- Published on
Practical Guide: Create A Hakkı Konu With Tailwind CSS

- What is Tailwind CSS?
- The description of Hakkı Konu ui component
- Why use Tailwind CSS to create a Hakkı Konu ui component?
- The preview of Hakkı Konu ui component
- The source code of Hakkı Konu ui component
- How to create a Hakkı Konu with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom designs without writing any CSS. It provides a set of pre-defined classes that you can use to style your HTML elements. Tailwind CSS is highly customizable and flexible, which makes it a popular choice among developers.
The description of Hakkı Konu ui component
Hakkı Konu is a popular UI component that is used in many web applications. It is a card-like component that displays information about a topic. The Hakkı Konu component typically includes a title, a description, and an image.
Why use Tailwind CSS to create a Hakkı Konu ui component?
Tailwind CSS is a great choice for creating the Hakkı Konu UI component because it allows you to quickly style the component using pre-defined classes. This saves you time and effort, as you don't have to write any custom CSS. Additionally, Tailwind CSS is highly customizable, which means you can easily modify the styles to fit your specific needs.
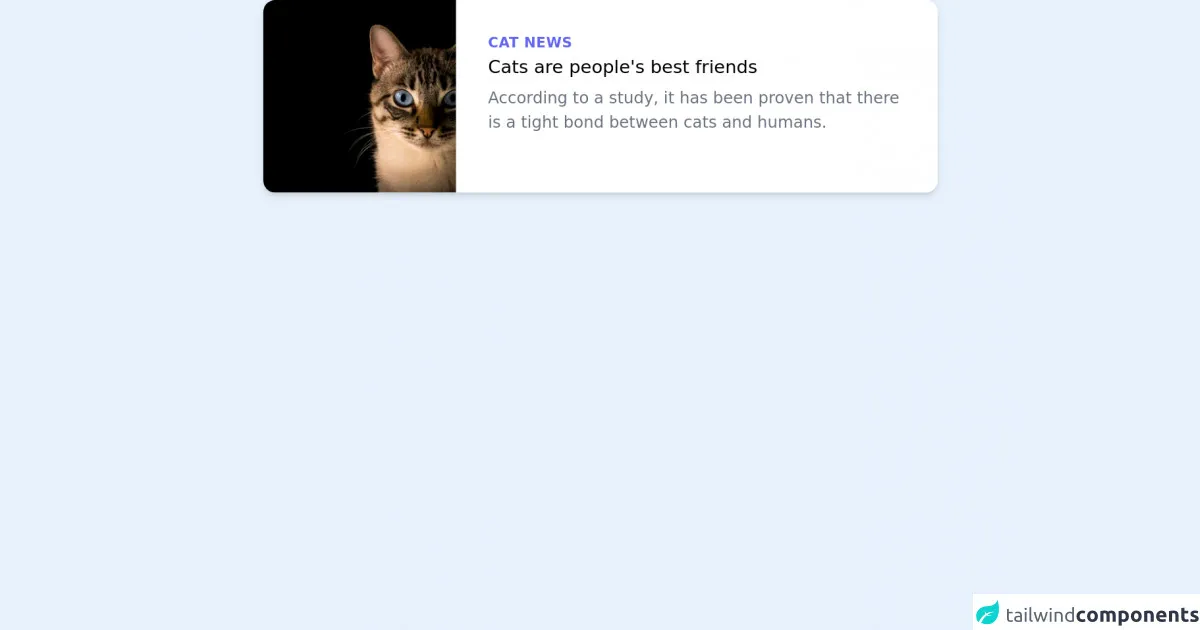
The preview of Hakkı Konu ui component
To create the Hakkı Konu UI component, we will use Tailwind CSS classes to style the component. The Hakkı Konu component typically includes a title, a description, and an image. Here's what the component will look like:
Free download of the Hakkı Konu's source code
The source code of Hakkı Konu ui component
To create the Hakkı Konu UI component, we will use HTML and Tailwind CSS classes. Here's the source code:
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="https://images.unsplash.com/photo-1478098711619-5ab0b478d6e6?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=448&q=80" alt="A cat">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Cat News</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Cats are people's best friends</a>
<p class="mt-2 text-gray-500">According to a study, it has been proven that there is a tight bond between cats and humans.</p>
</div>
</div>
</div>
How to create a Hakkı Konu with Tailwind CSS?
To create a Hakkı Konu with Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code:
<div class="bg-white rounded-lg shadow-lg overflow-hidden">
<img class="w-full h-48 object-cover" src="https://via.placeholder.com/640x360.png" alt="Hakkı Konu Image">
<div class="p-4">
<h2 class="text-xl font-semibold text-gray-800">Hakkı Konu Title</h2>
<p class="text-gray-600 mt-2">Hakkı Konu Description</p>
</div>
</div>
- Add the Tailwind CSS CDN to your HTML file:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
Save the file and open it in your web browser.
You should see the Hakkı Konu UI component displayed on the page.
To customize the component, you can modify the Tailwind CSS classes. For example, you can change the background color by adding the
bg-red-500class to thedivelement:
<div class="bg-red-500 rounded-lg shadow-lg overflow-hidden">
Conclusion
In this article, we've shown you how to create a Hakkı Konu UI component using Tailwind CSS. We've explained why Tailwind CSS is a great choice for creating this component and provided you with the source code and preview of the component. We hope this practical guide has been helpful to you and that you'll be able to use Tailwind CSS to create many more amazing UI components.