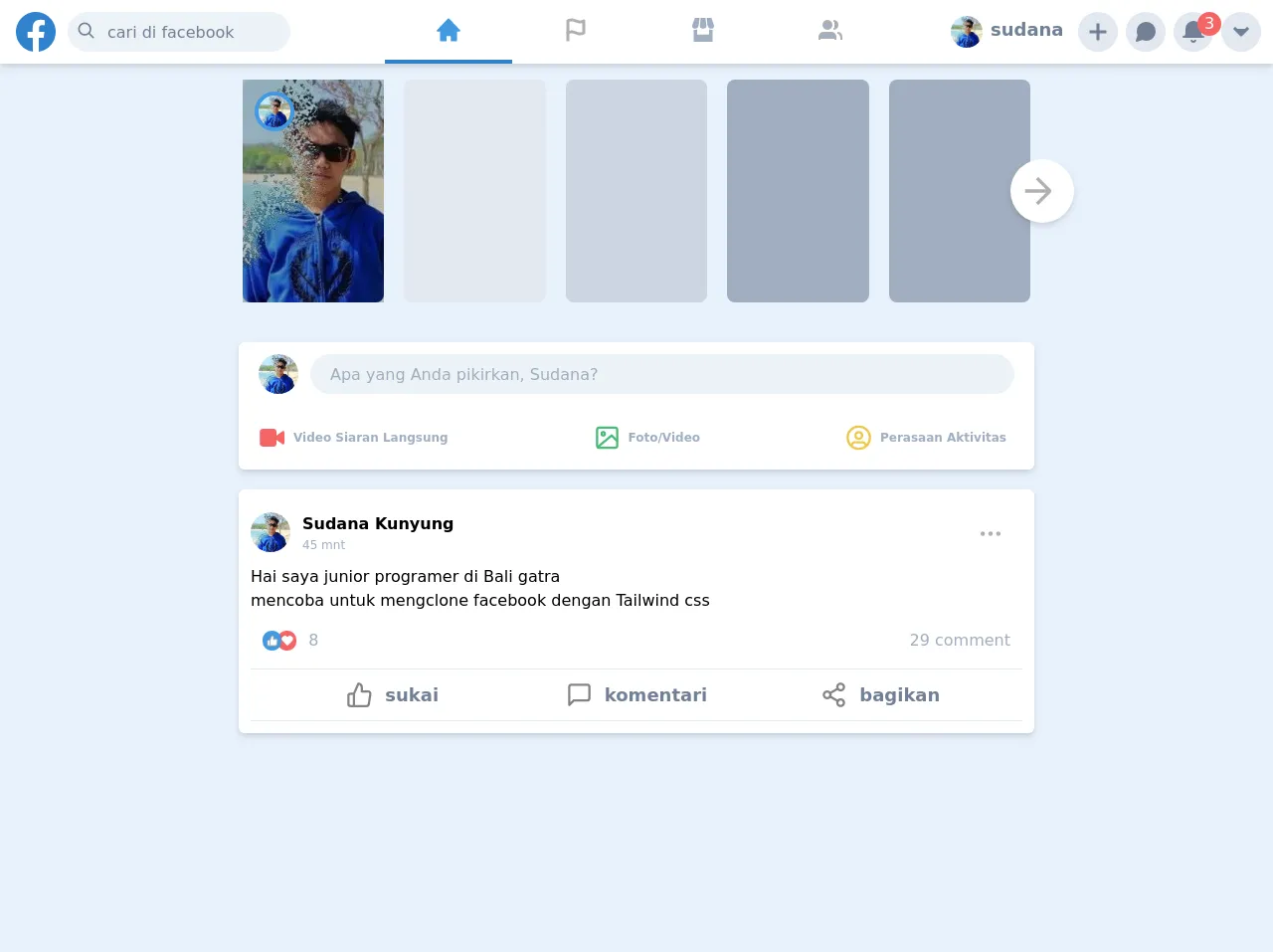
The preview of Facebook clone UI component
To create a Facebook clone UI component, we will use Tailwind CSS to style our HTML elements. Here is a preview of what the Facebook clone UI component will look like:
Free download of the Facebook clone's source code
The source code of Facebook clone UI component
To create the Facebook clone UI component, we will use HTML and Tailwind CSS. Here is the source code for the Facebook clone UI component:
<!-- component -->
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/[email protected]/dist/alpine.min.js" defer></script>
<div class="fixed top-0 w-full z-30">
<nav class="w-full bg-white shadow-md h-16 flex justify-between ">
<div class="w-full lg:w-4/6 xl:w-full h-full flex items-center px-4 ">
<svg class="fill-current w-8 h-8 lg:w-10 lg:h-10 text-blue-600" xmlns="http://www.w3.org/2000/svg"viewBox="0 0 24 24" fill="#3f6aff"><path d="M24 12.07C24 5.41 18.63 0 12 0S0 5.4 0 12.07C0 18.1 4.39 23.1 10.13 24v-8.44H7.08v-3.49h3.04V9.41c0-3.02 1.8-4.7 4.54-4.7 1.31 0 2.68.24 2.68.24v2.97h-1.5c-1.5 0-1.96.93-1.96 1.89v2.26h3.32l-.53 3.5h-2.8V24C19.62 23.1 24 18.1 24 12.07"/></svg>
<div class="relative mx-3" x-data="{dropdown : false}">
<input
@click="dropdown = !dropdown" @click.away="dropdown = false"
type="text" name="" id="" class="relative z-30 text-md justify-center w-8 h-8 lg:w-10 lg:h-10 xl:w-56 bg-gray-200 rounded-full xl:px-10 py-2 focus:outline-none placeholder-gray-200 xl:placeholder-gray-600 " placeholder="cari di facebook">
<svg class="absolute z-30 top-0 my-2 mx-2 stroke-current text-gray-600 w-4 h-4 lg:w-5 lg:h-5 " xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><circle cx="11" cy="11" r="7"></circle><line x1="21" y1="21" x2="16.65" y2="16.65"></line></svg>
<div x-show.transition="dropdown"
@click.away="dropdown = false" class=" absolute w-full top-0 z-10 bg-white shadow-lg rounded px-3 py-5">
<ul class="flex flex-col w-full items-left mt-10">
<li class="my-2"><a href="user/{{$result->slug}}">sudana</a></li>
</ul>
</div>
</div>
</div>
<div class="hidden md:flex w-full h-full justify-center">
<div class="border-b-4 border-blue-600">
<button class="flex items-center h-full md:w-16 lg:w-24 xl:w-32 justify-center bg-white hover:bg-gray-200 focus:outline-none rounded-md">
<svg class=" fill-current text-blue-500 w-6 h-6" width="80" height="78" viewBox="0 0 80 78" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M37.8212 1.30204C39.0046 0.0516549 40.9954 0.0516556 42.1788 1.30204L78.51 39.6878C80.32 41.6002 78.9643 44.75 76.3312 44.75H3.66882C1.03568 44.75 -0.320033 41.6002 1.48999 39.6878L37.8212 1.30204Z" /><path d="M12 75.5V45C12 43.8954 12.8954 43 14 43H66.5C67.6046 43 68.5 43.8954 68.5 45V75.5C68.5 76.6046 67.6046 77.5 66.5 77.5H49.5C48.3954 77.5 47.5 76.6046 47.5 75.5V62C47.5 60.8954 46.6046 60 45.5 60H35C33.8954 60 33 60.8954 33 62V75.5C33 76.6046 32.1046 77.5 31 77.5H14C12.8954 77.5 12 76.6046 12 75.5Z" /></svg>
</button>
</div>
<div class="border-b-4 border-white">
