- Published on
6 Incredibly Easy Ways To Make A Spinner Collection With Tailwind CSS Better While Spending Less

- What is Tailwind CSS?
- The description of Spinner Collection UI component
- Why use Tailwind CSS to create a Spinner Collection UI component?
- The preview of Spinner Collection UI component
- The source code of Spinner Collection UI component
- How to create a Spinner Collection with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, I'm always on the lookout for ways to make my web development projects more efficient and user-friendly. One tool that has recently caught my attention is Tailwind CSS. Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create custom UI components. In this article, I'll show you how to use Tailwind CSS to create a Spinner Collection UI component that is both easy to use and visually appealing.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that can be used to style HTML elements. Unlike traditional CSS frameworks, Tailwind CSS does not rely on pre-built components or templates. Instead, it provides a set of utility classes that can be combined to create custom components. This approach allows developers to create highly customized UI components without having to write custom CSS.
The description of Spinner Collection UI component
A Spinner Collection UI component is a set of spinners that can be used to indicate that a process is running or that data is being loaded. Spinners are a common UI element that can be found on many websites and applications. They are typically used to provide feedback to the user that a process is running and that they should wait for the process to complete.
Why use Tailwind CSS to create a Spinner Collection UI component?
Tailwind CSS provides a set of pre-defined utility classes that can be used to create custom UI components quickly and easily. By using Tailwind CSS, developers can create a Spinner Collection UI component that is visually appealing and easy to use without having to write custom CSS.
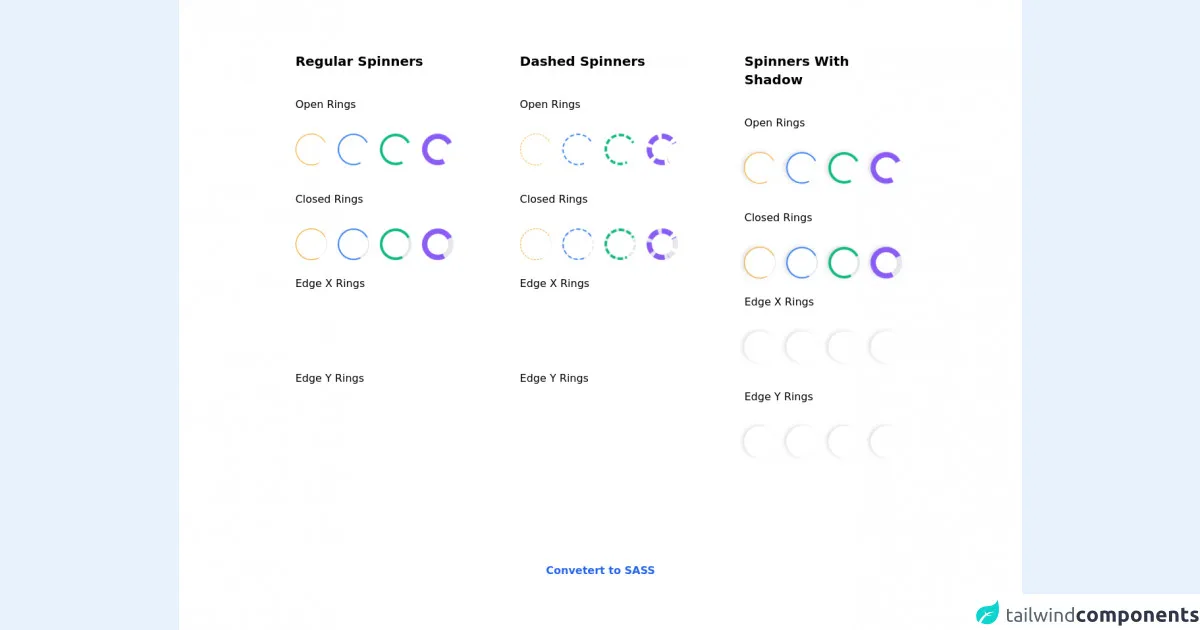
The preview of Spinner Collection UI component
To create a Spinner Collection UI component with Tailwind CSS, we will use a set of pre-defined utility classes to style the spinners. The spinners will be displayed in a grid layout, with each spinner in its own grid cell. The size and color of the spinners can be easily customized by changing the utility classes that are applied to the spinner.
Free download of the Spinner Collection's source code
The source code of Spinner Collection UI component
To create a Spinner Collection UI component with Tailwind CSS, we will use a set of pre-defined utility classes to style the spinners. The spinners will be displayed in a grid layout, with each spinner in its own grid cell. The size and color of the spinners can be easily customized by changing the utility classes that are applied to the spinner.
