- Published on
Best Ways To Create A Twitter Dark With Tailwind CSS

- What is Tailwind CSS?
- The description of Twitter Dark UI component
- Why use Tailwind CSS to create a Twitter Dark UI component?
- The preview of Twitter Dark UI component
- The source code of Twitter Dark UI component
- How to create a Twitter Dark with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps developers create responsive and customizable web designs with ease. It provides pre-defined classes that can be used to style HTML elements without writing any custom CSS code.
The description of Twitter Dark UI component
Twitter Dark is a popular UI component that allows users to switch to a dark color scheme on the Twitter platform. This feature is particularly useful for users who prefer to use Twitter at night or in low-light conditions.
Why use Tailwind CSS to create a Twitter Dark UI component?
Tailwind CSS is an excellent choice for creating a Twitter Dark UI component because it provides a comprehensive set of pre-defined classes that can be used to style HTML elements. This means that developers can easily create a Twitter Dark UI component without having to write any custom CSS code.
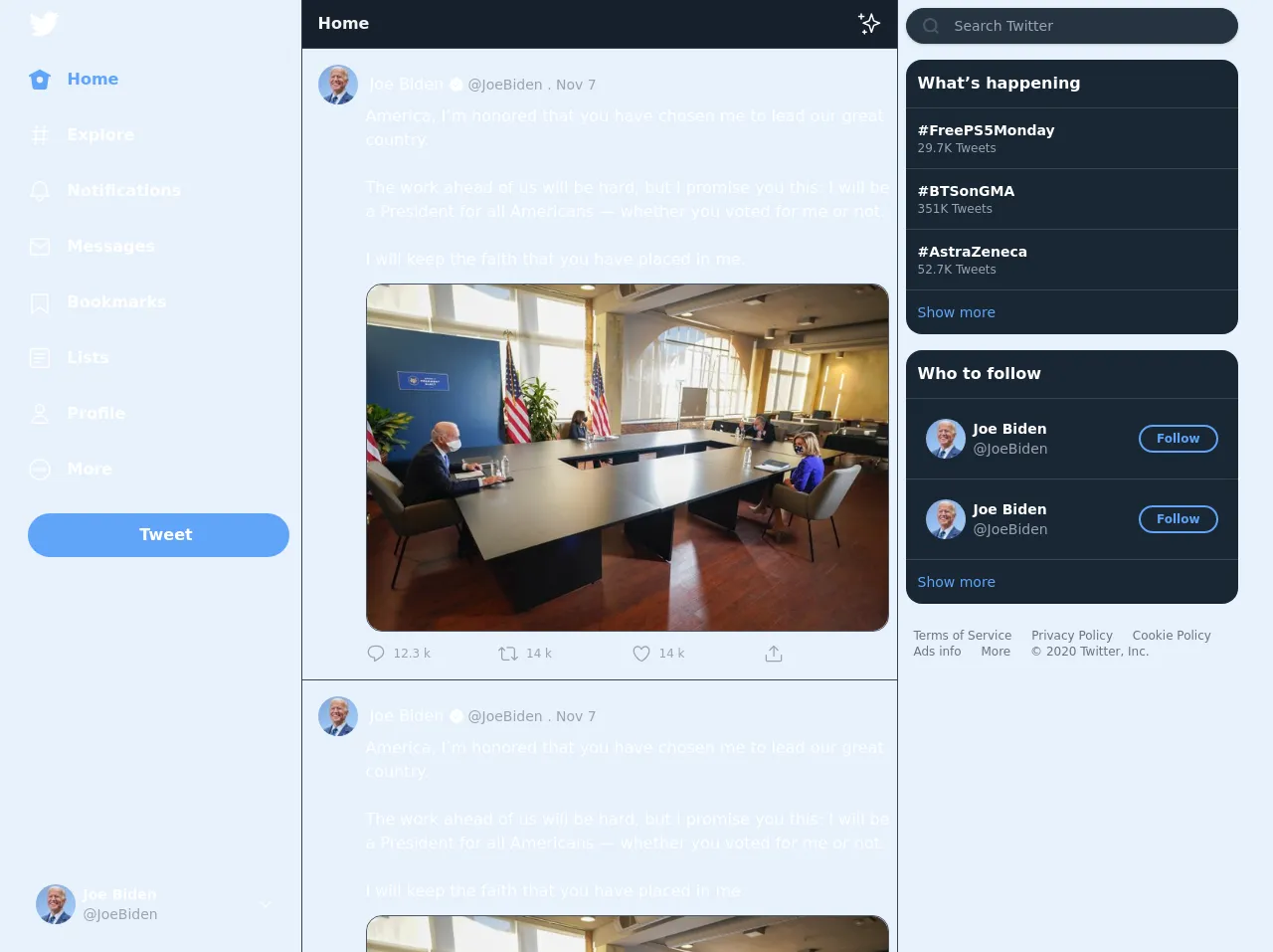
The preview of Twitter Dark UI component
To create a Twitter Dark UI component with Tailwind CSS, we will use a combination of pre-defined classes to style the various elements of the Twitter platform. The result will be a sleek and modern dark color scheme that is easy on the eyes.
Free download of the Twitter Dark's source code
The source code of Twitter Dark UI component
To create a Twitter Dark UI component with Tailwind CSS, we will use a combination of HTML and CSS code. The HTML code will define the various elements of the Twitter platform, while the CSS code will apply the necessary styles using Tailwind CSS classes.
