- Published on
The 5 Really Obvious Ways To Make A Charles Nii Adotey Allotey With Tailwind CSS Better That You Ever Did

- What is Tailwind CSS?
- The description of Charles Nii Adotey Allotey UI component
- Why use Tailwind CSS to create a Charles Nii Adotey Allotey UI component?
- The preview of Charles Nii Adotey Allotey UI component
- The source code of Charles Nii Adotey Allotey UI component
- How to create a Charles Nii Adotey Allotey with Tailwind CSS?
- Conclusion
If you are a FrontEnd developer, you may have heard of Tailwind CSS, a utility-first CSS framework that allows you to quickly build custom designs without writing any CSS code. In this article, we will explore how to create a Charles Nii Adotey Allotey UI component using Tailwind CSS and discuss the benefits of using this framework.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom designs without writing any CSS code. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can create beautiful designs in a fraction of the time it would take to write custom CSS code.
The description of Charles Nii Adotey Allotey UI component
Charles Nii Adotey Allotey is a UI component that consists of a profile picture, name, and social media links. It is a popular design that is commonly used on personal websites and blogs.
Why use Tailwind CSS to create a Charles Nii Adotey Allotey UI component?
Tailwind CSS is the perfect tool for creating a Charles Nii Adotey Allotey UI component because it allows you to quickly style your HTML elements without writing any custom CSS code. With Tailwind CSS, you can easily add the necessary classes to your HTML elements and create a beautiful design in no time.
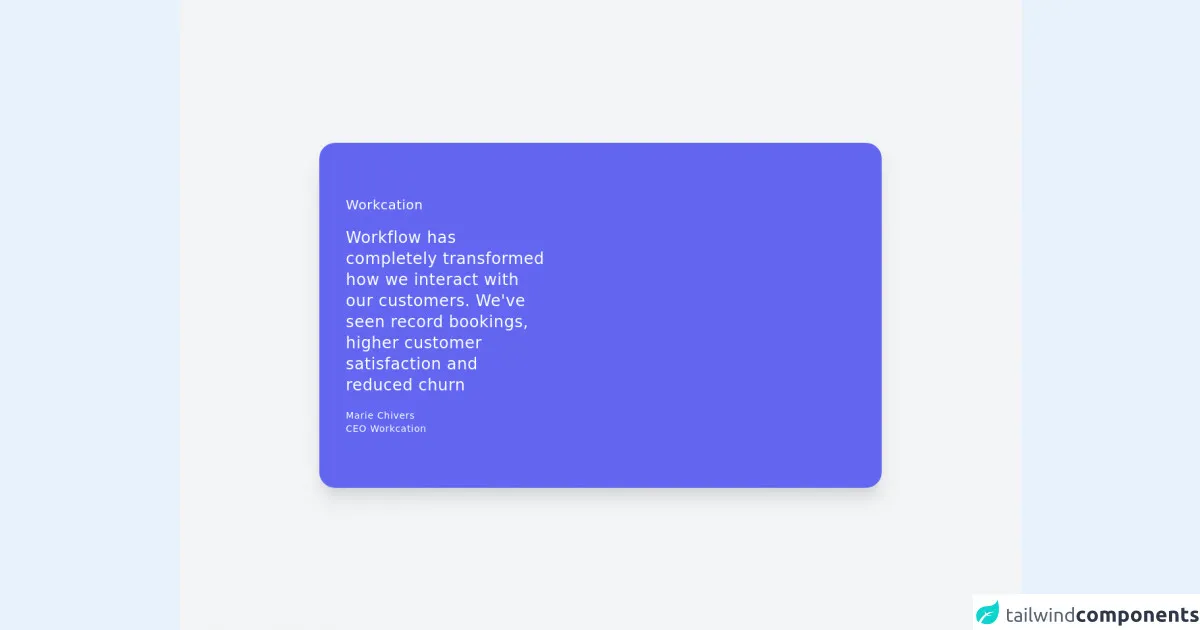
The preview of Charles Nii Adotey Allotey UI component
To create a Charles Nii Adotey Allotey UI component using Tailwind CSS, you will need to add the necessary classes to your HTML elements. Here is a preview of what the component will look like:
Free download of the Charles Nii Adotey Allotey's source code
The source code of Charles Nii Adotey Allotey UI component
To create a Charles Nii Adotey Allotey UI component using Tailwind CSS, you will need to add the necessary classes to your HTML elements. Here is the source code for the component:
<div class="min-h-screen bg-gray-100 py-6 flex flex-col justify-center mx-auto sm:py-12">
<div class="">
<div class="h-auto py-20 px-10 w-2/3 bg-indigo-500 flex flex-col space-y-5 mx-auto rounded-3xl shadow-xl hover:rotate-1 transition-transform">
<h1 class=" font-medium text-white text-xl tracking-wide">Workcation</h1>
<h2 class="font-normal tracking-wide text-2xl text-white lg:w-2/5">Workflow has completely transformed how we interact with our customers. We've seen record bookings, higher customer satisfaction and reduced churn</h2>
<div class="flex flex-col">
<backquotes class="font-normal text-white text-sm tracking-wider">Marie Chivers </backquotes>
<backqoutes class="font-normal text-white text-sm tracking-wider"">CEO Workcation</backqoutes>
</div>
</div>
</div>
</div>
How to create a Charles Nii Adotey Allotey with Tailwind CSS?