<button class="flex items-center h-full md:w-16 lg:w-24 xl:w-32 justify-center bg-white hover:bg-gray-200 focus:outline-none rounded-md">
<svg class="w-6 h-6" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="3" stroke-linecap="square" stroke-linejoin="round"><path d="M4 15s1-1 4-1 5 2 8 2 4-1 4-1V3s-1 1-4 1-5-2-8-2-4 1-4 1z"></path><line x1="4" y1="22" x2="4" y2="15"></line></svg>
</button>
</div>
<div class="border-b-4 border-white">
<button class="flex items-center h-full md:w-16 lg:w-24 xl:w-32 justify-center bg-white hover:bg-gray-200 focus:outline-none rounded-md">
<svg class=" fill-current text-gray-500 w-6 h-6" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M18 9.87V20H2V9.87a4.25 4.25 0 0 0 3-.38V14h10V9.5a4.26 4.26 0 0 0 3 .37zM3 0h4l-.67 6.03A3.43 3.43 0 0 1 3 9C1.34 9 .42 7.73.95 6.15L3 0zm5 0h4l.7 6.3c.17 1.5-.91 2.7-2.42 2.7h-.56A2.38 2.38 0 0 1 7.3 6.3L8 0zm5 0h4l2.05 6.15C19.58 7.73 18.65 9 17 9a3.42 3.42 0 0 1-3.33-2.97L13 0z"/></svg>
</button>
</div>
<div class="border-b-4 border-white">
<button class="flex items-center h-full md:w-16 lg:w-24 xl:w-32 justify-center bg-white hover:bg-gray-200 focus:outline-none rounded-md">
<svg class=" fill-current text-gray-500 w-6 h-6" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path><circle cx="9" cy="7" r="4"></circle><path d="M23 21v-2a4 4 0 0 0-3-3.87"></path><path d="M16 3.13a4 4 0 0 1 0 7.75"></path></svg>
</button>
</div>
<div class="flex xl:hidden border-b-4 border-white">
<button class="flex items-center h-full w-16 lg:w-24 xl:w-32 justify-center bg-white hover:bg-gray-200 focus:outline-none rounded-md">
<svg class="fill-current text-gray-500 w-6 h-6" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="3" stroke-linecap="square" stroke-linejoin="round"><line x1="3" y1="12" x2="21" y2="12"></line><line x1="3" y1="6" x2="21" y2="6"></line><line x1="3" y1="18" x2="21" y2="18"></line></svg>
</button>
</div>
</div>
<div class="w-full h-full flex justify-end space-x-2 items-center px-3">
<div x-data="{ open: false }">
<button @click="open = true" class="hidden xl:flex h-10 w-24 xl:w-32 rounded-full flex bg-white hover:bg-gray-200 text-gray-600 text-lg font-semibold">
<div class="h-8 w-8 mx-2 flex items-center">
<img class=" rounded-full" src="https://scontent.fsub1-1.fna.fbcdn.net/v/t1.0-9/37921553_1447009505400641_8037753745087397888_n.jpg?_nc_cat=102&_nc_sid=09cbfe&_nc_oc=AQnDTnRBxV3QgnhKOtk9AiziIOXw0K68iIUQfdK_rlUSFgs8fkvnQ6FjP6UBEkA6Zd8&_nc_ht=scontent.fsub1-1.fna&oh=728962e2c233fec37154419ef79c3998&oe=5EFA545A" alt="">
</div>
sudana
</button>
<ul
x-show="open"
@click.away="open = false"
class="absolute bg-white w-32 shadow-md py-3 px-2"
>
<a class="w-full h-5" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
Logout
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</ul>
</div>
<button class="w-8 h-8 lg:h-10 lg:w-10 bg-gray-300 focus:outline-none hover:bg-gray-400 rounded-full flex items-center justify-center">