<div class="container mx-auto h-screen">
<div class="flex flex-row justify-center">
<!-- Left -->
<div class="w-68 xs:w-88 xl:w-275 h-screen">
<div
class="flex flex-col h-screen xl:pr-3 fixed overflow-y-auto w-68 xs:w-88 xl:w-275"
>
<!-- Logo -->
<a class="flex my-2 justify-center xl:justify-start" href="#">
<svg
viewBox="0 0 24 24"
class="w-8 h-8 text-white"
fill="currentColor"
>
<g>
<path
d="M23.643 4.937c-.835.37-1.732.62-2.675.733.962-.576 1.7-1.49 2.048-2.578-.9.534-1.897.922-2.958 1.13-.85-.904-2.06-1.47-3.4-1.47-2.572 0-4.658 2.086-4.658 4.66 0 .364.042.718.12 1.06-3.873-.195-7.304-2.05-9.602-4.868-.4.69-.63 1.49-.63 2.342 0 1.616.823 3.043 2.072 3.878-.764-.025-1.482-.234-2.11-.583v.06c0 2.257 1.605 4.14 3.737 4.568-.392.106-.803.162-1.227.162-.3 0-.593-.028-.877-.082.593 1.85 2.313 3.198 4.352 3.234-1.595 1.25-3.604 1.995-5.786 1.995-.376 0-.747-.022-1.112-.065 2.062 1.323 4.51 2.093 7.14 2.093 8.57 0 13.255-7.098 13.255-13.254 0-.2-.005-.402-.014-.602.91-.658 1.7-1.477 2.323-2.41z"
></path>
</g>
</svg>
</a>
<!-- /Logo -->
<!-- Nav -->
<nav class="mt-5">
<a
href="#"
class="flex items-center justify-center xl:justify-start text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M22.58 7.35L12.475 1.897c-.297-.16-.654-.16-.95 0L1.425 7.35c-.486.264-.667.87-.405 1.356.18.335.525.525.88.525.16 0 .324-.038.475-.12l.734-.396 1.59 11.25c.216 1.214 1.31 2.062 2.66 2.062h9.282c1.35 0 2.444-.848 2.662-2.088l1.588-11.225.737.398c.485.263 1.092.082 1.354-.404.263-.486.08-1.093-.404-1.355zM12 15.435c-1.795 0-3.25-1.455-3.25-3.25s1.455-3.25 3.25-3.25 3.25 1.455 3.25 3.25-1.455 3.25-3.25 3.25z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md">Home</span>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M21 7.337h-3.93l.372-4.272c.036-.412-.27-.775-.682-.812-.417-.03-.776.27-.812.683l-.383 4.4h-6.32l.37-4.27c.037-.413-.27-.776-.68-.813-.42-.03-.777.27-.813.683l-.382 4.4H3.782c-.414 0-.75.337-.75.75s.336.75.75.75H7.61l-.55 6.327H3c-.414 0-.75.336-.75.75s.336.75.75.75h3.93l-.372 4.272c-.036.412.27.775.682.812l.066.003c.385 0 .712-.295.746-.686l.383-4.4h6.32l-.37 4.27c-.036.413.27.776.682.813l.066.003c.385 0 .712-.295.746-.686l.382-4.4h3.957c.413 0 .75-.337.75-.75s-.337-.75-.75-.75H16.39l.55-6.327H21c.414 0 .75-.336.75-.75s-.336-.75-.75-.75zm-6.115 7.826h-6.32l.55-6.326h6.32l-.55 6.326z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Explore</span
>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M21.697 16.468c-.02-.016-2.14-1.64-2.103-6.03.02-2.532-.812-4.782-2.347-6.335C15.872 2.71 14.01 1.94 12.005 1.93h-.013c-2.004.01-3.866.78-5.242 2.174-1.534 1.553-2.368 3.802-2.346 6.334.037 4.33-2.02 5.967-2.102 6.03-.26.193-.366.53-.265.838.102.308.39.515.712.515h4.92c.102 2.31 1.997 4.16 4.33 4.16s4.226-1.85 4.327-4.16h4.922c.322 0 .61-.206.71-.514.103-.307-.003-.645-.263-.838zM12 20.478c-1.505 0-2.73-1.177-2.828-2.658h5.656c-.1 1.48-1.323 2.66-2.828 2.66zM4.38 16.32c.74-1.132 1.548-3.028 1.524-5.896-.018-2.16.644-3.982 1.913-5.267C8.91 4.05 10.397 3.437 12 3.43c1.603.008 3.087.62 4.18 1.728 1.27 1.285 1.933 3.106 1.915 5.267-.024 2.868.785 4.765 1.525 5.896H4.38z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Notifications</span
>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19.25 3.018H4.75C3.233 3.018 2 4.252 2 5.77v12.495c0 1.518 1.233 2.753 2.75 2.753h14.5c1.517 0 2.75-1.235 2.75-2.753V5.77c0-1.518-1.233-2.752-2.75-2.752zm-14.5 1.5h14.5c.69 0 1.25.56 1.25 1.25v.714l-8.05 5.367c-.273.18-.626.182-.9-.002L3.5 6.482v-.714c0-.69.56-1.25 1.25-1.25zm14.5 14.998H4.75c-.69 0-1.25-.56-1.25-1.25V8.24l7.24 4.83c.383.256.822.384 1.26.384.44 0 .877-.128 1.26-.383l7.24-4.83v10.022c0 .69-.56 1.25-1.25 1.25z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Messages</span
>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19.9 23.5c-.157 0-.312-.05-.442-.144L12 17.928l-7.458 5.43c-.228.164-.53.19-.782.06-.25-.127-.41-.385-.41-.667V5.6c0-1.24 1.01-2.25 2.25-2.25h12.798c1.24 0 2.25 1.01 2.25 2.25v17.15c0 .282-.158.54-.41.668-.106.055-.223.082-.34.082zM12 16.25c.155 0 .31.048.44.144l6.71 4.883V5.6c0-.412-.337-.75-.75-.75H5.6c-.413 0-.75.338-.75.75v15.677l6.71-4.883c.13-.096.285-.144.44-.144z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Bookmarks</span
>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<g>
<path
d="M19.75 22H4.25C3.01 22 2 20.99 2 19.75V4.25C2 3.01 3.01 2 4.25 2h15.5C20.99 2 22 3.01 22 4.25v15.5c0 1.24-1.01 2.25-2.25 2.25zM4.25 3.5c-.414 0-.75.337-.75.75v15.5c0 .413.336.75.75.75h15.5c.414 0 .75-.337.75-.75V4.25c0-.413-.336-.75-.75-.75H4.25z"
></path>
<path
d="M17 8.64H7c-.414 0-.75-.337-.75-.75s.336-.75.75-.75h10c.414 0 .75.335.75.75s-.336.75-.75.75zm0 4.11H7c-.414 0-.75-.336-.75-.75s.336-.75.75-.75h10c.414 0 .75.336.75.75s-.336.75-.75.75zm-5 4.11H7c-.414 0-.75-.335-.75-.75s.336-.75.75-.75h5c.414 0 .75.337.75.75s-.336.75-.75.75z"
></path>
</g>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Lists</span
>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M12 11.816c1.355 0 2.872-.15 3.84-1.256.814-.93 1.078-2.368.806-4.392-.38-2.825-2.117-4.512-4.646-4.512S7.734 3.343 7.354 6.17c-.272 2.022-.008 3.46.806 4.39.968 1.107 2.485 1.256 3.84 1.256zM8.84 6.368c.162-1.2.787-3.212 3.16-3.212s2.998 2.013 3.16 3.212c.207 1.55.057 2.627-.45 3.205-.455.52-1.266.743-2.71.743s-2.255-.223-2.71-.743c-.507-.578-.657-1.656-.45-3.205zm11.44 12.868c-.877-3.526-4.282-5.99-8.28-5.99s-7.403 2.464-8.28 5.99c-.172.692-.028 1.4.395 1.94.408.52 1.04.82 1.733.82h12.304c.693 0 1.325-.3 1.733-.82.424-.54.567-1.247.394-1.94zm-1.576 1.016c-.126.16-.316.246-.552.246H5.848c-.235 0-.426-.085-.552-.246-.137-.174-.18-.412-.12-.654.71-2.855 3.517-4.85 6.824-4.85s6.114 1.994 6.824 4.85c.06.242.017.48-.12.654z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Profile</span
>
</a>
<a
href="#"
class="flex items-center justify-center xl:justify-start text-white hover:text-blue-400 mb-8 transition duration-350 ease-in-out"
