- Published on
6 Ideas To Help You Build A CTA Section With Tailwind CSS Like A Pro

- What is Tailwind CSS?
- The description of CTA section ui component
- Why use Tailwind CSS to create a CTA section ui component?
- The preview of CTA section ui component
- The source code of CTA section ui component
- How to create a CTA section with Tailwind CSS?
- 1. Choose a contrasting color
- 2. Use a clear and concise message
- 3. Use a large and bold font
- 4. Add a hover effect
- 5. Use a rounded border
- 6. Add a shadow effect
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to quickly build custom user interfaces. It provides a set of pre-defined CSS classes that can be used to style HTML elements. Tailwind CSS is highly customizable and can be used to build complex layouts with ease.
The description of CTA section ui component
A Call-to-Action (CTA) section is an important component of any website or application. It is a section that encourages users to take a specific action, such as signing up for a newsletter, downloading a file, or making a purchase. A well-designed CTA section can increase user engagement and conversion rates.
Why use Tailwind CSS to create a CTA section ui component?
Tailwind CSS provides a set of pre-defined CSS classes that can be used to quickly build a CTA section. This saves time and effort, as developers do not have to write custom CSS code from scratch. Additionally, Tailwind CSS is highly customizable, allowing developers to easily tweak the styles to match their specific needs.
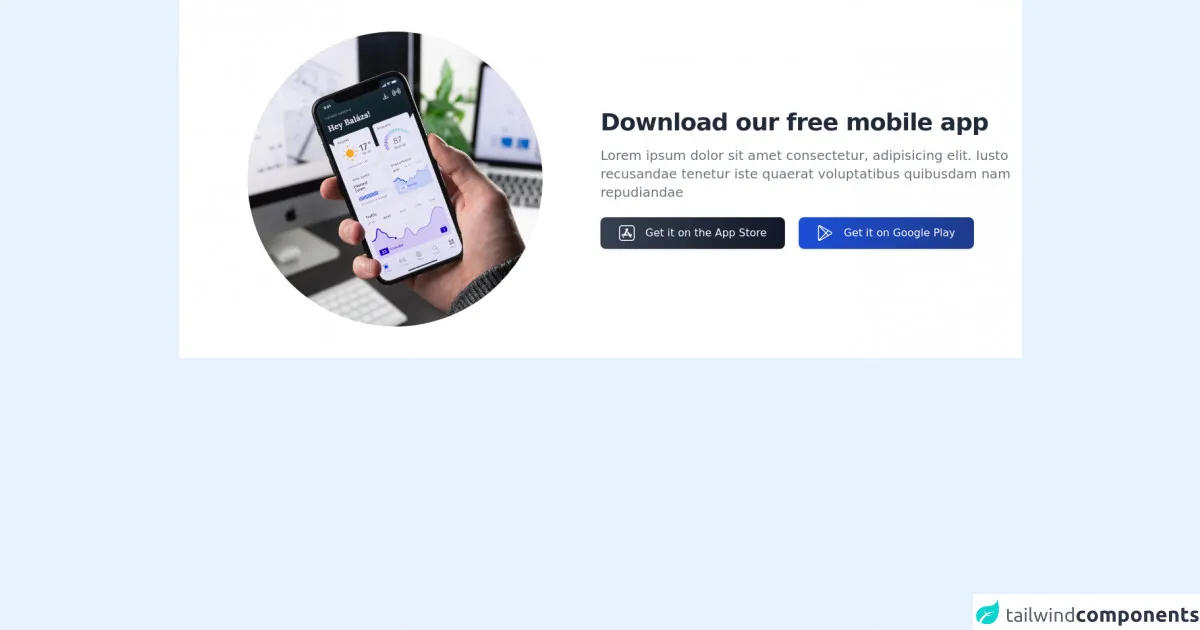
The preview of CTA section ui component
To create a CTA section with Tailwind CSS, we can use a combination of classes such as bg-blue-500, text-white, p-5, rounded-md, shadow-md, hover:bg-blue-600, and transition-colors. These classes can be used to create a visually appealing CTA section that stands out on the page.