<svg class="w-4 h-4 lg:w-6 lg:h-6 fill-current text-gray-600 stroke-current " xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="3" stroke-linecap="square" stroke-linejoin="round"><line x1="12" y1="5" x2="12" y2="19"></line><line x1="5" y1="12" x2="19" y2="12"></line></svg>
</button>
<button class="w-8 h-8 lg:h-10 lg:w-10 bg-gray-300 focus:outline-none hover:bg-gray-400 rounded-full flex items-center justify-center">
<svg class="w-4 h-4 lg:w-6 lg:h-6 fill-current text-gray-600 stroke-current " xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg>
</button>
<button class="relative w-8 h-8 lg:h-10 lg:w-10 bg-gray-300 focus:outline-none hover:bg-gray-400 rounded-full flex items-center justify-center">
<svg class="w-4 h-4 lg:w-6 lg:h-6 fill-current text-gray-600 stroke-current " xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M22 17H2a3 3 0 0 0 3-3V9a7 7 0 0 1 14 0v5a3 3 0 0 0 3 3zm-8.27 4a2 2 0 0 1-3.46 0"></path></svg>
<div class="absolute top-0 right-0 w-6 h-6 text-white -mr-2 rounded-full bg-red-500">
3
</div>
</button>
<button class="w-8 h-8 lg:h-10 lg:w-10 bg-gray-300 focus:outline-none hover:bg-gray-400 rounded-full flex items-center justify-center">
<svg class="w-4 h-4 lg:w-6 lg:h-6 fill-current text-gray-600 stroke-current " xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="3" stroke-linecap="square" stroke-linejoin="round"><path d="M6 9l6 6 6-6"/></svg>
</button>
</div>
</nav>
</div>
<div class="h-screen w-full flex flex-col px-3 lg:px-10">
<div class="w-full flex justify-center items-center relative mt-10">
<div class="grid grid-cols-5 gap-3 w-4/6 py-10" >
<div class="h-32 md:h-48 xl:h-56 mx-1 rounded-lg bg-gray-200 relative bg-center bg-cover" style="background-image: url('https://scontent.fsub1-1.fna.fbcdn.net/v/t1.0-9/37921553_1447009505400641_8037753745087397888_n.jpg?_nc_cat=102&_nc_sid=09cbfe&_nc_oc=AQnDTnRBxV3QgnhKOtk9AiziIOXw0K68iIUQfdK_rlUSFgs8fkvnQ6FjP6UBEkA6Zd8&_nc_ht=scontent.fsub1-1.fna&oh=728962e2c233fec37154419ef79c3998&oe=5EFA545A')">
<div class="absolute top-0 bottom-0 w-full h-full bg-black bg-opacity-25 "></div>
<img class=" rounded-full absolute w-10 h-10 border-solid border-4 border-blue-500 my-3 mx-3" src="https://scontent.fsub1-1.fna.fbcdn.net/v/t1.0-9/37921553_1447009505400641_8037753745087397888_n.jpg?_nc_cat=102&_nc_sid=09cbfe&_nc_oc=AQnDTnRBxV3QgnhKOtk9AiziIOXw0K68iIUQfdK_rlUSFgs8fkvnQ6FjP6UBEkA6Zd8&_nc_ht=scontent.fsub1-1.fna&oh=728962e2c233fec37154419ef79c3998&oe=5EFA545A" alt="">
</div>
<div class="h-32 md:h-48 xl:h-56 mx-1 rounded-lg bg-gray-300"></div>
<div class="h-32 md:h-48 xl:h-56 mx-1 rounded-lg bg-gray-400"></div>
<div class="h-32 md:h-48 xl:h-56 mx-1 rounded-lg bg-gray-500"></div>
<div class="h-32 md:h-48 xl:h-56 mx-1 rounded-lg bg-gray-500"></div>
</div>
<button class="hidden shadow-md md:block absolute right-0 mx-40 next-slide bg-white md:w-12 lg:w-16 md:h-12 lg:h-16 rounded-full focus:outline-none">
<svg class="w-12 mx-1 " xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M5 12h13M12 5l7 7-7 7"/></svg>
</button>
</div>
<div class="w-4/6 mx-auto">
