- Published on
A Complete Guide To Create A Sport Table With Tailwind CSS

- What is Tailwind CSS?
- The description of Sport Table UI component
- Why use Tailwind CSS to create a Sport Table UI component?
- The preview of Sport Table UI component
- The source code of Sport Table UI component
- How to create a Sport Table with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps developers quickly build custom user interfaces. It provides a set of pre-defined classes that can be used to style HTML elements without writing any CSS code. Tailwind CSS is highly customizable and can be configured to match the design requirements of any project.
The description of Sport Table UI component
A Sport Table is a UI component that displays information about sports matches, such as the date, time, teams, and scores. It is commonly used on sports websites and mobile applications to provide users with an overview of upcoming and past matches.
Why use Tailwind CSS to create a Sport Table UI component?
Tailwind CSS is a great choice for creating a Sport Table UI component because it provides a wide range of utility classes that can be used to style the table elements. This makes it easy to customize the design of the table without writing any custom CSS code. Additionally, Tailwind CSS is highly responsive, which means that the table will look great on any device.
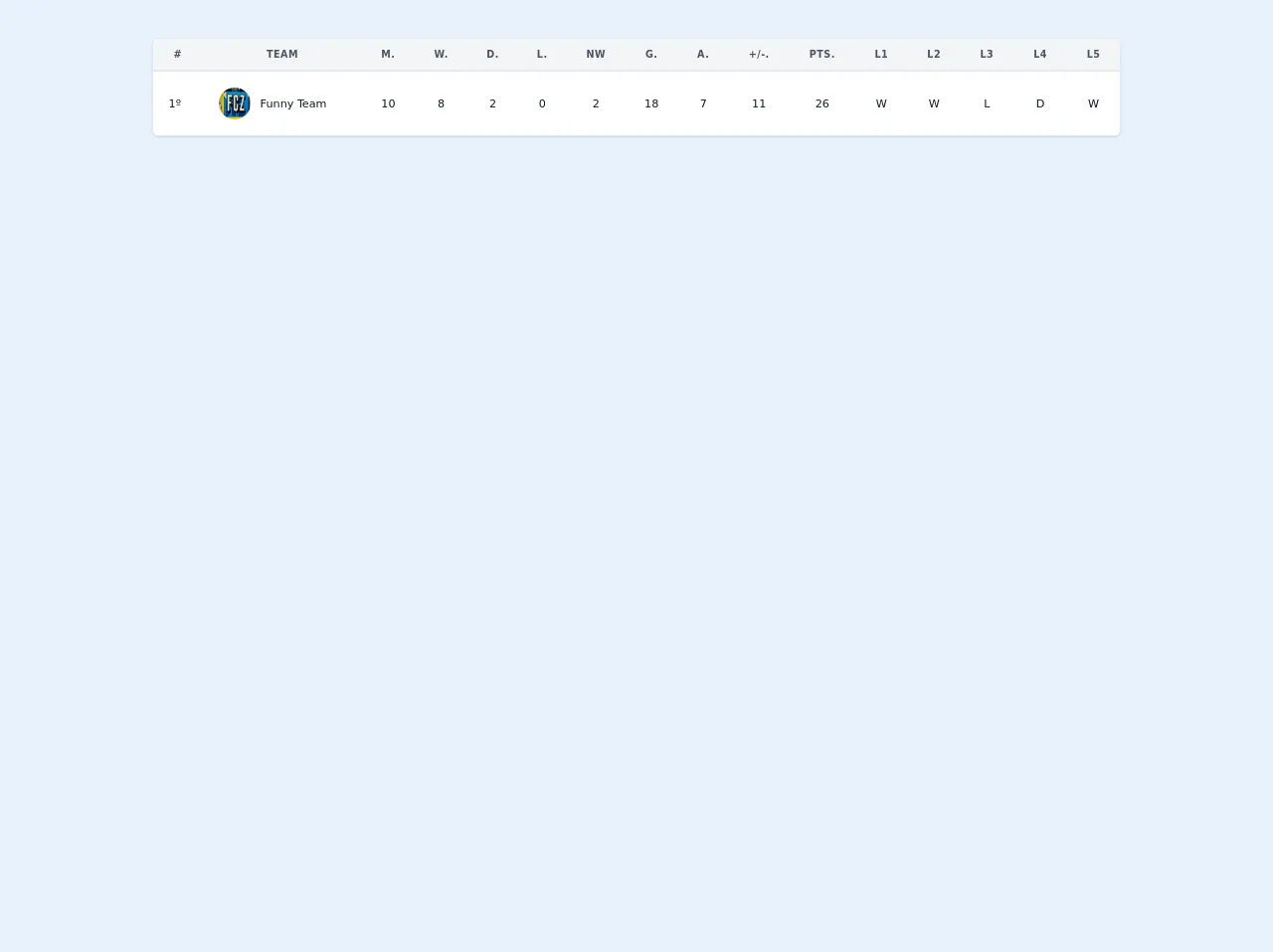
The preview of Sport Table UI component
To create a Sport Table UI component with Tailwind CSS, we will use a combination of HTML and CSS code. Here is a preview of what the final table will look like:
Free download of the Sport Table's source code
The source code of Sport Table UI component
Here is the source code for the Sport Table UI component created with Tailwind CSS:
<div class="container mx-auto px-4 sm:px-8">
<div class="py-8">
<div class="-mx-4 sm:-mx-8 px-4 sm:px-8 py-4 overflow-x-auto">
<div class="inline-block min-w-full shadow rounded-lg overflow-hidden">
<table class="min-w-full leading-normal">
<thead>
<tr>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider">
#
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider">
Team
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider">
M.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden lg:table-cell">
W.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden lg:table-cell">
D.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden lg:table-cell">
L.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden lg:table-cell">
NW
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden lg:table-cell">
G.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden lg:table-cell">
A.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden md:table-cell">
+/-.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider">
Pts.
