- Published on
Imagine You Build A Inbox With Tailwind CSS Like An Expert. Follow These 6 Steps To Get There

- What is Tailwind CSS?
- The description of Inbox UI component
- Why use Tailwind CSS to create an Inbox UI component?
- The preview of Inbox UI component
- The source code of Inbox UI component
- How to create an Inbox with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the HTML structure
- Step 3: Style the list of messages
- Step 4: Style the search bar
- Step 5: Style the filters
- Step 6: Add interactivity
- Conclusion
As a FrontEnd technology blogger, you must have heard about Tailwind CSS. Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to make your CSS code more concise and maintainable. With Tailwind CSS, you can build a beautiful UI component like an expert in no time. In this article, we will show you how to create an Inbox UI component with Tailwind CSS in 6 easy steps.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to make your CSS code more concise and maintainable. With Tailwind CSS, you can build a beautiful UI component like an expert in no time. Tailwind CSS is designed to be highly customizable, so you can easily modify its default styles to match your design requirements.
The description of Inbox UI component
An Inbox UI component is a common UI element that displays a list of messages or emails. The Inbox UI component typically includes a list of messages, a search bar, and a set of filters to help users find the messages they are looking for.
Why use Tailwind CSS to create an Inbox UI component?
Tailwind CSS provides a set of pre-defined classes that make it easy to create an Inbox UI component. With Tailwind CSS, you can easily style the different elements of the Inbox UI component, such as the list of messages, the search bar, and the filters. Tailwind CSS also provides responsive design classes that make it easy to create a responsive Inbox UI component that works well on different screen sizes.
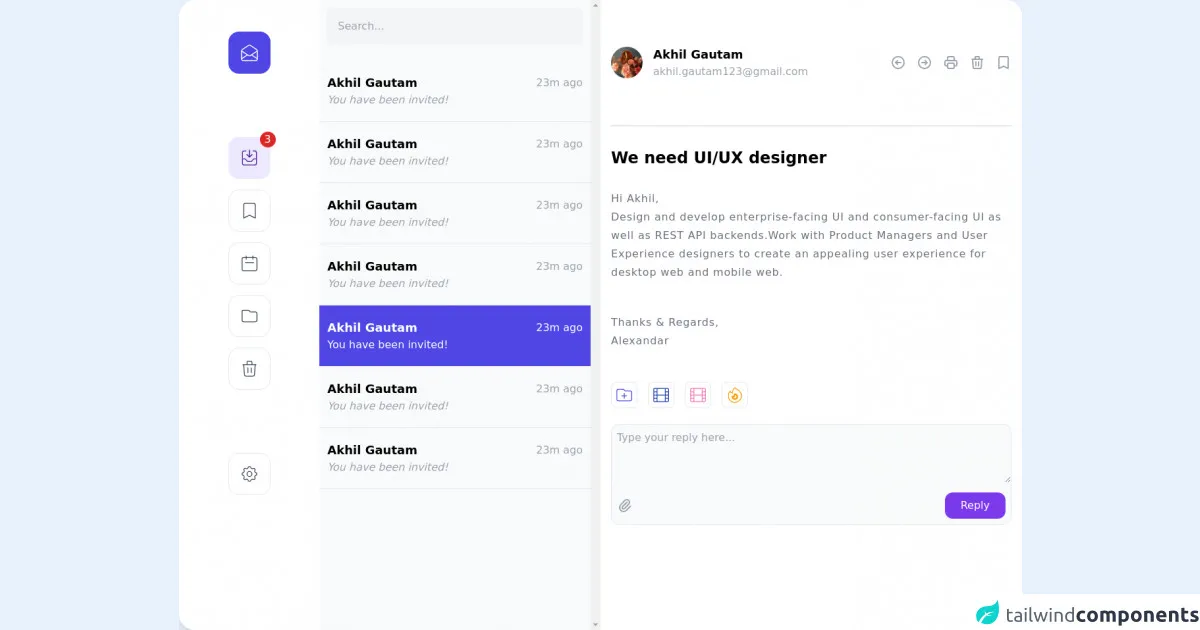
The preview of Inbox UI component
To give you an idea of what the Inbox UI component looks like, here is a preview:
Free download of the Inbox's source code
The source code of Inbox UI component
To create the Inbox UI component, you will need to write some HTML and CSS code. Here is the source code for the Inbox UI component:
<main class="flex w-full h-full shadow-lg rounded-3xl">
<section class="flex flex-col w-2/12 bg-white rounded-l-3xl">
<div class="w-16 mx-auto mt-12 mb-20 p-4 bg-indigo-600 rounded-2xl text-white">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M3 19v-8.93a2 2 0 01.89-1.664l7-4.666a2 2 0 012.22 0l7 4.666A2 2 0 0121 10.07V19M3 19a2 2 0 002 2h14a2 2 0 002-2M3 19l6.75-4.5M21 19l-6.75-4.5M3 10l6.75 4.5M21 10l-6.75 4.5m0 0l-1.14.76a2 2 0 01-2.22 0l-1.14-.76" />
</svg>
</div>
<nav class="relative flex flex-col py-4 items-center">
<a href="#" class="relative w-16 p-4 bg-purple-100 text-purple-900 rounded-2xl mb-4">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M8 4H6a2 2 0 00-2 2v12a2 2 0 002 2h12a2 2 0 002-2V6a2 2 0 00-2-2h-2m-4-1v8m0 0l3-3m-3 3L9 8m-5 5h2.586a1 1 0 01.707.293l2.414 2.414a1 1 0 00.707.293h3.172a1 1 0 00.707-.293l2.414-2.414a1 1 0 01.707-.293H20" />