>
<svg fill="currentColor" viewBox="0 0 24 24" class="h-6 w-6">
<g>
<path
d="M16.5 10.25c-.965 0-1.75.787-1.75 1.75s.784 1.75 1.75 1.75c.964 0 1.75-.786 1.75-1.75s-.786-1.75-1.75-1.75zm0 2.5c-.414 0-.75-.336-.75-.75 0-.413.337-.75.75-.75s.75.336.75.75c0 .413-.336.75-.75.75zm-4.5-2.5c-.966 0-1.75.787-1.75 1.75s.785 1.75 1.75 1.75 1.75-.786 1.75-1.75-.784-1.75-1.75-1.75zm0 2.5c-.414 0-.75-.336-.75-.75 0-.413.337-.75.75-.75s.75.336.75.75c0 .413-.336.75-.75.75zm-4.5-2.5c-.965 0-1.75.787-1.75 1.75s.785 1.75 1.75 1.75c.964 0 1.75-.786 1.75-1.75s-.787-1.75-1.75-1.75zm0 2.5c-.414 0-.75-.336-.75-.75 0-.413.337-.75.75-.75s.75.336.75.75c0 .413-.336.75-.75.75z"
></path>
<path
d="M12 22.75C6.072 22.75 1.25 17.928 1.25 12S6.072 1.25 12 1.25 22.75 6.072 22.75 12 17.928 22.75 12 22.75zm0-20C6.9 2.75 2.75 6.9 2.75 12S6.9 21.25 12 21.25s9.25-4.15 9.25-9.25S17.1 2.75 12 2.75z"
></path>
</g>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md">More</span>
</a>
<a
href="#"
class="mx-auto w-11 h-11 xl:w-auto flex items-center justify-center bg-blue-400 hover:bg-blue-500 py-3 rounded-full text-white font-bold font-sm transition duration-350 ease-in-out text-white mb-10"
>
<svg
fill="currentColor"
viewBox="0 0 24 24"
class="block xl:hidden h-6 w-6"
>
<path
d="M8.8 7.2H5.6V3.9c0-.4-.3-.8-.8-.8s-.7.4-.7.8v3.3H.8c-.4 0-.8.3-.8.8s.3.8.8.8h3.3v3.3c0 .4.3.8.8.8s.8-.3.8-.8V8.7H9c.4 0 .8-.3.8-.8s-.5-.7-1-.7zm15-4.9v-.1h-.1c-.1 0-9.2 1.2-14.4 11.7-3.8 7.6-3.6 9.9-3.3 9.9.3.1 3.4-6.5 6.7-9.2 5.2-1.1 6.6-3.6 6.6-3.6s-1.5.2-2.1.2c-.8 0-1.4-.2-1.7-.3 1.3-1.2 2.4-1.5 3.5-1.7.9-.2 1.8-.4 3-1.2 2.2-1.6 1.9-5.5 1.8-5.7z"
></path>
</svg>
<span class="hidden xl:block ml-4 font-bold text-md"
>Tweet</span
>
</a>
</nav>
<!-- /Nav -->
<!-- User Menu -->
<div
class="w-14 xl:w-full mx-auto mt-auto flex flex-row justify-between mb-5 rounded-full hover:bg-dim-800 p-2"
>
<div class="flex flex-row">
<img
class="w-10 h-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt="Joe Biden"
/>
<div class="hidden xl:block flex flex-col ml-2">
<h1 class="text-white font-bold text-sm">Joe Biden</h1>
<p class="text-gray-400 text-sm">@JoeBiden</p>
</div>
</div>
<div class="hidden xl:block">
<div class="flex items-center h-full text-white">
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="h-4 w-4 mr-2"
>
<g>
<path
d="M20.207 8.147c-.39-.39-1.023-.39-1.414 0L12 14.94 5.207 8.147c-.39-.39-1.023-.39-1.414 0-.39.39-.39 1.023 0 1.414l7.5 7.5c.195.196.45.294.707.294s.512-.098.707-.293l7.5-7.5c.39-.39.39-1.022 0-1.413z"
></path>
</g>
</svg>
</div>
</div>
</div>
<!-- /User Menu -->
</div>
</div>
<!-- /Left -->
<!-- Middle -->
<div class="w-full sm:w-600 h-screen">
<!-- Header -->
<div
class="flex justify-between items-center border-b border-gray-700 px-4 py-3 sticky top-0 bg-dim-900 border-l border-r border-gray-700"
>
<!-- Title -->
<h2 class="text-gray-100 font-bold font-sm">Home</h2>
<!-- /Title -->
<!-- Custom Timeline -->
<div>
<svg
viewBox="0 0 24 24"
class="w-6 h-6 text-white"
fill="currentColor"
>
<g>
<path
d="M22.772 10.506l-5.618-2.192-2.16-6.5c-.102-.307-.39-.514-.712-.514s-.61.207-.712.513l-2.16 6.5-5.62 2.192c-.287.112-.477.39-.477.7s.19.585.478.698l5.62 2.192 2.16 6.5c.102.306.39.513.712.513s.61-.207.712-.513l2.16-6.5 5.62-2.192c.287-.112.477-.39.477-.7s-.19-.585-.478-.697zm-6.49 2.32c-.208.08-.37.25-.44.46l-1.56 4.695-1.56-4.693c-.07-.21-.23-.38-.438-.462l-4.155-1.62 4.154-1.622c.208-.08.37-.25.44-.462l1.56-4.693 1.56 4.694c.07.212.23.382.438.463l4.155 1.62-4.155 1.622zM6.663 3.812h-1.88V2.05c0-.414-.337-.75-.75-.75s-.75.336-.75.75v1.762H1.5c-.414 0-.75.336-.75.75s.336.75.75.75h1.782v1.762c0 .414.336.75.75.75s.75-.336.75-.75V5.312h1.88c.415 0 .75-.336.75-.75s-.335-.75-.75-.75zm2.535 15.622h-1.1v-1.016c0-.414-.335-.75-.75-.75s-.75.336-.75.75v1.016H5.57c-.414 0-.75.336-.75.75s.336.75.75.75H6.6v1.016c0 .414.335.75.75.75s.75-.336.75-.75v-1.016h1.098c.414 0 .75-.336.75-.75s-.336-.75-.75-.75z"
></path>
</g>
</svg>
</div>
<!-- /Custom Timeline -->
</div>
<!-- /Header -->
<!-- Post Tweet -->
<!-- /Post Tweet -->
<!-- Timeline -->
<!-- Tweet -->
<div
class="border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out pb-4 border-l border-r"
>
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img
class="inline-block h-10 w-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt=""
/>
</div>
<div class="ml-3">
<p
class="flex items-center text-base leading-6 font-medium text-white"
>
Joe Biden
<svg
viewBox="0 0 24 24"
aria-label="Verified account"
fill="currentColor"
class="w-4 h-4 ml-1"
>
<g>
<path
d="M22.5 12.5c0-1.58-.875-2.95-2.148-3.6.154-.435.238-.905.238-1.4 0-2.21-1.71-3.998-3.818-3.998-.47 0-.92.084-1.336.25C14.818 2.415 13.51 1.5 12 1.5s-2.816.917-3.437 2.25c-.415-.165-.866-.25-1.336-.25-2.11 0-3.818 1.79-3.818 4 0 .494.083.964.237 1.4-1.272.65-2.147 2.018-2.147 3.6 0 1.495.782 2.798 1.942 3.486-.02.17-.032.34-.032.514 0 2.21 1.708 4 3.818 4 .47 0 .92-.086 1.335-.25.62 1.334 1.926 2.25 3.437 2.25 1.512 0 2.818-.916 3.437-2.25.415.163.865.248 1.336.248 2.11 0 3.818-1.79 3.818-4 0-.174-.012-.344-.033-.513 1.158-.687 1.943-1.99 1.943-3.484zm-6.616-3.334l-4.334 6.5c-.145.217-.382.334-.625.334-.143 0-.288-.04-.416-.126l-.115-.094-2.415-2.415c-.293-.293-.293-.768 0-1.06s.768-.294 1.06 0l1.77 1.767 3.825-5.74c.23-.345.696-.436 1.04-.207.346.23.44.696.21 1.04z"
></path>
</g>
</svg>
<span
class="ml-1 text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150"
>
@JoeBiden . Nov 7
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p
class="text-base width-auto font-medium text-white flex-shrink"
>
America, I’m honored that you have chosen me to lead our great
country.<br />
<br />
The work ahead of us will be hard, but I promise you this: I
will be a President for all Americans — whether you voted for me
or not.<br />
<br />
I will keep the faith that you have placed in me.
