- Published on
The Ninja Guide To How To Make A Recipe Cooking With Tailwind CSS Better

- What is Tailwind CSS?
- The description of Recipe Cooking UI component
- Why use Tailwind CSS to create a Recipe Cooking UI component?
- The preview of Recipe Cooking UI component
- The source code of Recipe Cooking UI component
- How to create a Recipe Cooking with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the HTML structure
- Step 3: Style your component with Tailwind CSS
- Step 4: Add interactivity with JavaScript
- Conclusion
Are you looking for a way to create a Recipe Cooking UI component that looks great and is easy to use? Look no further than Tailwind CSS! In this article, we'll explore what Tailwind CSS is, why it's great for creating UI components like Recipe Cooking, and how to use it to create your own Recipe Cooking UI component.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly and easily create custom designs without having to write a lot of CSS code. It provides a set of pre-defined classes that you can use to style your HTML elements, and you can also create your own custom classes to suit your needs.
The description of Recipe Cooking UI component
The Recipe Cooking UI component is a common design pattern used in recipe websites and applications. It typically consists of a list of ingredients and instructions, along with a photo of the finished dish. This component is a great way to showcase your recipes and make them easy to follow for your users.
Why use Tailwind CSS to create a Recipe Cooking UI component?
Tailwind CSS is a great choice for creating a Recipe Cooking UI component for several reasons. First, it allows you to create custom designs quickly and easily, without having to write a lot of CSS code. Second, it provides a set of pre-defined classes that are perfect for styling a Recipe Cooking UI component, such as text colors, font sizes, and padding. Finally, it's easy to customize Tailwind CSS to suit your needs, so you can create a unique Recipe Cooking UI component that stands out from the crowd.
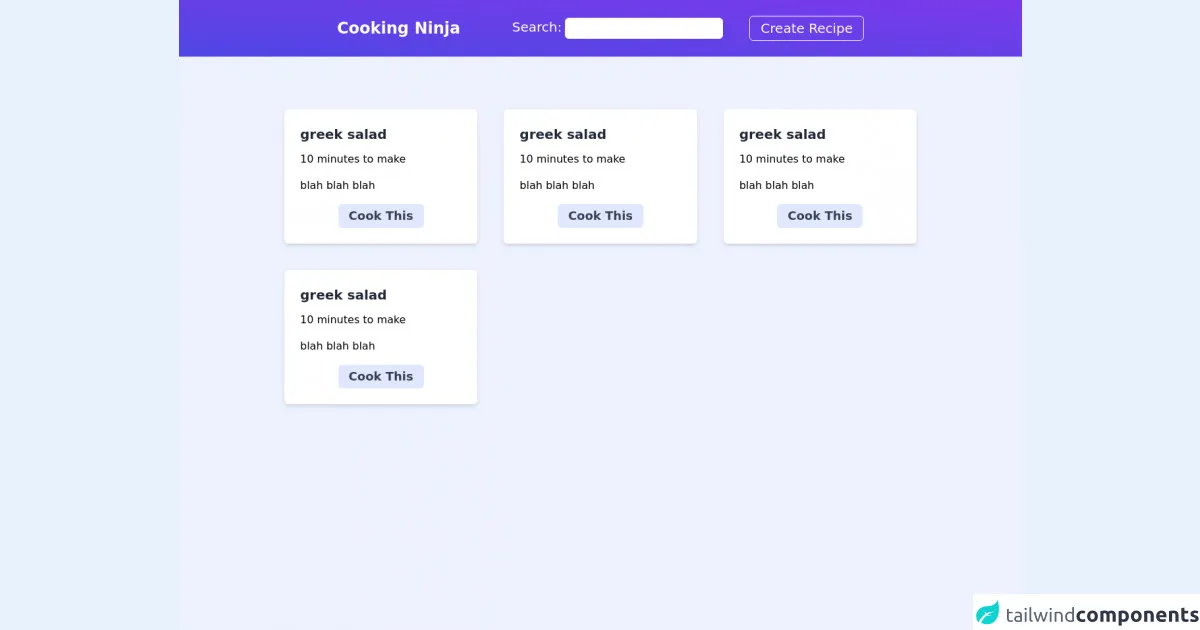
The preview of Recipe Cooking UI component
To give you an idea of what a Recipe Cooking UI component created with Tailwind CSS might look like, check out the following preview:
Free download of the Recipe Cooking's source code
The source code of Recipe Cooking UI component
Here's an example of the HTML and CSS code you might use to create a Recipe Cooking UI component with Tailwind CSS:
<div class="min-h-screen bg-indigo-50">
<nav>
<div class="w-full bg- bg-gradient-to-tr from-indigo-600 to-purple-600 py-6 flex items-center justify-between px-6 md:px-20 xl:px-60">
<h1 class="text-white text-2xl font-semibold">Cooking Ninja</h1>
<div class="flex items-center space-x-10">
<div class="hidden lg:block">
<span class="text-xl text-white font-thin cursor-pointer">Search:</span>
<input type="text" class="py-1 px-2 outline-none rounded-md w-60" />
</div>
<button class="border border-white px-4 py-1 rounded-md text-white text-xl">Create Recipe</button>
</div>
</div>
</nav>
<main>
<div class="container w-full md:px-40 mx-auto py-20">
<div class="md:grid lg:grid-cols-3 md:grid-cols-2 mlg:grid-cols-3 md:gap-10 space-y-6 md:space-y-0 px-10 md:px-0 mx-auto">
