- Published on
Advanced Guide: Build A Profile Page With Tailwind CSS

- What is Tailwind CSS?
- The description of Profile Page ui component
- Why use Tailwind CSS to create a Profile Page ui component?
- The preview of Profile Page ui component.
- The source code of Profile Page ui component.
- How to create a Profile Page with Tailwind CSS?
- Step 1: Set up the HTML structure
- Step 2: Add the profile picture, name, and bio
- Step 3: Add the social media links
- Step 4: Add Tailwind CSS classes
- Conclusion
As a FrontEnd technology blogger, you must have heard of Tailwind CSS. It is a utility-first CSS framework that allows you to create complex designs with ease. In this article, we will explore how to build a profile page using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a CSS framework that provides pre-defined classes to create designs. It is a utility-first framework, which means that it focuses on providing utility classes that you can use to create complex designs. Tailwind CSS provides a set of pre-defined classes that you can use to create layouts, typography, and components.
The description of Profile Page ui component
A profile page is a common component in web applications. It is a page that displays information about a user. A profile page typically includes a profile picture, name, bio, and social media links. In this article, we will create a profile page using Tailwind CSS.
Why use Tailwind CSS to create a Profile Page ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to create complex designs. It allows you to create designs without writing custom CSS. Tailwind CSS also provides a responsive design system that allows you to create designs that work on different screen sizes. Using Tailwind CSS to create a profile page will save you time and effort.
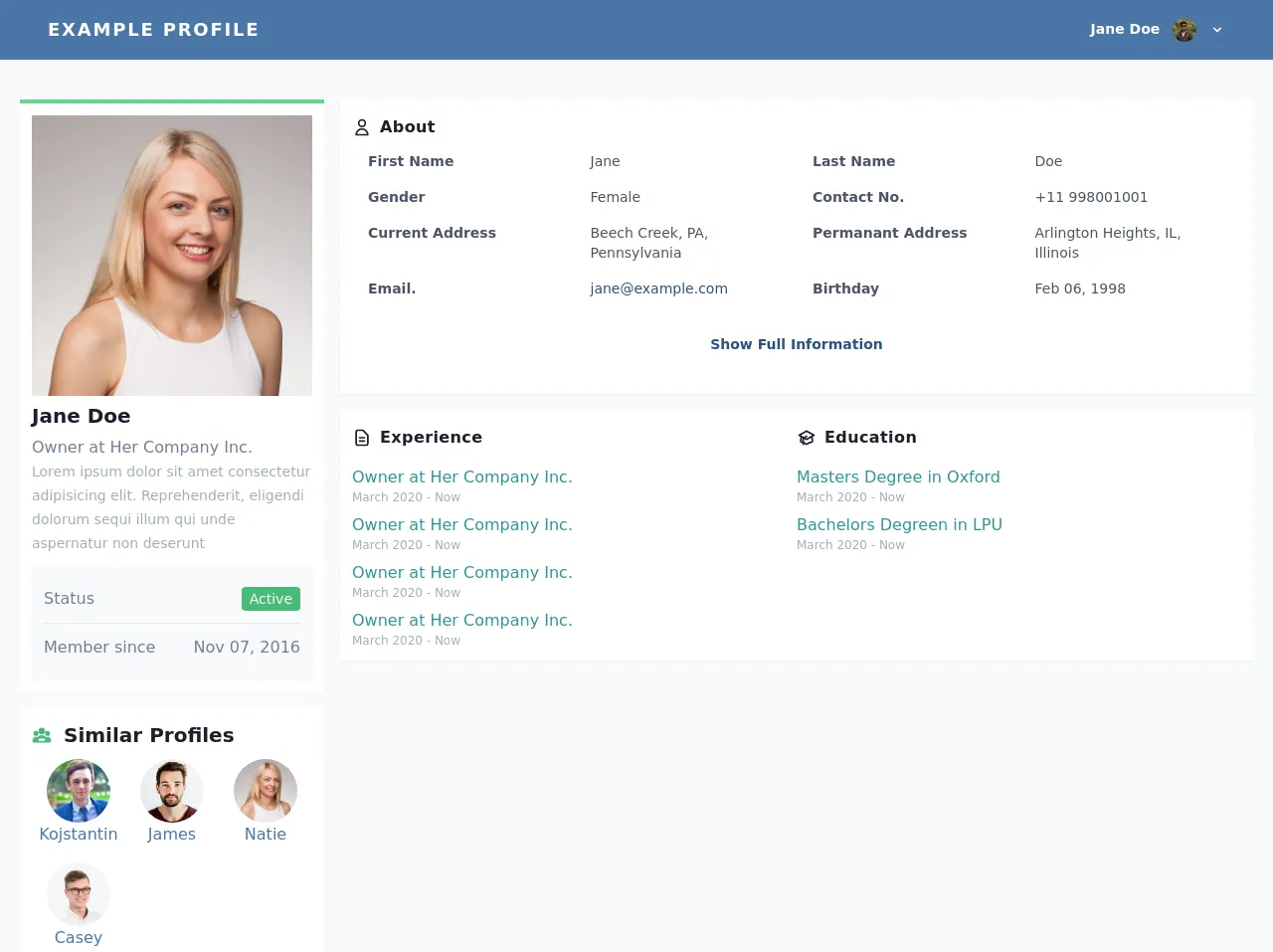
The preview of Profile Page ui component.
