- Published on
Beginners Guide: Create A Free Tailwind CSS Product Component With Tailwind CSS

- What is Tailwind CSS?
- The description of Free Tailwind CSS Product Component ui component
- Why use Tailwind CSS to create a Free Tailwind CSS Product Component ui component?
- The preview of Free Tailwind CSS Product Component ui component.
- The source code of Free Tailwind CSS Product Component ui component.
- How to create a Free Tailwind CSS Product Component with Tailwind CSS?
- Step 1: Set up a new project
- Step 2: Create the product component
- Step 3: Preview the product component
- Conclusion
If you are a front-end developer, you might have heard of Tailwind CSS. It is a utility-first CSS framework that helps you to create custom designs without writing any CSS code. In this article, we will guide you on how to create a free Tailwind CSS Product Component with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that you can use to style your HTML elements. It is different from other CSS frameworks like Bootstrap or Foundation, which provide pre-designed components that you can use directly. With Tailwind CSS, you can create your own custom designs by combining the pre-defined classes.
The description of Free Tailwind CSS Product Component ui component
A product component is a common UI component used in e-commerce websites to display product information. It usually consists of an image, title, description, price, and a call-to-action button. In this tutorial, we will create a free Tailwind CSS Product Component UI component that you can use in your own projects.
Why use Tailwind CSS to create a Free Tailwind CSS Product Component ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to style your HTML elements. This means that you don't have to write any CSS code from scratch. It also provides a responsive design system that allows you to create designs that work on different screen sizes. With Tailwind CSS, you can create custom designs quickly and easily.
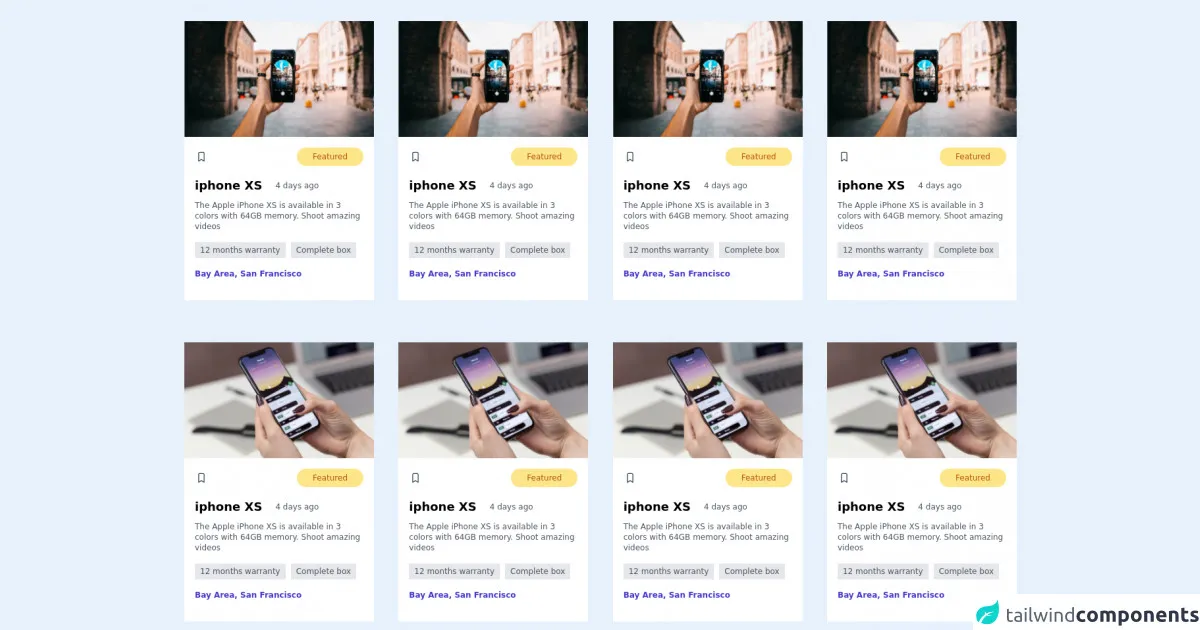
The preview of Free Tailwind CSS Product Component ui component.
Free download of the Free Tailwind CSS Product Component's source code
The source code of Free Tailwind CSS Product Component ui component.