Free download of the CTA section's source code
The source code of CTA section ui component
To create a CTA section with Tailwind CSS, we can use the following HTML and CSS code:
<section class="bg-white dark:bg-gray-900">
<div class="container flex flex-col items-center px-4 py-12 mx-auto xl:flex-row">
<div class="flex justify-center xl:w-1/2">
<img class="h-80 w-80 sm:w-[28rem] sm:h-[28rem] flex-shrink-0 object-cover rounded-full" src="https://images.unsplash.com/photo-1551650975-87deedd944c3?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1974&q=80" alt="">
</div>
<div class="flex flex-col items-center mt-6 xl:items-start xl:w-1/2 xl:mt-0">
<h2 class="text-3xl font-bold tracking-tight text-gray-800 xl:text-4xl dark:text-white">
Download our free mobile app
</h2>
<p class="block max-w-2xl mt-4 text-xl text-gray-500 dark:text-gray-300">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto recusandae tenetur iste quaerat voluptatibus quibusdam nam repudiandae </p>
<div class="mt-6 sm:-mx-2">
<div class="inline-flex w-full overflow-hidden rounded-lg shadow sm:w-auto sm:mx-2">
<a href="#" class="inline-flex items-center justify-center w-full px-5 py-3 text-base font-medium text-white bg-gradient-to-r from-gray-700 to-gray-900 hover:from-gray-600 hover:to-gray-600 sm:w-auto">
<svg class="w-6 h-6 mx-2 fill-current" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" xml:space="preserve">
<g>
<g>
<path d="M407,0H105C47.103,0,0,47.103,0,105v302c0,57.897,47.103,105,105,105h302c57.897,0,105-47.103,105-105V105
C512,47.103,464.897,0,407,0z M482,407c0,41.355-33.645,75-75,75H105c-41.355,0-75-33.645-75-75V105c0-41.355,33.645-75,75-75h302
c41.355,0,75,33.645,75,75V407z"></path>
</g>
</g>
<g>
<g>
<path d="M305.646,123.531c-1.729-6.45-5.865-11.842-11.648-15.18c-11.936-6.892-27.256-2.789-34.15,9.151L256,124.166
l-3.848-6.665c-6.893-11.937-22.212-16.042-34.15-9.151h-0.001c-11.938,6.893-16.042,22.212-9.15,34.151l18.281,31.664
L159.678,291H110.5c-13.785,0-25,11.215-25,25c0,13.785,11.215,25,25,25h189.86l-28.868-50h-54.079l85.735-148.498
C306.487,136.719,307.375,129.981,305.646,123.531z"></path>
</g>
</g>
<g>
<g>
<path d="M401.5,291h-49.178l-55.907-96.834l-28.867,50l86.804,150.348c3.339,5.784,8.729,9.921,15.181,11.65
c2.154,0.577,4.339,0.863,6.511,0.863c4.332,0,8.608-1.136,12.461-3.361c11.938-6.893,16.042-22.213,9.149-34.15L381.189,341
H401.5c13.785,0,25-11.215,25-25C426.5,302.215,415.285,291,401.5,291z"></path>
</g>
</g>
<g>
<g>
<path d="M119.264,361l-4.917,8.516c-6.892,11.938-2.787,27.258,9.151,34.15c3.927,2.267,8.219,3.345,12.458,3.344
c8.646,0,17.067-4.484,21.693-12.495L176.999,361H119.264z"></path>
</g>
</g>
</svg>
<span class="mx-2">
Get it on the App Store
</span>
</a>
</div>
<div class="inline-flex w-full mt-4 overflow-hidden rounded-lg shadow sm:w-auto sm:mx-2 sm:mt-0">
<a href="#" class="inline-flex items-center justify-center w-full px-5 py-3 text-base font-medium text-white transition-colors duration-150 transform sm:w-auto bg-gradient-to-r from-blue-700 to-blue-900 hover:from-blue-600 hover:to-blue-600">
<svg class="w-6 h-6 mx-2 fill-current" viewBox="-28 0 512 512.00075" xmlns="http://www.w3.org/2000/svg"><path d="m432.320312 215.121094-361.515624-208.722656c-14.777344-8.53125-32.421876-8.53125-47.203126 0-.121093.070312-.230468.148437-.351562.21875-.210938.125-.421875.253906-.628906.390624-14.175782 8.636719-22.621094 23.59375-22.621094 40.269532v417.445312c0 17.066406 8.824219 32.347656 23.601562 40.878906 7.390626 4.265626 15.496094 6.398438 23.601563 6.398438s16.214844-2.132812 23.601563-6.398438l361.519531-208.722656c14.777343-8.53125 23.601562-23.8125 23.601562-40.878906s-8.824219-32.347656-23.605469-40.878906zm-401.941406 253.152344c-.21875-1.097657-.351562-2.273438-.351562-3.550782v-417.445312c0-2.246094.378906-4.203125.984375-5.90625l204.324219 213.121094zm43.824219-425.242188 234.21875 135.226562-52.285156 54.539063zm-6.480469 429.679688 188.410156-196.527344 54.152344 56.484375zm349.585938-201.835938-80.25 46.332031-60.125-62.714843 58.261718-60.773438 82.113282 47.40625c7.75 4.476562 8.589844 11.894531 8.589844 14.875s-.839844 10.398438-8.589844 14.875zm0 0"></path></svg>
<span class="mx-2">
Get it on Google Play
</span>
</a>
</div>
</div>
</div>
</div>
</section>
How to create a CTA section with Tailwind CSS?
Here are 6 ideas to help you build a CTA section with Tailwind CSS like a pro:
1. Choose a contrasting color
The CTA section should stand out from the rest of the page, so it's important to choose a color that contrasts with the background. For example, if the background is white, we can use a blue or green color for the CTA section.
2. Use a clear and concise message
The message on the CTA section should be clear and concise. It should tell the user what action they need to take and what they will get in return. For example, "Sign up for our newsletter and get a free e-book" is a clear and concise message.
3. Use a large and bold font
The font on the CTA section should be large and bold, so that it stands out and is easy to read. We can use the text-4xl class to make the font larger.
4. Add a hover effect
Adding a hover effect to the CTA section can make it more interactive and engaging. We can use the hover:bg-blue-600 class to change the background color of the CTA section when the user hovers over it.
5. Use a rounded border
Using a rounded border on the CTA section can make it more visually appealing. We can use the rounded-md class to add a rounded border to the CTA section.
6. Add a shadow effect
Adding a shadow effect to the CTA section can make it stand out and give it a 3D effect. We can use the shadow-md class to add a shadow effect to the CTA section.
Conclusion
In conclusion, a well-designed CTA section can increase user engagement and conversion rates. Tailwind CSS provides a set of pre-defined CSS classes that can be used to quickly build a visually appealing CTA section. By following the 6 ideas outlined in this article, you can build a CTA section with Tailwind CSS like a pro.