<div class="bg-white w-full h-32 rounded-md shadow-md">
<div class="w-full h-16 flex items-center flex justify-between px-5">
<img class=" rounded-full w-10 h-10 mr-3" src="https://scontent.fsub1-1.fna.fbcdn.net/v/t1.0-9/37921553_1447009505400641_8037753745087397888_n.jpg?_nc_cat=102&_nc_sid=09cbfe&_nc_oc=AQnDTnRBxV3QgnhKOtk9AiziIOXw0K68iIUQfdK_rlUSFgs8fkvnQ6FjP6UBEkA6Zd8&_nc_ht=scontent.fsub1-1.fna&oh=728962e2c233fec37154419ef79c3998&oe=5EFA545A" alt="">
<input type="text" class=" w-full rounded-full h-10 bg-gray-200 px-5" placeholder="Apa yang Anda pikirkan, Sudana?">
</div>
<div class="w-full h-16 flex justify-between px-3 md:px-10 lg:px-24 xl:px-5">
<div class=" flex h-full items-center">
<svg class="h-12 fill-current text-red-500 stroke-current" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M15.6 11.6L22 7v10l-6.4-4.5v-1zM4 5h9a2 2 0 0 1 2 2v10a2 2 0 0 1-2 2H4a2 2 0 0 1-2-2V7c0-1.1.9-2 2-2z"/></svg>
<span class="text-xs lg:text-md mx-2 font-semibold text-gray-500"> Video Siaran Langsung </span>
</div>
<div class=" flex h-full items-center">
<svg class="h-12 text-green-500 stroke-current" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><rect x="3" y="3" width="18" height="18" rx="2"/><circle cx="8.5" cy="8.5" r="1.5"/><path d="M20.4 14.5L16 10 4 20"/></svg>
<span class="text-xs lg:text-md mx-2 font-semibold text-gray-500"> Foto/Video </span>
</div>
<div class="hidden xl:flex h-full items-center">
<svg class="h-12 text-yellow-500 stroke-current" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M5.52 19c.64-2.2 1.84-3 3.22-3h6.52c1.38 0 2.58.8 3.22 3"/><circle cx="12" cy="10" r="3"/><circle cx="12" cy="12" r="10"/></svg>
<span class="text-xs lg:text-md mx-2 font-semibold text-gray-500"> Perasaan Aktivitas </span>
</div>
</div>
</div>
<div class="bg-white w-full rounded-md shadow-md h-auto py-3 px-3 my-5">
<div class="w-full h-16 flex items-center flex justify-between ">
<div class="flex">
<img class=" rounded-full w-10 h-10 mr-3" src="https://scontent.fsub1-1.fna.fbcdn.net/v/t1.0-9/37921553_1447009505400641_8037753745087397888_n.jpg?_nc_cat=102&_nc_sid=09cbfe&_nc_oc=AQnDTnRBxV3QgnhKOtk9AiziIOXw0K68iIUQfdK_rlUSFgs8fkvnQ6FjP6UBEkA6Zd8&_nc_ht=scontent.fsub1-1.fna&oh=728962e2c233fec37154419ef79c3998&oe=5EFA545A" alt="">
<div>
<h3 class="text-md font-semibold ">Sudana Kunyung</h3>
<p class="text-xs text-gray-500">45 mnt</p>
</div>
</div>
<svg class="w-16" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><circle cx="12" cy="12" r="1"></circle><circle cx="19" cy="12" r="1"></circle><circle cx="5" cy="12" r="1"></circle></svg>
</div>
<p>Hai saya junior programer di Bali gatra</p>
<p>mencoba untuk mengclone facebook dengan Tailwind css</p>
<div class="w-full h-8 flex items-center px-3 my-3">
<div class="bg-blue-500 z-10 w-5 h-5 rounded-full flex items-center justify-center ">
<svg class="w-3 h-3 fill-current text-white" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M14 9V5a3 3 0 0 0-3-3l-4 9v11h11.28a2 2 0 0 0 2-1.7l1.38-9a2 2 0 0 0-2-2.3zM7 22H4a2 2 0 0 1-2-2v-7a2 2 0 0 1 2-2h3"></path></svg>
