- Published on
How To Make A Sidebar Purple With Tailwind CSS In 5 Easy Steps

- What is Tailwind CSS?
- The description of Sidebar Purple ui component
- Why use Tailwind CSS to create a Sidebar Purple ui component?
- The preview of Sidebar Purple ui component
- The source code of Sidebar Purple ui component
- How to create a Sidebar Purple with Tailwind CSS?
- Step 1: Create the HTML structure
- Step 2: Install Tailwind CSS
- Step 3: Create a Tailwind CSS configuration file
- Step 4: Configure Tailwind CSS
- Step 5: Add Tailwind CSS classes to the HTML elements
- Conclusion
If you're a FrontEnd developer, you've probably heard of Tailwind CSS. It's a utility-first CSS framework that allows you to quickly build custom user interfaces. In this article, we'll show you how to use Tailwind CSS to create a Sidebar Purple ui component in just 5 easy steps.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom user interfaces. It provides a set of pre-defined CSS classes that you can use to style your HTML elements. With Tailwind CSS, you can create complex layouts and designs without having to write custom CSS code.
The description of Sidebar Purple ui component
The Sidebar Purple ui component is a popular design pattern used in many web applications. It's a vertical menu that's usually positioned on the left-hand side of the screen. The Sidebar Purple ui component is used to display navigation links and other important information.
Why use Tailwind CSS to create a Sidebar Purple ui component?
Tailwind CSS is a great choice for creating a Sidebar Purple ui component because it provides a set of pre-defined CSS classes that you can use to style your HTML elements. This means that you don't have to write custom CSS code, which can save you a lot of time and effort.
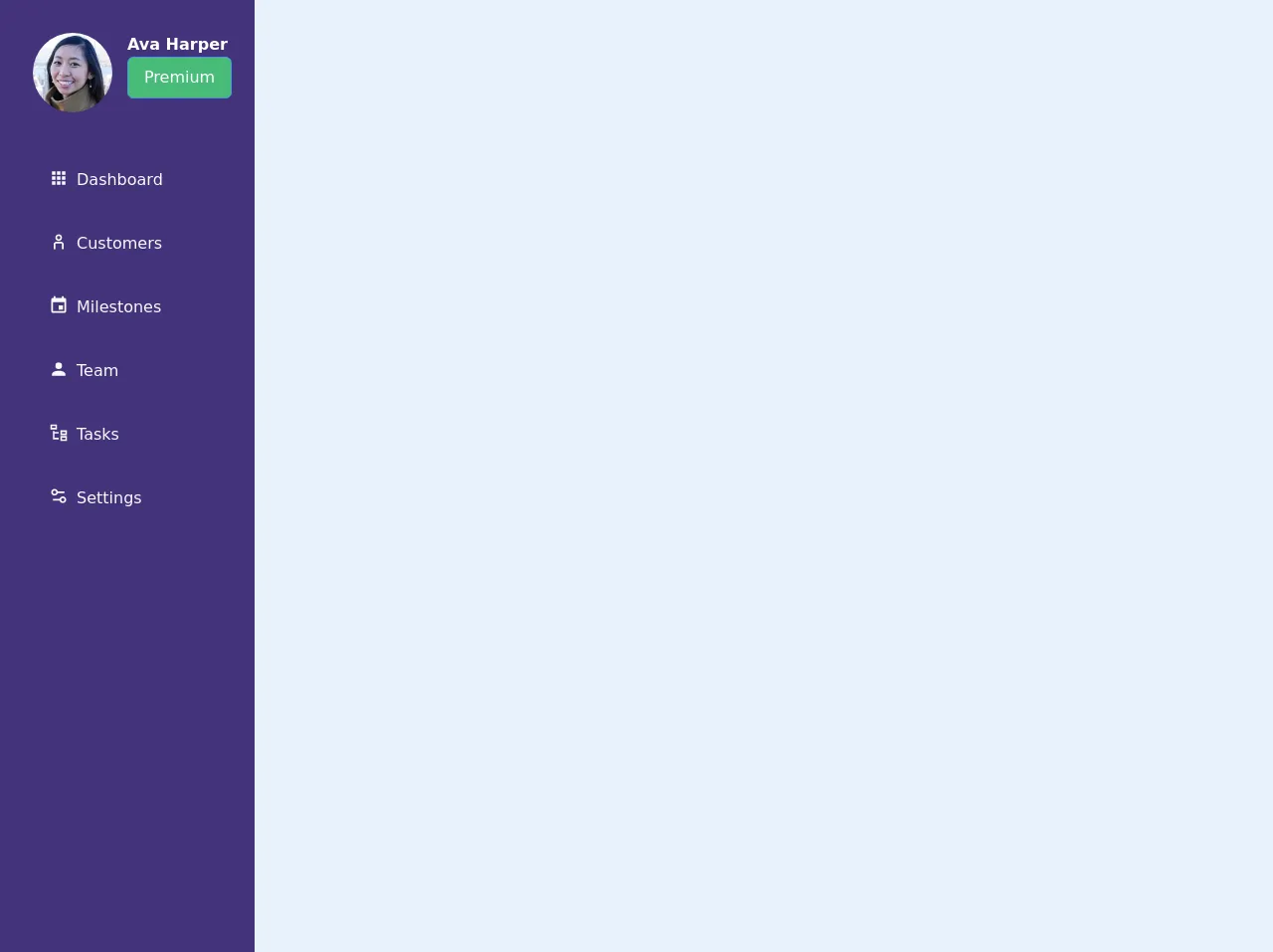
The preview of Sidebar Purple ui component
To create a Sidebar Purple ui component with Tailwind CSS, you'll need to follow a few simple steps. Here's a preview of what the final product will look like:
Free download of the Sidebar Purple's source code
The source code of Sidebar Purple ui component
