- Published on
The 5 Really Obvious Ways To Make A Youtube Clone With Tailwind CSS Better That You Ever Did

- What is Tailwind CSS?
- The description of Youtube Clone UI component
- Why use Tailwind CSS to create a Youtube Clone UI component?
- The preview of Youtube Clone UI component
- The source code of Youtube Clone UI component
- How to create a Youtube Clone with Tailwind CSS?
- Step 1: Set up the project
- Step 2: Create the navigation bar
- Step 3: Create the search bar
- Step 4: Create the video player
- Step 5: Create the recommended video list
- Step 6: Add functionality
- Conclusion
Are you looking to create a Youtube clone with Tailwind CSS? Look no further, as we will be discussing the 5 really obvious ways to make a Youtube clone with Tailwind CSS better than you ever did.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create custom user interfaces. It provides pre-defined classes that can be used to style HTML elements, making it easy to create responsive and visually appealing designs.
The description of Youtube Clone UI component
A Youtube clone UI component is a user interface that mimics the design of the popular video-sharing platform. It typically includes a navigation bar, search bar, video player, and a list of recommended videos.
Why use Tailwind CSS to create a Youtube Clone UI component?
Tailwind CSS is an excellent choice for creating a Youtube clone UI component because it provides pre-defined classes that can be used to quickly and easily style HTML elements. This means that developers can focus on creating the functionality of the application, rather than spending time on styling.
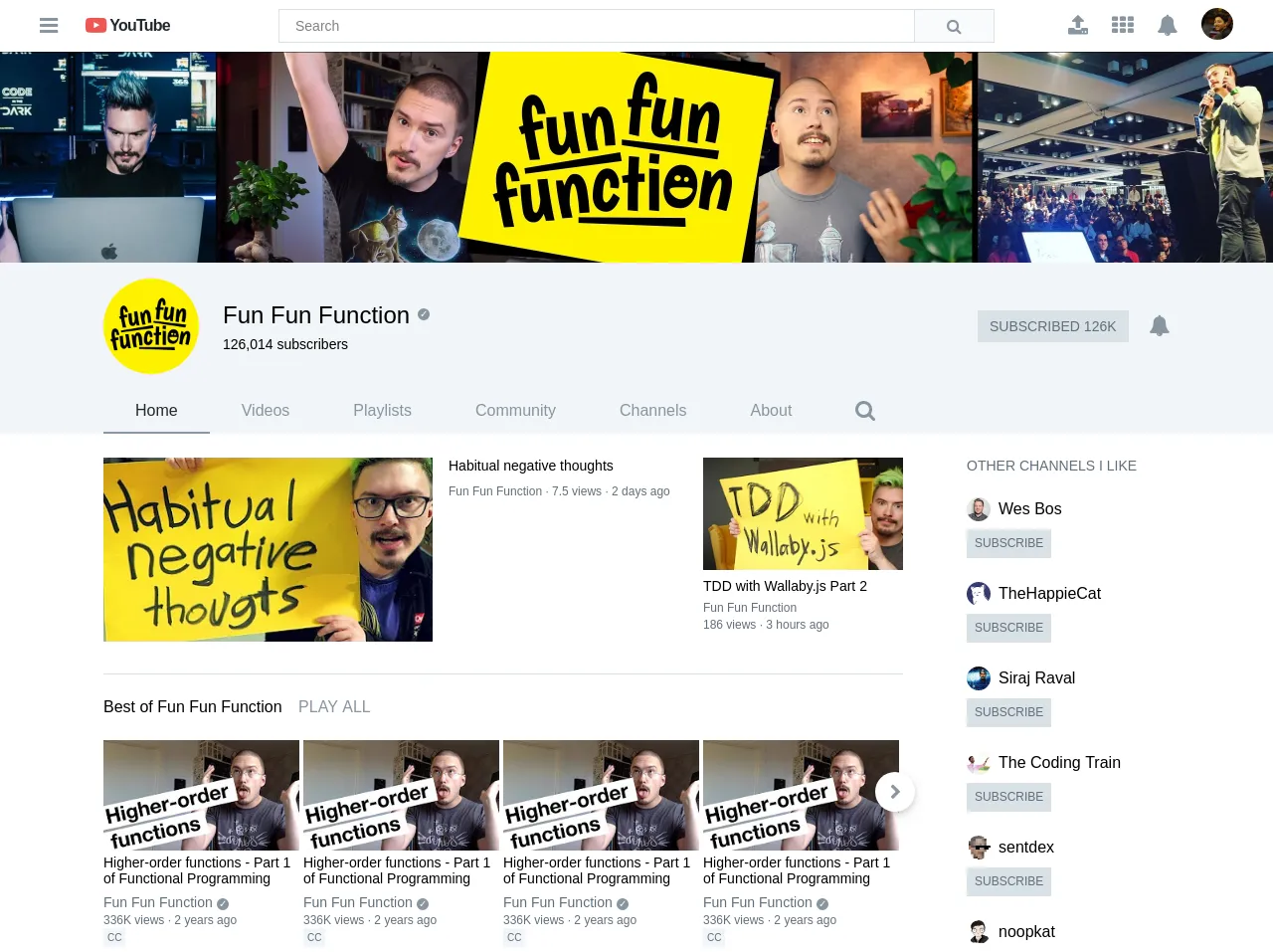
The preview of Youtube Clone UI component
To create a Youtube clone UI component with Tailwind CSS, we can use the pre-defined classes to create a navigation bar, search bar, video player, and recommended video list.