</p>
<div class="flex my-3 mr-2 rounded-2xl border border-gray-600">
<img
class="rounded-2xl"
src="https://pbs.twimg.com/media/EnTkhz-XYAEH2kY?format=jpg&name=small"
alt=""
/>
</div>
<div class="flex">
<div class="w-full">
<div class="flex items-center">
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"
></path>
</g>
</svg>
12.3 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"
></path>
<path
d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"
></path>
</g>
</svg>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Tweet -->
<!-- Tweet -->
<div
class="border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out pb-4 border-l border-r"
>
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img
class="inline-block h-10 w-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt=""
/>
</div>
<div class="ml-3">
<p
class="flex items-center text-base leading-6 font-medium text-white"
>
Joe Biden
<svg
viewBox="0 0 24 24"
aria-label="Verified account"
fill="currentColor"
class="w-4 h-4 ml-1"
>
<g>
<path
d="M22.5 12.5c0-1.58-.875-2.95-2.148-3.6.154-.435.238-.905.238-1.4 0-2.21-1.71-3.998-3.818-3.998-.47 0-.92.084-1.336.25C14.818 2.415 13.51 1.5 12 1.5s-2.816.917-3.437 2.25c-.415-.165-.866-.25-1.336-.25-2.11 0-3.818 1.79-3.818 4 0 .494.083.964.237 1.4-1.272.65-2.147 2.018-2.147 3.6 0 1.495.782 2.798 1.942 3.486-.02.17-.032.34-.032.514 0 2.21 1.708 4 3.818 4 .47 0 .92-.086 1.335-.25.62 1.334 1.926 2.25 3.437 2.25 1.512 0 2.818-.916 3.437-2.25.415.163.865.248 1.336.248 2.11 0 3.818-1.79 3.818-4 0-.174-.012-.344-.033-.513 1.158-.687 1.943-1.99 1.943-3.484zm-6.616-3.334l-4.334 6.5c-.145.217-.382.334-.625.334-.143 0-.288-.04-.416-.126l-.115-.094-2.415-2.415c-.293-.293-.293-.768 0-1.06s.768-.294 1.06 0l1.77 1.767 3.825-5.74c.23-.345.696-.436 1.04-.207.346.23.44.696.21 1.04z"
></path>
</g>
</svg>
<span
class="ml-1 text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150"
>
@JoeBiden . Nov 7
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p
class="text-base width-auto font-medium text-white flex-shrink"
>
America, I’m honored that you have chosen me to lead our great
country.<br />
<br />
The work ahead of us will be hard, but I promise you this: I
will be a President for all Americans — whether you voted for me
or not.<br />
<br />
I will keep the faith that you have placed in me.
</p>
<div class="flex my-3 mr-2 rounded-2xl border border-gray-600">
<img
class="rounded-2xl"
src="https://pbs.twimg.com/media/EnTkhz-XYAEH2kY?format=jpg&name=small"
alt=""
/>
</div>
<div class="flex">
<div class="w-full">
<div class="flex items-center">
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"
></path>
</g>
</svg>
12.3 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"
></path>
<path
d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"
></path>
</g>
</svg>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Tweet -->
<!-- Tweet -->
<div
class="border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out pb-4 border-l border-r"
>
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img
class="inline-block h-10 w-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt=""
/>
</div>
<div class="ml-3">
<p
class="flex items-center text-base leading-6 font-medium text-white"
>
Joe Biden
<svg
viewBox="0 0 24 24"
aria-label="Verified account"
fill="currentColor"
class="w-4 h-4 ml-1"
>
<g>
<path
d="M22.5 12.5c0-1.58-.875-2.95-2.148-3.6.154-.435.238-.905.238-1.4 0-2.21-1.71-3.998-3.818-3.998-.47 0-.92.084-1.336.25C14.818 2.415 13.51 1.5 12 1.5s-2.816.917-3.437 2.25c-.415-.165-.866-.25-1.336-.25-2.11 0-3.818 1.79-3.818 4 0 .494.083.964.237 1.4-1.272.65-2.147 2.018-2.147 3.6 0 1.495.782 2.798 1.942 3.486-.02.17-.032.34-.032.514 0 2.21 1.708 4 3.818 4 .47 0 .92-.086 1.335-.25.62 1.334 1.926 2.25 3.437 2.25 1.512 0 2.818-.916 3.437-2.25.415.163.865.248 1.336.248 2.11 0 3.818-1.79 3.818-4 0-.174-.012-.344-.033-.513 1.158-.687 1.943-1.99 1.943-3.484zm-6.616-3.334l-4.334 6.5c-.145.217-.382.334-.625.334-.143 0-.288-.04-.416-.126l-.115-.094-2.415-2.415c-.293-.293-.293-.768 0-1.06s.768-.294 1.06 0l1.77 1.767 3.825-5.74c.23-.345.696-.436 1.04-.207.346.23.44.696.21 1.04z"
></path>
</g>
</svg>
<span
class="ml-1 text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150"
>
@JoeBiden . Nov 7
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p
class="text-base width-auto font-medium text-white flex-shrink"
>
America, I’m honored that you have chosen me to lead our great
country.<br />
<br />
The work ahead of us will be hard, but I promise you this: I
will be a President for all Americans — whether you voted for me
or not.<br />
<br />
I will keep the faith that you have placed in me.