<div class="bg-white p-6 shadow-md rounded-md">
<h3 class="text-xl text-gray-800 font-semibold mb-3">greek salad</h3>
<p class="mb-2">10 minutes to make</p>
<p class="my-4">blah blah blah</p>
<button class="text-lg font-semibold text-gray-700 bg-indigo-100 px-4 py-1 block mx-auto rounded-md">Cook This</button>
</div>
<div class="bg-white p-6 shadow-md rounded-md">
<h3 class="text-xl text-gray-800 font-semibold mb-3">greek salad</h3>
<p class="mb-2">10 minutes to make</p>
<p class="my-4">blah blah blah</p>
<button class="text-lg font-semibold text-gray-700 bg-indigo-100 px-4 py-1 block mx-auto rounded-md">Cook This</button>
</div>
<div class="bg-white p-6 shadow-md rounded-md">
<h3 class="text-xl text-gray-800 font-semibold mb-3">greek salad</h3>
<p class="mb-2">10 minutes to make</p>
<p class="my-4">blah blah blah</p>
<button class="text-lg font-semibold text-gray-700 bg-indigo-100 px-4 py-1 block mx-auto rounded-md">Cook This</button>
</div>
<div class="bg-white p-6 shadow-md rounded-md">
<h3 class="text-xl text-gray-800 font-semibold mb-3">greek salad</h3>
<p class="mb-2">10 minutes to make</p>
<p class="my-4">blah blah blah</p>
<button class="text-lg font-semibold text-gray-700 bg-indigo-100 px-4 py-1 block mx-auto rounded-md">Cook This</button>
</div>
</div>
</div>
</main>
</div>
How to create a Recipe Cooking with Tailwind CSS?
Now that you know why Tailwind CSS is a great choice for creating a Recipe Cooking UI component, let's dive into the steps you can take to create your own.
Step 1: Set up your project
The first step is to set up your project. You can use a tool like CodePen or JSFiddle to get started quickly, or you can set up a local development environment on your computer. Once you have your project set up, you'll need to include the Tailwind CSS stylesheet in your HTML file.
Step 2: Create the HTML structure
The next step is to create the HTML structure for your Recipe Cooking UI component. This typically consists of a list of ingredients and instructions, along with a photo of the finished dish. You can use standard HTML tags like <ul> and <li> to create the list, and you can use an <img> tag to display the photo.
Step 3: Style your component with Tailwind CSS
Once you have your HTML structure in place, it's time to style your Recipe Cooking UI component with Tailwind CSS. You can use Tailwind CSS classes to style your HTML elements, such as text-gray-700 to set the text color to gray and bg-gray-100 to set the background color to light gray. You can also create your own custom classes to suit your needs.
Step 4: Add interactivity with JavaScript
Finally, you can add interactivity to your Recipe Cooking UI component with JavaScript. For example, you could add a button that allows users to toggle between the ingredients and instructions, or you could add a feature that allows users to save the recipe to their favorites.
Conclusion
Creating a Recipe Cooking UI component with Tailwind CSS is a great way to showcase your recipes and make them easy to follow for your users. With its utility-first approach and pre-defined classes, Tailwind CSS makes it easy to create custom designs quickly and easily. So why not give it a try and see what you can create?