- Published on
6 Tips To Create A Food Nutrition Label With Tailwind CSS

- What is Tailwind CSS?
- The description of Food nutrition label ui component
- Why use Tailwind CSS to create a Food nutrition label ui component?
- The preview of Food nutrition label ui component.
- The source code of Food nutrition label ui component.
- How to create a Food nutrition label with Tailwind CSS?
- 1. Use a container element
- 2. Use a grid system
- 3. Use semantic HTML
- 4. Use Tailwind CSS classes
- 5. Use custom CSS
- 6. Use responsive design utilities
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to create custom user interfaces quickly. It is a low-level framework that allows developers to create custom designs without writing any CSS code. Tailwind CSS is gaining popularity among developers due to its flexibility, ease of use, and ability to create responsive designs.
The description of Food nutrition label ui component
A food nutrition label is a standardized label that provides information about the nutritional content of food. It is a mandatory requirement for all packaged food products in most countries. The label typically includes information about serving size, calories, fat, protein, carbohydrates, and other nutrients.
Why use Tailwind CSS to create a Food nutrition label ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a food nutrition label ui component quickly. The framework is highly customizable, which means that developers can easily modify the design to match their requirements. Tailwind CSS also provides responsive design utilities, which means that the label can be easily adapted to different screen sizes.
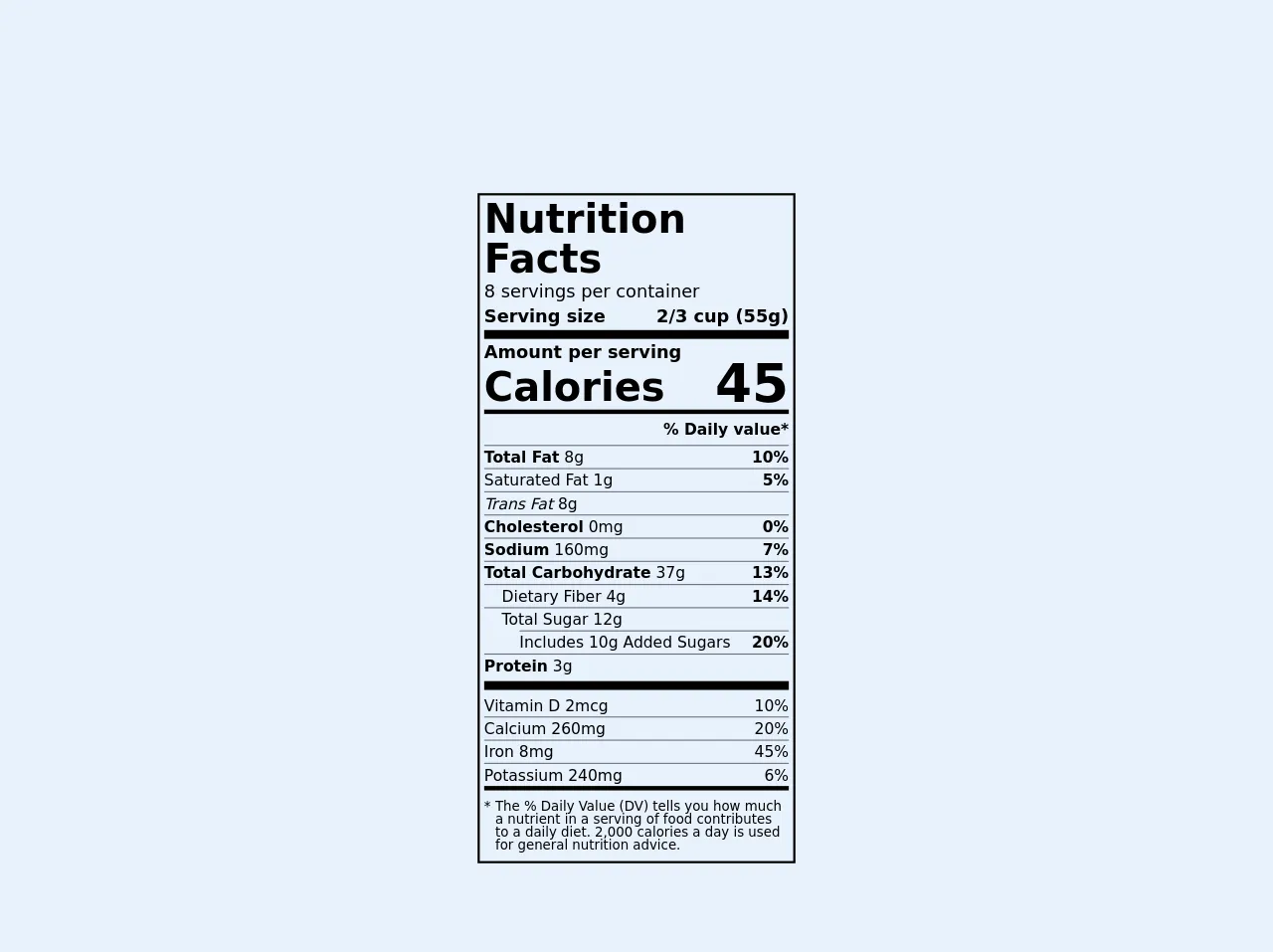
The preview of Food nutrition label ui component.