Free download of the Youtube Clone's source code
The source code of Youtube Clone UI component
To create a Youtube clone UI component with Tailwind CSS, we can use the following HTML and CSS code:
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/shuvroroy/youtube-clone/883c8d9a/public/css/main.css">
<div class="bg-white font-sans">
<nav class="py-2 shadow">
<div class="container mx-auto flex items-center">
<div class="w-1/5">
<a href="#" class="mr-6"><i class="fa fa-bars fa-lg" aria-hidden="true"></i></a>
<a href="#" class="text-red-light tracking-tight">
<i class="fa fa-youtube-play fa-lg" aria-hidden="true"></i>
<span class="text-black font-bold tracking-tight">YouTube</span>
</a>
</div>
<div class="w-3/5">
<div class="relative">
<input type="text" class="h-8 p-4 text-sm w-full border" placeholder="Search">
<span class="flex items-center bg-grey-lightest hover:bg-grey-lighter absolute pin-r pin-y border px-8"><i class="fa fa-search text-grey-dark"></i></span>
</div>
</div>
<div class="w-1/5">
<div class="flex items-center justify-end">
<a href="#" class="mr-6"><i class="fa fa-upload fa-lg" aria-hidden="true"></i></a>
<a href="#" class="mr-6"><i class="fa fa-th fa-lg" aria-hidden="true"></i></a>
<a href="#" class="mr-6"><i class="fa fa-bell fa-lg" aria-hidden="true"></i></a>
<a href="#">
<img class="h-8 w-8 rounded-full" src="https://yt3.ggpht.com/-d4QhdOi4N6c/AAAAAAAAAAI/AAAAAAAAAAA/vpG4T-iVv7w/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="avatar">
</a>
</div>
</div>
</div>
</nav>
<div class="bg-cover h-112">
<img src="https://yt3.ggpht.com/HR5bTyedjHyoOd9h2zty2OAqZ3MFM6T7_R48jhdd2rQE2aSPHOD2B-ibdv-yLSTy4_AAF6XdoCk=w2560-fcrop64=1,00005a57ffffa5a8-nd-c0xffffffff-rj-k-no" alt="banner">
</div>
<div class="-mt-1 bg-grey-lighter">
<div class="container mx-auto">
<div class="flex justify-between items-center py-4 px-16">
<div class="flex items-center">
<img class="w-24 h-24 rounded-full" src="https://yt3.ggpht.com/-5ny40r8qe90/AAAAAAAAAAI/AAAAAAAAAAA/IrloZ_OeiYc/s288-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="channel_logo">
<div class="ml-6">
<div class="text-2xl font-normal flex items-center">
<span class="mr-2">Fun Fun Function</span>
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</div>
<p class="mt-2 font-hairline text-sm">126,014 subscribers</p>
</div>
</div>
<div class="text-grey-dark">
<button class="appearance-none px-3 py-2 bg-grey-light uppercase text-grey-darker text-sm mr-4">Subscribed 126K</button>
<span><i class="fa fa-bell fa-lg" aria-hidden="true"></i></span>
</div>
</div>
<div class="px-16">
<ul class="list-reset flex">
<li class="text-center py-3 px-8 border-b-2 border-solid border-grey-dark"><a href="#" class="text-black">Home</a></li>
<li class="text-center py-3 px-8"><a href="#" class="hover:text-black">Videos</a></li>
<li class="text-center py-3 px-8"><a href="#" class="hover:text-black">Playlists</a></li>
<li class="text-center py-3 px-8"><a href="#" class="hover:text-black">Community</a></li>
<li class="text-center py-3 px-8"><a href="#" class="hover:text-black">Channels</a></li>
<li class="text-center py-3 px-8"><a href="#" class="hover:text-black">About</a></li>
<li class="text-center py-3 px-8"><i class="fa fa-search fa-lg text-grey-dark"></i></li>
</ul>
</div>
</div>
</div>
<div class="container mx-auto flex">
<div class="w-3/4 mx-16 py-6">
<div class="border-b pb-8">
<div class="flex">
<div class="w-3/4 flex">
<div>
<img class="block w-full" src="https://i.ytimg.com/vi/Kcie9rbbb4s/hqdefault.jpg?sqp=-oaymwEXCNACELwBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCbowulw74TtG_RM8mhfoyq3tya9A" alt="">
</div>
<div class="pl-4">
<p class="w-64 h-6 truncate text-sm font-medium mb-1">Habitual negative thoughts</p>
<p class="text-grey-darker text-xs">
<span>Fun Fun Function</span>
<span>·</span>
<span>7.5 views</span>
<span>·</span>
<span>2 days ago</span>
</p>
</div>
</div>
<div class="w-1/4">
<div>
<img class="block w-100" src="https://i.ytimg.com/vi/TubVp9nn32Q/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLAUxQM30HpBNOg3UpiPQUISQgwSlg" alt="">