</p>
<div class="flex my-3 mr-2 rounded-2xl border border-gray-600">
<img
class="rounded-2xl"
src="https://pbs.twimg.com/media/EnTkhz-XYAEH2kY?format=jpg&name=small"
alt=""
/>
</div>
<div class="flex">
<div class="w-full">
<div class="flex items-center">
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"
></path>
</g>
</svg>
12.3 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"
></path>
<path
d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"
></path>
</g>
</svg>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Tweet -->
<!-- Tweet -->
<div
class="border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out pb-4 border-l border-r"
>
<div class="flex flex-shrink-0 p-4 pb-0">
<a href="#" class="flex-shrink-0 group block">
<div class="flex items-center">
<div>
<img
class="inline-block h-10 w-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt=""
/>
</div>
<div class="ml-3">
<p
class="flex items-center text-base leading-6 font-medium text-white"
>
Joe Biden
<svg
viewBox="0 0 24 24"
aria-label="Verified account"
fill="currentColor"
class="w-4 h-4 ml-1"
>
<g>
<path
d="M22.5 12.5c0-1.58-.875-2.95-2.148-3.6.154-.435.238-.905.238-1.4 0-2.21-1.71-3.998-3.818-3.998-.47 0-.92.084-1.336.25C14.818 2.415 13.51 1.5 12 1.5s-2.816.917-3.437 2.25c-.415-.165-.866-.25-1.336-.25-2.11 0-3.818 1.79-3.818 4 0 .494.083.964.237 1.4-1.272.65-2.147 2.018-2.147 3.6 0 1.495.782 2.798 1.942 3.486-.02.17-.032.34-.032.514 0 2.21 1.708 4 3.818 4 .47 0 .92-.086 1.335-.25.62 1.334 1.926 2.25 3.437 2.25 1.512 0 2.818-.916 3.437-2.25.415.163.865.248 1.336.248 2.11 0 3.818-1.79 3.818-4 0-.174-.012-.344-.033-.513 1.158-.687 1.943-1.99 1.943-3.484zm-6.616-3.334l-4.334 6.5c-.145.217-.382.334-.625.334-.143 0-.288-.04-.416-.126l-.115-.094-2.415-2.415c-.293-.293-.293-.768 0-1.06s.768-.294 1.06 0l1.77 1.767 3.825-5.74c.23-.345.696-.436 1.04-.207.346.23.44.696.21 1.04z"
></path>
</g>
</svg>
<span
class="ml-1 text-sm leading-5 font-medium text-gray-400 group-hover:text-gray-300 transition ease-in-out duration-150"
>
@JoeBiden . Nov 7
</span>
</p>
</div>
</div>
</a>
</div>
<div class="pl-16">
<p
class="text-base width-auto font-medium text-white flex-shrink"
>
America, I’m honored that you have chosen me to lead our great
country.<br />
<br />
The work ahead of us will be hard, but I promise you this: I
will be a President for all Americans — whether you voted for me
or not.<br />
<br />
I will keep the faith that you have placed in me.
</p>
<div class="flex my-3 mr-2 rounded-2xl border border-gray-600">
<img
class="rounded-2xl"
src="https://pbs.twimg.com/media/EnTkhz-XYAEH2kY?format=jpg&name=small"
alt=""
/>
</div>
<div class="flex">
<div class="w-full">
<div class="flex items-center">
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788zm3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z"
></path>
</g>
</svg>
12.3 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-green-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06zm-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-red-600 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12zM7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z"
></path>
</g>
</svg>
14 k
</div>
<div
class="flex-1 flex items-center text-white text-xs text-gray-400 hover:text-blue-400 transition duration-350 ease-in-out"
>
<svg
viewBox="0 0 24 24"
fill="currentColor"
class="w-5 h-5 mr-2"
>
<g>
<path
d="M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z"
></path>
<path
d="M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z"
></path>
</g>
</svg>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Tweet -->
<!-- /Timeline -->
</div>
<!-- /Middle -->
<!-- Right -->
<div class="hidden md:block w-290 lg:w-350 h-screen">
<div
class="flex flex-col fixed overflow-y-auto w-290 lg:w-350 h-screen"
>
<!-- Search -->
<div class="relative m-2">
<div
class="absolute text-gray-600 flex items-center pl-4 h-full cursor-pointer"
>
<svg
xmlns="http://www.w3.org/2000/svg"
class="icon icon-tabler icon-tabler-mail"
width="18"
height="18"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
>
<path
d="M21.53 20.47l-3.66-3.66C19.195 15.24 20 13.214 20 11c0-4.97-4.03-9-9-9s-9 4.03-9 9 4.03 9 9 9c2.215 0 4.24-.804 5.808-2.13l3.66 3.66c.147.146.34.22.53.22s.385-.073.53-.22c.295-.293.295-.767.002-1.06zM3.5 11c0-4.135 3.365-7.5 7.5-7.5s7.5 3.365 7.5 7.5-3.365 7.5-7.5 7.5-7.5-3.365-7.5-7.5z"
></path>
</svg>
</div>
<input
class="w-full bg-dim-400 border-dim-400 text-gray-100 focus:bg-dim-900 focus:outline-none focus:border focus:border-blue-200 font-normal h-9 flex items-center pl-12 text-sm rounded-full border shadow"
placeholder="Search Twitter"
/>
</div>
<!-- /Search -->
<!-- What’s happening -->
<div class="bg-dim-700 rounded-2xl m-2">
<h1
class="text-white text-md font-bold p-3 border-b border-dim-200"
>
What’s happening
</h1>
<!-- Trending Topic -->
<div
class="text-blue-400 text-sm font-normal p-3 border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
<h2 class="font-bold text-md text-white">#FreePS5Monday</h2>
<p class="text-xs text-gray-400">29.7K Tweets</p>
</div>
<!-- /Trending Topic -->
<!-- Trending Topic -->
<div
class="text-blue-400 text-sm font-normal p-3 border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
<h2 class="font-bold text-md text-white">#BTSonGMA</h2>
<p class="text-xs text-gray-400">351K Tweets</p>
</div>
<!-- /Trending Topic -->
<!-- Trending Topic -->
<div
class="text-blue-400 text-sm font-normal p-3 border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
<h2 class="font-bold text-md text-white">#AstraZeneca</h2>
<p class="text-xs text-gray-400">52.7K Tweets</p>
</div>
<!-- /Trending Topic -->
<div
class="text-blue-400 text-sm font-normal p-3 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
Show more
</div>
</div>
<!-- /What’s happening -->
<!-- Who to follow -->
<div class="bg-dim-700 rounded-2xl m-2">
<h1
class="text-white text-md font-bold p-3 border-b border-dim-200"
>
Who to follow
</h1>
<!-- Twitter Account -->
<div
class="text-blue-400 text-sm font-normal p-3 border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
<div class="flex flex-row justify-between p-2">
<div class="flex flex-row">
<img
class="w-10 h-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt="Joe Biden"
/>
<div class="flex flex-col ml-2">
<h1 class="text-white font-bold text-sm">Joe Biden</h1>
<p class="text-gray-400 text-sm">@JoeBiden</p>
</div>
</div>
<div class="">
<div class="flex items-center h-full text-white">
<a
href="#"
class="text-xs font-bold text-blue-400 px-4 py-1 rounded-full border-2 border-blue-400"
>Follow</a
>
</div>
</div>
</div>
</div>
<!-- /Twitter Account -->
<!-- Twitter Account -->
<div
class="text-blue-400 text-sm font-normal p-3 border-b border-dim-200 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
<div class="flex flex-row justify-between p-2">
<div class="flex flex-row">
<img
class="w-10 h-10 rounded-full"
src="https://pbs.twimg.com/profile_images/1308769664240160770/AfgzWVE7_normal.jpg"
alt="Joe Biden"
/>
<div class="flex flex-col ml-2">
<h1 class="text-white font-bold text-sm">Joe Biden</h1>
<p class="text-gray-400 text-sm">@JoeBiden</p>
</div>
</div>
<div class="">
<div class="flex items-center h-full text-white">
<a
href="#"
class="text-xs font-bold text-blue-400 px-4 py-1 rounded-full border-2 border-blue-400"
>Follow</a
>
</div>
</div>
</div>
</div>
<!-- /Twitter Account -->
<div
class="text-blue-400 text-sm font-normal p-3 hover:bg-dim-300 cursor-pointer transition duration-350 ease-in-out"
>
Show more
</div>
</div>
<!-- /Who to follow -->
<footer>
<ul class="text-xs text-gray-500 my-4 mx-2">
<li class="inline-block mx-2">
<a class="hover:underline" href="#">Terms of Service</a>
</li>
<li class="inline-block mx-2">
<a class="hover:underline" href="#">Privacy Policy</a>
</li>
<li class="inline-block mx-2">
<a class="hover:underline" href="#">Cookie Policy</a>
</li>
<li class="inline-block mx-2">
<a class="hover:underline" href="#">Ads info</a>
</li>
<li class="inline-block mx-2">
<a class="hover:underline" href="#">More</a>
</li>
<li class="inline-block mx-2">© 2020 Twitter, Inc.</li>
</ul>
</footer>
</div>
</div>
<!-- /Right -->
</div>
</div>
<style>
/*! modern-normalize v1.0.0 | MIT License | https://github.com/sindresorhus/modern-normalize */
/*
Document
========
*/
/**
Use a better box model (opinionated).