To create a Sidebar Purple ui component with Tailwind CSS, you'll need to use a combination of HTML and CSS. Here's the source code for the Sidebar Purple ui component:
<div>
<nav class="flex flex-col bg-purple-900 w-64 h-screen px-4 tex-gray-900 border border-purple-900">
<div class="flex flex-wrap mt-8">
<div class="w-1/2">
<img
src="https://randomuser.me/api/portraits/women/27.jpg"
class="mx-auto w-20 h-20 rounded-full"
/>
</div>
<div class="w-1/2">
<span class="font-semibold text-white">Ava Harper</span>
<button class="bg-green-500 text-white px-4 py-2 rounded-md border border-blue-500 hover:bg-white hover:text-green-500">
Premium
</button>
</div>
</div>
<div class="mt-10 mb-4">
<ul class="ml-4">
<li class="mb-2 px-4 py-4 text-gray-100 flex flex-row border-gray-300 hover:text-black hover:bg-gray-300 hover:font-bold rounded rounded-lg">
<span>
<svg class="fill-current h-5 w-5 " viewBox="0 0 24 24">
<path
d="M16 20h4v-4h-4m0-2h4v-4h-4m-6-2h4V4h-4m6
4h4V4h-4m-6 10h4v-4h-4m-6 4h4v-4H4m0 10h4v-4H4m6
4h4v-4h-4M4 8h4V4H4v4z"
></path>
</svg>
</span>
<a href="#">
<span class="ml-2">Dashboard</span>
</a>
</li>
<li class="mb-2 px-4 py-4 text-gray-100 flex flex-row border-gray-300 hover:text-black hover:bg-gray-300 hover:font-bold rounded rounded-lg">
<span>
<svg
class="fill-current h-5 w-5 "
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M16 7C16 9.20914 14.2091 11 12 11C9.79086 11 8 9.20914 8 7C8 4.79086 9.79086 3 12 3C14.2091 3 16 4.79086 16 7ZM14 7C14 8.10457 13.1046 9 12 9C10.8954 9 10 8.10457 10 7C10 5.89543 10.8954 5 12 5C13.1046 5 14 5.89543 14 7Z"
fill="currentColor"
/>
<path
d="M16 15C16 14.4477 15.5523 14 15 14H9C8.44772 14 8 14.4477 8 15V21H6V15C6 13.3431 7.34315 12 9 12H15C16.6569 12 18 13.3431 18 15V21H16V15Z"
fill="currentColor"
/>
</svg>
</span>
<a href="#">
<span class="ml-2">Customers</span>
</a>
</li>
<li class="mb-2 px-4 py-4 text-gray-100 flex flex-row border-gray-300 hover:text-black hover:bg-gray-300 hover:font-bold rounded rounded-lg">
<span>
<svg class="fill-current h-5 w-5 " viewBox="0 0 24 24">
<path
d="M19 19H5V8h14m-3-7v2H8V1H6v2H5c-1.11 0-2 .89-2