</svg>
<span
class="absolute -top-2 -right-2 bg-red-600 h-6 w-6 p-2 flex justify-center items-center text-white rounded-full">3</span>
</a>
<a href="#" class="w-16 p-4 border text-gray-700 rounded-2xl mb-4">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z" />
</svg>
</a>
<a href="#" class="w-16 p-4 border text-gray-700 rounded-2xl mb-4">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M8 7V3m8 4V3m-9 8h10M5 21h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v12a2 2 0 002 2z" />
</svg>
</a>
<a href="#" class="w-16 p-4 border text-gray-700 rounded-2xl mb-4">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M3 7v10a2 2 0 002 2h14a2 2 0 002-2V9a2 2 0 00-2-2h-6l-2-2H5a2 2 0 00-2 2z" />
</svg>
</a>
<a href="#" class="w-16 p-4 border text-gray-700 rounded-2xl mb-24">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</a>
<a href="#" class="w-16 p-4 border text-gray-700 rounded-2xl">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M10.325 4.317c.426-1.756 2.924-1.756 3.35 0a1.724 1.724 0 002.573 1.066c1.543-.94 3.31.826 2.37 2.37a1.724 1.724 0 001.065 2.572c1.756.426 1.756 2.924 0 3.35a1.724 1.724 0 00-1.066 2.573c.94 1.543-.826 3.31-2.37 2.37a1.724 1.724 0 00-2.572 1.065c-.426 1.756-2.924 1.756-3.35 0a1.724 1.724 0 00-2.573-1.066c-1.543.94-3.31-.826-2.37-2.37a1.724 1.724 0 00-1.065-2.572c-1.756-.426-1.756-2.924 0-3.35a1.724 1.724 0 001.066-2.573c-.94-1.543.826-3.31 2.37-2.37.996.608 2.296.07 2.572-1.065z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
</svg>
</a>
</nav>
</section>
<section class="flex flex-col pt-3 w-4/12 bg-gray-50 h-full overflow-y-scroll">
<label class="px-3">
<input class="rounded-lg p-4 bg-gray-100 transition duration-200 focus:outline-none focus:ring-2 w-full"
placeholder="Search..." />
</label>
<ul class="mt-6">
<li class="py-5 border-b px-3 transition hover:bg-indigo-100">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md text-gray-400">23m ago</p>
</a>
<div class="text-md italic text-gray-400">You have been invited!</div>
</li>
<li class="py-5 border-b px-3 transition hover:bg-indigo-100">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md text-gray-400">23m ago</p>
</a>
<div class="text-md italic text-gray-400">You have been invited!</div>
</li>
<li class="py-5 border-b px-3 transition hover:bg-indigo-100">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md text-gray-400">23m ago</p>
</a>
<div class="text-md italic text-gray-400">You have been invited!</div>
</li>
<li class="py-5 border-b px-3 transition hover:bg-indigo-100">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md text-gray-400">23m ago</p>
</a>
<div class="text-md italic text-gray-400">You have been invited!</div>
</li>
<li class="py-5 border-b px-3 bg-indigo-600 text-white">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md">23m ago</p>
</a>
<div class="text-md">You have been invited!</div>
</li>
<li class="py-5 border-b px-3 transition hover:bg-indigo-100">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md text-gray-400">23m ago</p>
</a>