<!-- Page Container -->
<div class="flex items-center justify-center min-h-screen bg-white">
<div class="flex flex-col">
<div class="flex space-x-24">
<!-- Regular Spinners -->
<div class="container space-y-10 relative">
<h1 class="mb-8 text-xl font-semibold">
Regular Spinners
</h1>
<!-- Open Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Open Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Open Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border border-solid border-yellow-500 border-t-transparent"></div>
<!-- Open Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-2 border-solid border-blue-500 border-t-transparent"></div>
<!-- Open Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-4 border-solid border-green-500 border-t-transparent"></div>
<!-- Open Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-8 border-solid border-purple-500 border-t-transparent"></div>
</div>
</div>
<!-- Close Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Closed Rings
</h4>
<div class="flex flex-row space-x-16">
<!-- Closed Ring Spinner s1 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border border-solid border-yellow-500 border-t-transparent"></div>
</div>
</div>
<!-- Closed Ring Spinner s2 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-2 border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-2 border-solid border-blue-500 border-t-transparent"></div>
</div>
</div>
<!-- Closed Ring Spinner s4 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-4 border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-4 border-solid border-green-500 border-t-transparent"></div>
</div>
</div>
<!-- Closed Ring Spinner s8 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-8 border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-8 border-solid border-purple-500 border-t-transparent"></div>
</div>
</div>
</div>
</div>
<!-- Edge X Ring Examples -->
<div class="flex flex-col">
<h4 class="my-8">
Edge X Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Edge X Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x border-solid border-yellow-500 border-t-transparent"></div>
<!-- Edge X Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-2 border-solid border-blue-500 border-t-transparent"></div>
<!-- Edge X Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-4 border-solid border-green-500 border-t-transparent"></div>
<!-- Edge X Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-8 border-solid border-purple-500 border-t-transparent"></div>
</div>
</div>
<!-- Edge Y Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Edge Y Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Edge Y Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y border-solid border-yellow-500 border-t-transparent"></div>
<!-- Edge Y Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-2 border-solid border-blue-500 border-t-transparent"></div>
<!-- Edge Y Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-4 border-solid border-green-500 border-t-transparent"></div>
<!-- Edge Y Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-8 border-solid border-purple-500 border-t-transparent"></div>
</div>
</div>
</div>
<!-- Dashed Spinners -->
<div class="container space-y-10 relative">
<h1 class="mb-8 text-xl font-semibold">
Dashed Spinners
</h1>
<!-- Open Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Open Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Open Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border border-dashed border-yellow-500 border-t-transparent"></div>
<!-- Open Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-2 border-dashed border-blue-500 border-t-transparent"></div>
<!-- Open Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-4 border-dashed border-green-500 border-t-transparent"></div>
<!-- Open Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-8 border-dashed border-purple-500 border-t-transparent"></div>
</div>
</div>
<!-- Close Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Closed Rings
</h4>
<div class="flex flex-row space-x-16">
<!-- Closed Ring Spinner s1 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border border-dashed border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border border-dashed border-yellow-500 border-t-transparent"></div>
</div>
</div>
<!-- Closed Ring Spinner s2 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-2 border-dashed border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-2 border-dashed border-blue-500 border-t-transparent"></div>
</div>
</div>
<!-- Closed Ring Spinner s4 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-4 border-dashed border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-4 border-dashed border-green-500 border-t-transparent"></div>
</div>
</div>
<!-- Closed Ring Spinner s8 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-8 border-dashed border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-8 border-dashed border-purple-500 border-t-transparent"></div>
</div>
</div>
</div>
</div>
<!-- Edge X Ring Examples -->
<div class="flex flex-col">
<h4 class="my-8">
Edge X Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Edge X Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x border-dashed border-yellow-500 border-t-transparent"></div>
<!-- Edge X Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-2 border-dashed border-blue-500 border-t-transparent"></div>
<!-- Edge X Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-4 border-dashed border-green-500 border-t-transparent"></div>
<!-- Edge X Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-8 border-dashed border-purple-500 border-t-transparent"></div>
</div>
</div>