To create a profile page using Tailwind CSS, we will use a combination of layout, typography, and component classes. The profile page will include a profile picture, name, bio, and social media links.
Free download of the Profile Page's source code
The source code of Profile Page ui component.
To create a profile page using Tailwind CSS, we will use a combination of layout, typography, and component classes. The profile page will include a profile picture, name, bio, and social media links.
<style>
:root {
--main-color: #4a76a8;
}
.bg-main-color {
background-color: var(--main-color);
}
.text-main-color {
color: var(--main-color);
}
.border-main-color {
border-color: var(--main-color);
}
</style>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/[email protected]/dist/alpine.min.js" defer></script>
<div class="bg-gray-100">
<div class="w-full text-white bg-main-color">
<div x-data="{ open: false }"
class="flex flex-col max-w-screen-xl px-4 mx-auto md:items-center md:justify-between md:flex-row md:px-6 lg:px-8">
<div class="p-4 flex flex-row items-center justify-between">
<a href="#"
class="text-lg font-semibold tracking-widest uppercase rounded-lg focus:outline-none focus:shadow-outline">example
profile</a>
<button class="md:hidden rounded-lg focus:outline-none focus:shadow-outline" @click="open = !open">
<svg fill="currentColor" viewBox="0 0 20 20" class="w-6 h-6">
<path x-show="!open" fill-rule="evenodd"
d="M3 5a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 10a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM9 15a1 1 0 011-1h6a1 1 0 110 2h-6a1 1 0 01-1-1z"
clip-rule="evenodd"></path>
<path x-show="open" fill-rule="evenodd"
d="M4.293 4.293a1 1 0 011.414 0L10 8.586l4.293-4.293a1 1 0 111.414 1.414L11.414 10l4.293 4.293a1 1 0 01-1.414 1.414L10 11.414l-4.293 4.293a1 1 0 01-1.414-1.414L8.586 10 4.293 5.707a1 1 0 010-1.414z"
clip-rule="evenodd"></path>
</svg>
</button>
</div>
<nav :class="{'flex': open, 'hidden': !open}"
class="flex-col flex-grow pb-4 md:pb-0 hidden md:flex md:justify-end md:flex-row">
<div @click.away="open = false" class="relative" x-data="{ open: false }">
<button @click="open = !open"
class="flex flex-row items-center space-x-2 w-full px-4 py-2 mt-2 text-sm font-semibold text-left bg-transparent hover:bg-blue-800 md:w-auto md:inline md:mt-0 md:ml-4 hover:bg-gray-200 focus:bg-blue-800 focus:outline-none focus:shadow-outline">
<span>Jane Doe</span>
<img class="inline h-6 rounded-full"
src="https://avatars2.githubusercontent.com/u/24622175?s=60&v=4">
<svg fill="currentColor" viewBox="0 0 20 20" :class="{'rotate-180': open, 'rotate-0': !open}"
class="inline w-4 h-4 transition-transform duration-200 transform">
<path fill-rule="evenodd"
d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z"
clip-rule="evenodd"></path>
</svg>
</button>
<div x-show="open" x-transition:enter="transition ease-out duration-100"
x-transition:enter-start="transform opacity-0 scale-95"
x-transition:enter-end="transform opacity-100 scale-100"
x-transition:leave="transition ease-in duration-75"
x-transition:leave-start="transform opacity-100 scale-100"
x-transition:leave-end="transform opacity-0 scale-95"
class="absolute right-0 w-full mt-2 origin-top-right rounded-md shadow-lg md:w-48">
<div class="py-2 bg-white text-blue-800 text-sm rounded-sm border border-main-color shadow-sm">
<a class="block px-4 py-2 mt-2 text-sm bg-white md:mt-0 focus:text-gray-900 hover:bg-indigo-100 focus:bg-gray-200 focus:outline-none focus:shadow-outline"
href="#">Settings</a>
