- Published on
Learn How To Make A 404 Page Template With Tailwind CSS Like an Expert

- What is Tailwind CSS?
- The description of 404 Page Template ui component
- Why use Tailwind CSS to create a 404 Page Template ui component?
- The preview of 404 Page Template ui component
- The source code of 404 Page Template ui component
- How to create a 404 Page Template with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to rapidly build custom user interfaces. It provides a set of pre-defined CSS classes that can be used to style HTML elements, making it easier to create responsive and modern designs.
The description of 404 Page Template ui component
A 404 page is a standard response code in HTTP that indicates the requested page could not be found. A custom 404 page can help improve the user experience by providing helpful information and guiding the user back to the main website. In this tutorial, we will learn how to create a custom 404 page template using Tailwind CSS.
Why use Tailwind CSS to create a 404 Page Template ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to style HTML elements. This makes it easier to create custom user interfaces without having to write custom CSS code. Additionally, Tailwind CSS is highly customizable, allowing developers to create unique designs that match their brand.
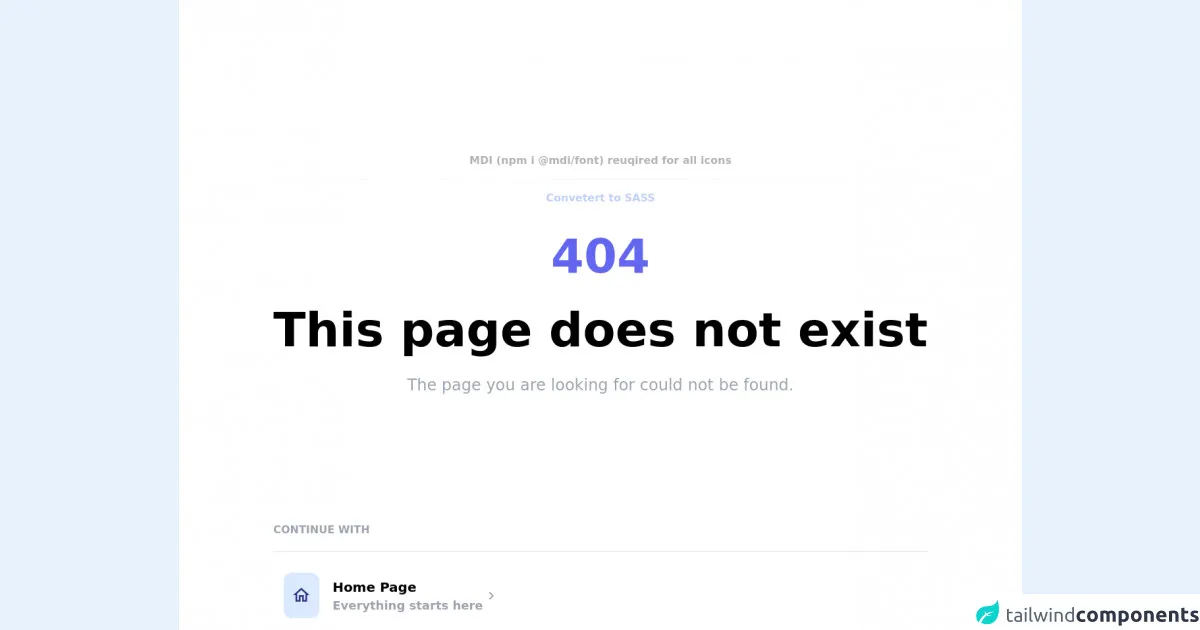
The preview of 404 Page Template ui component
In this tutorial, we will create a custom 404 page template that features a prominent error message, a search bar, and links to popular pages on the website.
Free download of the 404 Page Template's source code
The source code of 404 Page Template ui component
To create the 404 page template, we will use HTML and Tailwind CSS. The HTML code will define the structure of the page, while the Tailwind CSS classes will be used to style the elements.
<!-- MDI Icons -->
<link rel="stylesheet" href="https://cdn.materialdesignicons.com/6.5.95/css/materialdesignicons.min.css">
<!-- Page Container -->
<div class="flex items-center justify-center min-h-screen bg-white py-48">
<div class="flex flex-col">
<!-- Notes -->
<span class="text-center font-bold my-10 opacity-30">
MDI (npm i @mdi/font) reuqired for all icons
<hr class="my-4">
<a href="https://egoistdeveloper.github.io/twcss-to-sass-playground/" target="_blank" class="text-blue-600">
Convetert to SASS
</a>
</span>
<!-- Error Container -->
<div class="flex flex-col items-center">
<div class="text-indigo-500 font-bold text-7xl">
404
</div>
<div class="font-bold text-3xl xl:text-7xl lg:text-6xl md:text-5xl mt-10">
This page does not exist
</div>
<div class="text-gray-400 font-medium text-sm md:text-xl lg:text-2xl mt-8">
The page you are looking for could not be found.