<div tabindex="0" class="focus:outline-none">
<!-- Remove py-8 -->
<div class="mx-auto container py-8">
<div class="flex flex-wrap items-center lg:justify-between justify-center">
<!-- Card 1 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="person capturing an image" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap (1).png" tabindex="0" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 1 Ends -->
<!-- Card 2 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="person capturing an image" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap (1).png" tabindex="0" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 2 Ends -->
<!-- Card 3 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="person capturing an image" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap (1).png" tabindex="0" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 3 Ends -->
<!-- Card 4 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="person capturing an image" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap (1).png" tabindex="0" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 4 Ends -->
</div>
<div class="flex flex-wrap items-center lg:justify-between justify-center pb-10 mt-16">
<!-- Card 1 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="girl texting" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap.png" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 1 Ends -->
<!-- Card 2 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="girl texting" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap.png" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 2 Ends -->
<!-- Card 3 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="girl texting" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap.png" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 3 Ends -->
<!-- Card 4 -->
<div tabindex="0" class="focus:outline-none mx-2 w-72 xl:mb-0 mb-8">
<div>
<img alt="girl texting" src="https://cdn.tuk.dev/assets/templates/classified/Bitmap.png" class="focus:outline-none w-full h-44" />
</div>
<div class="bg-white">
<div class="flex items-center justify-between px-4 pt-4">
<div>
<svg xmlns="http://www.w3.org/2000/svg" tabindex="0" class="focus:outline-none" width="20" height="20" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M9 4h6a2 2 0 0 1 2 2v14l-5-3l-5 3v-14a2 2 0 0 1 2 -2"></path>
</svg>
</div>
<div class="bg-yellow-200 py-1.5 px-6 rounded-full">
<p tabindex="0" class="focus:outline-none text-xs text-yellow-700">Featured</p>
</div>
</div>
<div class="p-4">
<div class="flex items-center">
<h2 tabindex="0" class="focus:outline-none text-lg font-semibold">iphone XS</h2>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 pl-5">4 days ago</p>
</div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 mt-2">The Apple iPhone XS is available in 3 colors with 64GB memory. Shoot amazing videos</p>
<div class="flex mt-4">
<div>
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">12 months warranty</p>
</div>
<div class="pl-2">
<p tabindex="0" class="focus:outline-none text-xs text-gray-600 px-2 bg-gray-200 py-1">Complete box</p>
</div>
</div>
<div class="flex items-center justify-between py-4">
<h2 tabindex="0" class="focus:outline-none text-indigo-700 text-xs font-semibold">Bay Area, San Francisco</h2>
<h3 tabindex="0" class="focus:outline-none text-indigo-700 text-xl font-semibold"></h3>
</div>
</div>
</div>
</div>
<!-- Card 4 Ends -->
</div>
</div>
<!--- more free and premium Tailwind CSS components at https://tailwinduikit.com/ --->
</div>
<script src="chrome-extension://kgejglhpjiefppelpmljglcjbhoiplfn/shadydom.js"></script>
<script>
if (!window.ShadyDOM) window.ShadyDOM = { force: true, noPatch: true };
</script>
How to create a Free Tailwind CSS Product Component with Tailwind CSS?
To create a Free Tailwind CSS Product Component, you need to follow these steps:
Step 1: Set up a new project
Create a new HTML file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Free Tailwind CSS Product Component</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
</body>
</html>
This code sets up a new HTML document and includes the Tailwind CSS stylesheet.
Step 2: Create the product component
Add the following code inside the <body> tag:
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<img class="w-full" src="https://via.placeholder.com/350x150" alt="Sunset in the mountains">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Mountain Sunset</div>
<p class="text-gray-700 text-base">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam at quam sit amet magna vestibulum eleifend.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span class="text-gray-700 text-base">$19.99</span>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Add to Cart
</button>
</div>
</div>
This code creates a product component with an image, title, description, price, and a call-to-action button. We have used Tailwind CSS classes to style the component.
Step 3: Preview the product component
Save the HTML file and open it in your web browser. You should see the product component displayed on the screen.
Conclusion
In this article, we have shown you how to create a free Tailwind CSS Product Component with Tailwind CSS. Tailwind CSS is a powerful CSS framework that allows you to create custom designs quickly and easily. With the pre-defined classes provided by Tailwind CSS, you can create complex UI components without writing any CSS code from scratch. We hope this tutorial has been helpful to you and that you can use this knowledge to create your own custom designs.