*/
*,
*::before,
*::after {
box-sizing: border-box;
}
/**
Use a more readable tab size (opinionated).
*/
:root {
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
/**
1. Correct the line height in all browsers.
2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/*
Sections
========
*/
/**
Remove the margin in all browsers.
*/
html,body {
margin: 0;
background-color: #15202b;
}
/**
Improve consistency of default fonts in all browsers. (https://github.com/sindresorhus/modern-normalize/issues/3)
*/
body {
font-family:
system-ui,
-apple-system, /* Firefox supports this but not yet `system-ui` */
'Segoe UI',
Roboto,
Helvetica,
Arial,
sans-serif,
'Apple Color Emoji',
'Segoe UI Emoji';
}
/*
Grouping content
================
*/
/**
1. Add the correct height in Firefox.
2. Correct the inheritance of border color in Firefox. (https://bugzilla.mozilla.org/show_bug.cgi?id=190655)
*/
hr {
height: 0; /* 1 */
color: inherit; /* 2 */
}
/*
Text-level semantics
====================
*/
/**
Add the correct text decoration in Chrome, Edge, and Safari.
*/
abbr[title] {
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
}
/**
Add the correct font weight in Edge and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
1. Improve consistency of default fonts in all browsers. (https://github.com/sindresorhus/modern-normalize/issues/3)
2. Correct the odd 'em' font sizing in all browsers.
*/
code,
kbd,
samp,
pre {
font-family:
ui-monospace,
SFMono-Regular,
Consolas,
'Liberation Mono',
Menlo,
monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
Prevent 'sub' and 'sup' elements from affecting the line height in all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/*
Tabular data
============
*/
/**
1. Remove text indentation from table contents in Chrome and Safari. (https://bugs.chromium.org/p/chromium/issues/detail?id=999088, https://bugs.webkit.org/show_bug.cgi?id=201297)
2. Correct table border color inheritance in all Chrome and Safari. (https://bugs.chromium.org/p/chromium/issues/detail?id=935729, https://bugs.webkit.org/show_bug.cgi?id=195016)
*/
table {
text-indent: 0; /* 1 */
border-color: inherit; /* 2 */
}
/*
Forms
=====
*/
/**
1. Change the font styles in all browsers.
2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
Remove the inheritance of text transform in Edge and Firefox.
1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type='button'] {
-webkit-appearance: button;
}
/**
Remove the inner border and padding in Firefox.
*/
/**
Restore the focus styles unset by the previous rule.
*/
/**
Remove the additional ':invalid' styles in Firefox.
See: https://github.com/mozilla/gecko-dev/blob/2f9eacd9d3d995c937b4251a5557d95d494c9be1/layout/style/res/forms.css#L728-L737
*/
/**
Remove the padding so developers are not caught out when they zero out 'fieldset' elements in all browsers.
*/
legend {
padding: 0;
}
/**
Add the correct vertical alignment in Chrome and Firefox.
*/
progress {
vertical-align: baseline;
}
/**
Correct the cursor style of increment and decrement buttons in Safari.
*/
/**
1. Correct the odd appearance in Chrome and Safari.
2. Correct the outline style in Safari.
*/
[type='search'] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
Remove the inner padding in Chrome and Safari on macOS.
*/
/**
1. Correct the inability to style clickable types in iOS and Safari.
2. Change font properties to 'inherit' in Safari.
*/
/*
Interactive
===========
*/
/*
Add the correct display in Chrome and Safari.
*/
summary {
display: list-item;
}
/**
* Manually forked from SUIT CSS Base: https://github.com/suitcss/base
* A thin layer on top of normalize.css that provides a starting point more
* suitable for web applications.
*/
/**
* Removes the default spacing and border for appropriate elements.
*/
blockquote,
dl,
dd,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
figure,
p,
pre {
margin: 0;
}
button {
background-color: transparent;
background-image: none;
}
/**
* Work around a Firefox/IE bug where the transparent `button` background
* results in a loss of the default `button` focus styles.
*/
button:focus {
outline: 1px dotted;
outline: 5px auto -webkit-focus-ring-color;
}
fieldset {
margin: 0;
padding: 0;
}
ol,
ul {
list-style: none;
margin: 0;
padding: 0;
}
/**
* Tailwind custom reset styles
*/
/**
* 1. Use the user's configured `sans` font-family (with Tailwind's default
* sans-serif font stack as a fallback) as a sane default.
* 2. Use Tailwind's default "normal" line-height so the user isn't forced
* to override it to ensure consistency even when using the default theme.
*/
html {
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; /* 1 */
line-height: 1.5; /* 2 */
}
/**
* Inherit font-family and line-height from `html` so users can set them as
* a class directly on the `html` element.
*/
body {
font-family: inherit;
line-height: inherit;
}
/**
* 1. Prevent padding and border from affecting element width.
*
* We used to set this in the html element and inherit from
* the parent element for everything else. This caused issues
* in shadow-dom-enhanced elements like <details> where the content
* is wrapped by a div with box-sizing set to `content-box`.
*
* https://github.com/mozdevs/cssremedy/issues/4
*
*
* 2. Allow adding a border to an element by just adding a border-width.
*
* By default, the way the browser specifies that an element should have no
* border is by setting it's border-style to `none` in the user-agent
* stylesheet.
*
* In order to easily add borders to elements by just setting the `border-width`
* property, we change the default border-style for all elements to `solid`, and
* use border-width to hide them instead. This way our `border` utilities only
* need to set the `border-width` property instead of the entire `border`
* shorthand, making our border utilities much more straightforward to compose.
*
* https://github.com/tailwindcss/tailwindcss/pull/116
*/
*,
::before,
::after {
box-sizing: border-box; /* 1 */
border-width: 0; /* 2 */
border-style: solid; /* 2 */
border-color: #e5e7eb; /* 2 */
}
/*
* Ensure horizontal rules are visible by default
*/
hr {
border-top-width: 1px;
}
/**
* Undo the `border-style: none` reset that Normalize applies to images so that
* our `border-{width}` utilities have the expected effect.
*
* The Normalize reset is unnecessary for us since we default the border-width
* to 0 on all elements.