<a class="block px-4 py-2 mt-2 text-sm bg-white md:mt-0 focus:text-gray-900 hover:bg-indigo-100 focus:bg-gray-200 focus:outline-none focus:shadow-outline"
href="#">Help</a>
<div class="border-b"></div>
<a class="block px-4 py-2 mt-2 text-sm bg-white md:mt-0 focus:text-gray-900 hover:bg-indigo-100 focus:bg-gray-200 focus:outline-none focus:shadow-outline"
href="#">Logout</a>
</div>
</div>
</div>
</nav>
</div>
</div>
<!-- End of Navbar -->
<div class="container mx-auto my-5 p-5">
<div class="md:flex no-wrap md:-mx-2 ">
<!-- Left Side -->
<div class="w-full md:w-3/12 md:mx-2">
<!-- Profile Card -->
<div class="bg-white p-3 border-t-4 border-green-400">
<div class="image overflow-hidden">
<img class="h-auto w-full mx-auto"
src="https://lavinephotography.com.au/wp-content/uploads/2017/01/PROFILE-Photography-112.jpg"
alt="">
</div>
<h1 class="text-gray-900 font-bold text-xl leading-8 my-1">Jane Doe</h1>
<h3 class="text-gray-600 font-lg text-semibold leading-6">Owner at Her Company Inc.</h3>
<p class="text-sm text-gray-500 hover:text-gray-600 leading-6">Lorem ipsum dolor sit amet
consectetur adipisicing elit.
Reprehenderit, eligendi dolorum sequi illum qui unde aspernatur non deserunt</p>
<ul
class="bg-gray-100 text-gray-600 hover:text-gray-700 hover:shadow py-2 px-3 mt-3 divide-y rounded shadow-sm">
<li class="flex items-center py-3">
<span>Status</span>
<span class="ml-auto"><span
class="bg-green-500 py-1 px-2 rounded text-white text-sm">Active</span></span>
</li>
<li class="flex items-center py-3">
<span>Member since</span>
<span class="ml-auto">Nov 07, 2016</span>
</li>
</ul>
</div>
<!-- End of profile card -->
<div class="my-4"></div>
<!-- Friends card -->
<div class="bg-white p-3 hover:shadow">
<div class="flex items-center space-x-3 font-semibold text-gray-900 text-xl leading-8">
<span class="text-green-500">
<svg class="h-5 fill-current" xmlns="http://www.w3.org/2000/svg" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M17 20h5v-2a3 3 0 00-5.356-1.857M17 20H7m10 0v-2c0-.656-.126-1.283-.356-1.857M7 20H2v-2a3 3 0 015.356-1.857M7 20v-2c0-.656.126-1.283.356-1.857m0 0a5.002 5.002 0 019.288 0M15 7a3 3 0 11-6 0 3 3 0 016 0zm6 3a2 2 0 11-4 0 2 2 0 014 0zM7 10a2 2 0 11-4 0 2 2 0 014 0z" />
</svg>
</span>
<span>Similar Profiles</span>
</div>
<div class="grid grid-cols-3">
<div class="text-center my-2">
<img class="h-16 w-16 rounded-full mx-auto"
src="https://cdn.australianageingagenda.com.au/wp-content/uploads/2015/06/28085920/Phil-Beckett-2-e1435107243361.jpg"
alt="">
<a href="#" class="text-main-color">Kojstantin</a>
</div>
<div class="text-center my-2">
<img class="h-16 w-16 rounded-full mx-auto"
src="https://widgetwhats.com/app/uploads/2019/11/free-profile-photo-whatsapp-4.png"
alt="">
<a href="#" class="text-main-color">James</a>
</div>
<div class="text-center my-2">
<img class="h-16 w-16 rounded-full mx-auto"
src="https://lavinephotography.com.au/wp-content/uploads/2017/01/PROFILE-Photography-112.jpg"
alt="">
<a href="#" class="text-main-color">Natie</a>
</div>
<div class="text-center my-2">
<img class="h-16 w-16 rounded-full mx-auto"
src="https://bucketeer-e05bbc84-baa3-437e-9518-adb32be77984.s3.amazonaws.com/public/images/f04b52da-12f2-449f-b90c-5e4d5e2b1469_361x361.png"
alt="">
<a href="#" class="text-main-color">Casey</a>
</div>
</div>
</div>
<!-- End of friends card -->
</div>
<!-- Right Side -->
<div class="w-full md:w-9/12 mx-2 h-64">
<!-- Profile tab -->
<!-- About Section -->
<div class="bg-white p-3 shadow-sm rounded-sm">
<div class="flex items-center space-x-2 font-semibold text-gray-900 leading-8">
<span clas="text-green-500">
<svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M16 7a4 4 0 11-8 0 4 4 0 018 0zM12 14a7 7 0 00-7 7h14a7 7 0 00-7-7z" />
</svg>
</span>
<span class="tracking-wide">About</span>
</div>
<div class="text-gray-700">
<div class="grid md:grid-cols-2 text-sm">
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">First Name</div>
<div class="px-4 py-2">Jane</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Last Name</div>
<div class="px-4 py-2">Doe</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Gender</div>
<div class="px-4 py-2">Female</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Contact No.</div>
<div class="px-4 py-2">+11 998001001</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Current Address</div>
<div class="px-4 py-2">Beech Creek, PA, Pennsylvania</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Permanant Address</div>
<div class="px-4 py-2">Arlington Heights, IL, Illinois</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Email.</div>
<div class="px-4 py-2">
<a class="text-blue-800" href="mailto:[email protected]">[email protected]</a>
</div>
</div>
<div class="grid grid-cols-2">
<div class="px-4 py-2 font-semibold">Birthday</div>
<div class="px-4 py-2">Feb 06, 1998</div>
</div>
</div>
</div>
<button
class="block w-full text-blue-800 text-sm font-semibold rounded-lg hover:bg-gray-100 focus:outline-none focus:shadow-outline focus:bg-gray-100 hover:shadow-xs p-3 my-4">Show
Full Information</button>
</div>
<!-- End of about section -->
<div class="my-4"></div>
<!-- Experience and education -->
<div class="bg-white p-3 shadow-sm rounded-sm">
<div class="grid grid-cols-2">
<div>
<div class="flex items-center space-x-2 font-semibold text-gray-900 leading-8 mb-3">
<span clas="text-green-500">
<svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M9 12h6m-6 4h6m2 5H7a2 2 0 01-2-2V5a2 2 0 012-2h5.586a1 1 0 01.707.293l5.414 5.414a1 1 0 01.293.707V19a2 2 0 01-2 2z" />
</svg>
</span>
<span class="tracking-wide">Experience</span>
</div>
<ul class="list-inside space-y-2">
<li>
<div class="text-teal-600">Owner at Her Company Inc.</div>
<div class="text-gray-500 text-xs">March 2020 - Now</div>
</li>
<li>
<div class="text-teal-600">Owner at Her Company Inc.</div>
<div class="text-gray-500 text-xs">March 2020 - Now</div>
</li>
<li>
<div class="text-teal-600">Owner at Her Company Inc.</div>
<div class="text-gray-500 text-xs">March 2020 - Now</div>
</li>
<li>
<div class="text-teal-600">Owner at Her Company Inc.</div>
<div class="text-gray-500 text-xs">March 2020 - Now</div>
</li>
</ul>
</div>
<div>
<div class="flex items-center space-x-2 font-semibold text-gray-900 leading-8 mb-3">
<span clas="text-green-500">
<svg class="h-5" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path fill="#fff" d="M12 14l9-5-9-5-9 5 9 5z" />
<path fill="#fff"
d="M12 14l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 14l9-5-9-5-9 5 9 5zm0 0l6.16-3.422a12.083 12.083 0 01.665 6.479A11.952 11.952 0 0012 20.055a11.952 11.952 0 00-6.824-2.998 12.078 12.078 0 01.665-6.479L12 14zm-4 6v-7.5l4-2.222" />
</svg>
</span>
<span class="tracking-wide">Education</span>
</div>
<ul class="list-inside space-y-2">
<li>
<div class="text-teal-600">Masters Degree in Oxford</div>
<div class="text-gray-500 text-xs">March 2020 - Now</div>
</li>
<li>
<div class="text-teal-600">Bachelors Degreen in LPU</div>
<div class="text-gray-500 text-xs">March 2020 - Now</div>
</li>
</ul>
</div>
</div>
<!-- End of Experience and education grid -->
</div>
<!-- End of profile tab -->
</div>
</div>
</div>
</div>
How to create a Profile Page with Tailwind CSS?