</div>
<div>
<p class="text-sm font-medium my-2">TDD with Wallaby.js Part 2</p>
<p class="text-grey-darker text-xs mb-1">Fun Fun Function</p>
<p class="text-grey-darker text-xs">
<span>186 views</span>
<span>·</span>
<span>3 hours ago</span>
</p>
</div>
</div>
</div>
</div>
<div class="border-b">
<h3 class="py-6 text-base font-medium">
Best of Fun Fun Function
<span class="uppercase ml-3 text-grey-dark">Play all</span>
</h3>
<div class="flex mb-4 relative">
<div class="absolute w-10 h-10 rounded-full bg-white text-grey-dark text-center -mr-3 pin-r mt-8 shadow-md">
<i class="fa fa-chevron-right mt-3" aria-hidden="true"></i>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
336K views · 2 years ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
336K views · 2 years ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
336K views · 2 years ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
336K views · 2 years ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
</div>
</div>
<div class="border-b">
<h3 class="py-6 text-base font-medium">
Uploads
<span class="uppercase ml-3 text-grey-dark">Play all</span>
</h3>
<div class="flex mb-4 relative">
<div class="absolute w-10 h-10 rounded-full bg-white text-grey-dark text-center -mr-3 pin-r mt-8 shadow-md">
<i class="fa fa-chevron-right mt-3" aria-hidden="true"></i>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/C8p7rHwctAg/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLDnbDWPH7Ef-OV7CVWii7v-0RuSBw" alt="">
</div>
<div class="mb-4 mt-1">
<h4 class="text-sm font-medium">Commit editor settings to version control? - Fun Fun Function</h4>
<p class="mt-1 font-hairline text-xs text-grey-darker">
5.3K views · 4 days ago
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/C8p7rHwctAg/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLDnbDWPH7Ef-OV7CVWii7v-0RuSBw" alt="">
</div>
<div class="mb-4 mt-1">
<h4 class="text-sm font-medium">Commit editor settings to version control? - Fun Fun Function</h4>
<p class="mt-1 font-hairline text-xs text-grey-darker">
5.3K views · 4 days ago
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/C8p7rHwctAg/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLDnbDWPH7Ef-OV7CVWii7v-0RuSBw" alt="">
</div>
<div class="mb-4 mt-1">
<h4 class="text-sm font-medium">Commit editor settings to version control? - Fun Fun Function</h4>
<p class="mt-1 font-hairline text-xs text-grey-darker">
5.3K views · 4 days ago
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/C8p7rHwctAg/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLDnbDWPH7Ef-OV7CVWii7v-0RuSBw" alt="">
</div>
<div class="mb-4 mt-1">
<h4 class="text-sm font-medium">Commit editor settings to version control? - Fun Fun Function</h4>
<p class="mt-1 font-hairline text-xs text-grey-darker">
5.3K views · 4 days ago
</p>
</div>
</div>
</div>
</div>
<div class="border-b">
<div class="py-6">
<h3 class="text-base font-medium">
MPJ's Musings
<span class="uppercase ml-3 text-grey-dark">Play all</span>
</h3>
<p class="text-sm font-normal text-grey-dark mt-2 leading-loose max-w-md">More "soft" episodes about software, creativity, motivation, and career.</p>
</div>
<div class="flex mb-4 relative">
<div class="absolute w-10 h-10 rounded-full bg-white text-grey-dark text-center -mr-3 pin-r mt-8 shadow-md">
<i class="fa fa-chevron-right mt-3" aria-hidden="true"></i>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/gXfOdwduXqY/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLAUglms6KZMul1UMpuBfFPM5Ddocw" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Why remote working is so hard</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/gXfOdwduXqY/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLAUglms6KZMul1UMpuBfFPM5Ddocw" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Why remote working is so hard</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/gXfOdwduXqY/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLAUglms6KZMul1UMpuBfFPM5Ddocw" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Why remote working is so hard</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/gXfOdwduXqY/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLAUglms6KZMul1UMpuBfFPM5Ddocw" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Why remote working is so hard</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