*
* https://github.com/tailwindcss/tailwindcss/issues/362
*/
img {
border-style: solid;
}
textarea {
resize: vertical;
}
input::-moz-placeholder, textarea::-moz-placeholder {
color: #9ca3af;
}
input:-ms-input-placeholder, textarea:-ms-input-placeholder {
color: #9ca3af;
}
input::placeholder,
textarea::placeholder {
color: #9ca3af;
}
button {
cursor: pointer;
}
table {
border-collapse: collapse;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: inherit;
font-weight: inherit;
}
/**
* Reset links to optimize for opt-in styling instead of
* opt-out.
*/
a {
color: inherit;
text-decoration: inherit;
}
/**
* Reset form element properties that are easy to forget to
* style explicitly so you don't inadvertently introduce
* styles that deviate from your design system. These styles
* supplement a partial reset that is already applied by
* normalize.css.
*/
button,
input,
optgroup,
select,
textarea {
padding: 0;
line-height: inherit;
color: inherit;
}
/**
* Use the configured 'mono' font family for elements that
* are expected to be rendered with a monospace font, falling
* back to the system monospace stack if there is no configured
* 'mono' font family.
*/
pre,
code,
kbd,
samp {
font-family: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
/**
* Make replaced elements `display: block` by default as that's
* the behavior you want almost all of the time. Inspired by
* CSS Remedy, with `svg` added as well.
*
* https://github.com/mozdevs/cssremedy/issues/14
*/
img,
svg,
video,
canvas,
audio,
iframe,
embed,
object {
display: block;
vertical-align: middle;
}
/**
* Constrain images and videos to the parent width and preserve
* their instrinsic aspect ratio.
*
* https://github.com/mozdevs/cssremedy/issues/14
*/
img,
video {
max-width: 100%;
height: auto;
}
.container {
width: 100%;
}
@media (min-width: 614px) {
.container {
max-width: 614px;
}
}
@media (min-width: 1002px) {
.container {
max-width: 1002px;
}
}
@media (min-width: 1022px) {
.container {
max-width: 1022px;
}
}
@media (min-width: 1092px) {
.container {
max-width: 1092px;
}
}
@media (min-width: 1280px) {
.container {
max-width: 1280px;
}
}
/* width */
::-webkit-scrollbar {
width: 12px;
height: 12px;
}
/* Track */
/* Handle */
/* Handle on hover */
.bg-blue-400 {
--tw-bg-opacity: 1;
background-color: rgba(96, 165, 250, var(--tw-bg-opacity));
}
.bg-dim-400 {
--tw-bg-opacity: 1;
background-color: rgba(37, 51, 65, var(--tw-bg-opacity));
}
.bg-dim-700 {
--tw-bg-opacity: 1;
background-color: rgba(25, 39, 52, var(--tw-bg-opacity));
}
.bg-dim-900 {
--tw-bg-opacity: 1;
background-color: rgba(21, 32, 43, var(--tw-bg-opacity));
}
.hover\:bg-blue-500:hover {
--tw-bg-opacity: 1;
background-color: rgba(59, 130, 246, var(--tw-bg-opacity));
}
.hover\:bg-dim-300:hover {
--tw-bg-opacity: 1;
background-color: rgba(32, 46, 58, var(--tw-bg-opacity));
}
.hover\:bg-dim-800:hover {
--tw-bg-opacity: 1;
background-color: rgba(22, 45, 64, var(--tw-bg-opacity));
}
.focus\:bg-dim-900:focus {
--tw-bg-opacity: 1;
background-color: rgba(21, 32, 43, var(--tw-bg-opacity));
}
.border-gray-600 {
--tw-border-opacity: 1;
border-color: rgba(75, 85, 99, var(--tw-border-opacity));
}
.border-gray-700 {
--tw-border-opacity: 1;
border-color: rgba(55, 65, 81, var(--tw-border-opacity));
}
.border-blue-400 {
--tw-border-opacity: 1;
border-color: rgba(96, 165, 250, var(--tw-border-opacity));
}
.border-dim-200 {
--tw-border-opacity: 1;
border-color: rgba(56, 68, 77, var(--tw-border-opacity));
}
.border-dim-400 {
--tw-border-opacity: 1;
border-color: rgba(37, 51, 65, var(--tw-border-opacity));
}
.focus\:border-blue-200:focus {
--tw-border-opacity: 1;
border-color: rgba(191, 219, 254, var(--tw-border-opacity));
}
.rounded {
border-radius: 0.25rem;
}
.rounded-2xl {
border-radius: 1rem;
}
.rounded-full {
border-radius: 9999px;
}
.border-2 {
border-width: 2px;
}
.border {
border-width: 1px;
}
.border-r {
border-right-width: 1px;
}
.border-b {
border-bottom-width: 1px;
}
.border-l {
border-left-width: 1px;
}
.cursor-pointer {
cursor: pointer;
}
.block {
display: block;
}
.inline-block {
display: inline-block;
}
.inline {
display: inline;
}
.flex {
display: flex;
}
.table {
display: table;
}
.hidden {
display: none;
}
.flex-row {
flex-direction: row;
}
.flex-col {
flex-direction: column;
}
.items-center {
align-items: center;
}
.justify-center {
justify-content: center;
}
.justify-between {
justify-content: space-between;
}
.flex-1 {
flex: 1 1 0%;
}
.flex-auto {
flex: 1 1 auto;
}
.flex-shrink-0 {
flex-shrink: 0;
}
.flex-shrink {
flex-shrink: 1;
}
.font-normal {
font-weight: 400;
}
.font-medium {
font-weight: 500;
}
.font-bold {
font-weight: 700;
}
.h-4 {
height: 1rem;
}
.h-5 {
height: 1.25rem;
}
.h-6 {
height: 1.5rem;
}
.h-8 {
height: 2rem;
}
.h-9 {
height: 2.25rem;
}
.h-10 {
height: 2.5rem;
}
.h-11 {
height: 2.75rem;
}
.h-full {
height: 100%;
}
.h-screen {
height: 100vh;
}
.text-xs {
font-size: 0.75rem;
line-height: 1rem;
}
.text-sm {
font-size: 0.875rem;
line-height: 1.25rem;
}
.text-base {
font-size: 1rem;
line-height: 1.5rem;
}
.leading-5 {
line-height: 1.25rem;
}
.leading-6 {
line-height: 1.5rem;
}
.m-2 {
margin: 0.5rem;
}
.my-2 {
margin-top: 0.5rem;
margin-bottom: 0.5rem;
}
.mx-2 {
margin-left: 0.5rem;
margin-right: 0.5rem;
}
.my-3 {
margin-top: 0.75rem;
margin-bottom: 0.75rem;
}
.my-4 {
margin-top: 1rem;
margin-bottom: 1rem;
}
.mx-auto {
margin-left: auto;
margin-right: auto;
}
.ml-1 {
margin-left: 0.25rem;
}
.mr-2 {
margin-right: 0.5rem;
}
.ml-2 {
margin-left: 0.5rem;
}
.ml-3 {
margin-left: 0.75rem;
}
.ml-4 {
margin-left: 1rem;
}
.mt-5 {
margin-top: 1.25rem;
}
.mb-5 {
margin-bottom: 1.25rem;
}
.mb-8 {
margin-bottom: 2rem;
}
.mb-10 {
margin-bottom: 2.5rem;
}
.mt-auto {
margin-top: auto;
}
.focus\:outline-none:focus {
outline: 2px solid transparent;
outline-offset: 2px;
}
.overflow-auto {