To create a profile page using Tailwind CSS, follow these steps:
Step 1: Set up the HTML structure
The first step is to set up the HTML structure of the profile page. We will use a div element to wrap the entire profile page. Inside the div element, we will create a header element to display the profile picture, name, and bio. We will also create a section element to display the social media links.
<div class="bg-gray-100 min-h-screen">
<header class="bg-white shadow">
<!-- Profile picture, name, and bio -->
</header>
<section class="bg-white shadow">
<!-- Social media links -->
</section>
</div>
Step 2: Add the profile picture, name, and bio
Next, we will add the profile picture, name, and bio to the header element. We will use a div element to wrap the profile picture and name. We will also use a p element to display the bio.
<header class="bg-white shadow">
<div class="flex items-center p-4">
<img class="w-16 h-16 rounded-full mr-4" src="https://via.placeholder.com/150" alt="Profile picture">
<div>
<h1 class="text-2xl font-bold">John Doe</h1>
<p class="text-gray-600">FrontEnd Developer</p>
</div>
</div>
<p class="p-4 text-gray-600">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod euismod libero, vitae tristique lacus tristique ac. Nullam vel magna sed enim dignissim faucibus. Sed euismod euismod libero, vitae tristique lacus tristique ac.</p>
</header>
Step 3: Add the social media links
Finally, we will add the social media links to the section element. We will use a ul element to display the links. We will also use the flex and justify-center classes to center the links.
<section class="bg-white shadow">
<ul class="flex justify-center p-4">
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-facebook fa-lg"></i>
</a>
</li>
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-twitter fa-lg"></i>
</a>
</li>
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-linkedin fa-lg"></i>
</a>
</li>
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-github fa-lg"></i>
</a>
</li>
</ul>
</section>
Step 4: Add Tailwind CSS classes
Finally, we will add the Tailwind CSS classes to the HTML elements. We will use the bg-gray-100, min-h-screen, bg-white, shadow, flex, items-center, p-4, w-16, h-16, rounded-full, mr-4, text-2xl, font-bold, text-gray-600, hover:text-blue-500, fab, and fa-lg classes.
<div class="bg-gray-100 min-h-screen">
<header class="bg-white shadow">
<div class="flex items-center p-4">
<img class="w-16 h-16 rounded-full mr-4" src="https://via.placeholder.com/150" alt="Profile picture">
<div>
<h1 class="text-2xl font-bold">John Doe</h1>
<p class="text-gray-600">FrontEnd Developer</p>
</div>
</div>
<p class="p-4 text-gray-600">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod euismod libero, vitae tristique lacus tristique ac. Nullam vel magna sed enim dignissim faucibus. Sed euismod euismod libero, vitae tristique lacus tristique ac.</p>
</header>
<section class="bg-white shadow">
<ul class="flex justify-center p-4">
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-facebook fa-lg"></i>
</a>
</li>
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-twitter fa-lg"></i>
</a>
</li>
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-linkedin fa-lg"></i>
</a>
</li>
<li class="mr-4">
<a href="#" class="text-gray-600 hover:text-blue-500">
<i class="fab fa-github fa-lg"></i>
</a>
</li>
</ul>
</section>
</div>
Conclusion
In this article, we explored how to build a profile page using Tailwind CSS. We learned that Tailwind CSS provides a set of pre-defined classes that you can use to create complex designs. We also learned that using Tailwind CSS to create a profile page will save you time and effort. By following the steps outlined in this article, you can create a profile page using Tailwind CSS in no time.