2v14a2 2 0 002 2h14a2 2 0 002-2V5a2 2 0
00-2-2h-1V1m-1 11h-5v5h5v-5z"
></path>
</svg>
</span>
<a href="#">
<span class="ml-2">Milestones</span>
</a>
</li>
<li class="mb-2 px-4 py-4 text-gray-100 flex flex-row border-gray-300 hover:text-black hover:bg-gray-300 hover:font-bold rounded rounded-lg">
<span>
<svg class="fill-current h-5 w-5" viewBox="0 0 24 24">
<path
d="M12 4a4 4 0 014 4 4 4 0 01-4 4 4 4 0 01-4-4 4 4 0
014-4m0 10c4.42 0 8 1.79 8 4v2H4v-2c0-2.21 3.58-4
8-4z"
></path>
</svg>
</span>
<a href="#">
<span class="ml-2">Team</span>
</a>
</li>
<li class="mb-2 px-4 py-4 text-gray-100 flex flex-row border-gray-300 hover:text-black hover:bg-gray-300 hover:font-bold rounded rounded-lg">
<span>
<svg class="fill-current h-5 w-5 " viewBox="0 0 24 24">
<path
d="M12 13H7v5h5v2H5V10h2v1h5v2M8
4v2H4V4h4m2-2H2v6h8V2m10 9v2h-4v-2h4m2-2h-8v6h8V9m-2
9v2h-4v-2h4m2-2h-8v6h8v-6z"
></path>
</svg>
</span>
<a href="#">
<span class="ml-2">Tasks</span>
</a>
</li>
<li class="mb-2 px-4 py-4 text-gray-100 flex flex-row border-gray-300 hover:text-black hover:bg-gray-300 hover:font-bold rounded rounded-lg">
<span>
<svg
class="fill-current h-5 w-5 "
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M7 3C8.86384 3 10.4299 4.27477 10.874 6H19V8H10.874C10.4299 9.72523 8.86384 11 7 11C4.79086 11 3 9.20914 3 7C3 4.79086 4.79086 3 7 3ZM7 9C8.10457 9 9 8.10457 9 7C9 5.89543 8.10457 5 7 5C5.89543 5 5 5.89543 5 7C5 8.10457 5.89543 9 7 9Z"
fill="currentColor"
/>
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M17 20C15.1362 20 13.5701 18.7252 13.126 17H5V15H13.126C13.5701 13.2748 15.1362 12 17 12C19.2091 12 21 13.7909 21 16C21 18.2091 19.2091 20 17 20ZM17 18C18.1046 18 19 17.1046 19 16C19 14.8954 18.1046 14 17 14C15.8954 14 15 14.8954 15 16C15 17.1046 15.8954 18 17 18Z"
fill="currentColor"
/>
</svg>
</span>
<a href="#">
<span class="ml-2">Settings</span>
</a>
</li>
</ul>
</div>
</nav>
</div>
How to create a Sidebar Purple with Tailwind CSS?
Now that you've seen what the final product will look like and you have the source code, let's dive into the steps required to create a Sidebar Purple ui component with Tailwind CSS.