</div>
<div class="bg-red-500 w-5 h-5 rounded-full flex items-center justify-center -ml-1">
<svg class="w-3 h-3 fill-current stroke-current text-white" xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#b0b0b0" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z"></path></svg>
</div>
<div class="w-full flex justify-between">
<p class="ml-3 text-gray-500">8</p>
<p class="ml-3 text-gray-500">29 comment</p>
</div>
</div>
<hr>
<div class="grid grid-cols-3 w-full px-5 px-5 my-3">
<button class="flex flex-row justify-center items-center w-full space-x-3"><svg xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#838383" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M14 9V5a3 3 0 0 0-3-3l-4 9v11h11.28a2 2 0 0 0 2-1.7l1.38-9a2 2 0 0 0-2-2.3zM7 22H4a2 2 0 0 1-2-2v-7a2 2 0 0 1 2-2h3"></path></svg>
<span class="font-semibold text-lg text-gray-600">sukai</span></button>
<button class="flex flex-row justify-center items-center w-full space-x-3"><svg xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#838383" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><path d="M21 15a2 2 0 0 1-2 2H7l-4 4V5a2 2 0 0 1 2-2h14a2 2 0 0 1 2 2z"></path></svg>
<span class="font-semibold text-lg text-gray-600">komentari</span></button>
<button class="flex flex-row justify-center items-center w-full space-x-3"><svg xmlns="http://www.w3.org/2000/svg" width="27" height="27" viewBox="0 0 24 24" fill="none" stroke="#838383" stroke-width="2" stroke-linecap="square" stroke-linejoin="round"><circle cx="18" cy="5" r="3"></circle><circle cx="6" cy="12" r="3"></circle><circle cx="18" cy="19" r="3"></circle><line x1="8.59" y1="13.51" x2="15.42" y2="17.49"></line><line x1="15.41" y1="6.51" x2="8.59" y2="10.49"></line></svg>
<span class="font-semibold text-lg text-gray-600">bagikan</span></button>
</div>
<hr>
</div>
</div>
</div>
How to create a Facebook clone with Tailwind CSS?
To create a Facebook clone UI component with Tailwind CSS, follow these steps:
Create a new HTML file and add the necessary HTML elements for the Facebook clone UI component. This includes the Facebook logo, navigation bar, news feed, and user profile.
Add the necessary Tailwind CSS classes to style the HTML elements. For example, to style the navigation bar, you can use the
bg-blue-500class to set the background color to blue.Customize the design to fit your needs. Tailwind CSS provides a wide range of classes that can be used to customize the design of your Facebook clone UI component.
Test your Facebook clone UI component to ensure that it is responsive and looks great on different devices.
Conclusion
Creating a Facebook clone UI component with Tailwind CSS is a great way for beginners to practice their HTML and CSS skills. With Tailwind CSS, developers can create beautiful, responsive designs in a fraction of the time it would take to write custom CSS. Follow the steps outlined in this article to create your own Facebook clone UI component with Tailwind CSS.