overflow: auto;
}
.overflow-hidden {
overflow: hidden;
}
.overflow-y-auto {
overflow-y: auto;
}
.p-2 {
padding: 0.5rem;
}
.p-3 {
padding: 0.75rem;
}
.p-4 {
padding: 1rem;
}
.py-1 {
padding-top: 0.25rem;
padding-bottom: 0.25rem;
}
.py-3 {
padding-top: 0.75rem;
padding-bottom: 0.75rem;
}
.px-4 {
padding-left: 1rem;
padding-right: 1rem;
}
.pb-0 {
padding-bottom: 0px;
}
.pb-4 {
padding-bottom: 1rem;
}
.pl-4 {
padding-left: 1rem;
}
.pl-12 {
padding-left: 3rem;
}
.pl-16 {
padding-left: 4rem;
}
.fixed {
position: fixed;
}
.absolute {
position: absolute;
}
.relative {
position: relative;
}
.sticky {
position: -webkit-sticky;
position: sticky;
}
.top-0 {
top: 0px;
}
.right-0 {
right: 0px;
}
.bottom-0 {
bottom: 0px;
}
.left-0 {
left: 0px;
}
* {
--tw-shadow: 0 0 #0000;
}
.shadow {
--tw-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06);
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
}
* {
--tw-ring-inset: var(--tw-empty,/*!*/ /*!*/);
--tw-ring-offset-width: 0px;
--tw-ring-offset-color: #fff;
--tw-ring-color: rgba(59, 130, 246, 0.5);
--tw-ring-offset-shadow: 0 0 #0000;
--tw-ring-shadow: 0 0 #0000;
}
.text-white {
--tw-text-opacity: 1;
color: rgba(255, 255, 255, var(--tw-text-opacity));
}
.text-gray-100 {
--tw-text-opacity: 1;
color: rgba(243, 244, 246, var(--tw-text-opacity));
}
.text-gray-400 {
--tw-text-opacity: 1;
color: rgba(156, 163, 175, var(--tw-text-opacity));
}
.text-gray-500 {
--tw-text-opacity: 1;
color: rgba(107, 114, 128, var(--tw-text-opacity));
}
.text-gray-600 {
--tw-text-opacity: 1;
color: rgba(75, 85, 99, var(--tw-text-opacity));
}
.text-blue-400 {
--tw-text-opacity: 1;
color: rgba(96, 165, 250, var(--tw-text-opacity));
}
.group:hover .group-hover\:text-gray-300 {
--tw-text-opacity: 1;
color: rgba(209, 213, 219, var(--tw-text-opacity));
}
.hover\:text-red-600:hover {
--tw-text-opacity: 1;
color: rgba(220, 38, 38, var(--tw-text-opacity));
}
.hover\:text-green-400:hover {
--tw-text-opacity: 1;
color: rgba(52, 211, 153, var(--tw-text-opacity));
}
.hover\:text-blue-400:hover {
--tw-text-opacity: 1;
color: rgba(96, 165, 250, var(--tw-text-opacity));
}
.hover\:underline:hover {
text-decoration: underline;
}
.w-4 {
width: 1rem;
}
.w-5 {
width: 1.25rem;
}
.w-6 {
width: 1.5rem;
}
.w-8 {
width: 2rem;
}
.w-10 {
width: 2.5rem;
}
.w-11 {
width: 2.75rem;
}
.w-14 {
width: 3.5rem;
}
.w-68 {
width: 68px;
}
.w-290 {
width: 290px;
}
.w-full {
width: 100%;
}
.transition {
transition-property: background-color, border-color, color, fill, stroke, opacity, box-shadow, transform;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 150ms;
}
.ease-in-out {
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.duration-150 {
transition-duration: 150ms;
}
@-webkit-keyframes spin {
to {
transform: rotate(360deg);
}
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}
@-webkit-keyframes ping {
75%, 100% {
transform: scale(2);
opacity: 0;
}
}
@keyframes ping {
75%, 100% {
transform: scale(2);
opacity: 0;
}
}
@-webkit-keyframes pulse {
50% {
opacity: .5;
}
}
@keyframes pulse {
50% {
opacity: .5;
}
}
@-webkit-keyframes bounce {
0%, 100% {
transform: translateY(-25%);
-webkit-animation-timing-function: cubic-bezier(0.8,0,1,1);
animation-timing-function: cubic-bezier(0.8,0,1,1);
}
50% {
transform: none;
-webkit-animation-timing-function: cubic-bezier(0,0,0.2,1);
animation-timing-function: cubic-bezier(0,0,0.2,1);
}
}
@keyframes bounce {
0%, 100% {
transform: translateY(-25%);
-webkit-animation-timing-function: cubic-bezier(0.8,0,1,1);
animation-timing-function: cubic-bezier(0.8,0,1,1);
}
50% {
transform: none;
-webkit-animation-timing-function: cubic-bezier(0,0,0.2,1);
animation-timing-function: cubic-bezier(0,0,0.2,1);
}
}
@media (min-width: 614px) {
.xs\:w-88 {
width: 88px;
}
}
@media (min-width: 1002px) {
.sm\:w-600 {
width: 600px;
}
}
@media (min-width: 1022px) {
.md\:block {
display: block;
}
}
@media (min-width: 1092px) {
.lg\:w-350 {
width: 350px;
}
}
@media (min-width: 1280px) {
.xl\:block {
display: block;
}
.xl\:hidden {
display: none;
}
.xl\:justify-start {
justify-content: flex-start;
}
.xl\:pr-3 {
padding-right: 0.75rem;
}
.xl\:w-275 {
width: 275px;
}
.xl\:w-auto {
width: auto;
}
.xl\:w-full {
width: 100%;
}
}
</style>
How to create a Twitter Dark with Tailwind CSS?
To create a Twitter Dark UI component with Tailwind CSS, follow these simple steps:
Create a new HTML file and add the necessary HTML code to define the various elements of the Twitter platform, such as the header, sidebar, and main content area.
Add the necessary Tailwind CSS classes to style the various elements of the Twitter platform. For example, you can use the
bg-gray-900class to set the background color of the header and sidebar to dark gray.Use the
text-whiteclass to set the text color to white, and theborder-gray-800class to set the border color to dark gray.Use the
hover:bg-gray-800class to set the background color of the elements to a darker shade of gray when the user hovers over them.Use the
focus:outline-noneclass to remove the default outline that appears when an element is focused.Use the
rounded-lgclass to add rounded corners to the various elements of the Twitter platform.Use the
shadow-lgclass to add a subtle drop shadow to the elements, giving them a more three-dimensional appearance.Finally, use the
transitionclass to add smooth transitions to the various elements of the Twitter platform, making the user experience more pleasant.
Conclusion
Creating a Twitter Dark UI component with Tailwind CSS is a straightforward process that can be accomplished in just a few simple steps. By using the pre-defined classes provided by Tailwind CSS, developers can easily create a sleek and modern dark color scheme that is easy on the eyes. With Tailwind CSS, creating responsive and customizable web designs has never been easier.