<div class="text-md italic text-gray-400">You have been invited!</div>
</li>
<li class="py-5 border-b px-3 transition hover:bg-indigo-100">
<a href="#" class="flex justify-between items-center">
<h3 class="text-lg font-semibold">Akhil Gautam</h3>
<p class="text-md text-gray-400">23m ago</p>
</a>
<div class="text-md italic text-gray-400">You have been invited!</div>
</li>
</ul>
</section>
<section class="w-6/12 px-4 flex flex-col bg-white rounded-r-3xl">
<div class="flex justify-between items-center h-48 border-b-2 mb-8">
<div class="flex space-x-4 items-center">
<div class="h-12 w-12 rounded-full overflow-hidden">
<img src="https://bit.ly/2KfKgdy" loading="lazy" class="h-full w-full object-cover" />
</div>
<div class="flex flex-col">
<h3 class="font-semibold text-lg">Akhil Gautam</h3>
<p class="text-light text-gray-400">[email protected]</p>
</div>
</div>
<div>
<ul class="flex text-gray-400 space-x-4">
<li class="w-6 h-6">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M11 15l-3-3m0 0l3-3m-3 3h8M3 12a9 9 0 1118 0 9 9 0 01-18 0z" />
</svg>
</li>
<li class="w-6 h-6">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M13 9l3 3m0 0l-3 3m3-3H8m13 0a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</li>
<li class="w-6 h-6">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M17 17h2a2 2 0 002-2v-4a2 2 0 00-2-2H5a2 2 0 00-2 2v4a2 2 0 002 2h2m2 4h6a2 2 0 002-2v-4a2 2 0 00-2-2H9a2 2 0 00-2 2v4a2 2 0 002 2zm8-12V5a2 2 0 00-2-2H9a2 2 0 00-2 2v4h10z" />
</svg>
</li>
<li class="w-6 h-6">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</li>
<li class="w-6 h-6">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z" />
</svg>
</li>
</ul>
</div>
</div>
<section>
<h1 class="font-bold text-2xl">We need UI/UX designer</h1>
<article class="mt-8 text-gray-500 leading-7 tracking-wider">
<p>Hi Akhil,</p>
<p>Design and develop enterprise-facing UI and consumer-facing UI as well as
REST API
backends.Work with
Product Managers and User Experience designers to create an appealing user experience for desktop web and
mobile web.</p>
<footer class="mt-12">
<p>Thanks & Regards,</p>
<p>Alexandar</p>
</footer>
</article>
<ul class="flex space-x-4 mt-12">
<li
class="w-10 h-10 border rounded-lg p-1 cursor-pointer transition duration-200 text-indigo-600 hover:bg-blue-100">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M9 13h6m-3-3v6m-9 1V7a2 2 0 012-2h6l2 2h6a2 2 0 012 2v8a2 2 0 01-2 2H5a2 2 0 01-2-2z" />
</svg>
</li>
<li
class="w-10 h-10 border rounded-lg p-1 cursor-pointer transition duration-200 text-blue-800 hover:bg-blue-100">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M7 4v16M17 4v16M3 8h4m10 0h4M3 12h18M3 16h4m10 0h4M4 20h16a1 1 0 001-1V5a1 1 0 00-1-1H4a1 1 0 00-1 1v14a1 1 0 001 1z" />
</svg>
</li>
<li
class="w-10 h-10 border rounded-lg p-1 cursor-pointer transition duration-200 text-pink-400 hover:bg-blue-100">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M7 4v16M17 4v16M3 8h4m10 0h4M3 12h18M3 16h4m10 0h4M4 20h16a1 1 0 001-1V5a1 1 0 00-1-1H4a1 1 0 00-1 1v14a1 1 0 001 1z" />
</svg>
</li>
<li
class="w-10 h-10 border rounded-lg p-1 cursor-pointer transition duration-200 text-yellow-500 hover:bg-blue-100">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="1"