Step 1: Create the HTML structure
The first step is to create the HTML structure for the Sidebar Purple ui component. Here's an example:
<div class="bg-purple-800 h-screen w-64 px-4 py-8">
<div class="flex items-center justify-center">
<h1 class="text-white font-bold text-2xl">Sidebar</h1>
</div>
<nav class="mt-8">
<a href="#" class="flex items-center py-2 px-4 text-gray-100 bg-purple-700">
<i class="fas fa-home mr-3"></i>
<span>Home</span>
</a>
<a href="#" class="flex items-center py-2 px-4 text-gray-100">
<i class="fas fa-users mr-3"></i>
<span>Users</span>
</a>
<a href="#" class="flex items-center py-2 px-4 text-gray-100">
<i class="fas fa-cog mr-3"></i>
<span>Settings</span>
</a>
</nav>
</div>
In this example, we're using a div element with a class of bg-purple-800 to set the background color of the Sidebar Purple ui component to purple. We're also using the h-screen and w-64 classes to set the height and width of the Sidebar Purple ui component.
Inside the div element, we're using a div element with a class of flex items-center justify-center to center the text "Sidebar" vertically and horizontally. We're also using a h1 element with classes of text-white font-bold text-2xl to style the text.
Finally, we're using a nav element to create the navigation links. Each link is an a element with classes of flex items-center py-2 px-4 text-gray-100 and bg-purple-700 (for the Home link). We're also using the fas classes to add icons to the links.
Step 2: Install Tailwind CSS
The next step is to install Tailwind CSS. You can do this by running the following command in your terminal:
npm install tailwindcss
Step 3: Create a Tailwind CSS configuration file
The next step is to create a Tailwind CSS configuration file. You can do this by running the following command in your terminal:
npx tailwindcss init
This will create a tailwind.config.js file in your project directory.
Step 4: Configure Tailwind CSS
The next step is to configure Tailwind CSS. Open the tailwind.config.js file and add the following code:
module.exports = {
theme: {
extend: {
colors: {
purple: {
'100': '#E6E6FF',
'200': '#C4C6FF',
'300': '#A2A5FC',
'400': '#8888FC',
'500': '#706BFF',
'600': '#5D55FA',
'700': '#4D3DFD',
'800': '#3525E6',
'900': '#1D1D2C',
},
},
},
},
variants: {},
plugins: [],
}
In this code, we're extending the default Tailwind CSS color palette with our own custom purple colors.
Step 5: Add Tailwind CSS classes to the HTML elements
The final step is to add Tailwind CSS classes to the HTML elements. Here's the updated HTML code:
<div class="bg-purple-800 h-screen w-64 px-4 py-8">
<div class="flex items-center justify-center">
<h1 class="text-white font-bold text-2xl">Sidebar</h1>
</div>
<nav class="mt-8">
<a href="#" class="flex items-center py-2 px-4 text-gray-100 bg-purple-700">
<i class="fas fa-home mr-3"></i>
<span>Home</span>
</a>
<a href="#" class="flex items-center py-2 px-4 text-gray-100">
<i class="fas fa-users mr-3"></i>
<span>Users</span>
</a>
<a href="#" class="flex items-center py-2 px-4 text-gray-100">
<i class="fas fa-cog mr-3"></i>
<span>Settings</span>
</a>
</nav>
</div>
In this updated code, we're using the following Tailwind CSS classes:
bg-purple-800to set the background color of the Sidebar Purple ui component to purple.h-screenandw-64to set the height and width of the Sidebar Purple ui component.flex items-center justify-centerto center the text "Sidebar" vertically and horizontally.text-white font-bold text-2xlto style the text.mt-8to add margin to the navigation links.flex items-center py-2 px-4 text-gray-100andbg-purple-700(for the Home link) to style the navigation links.
Conclusion
In this article, we've shown you how to use Tailwind CSS to create a Sidebar Purple ui component in just 5 easy steps. With Tailwind CSS, you can quickly build custom user interfaces without having to write custom CSS code. We hope you found this article helpful and that you're inspired to create your own custom user interfaces with Tailwind CSS.