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden xl:table-cell">
L1
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden xl:table-cell">
L2
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden xl:table-cell">
L3
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden xl:table-cell">
L4
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-center text-xs font-semibold text-gray-600 uppercase tracking-wider hidden xl:table-cell">
L5
</th>
</tr>
</thead>
<tbody>
<tr>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">1º</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<div class="flex items-center">
<div class="flex-shrink-0 w-10 h-10">
<img class="w-full h-full rounded-full"
src="https://images.unsplash.com/photo-1601046668428-94ea13437736?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2167&q=80"
alt="" />
</div>
<div class="ml-3">
<p class="text-gray-900 whitespace-no-wrap">
Funny Team
</p>
</div>
</div>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap text-center">10</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden lg:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
8
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden lg:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
2
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden lg:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
0
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden lg:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
2
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden lg:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
18
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden lg:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
7
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden md:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
11
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap text-center">
26
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden xl:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
W
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden xl:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
W
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden xl:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
L
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden xl:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
D
</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm hidden xl:table-cell">
<p class="text-gray-900 whitespace-no-wrap text-center">
W
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
How to create a Sport Table with Tailwind CSS?
To create a Sport Table with Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code:
<div class="container mx-auto">
<table class="table-auto">
<thead>
<tr>
<th class="px-4 py-2">Date</th>
<th class="px-4 py-2">Time</th>
<th class="px-4 py-2">Team 1</th>
<th class="px-4 py-2">Score</th>
<th class="px-4 py-2">Team 2</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border px-4 py-2">May 1, 2021</td>
<td class="border px-4 py-2">7:00 PM</td>
<td class="border px-4 py-2">Team A</td>
<td class="border px-4 py-2">2 - 1</td>
<td class="border px-4 py-2">Team B</td>
</tr>
<tr>
<td class="border px-4 py-2">May 2, 2021</td>
<td class="border px-4 py-2">8:00 PM</td>
<td class="border px-4 py-2">Team C</td>
<td class="border px-4 py-2">0 - 0</td>
<td class="border px-4 py-2">Team D</td>
</tr>
<tr>
<td class="border px-4 py-2">May 3, 2021</td>
<td class="border px-4 py-2">6:00 PM</td>
<td class="border px-4 py-2">Team E</td>
<td class="border px-4 py-2">3 - 2</td>
<td class="border px-4 py-2">Team F</td>
</tr>
</tbody>
</table>
</div>
In the HTML code, we have defined a container element with the
containerclass to center the table on the page. We have also added atableelement with thetable-autoclass to create a responsive table.Inside the
tableelement, we have defined atheadelement with atrelement to create the table header. We have addedthelements with thepx-4 py-2classes to define the width and height of the header cells.Inside the
tbodyelement, we have defined threetrelements to create the table rows. We have addedtdelements with theborderandpx-4 py-2classes to define the border and padding of the table cells.To style the table with Tailwind CSS, we can add utility classes to the HTML elements. For example, we can use the
bg-gray-100class to add a light gray background color to the table header, and thebg-whiteclass to add a white background color to the table rows.We can also use the
text-centerclass to center the text in the table cells, and thefont-boldclass to make the text bold.Here is the updated HTML code with Tailwind CSS utility classes:
<div class="container mx-auto">
<table class="table-auto">
<thead class="bg-gray-100">
<tr>
<th class="px-4 py-2 text-center font-bold">Date</th>
<th class="px-4 py-2 text-center font-bold">Time</th>
<th class="px-4 py-2 text-center font-bold">Team 1</th>
<th class="px-4 py-2 text-center font-bold">Score</th>
<th class="px-4 py-2 text-center font-bold">Team 2</th>
</tr>
</thead>
<tbody>
<tr class="bg-white">
<td class="border px-4 py-2 text-center">May 1, 2021</td>
<td class="border px-4 py-2 text-center">7:00 PM</td>
<td class="border px-4 py-2 text-center">Team A</td>
<td class="border px-4 py-2 text-center">2 - 1</td>
<td class="border px-4 py-2 text-center">Team B</td>
</tr>
<tr class="bg-gray-100">
<td class="border px-4 py-2 text-center">May 2, 2021</td>
<td class="border px-4 py-2 text-center">8:00 PM</td>
<td class="border px-4 py-2 text-center">Team C</td>
<td class="border px-4 py-2 text-center">0 - 0</td>
<td class="border px-4 py-2 text-center">Team D</td>
</tr>
<tr class="bg-white">
<td class="border px-4 py-2 text-center">May 3, 2021</td>
<td class="border px-4 py-2 text-center">6:00 PM</td>
<td class="border px-4 py-2 text-center">Team E</td>
<td class="border px-4 py-2 text-center">3 - 2</td>
<td class="border px-4 py-2 text-center">Team F</td>
</tr>
</tbody>
</table>
</div>
Conclusion
In this article, we have learned how to create a Sport Table UI component with Tailwind CSS. We have seen how Tailwind CSS can be used to style HTML elements using utility classes, and how it can be customized to match the design requirements of any project. By following the steps outlined in this article, you can create a responsive and customizable Sport Table UI component for your next project.