</div>
</div>
<!-- Continue With -->
<div class="flex flex-col mt-48">
<div class="text-gray-400 font-bold uppercase">
Continue With
</div>
<div class="flex flex-col items-stretch mt-5">
<!-- Nav Item #1 -->
<div class="flex flex-row group px-4 py-8
border-t hover:cursor-pointer
transition-all duration-200 delay-100">
<!-- Nav Icon -->
<div class="rounded-xl bg-blue-100 px-3 py-2 md:py-4">
<i class="mdi mdi-home-outline mx-auto
text-indigo-900 text-2xl md:text-3xl"></i>
</div>
<!-- Text -->
<div class="grow flex flex-col pl-5 pt-2">
<div class="font-bold text-sm md:text-lg lg:text-xl group-hover:underline">
Home Page
</div>
<div class="font-semibold text-sm md:text-md lg:text-lg
text-gray-400 group-hover:text-gray-500
transition-all duration-200 delay-100">
Everything starts here
</div>
</div>
<!-- Chevron -->
<i class="mdi mdi-chevron-right text-gray-400 mdi-24px my-auto pr-2
group-hover:text-gray-700 transition-all duration-200 delay-100"></i>
</div>
<!-- Nav Item #2 -->
<div class="flex flex-row group px-4 py-8
border-t hover:cursor-pointer
transition-all duration-200 delay-100">
<!-- Nav Icon -->
<div class="rounded-xl bg-blue-100 px-3 py-2 md:py-4">
<i class="mdi mdi-book-open-page-variant-outline mx-auto
text-indigo-800 text-2xl md:text-3xl"></i>
</div>
<!-- Text -->
<div class="grow flex flex-col pl-5 pt-2">
<div class="font-bold text-sm md:text-lg lg:text-xl group-hover:underline">
Blog
</div>
<div class="font-semibold text-sm md:text-md lg:text-lg
text-gray-400 group-hover:text-gray-500
transition-all duration-200 delay-100">
Read our awesome articles
</div>
</div>
<!-- Chevron -->
<i class="mdi mdi-chevron-right text-gray-400 mdi-24px my-auto pr-2
group-hover:text-gray-700 transition-all duration-200 delay-100"></i>
</div>
<!-- Nav Item #3 -->
<div class="flex flex-row group px-4 py-8
border-t hover:cursor-pointer
transition-all duration-200 delay-100">
<!-- Nav Icon -->
<div class="rounded-xl bg-blue-100 px-3 py-2 md:py-4">
<i class="mdi mdi-archive-settings-outline
mx-auto text-indigo-800 text-2xl md:text-3xl"></i>
</div>
<!-- Text -->
<div class="grow flex flex-col pl-5 pt-2">
<div class="font-bold text-sm md:text-lg lg:text-xl group-hover:underline">
Archive
</div>
<div class="font-semibold text-sm md:text-md lg:text-lg
text-gray-400 group-hover:text-gray-500
transition-all duration-200 delay-100">
Archived posts but still readable
</div>
</div>
<!-- Chevron -->
<i class="mdi mdi-chevron-right text-gray-400 mdi-24px my-auto pr-2
group-hover:text-gray-700 transition-all duration-200 delay-100"></i>
</div>
<!-- Nav Item #3 -->
<div class="flex flex-row group px-4 py-8
border-t hover:cursor-pointer
transition-all duration-200 delay-100">
<!-- Nav Icon -->
<div class="rounded-xl bg-blue-100 px-3 py-2 md:py-4">
<i class="mdi mdi-at mx-auto
text-indigo-800 text-2xl md:text-3xl"></i>
</div>
<!-- Text -->
<div class="grow flex flex-col pl-5 pt-2">
<div class="font-bold text-sm md:text-lg lg:text-xl group-hover:underline">
Contact
</div>
<div class="font-semibold text-sm md:text-md lg:text-lg
text-gray-400 group-hover:text-gray-500
transition-all duration-200 delay-100">
Contact us for your questions
</div>
</div>
<!-- Chevron -->
<i class="mdi mdi-chevron-right text-gray-400 mdi-24px my-auto pr-2
group-hover:text-gray-700 transition-all duration-200 delay-100"></i>
</div>
</div>
</div>
</div>
</div>
How to create a 404 Page Template with Tailwind CSS?
- Create a new HTML file and add the following code:
<!DOCTYPE html>
<html>
<head>
<title>404 Page Not Found</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body class="bg-gray-100">
<div class="flex flex-col h-screen">
<div class="flex-grow"></div>
<div class="flex flex-col items-center justify-center">
<h1 class="text-6xl font-bold text-gray-800">404</h1>
<p class="text-xl text-gray-600">Page not found</p>
<form class="w-full max-w-sm">
<div class="flex items-center border-b border-b-2 border-gray-500 py-2">
<input class="appearance-none bg-transparent border-none w-full text-gray-700 mr-3 py-1 px-2 leading-tight focus:outline-none" type="text" placeholder="Search">
<button class="flex-shrink-0 bg-gray-500 hover:bg-gray-700 border-gray-500 hover:border-gray-700 text-sm border-4 text-white py-1 px-2 rounded" type="button">
Search
</button>
</div>
</form>
<div class="mt-4">
<a href="#" class="text-gray-600 hover:text-gray-800">Home</a>
<span class="text-gray-400 mx-2">/</span>
<a href="#" class="text-gray-600 hover:text-gray-800">Contact</a>
<span class="text-gray-400 mx-2">/</span>
<a href="#" class="text-gray-600 hover:text-gray-800">About</a>
</div>
</div>
<div class="flex-grow"></div>
</div>
</body>
</html>
Save the file and open it in a web browser. You should see a basic 404 page template with a prominent error message, a search bar, and links to popular pages on the website.
Customize the design of the page by modifying the Tailwind CSS classes. For example, you can change the background color of the page by modifying the
bg-gray-100class to a different color.Add additional content to the page as needed, such as a message explaining why the page could not be found or additional links to popular pages on the website.
Conclusion
Creating a custom 404 page template can help improve the user experience on your website by providing helpful information and guiding users back to the main website. By using Tailwind CSS, you can create a custom 404 page template quickly and easily, without having to write custom CSS code.