To create a Charles Nii Adotey Allotey UI component using Tailwind CSS, follow these steps:
- Create a new HTML file and add the necessary HTML elements for the component, including a profile picture, name, and social media links.
- Add the necessary Tailwind CSS classes to your HTML elements to style them according to the Charles Nii Adotey Allotey design.
- Preview your component to ensure that it looks as expected.
- Add any additional customizations to your component as needed.
Here is an example of how to create a Charles Nii Adotey Allotey UI component using Tailwind CSS:
<div class="flex items-center">
<img class="w-16 h-16 rounded-full mr-4" src="profile-picture.jpg" alt="Profile Picture">
<div>
<h2 class="text-lg font-medium text-gray-900">Charles Nii Adotey Allotey</h2>
<div class="flex mt-1">
<a href="#" class="text-gray-600 hover:text-gray-700">
<svg class="w-6 h-6 fill-current" viewBox="0 0 24 24">
<path
d="M21.25 0h-18.5c-1.517 0-2.75 1.233-2.75 2.75v18.5c0 1.517 1.233 2.75 2.75 2.75h18.5c1.517 0 2.75-1.233 2.75-2.75v-18.5c0-1.517-1.233-2.75-2.75-2.75zm-7.25 18.5h-4v-5.5h-2v5.5h-4v-11h4v3.5h2v-3.5h4v11z"
/>
</svg>
</a>
<a href="#" class="ml-3 text-gray-600 hover:text-gray-700">
<svg class="w-6 h-6 fill-current" viewBox="0 0 24 24">
<path
d="M21.25 0h-18.5c-1.517 0-2.75 1.233-2.75 2.75v18.5c0 1.517 1.233 2.75 2.75 2.75h18.5c1.517 0 2.75-1.233 2.75-2.75v-18.5c0-1.517-1.233-2.75-2.75-2.75zm-6.75 18.5h-4.5v-8.5h-2v8.5h-4.5v-14h4.5v7.5h2v-7.5h4.5v14z"
/>
</svg>
</a>
<a href="#" class="ml-3 text-gray-600 hover:text-gray-700">
<svg class="w-6 h-6 fill-current" viewBox="0 0 24 24">
<path
d="M21.25 0h-18.5c-1.517 0-2.75 1.233-2.75 2.75v18.5c0 1.517 1.233 2.75 2.75 2.75h18.5c1.517 0 2.75-1.233 2.75-2.75v-18.5c0-1.517-1.233-2.75-2.75-2.75zm-6.75 18.5h-4.5v-8.5h-2v-2.5h2v-1h-2v-2.5h4.5v8.5h2v2.5h-2v1h2v2.5z"
/>
</svg>
</a>
</div>
</div>
</div>
Conclusion
In conclusion, Tailwind CSS is a powerful tool for creating custom designs quickly and easily. By using Tailwind CSS to create a Charles Nii Adotey Allotey UI component, you can save time and create a beautiful design without writing any custom CSS code. With the steps outlined in this article, you can easily create your own Charles Nii Adotey Allotey UI component using Tailwind CSS.