To create a food nutrition label ui component with Tailwind CSS, we will use a combination of pre-defined classes and custom CSS. The label will include information about serving size, calories, fat, protein, carbohydrates, and other nutrients. Here is a preview of what the final label will look like:
Free download of the Food nutrition label's source code
The source code of Food nutrition label ui component.
To create the food nutrition label ui component, we will use HTML and CSS. The HTML code will include the necessary elements, and the CSS code will include the Tailwind CSS classes and custom styles. Here is the source code for the food nutrition label ui component:
<!-- https://www.fda.gov/food/food-labeling-nutrition/changes-nutrition-facts-label -->
<div class="p-1 border-2 border-black font-sans w-72">
<div class="text-4xl font-extrabold leading-none">Nutrition Facts</div>
<div class="leading-snug">8 servings per container</div>
<div class="flex justify-between font-bold border-b-8 border-black">
<div>Serving size</div><div>2/3 cup (55g)</div>
</div>
<div class="flex justify-between items-end font-extrabold">
<div>
<div class="font-bold">Amount per serving</div>
<div class="text-4xl">Calories</div>
</div>
<div class="text-5xl">45</div>
</div>
<div class="border-t-4 border-black text-sm pb-1">
<div class="text-right font-bold pt-1 pb-1">% Daily value*</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>
<span class="font-bold">Total Fat</span> 8g
</div>
<div class="font-bold">10%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>Saturated Fat 1g</div>
<div class="font-bold">5%</div>
</div>
<hr class="border-gray-500"/>
<div>
<span class="italic">Trans Fat</span> 8g
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>
<span class="font-bold">Cholesterol</span> 0mg
</div>
<div class="font-bold">0%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>
<span class="font-bold">Sodium</span> 160mg
</div>
<div class="font-bold">7%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>
<span class="font-bold">Total Carbohydrate</span> 37g
</div>
<div class="font-bold">13%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div class="pl-4">
Dietary Fiber 4g
</div>
<div class="font-bold">14%</div>
</div>
<hr class="border-gray-500"/>
<div class="pl-4">
Total Sugar 12g
<div class="pl-4">
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>Includes 10g Added Sugars</div>
<div class="font-bold">20%</div>
</div>
</div>
</div>
<hr class="border-gray-500"/>
<div>
<span class="font-bold">Protein</span> 3g
</div>
</div>
<div class="border-t-8 border-black pt-1 text-sm">
<div class="flex justify-between">
<div>Vitamin D 2mcg</div>
<div>10%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>Calcium 260mg</div>
<div>20%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>Iron 8mg</div>
<div>45%</div>
</div>
<hr class="border-gray-500"/>
<div class="flex justify-between">
<div>Potassium 240mg</div>
<div>6%</div>
</div>
<div class="border-t-4 border-black flex leading-none text-xs pt-2 pb-1">
<div class="pr-1">*</div>
<div>The % Daily Value (DV) tells you how much a nutrient in a serving of food contributes to a daily diet. 2,000 calories a day is used for general nutrition advice.</div>
</div>
</div>
</div>
How to create a Food nutrition label with Tailwind CSS?
Here are six tips to create a food nutrition label with Tailwind CSS:
1. Use a container element
To create the food nutrition label, we will use a container element to hold all the elements. We will use the container class provided by Tailwind CSS to create a responsive container that adapts to different screen sizes.
<div class="container mx-auto">
<!-- Food nutrition label elements go here -->
</div>
2. Use a grid system
To organize the elements in the food nutrition label, we will use a grid system. We will use the grid and gap classes provided by Tailwind CSS to create a grid with equal spacing between the elements.
<div class="grid grid-cols-2 gap-4">
<!-- Food nutrition label elements go here -->
</div>
3. Use semantic HTML
To make the food nutrition label accessible and SEO-friendly, we will use semantic HTML. We will use the dl, dt, and dd elements to create a definition list that includes the nutrient information.
<dl>
<dt>Serving Size</dt>
<dd>1 cup (240g)</dd>
<!-- Other nutrient information goes here -->
</dl>
4. Use Tailwind CSS classes
To style the elements in the food nutrition label, we will use Tailwind CSS classes. We will use classes such as text-lg, font-bold, text-gray-600, and bg-gray-100 to style the text and background colors.
<dt class="text-lg font-bold text-gray-600">Serving Size</dt>
<dd class="text-lg text-gray-800 bg-gray-100 p-2">1 cup (240g)</dd>
5. Use custom CSS
To add custom styles to the food nutrition label, we will use custom CSS. We will use CSS properties such as border, padding, and margin to add borders and spacing to the elements.
dd {
border: 1px solid #e2e8f0;
padding: 0.5rem;
margin: 0;
}
6. Use responsive design utilities
To make the food nutrition label responsive, we will use responsive design utilities provided by Tailwind CSS. We will use classes such as sm:text-sm, md:text-base, and lg:text-lg to adjust the font size based on the screen size.
<dt class="text-lg font-bold text-gray-600 sm:text-base md:text-lg lg:text-xl">Serving Size</dt>
<dd class="text-lg text-gray-800 bg-gray-100 p-2 sm:p-1 md:p-2 lg:p-3">1 cup (240g)</dd>
Conclusion
Creating a food nutrition label ui component with Tailwind CSS is easy and straightforward. By using pre-defined classes, custom CSS, and responsive design utilities, developers can create custom designs that are responsive and accessible. By following the six tips outlined in this article, developers can create a food nutrition label ui component that meets their requirements.