d="M17.657 18.657A8 8 0 016.343 7.343S7 9 9 10c0-2 .5-5 2.986-7C14 5 16.09 5.777 17.656 7.343A7.975 7.975 0 0120 13a7.975 7.975 0 01-2.343 5.657z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M9.879 16.121A3 3 0 1012.015 11L11 14H9c0 .768.293 1.536.879 2.121z" />
</svg>
</li>
</ul>
</section>
<section class="mt-6 border rounded-xl bg-gray-50 mb-3">
<textarea class="w-full bg-gray-50 p-2 rounded-xl" placeholder="Type your reply here..." rows="3"></textarea>
<div class="flex items-center justify-between p-2">
<button class="h-6 w-6 text-gray-400">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15.172 7l-6.586 6.586a2 2 0 102.828 2.828l6.414-6.586a4 4 0 00-5.656-5.656l-6.415 6.585a6 6 0 108.486 8.486L20.5 13" />
</svg>
</button>
<button class="bg-purple-600 text-white px-6 py-2 rounded-xl">Reply</button>
</div>
</section>
</section>
</main>
How to create an Inbox with Tailwind CSS?
Now that you know what an Inbox UI component is and why you should use Tailwind CSS to create it, let's get started with the 6 easy steps to create an Inbox UI component with Tailwind CSS.
Step 1: Set up your project
To use Tailwind CSS, you will need to install it in your project. You can install Tailwind CSS using npm or yarn. Once you have installed Tailwind CSS, you will need to create a CSS file and import the Tailwind CSS styles.
Step 2: Create the HTML structure
The first step in creating the Inbox UI component is to create the HTML structure. The Inbox UI component typically includes a list of messages, a search bar, and a set of filters. You can use HTML tags like ul, li, and input to create the structure.
Step 3: Style the list of messages
The next step is to style the list of messages. You can use Tailwind CSS classes like bg-white, border, and rounded to style the list of messages. You can also use responsive design classes like sm:px-6 to make the list of messages look good on different screen sizes.
Step 4: Style the search bar
The search bar is an important part of the Inbox UI component. You can use Tailwind CSS classes like bg-gray-200, border, and rounded to style the search bar. You can also use responsive design classes like sm:w-1/2 to make the search bar look good on different screen sizes.
Step 5: Style the filters
The filters are another important part of the Inbox UI component. You can use Tailwind CSS classes like bg-gray-200, border, and rounded to style the filters. You can also use responsive design classes like sm:w-1/2 to make the filters look good on different screen sizes.
Step 6: Add interactivity
The final step is to add interactivity to the Inbox UI component. You can use JavaScript to add interactivity, such as filtering the list of messages based on the selected filters.
Conclusion
In this article, we have shown you how to create an Inbox UI component with Tailwind CSS in 6 easy steps. With Tailwind CSS, you can easily create a beautiful and responsive Inbox UI component that works well on different screen sizes. Tailwind CSS is a powerful tool that can help you build UI components like an expert in no time.