<!-- Edge Y Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Edge Y Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Edge Y Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y border-dashed border-yellow-500 border-t-transparent"></div>
<!-- Edge Y Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-2 border-dashed border-blue-500 border-t-transparent"></div>
<!-- Edge Y Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-4 border-dashed border-green-500 border-t-transparent"></div>
<!-- Edge Y Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-8 border-dashed border-purple-500 border-t-transparent"></div>
</div>
</div>
</div>
<!-- Spinners With Shadow -->
<div class="container space-y-10 relative">
<h1 class="mb-8 text-xl font-semibold">
Spinners With Shadow
</h1>
<!-- Open Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Open Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Open Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border border-solid border-yellow-500 border-t-transparent shadow-md"></div>
<!-- Open Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-2 border-solid border-blue-500 border-t-transparent shadow-md"></div>
<!-- Open Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-4 border-solid border-green-500 border-t-transparent shadow-md"></div>
<!-- Open Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-8 border-solid border-purple-500 border-t-transparent shadow-md"></div>
</div>
</div>
<!-- Close Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Closed Rings
</h4>
<div class="flex flex-row space-x-16">
<!-- Closed Ring Spinner s1 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border border-solid border-yellow-500 border-t-transparent shadow-md"></div>
</div>
</div>
<!-- Closed Ring Spinner s2 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-2 border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-2 border-solid border-blue-500 border-t-transparent shadow-md"></div>
</div>
</div>
<!-- Closed Ring Spinner s4 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-4 border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-4 border-solid border-green-500 border-t-transparent shadow-md"></div>
</div>
</div>
<!-- Closed Ring Spinner s8 -->
<div class="flex">
<div class="relative">
<!-- Outer Ring-->
<div class="w-12 h-12 rounded-full absolute
border-8 border-solid border-gray-200"></div>
<!-- Inner Ring -->
<div class="w-12 h-12 rounded-full animate-spin absolute
border-8 border-solid border-purple-500 border-t-transparent shadow-md"></div>
</div>
</div>
</div>
</div>
<!-- Edge X Ring Examples -->
<div class="flex flex-col">
<h4 class="my-8">
Edge X Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Edge X Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x border-solid border-yellow-500 border-t-transparent shadow-md"></div>
<!-- Edge X Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-2 border-solid border-blue-500 border-t-transparent shadow-md"></div>
<!-- Edge X Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-4 border-solid border-green-500 border-t-transparent shadow-md"></div>
<!-- Edge X Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-x-8 border-solid border-purple-500 border-t-transparent shadow-md"></div>
</div>
</div>
<!-- Edge Y Ring Examples -->
<div class="flex flex-col">
<h4 class="mb-8">
Edge Y Rings
</h4>
<div class="flex flex-row space-x-4">
<!-- Edge Y Ring Spinner s1 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y border-solid border-yellow-500 border-t-transparent shadow-md"></div>
<!-- Edge Y Ring Spinner s2 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-2 border-solid border-blue-500 border-t-transparent shadow-md"></div>
<!-- Edge Y Ring Spinner s4 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-4 border-solid border-green-500 border-t-transparent shadow-md"></div>
<!-- Edge Y Ring Spinner s8 -->
<div class="w-12 h-12 rounded-full animate-spin
border-y-8 border-solid border-purple-500 border-t-transparent shadow-md"></div>
</div>
</div>
</div>
</div>
<!-- Notes -->
<span class="text-center font-bold mt-40">
<a href="https://egoistdeveloper.github.io/twcss-to-sass-playground/" target="_blank" class="text-blue-600">
Convetert to SASS
</a>
</span>
</div>
</div>
How to create a Spinner Collection with Tailwind CSS?
- Create a new HTML file and add the following code:
<div class="grid grid-cols-3 gap-4">
<div class="spinner spinner-primary"></div>
<div class="spinner spinner-secondary"></div>
<div class="spinner spinner-success"></div>
<div class="spinner spinner-warning"></div>
<div class="spinner spinner-danger"></div>
<div class="spinner spinner-info"></div>
</div>
- Add the following CSS to your stylesheet:
.spinner {
width: 2rem;
height: 2rem;
border-radius: 50%;
border: 0.25rem solid currentColor;
border-top-color: transparent;
animation: spinner 0.75s linear infinite;
}
.spinner-primary {
color: #007bff;
}
.spinner-secondary {
color: #6c757d;
}
.spinner-success {
color: #28a745;
}
.spinner-warning {
color: #ffc107;
}
.spinner-danger {
color: #dc3545;
}
.spinner-info {
color: #17a2b8;
}
@keyframes spinner {
to {
transform: rotate(360deg);
}
}
- Customize the size and color of the spinners by changing the utility classes that are applied to the spinner. For example, to make the spinners larger, you can add the
w-4 h-4utility classes to the spinner. To change the color of the spinner, you can change thecolorproperty in the CSS.
Conclusion
In this article, we've shown you how to create a Spinner Collection UI component with Tailwind CSS. By using pre-defined utility classes, we can create a visually appealing and easy-to-use UI component without having to write custom CSS. With Tailwind CSS, web developers can create custom UI components quickly and efficiently, making their web development projects more efficient and user-friendly.