</div>
</div>
<div class="border-b">
<div class="py-6">
<h3 class="text-base font-medium">
Functional programming in Javascript
<span class="uppercase ml-3 text-grey-dark">Play all</span>
</h3>
<p class="text-sm font-normal text-grey-dark mt-2 leading-loose max-w-md">This is a collection of the videos from FunFunFunction that is specifically about functional programming in JavaScript</p>
</div>
<div class="flex mb-4 relative">
<div class="absolute w-10 h-10 rounded-full bg-white text-grey-dark text-center -mr-3 pin-r mt-8 shadow-md">
<i class="fa fa-chevron-right mt-3" aria-hidden="true"></i>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming in JavaScript</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming in JavaScript</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming in JavaScript</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
<div class="flex-1 mr-1">
<div>
<img src="https://i.ytimg.com/vi/BMUiFMZr7vk/hqdefault.jpg?sqp=-oaymwEXCPYBEIoBSFryq4qpAwkIARUAAIhCGAE=&rs=AOn4CLCBiAHMlgjlC5lAn12CO1GRPKYgPg" alt="">
</div>
<div class="mb-4">
<h4 class="text-sm font-medium">Higher-order functions - Part 1 of Functional Programming in JavaScript</h4>
<p class="mt-2 font-hairline text-sm text-grey-darker">
Fun Fun Function
<span class="w-3 h-3 text-white inline-block text-center rounded-full bg-grey-dark text-2xs">✓</span>
</p>
<p class="mt-1 font-hairline text-xs text-grey-darker">
20K views · 2 months ago
</p>
<p class="inline block p-1 text-grey-darker bg-grey-lighter font-hairline text-2xs">
CC
</p>
</div>
</div>
</div>
</div>
</div>
<div class="w-1/4 py-6">
<div class="border-b">
<p class="text-grey-darker uppercase text-sm mb-6">Other channels I like</p>
<ul class="list-reset">
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-E0Ej_rdX5Ic/AAAAAAAAAAI/AAAAAAAAAAA/kskO1deXSNs/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">Wes Bos</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-X6Szi46cleA/AAAAAAAAAAI/AAAAAAAAAAA/XJsGnNESQs8/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">TheHappieCat</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-Lvqivbc77hw/AAAAAAAAAAI/AAAAAAAAAAA/YSd9RXOp_Ng/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">Siraj Raval</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-1rYs64e24jQ/AAAAAAAAAAI/AAAAAAAAAAA/B2LPB2yW030/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">The Coding Train</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-kHTbb6oDqmY/AAAAAAAAAAI/AAAAAAAAAAA/BHWd_jlJmJU/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">sentdex</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-pX2m-odRVjo/AAAAAAAAAAI/AAAAAAAAAAA/kVOqkSiGTaA/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">noopkat</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
</ul>
</div>
<div class="py-6">
<p class="text-grey-darker uppercase text-sm mb-6">RELATED CHANNELS</p>
<ul class="list-reset">
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-5aj55jp4Jm8/AAAAAAAAAAI/AAAAAAAAAAA/aMg0g6GjNJ8/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">DevTips</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-OsgBxXITFdg/AAAAAAAAAAI/AAAAAAAAAAA/gDaUV_aSb2Q/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">Traversy Media</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/--JVzzRDG2ME/AAAAAAAAAAI/AAAAAAAAAAA/Q-LECA0Cxb8/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">The Net Ninja</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-yZnkNC2qlCU/AAAAAAAAAAI/AAAAAAAAAAA/qgA6rParUds/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">Academind</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
<li class="mb-6">
<span class="flex items-center mb-2">
<img class="w-6 h-6 rounded-full" src="https://yt3.ggpht.com/-9X-_QJu0RvQ/AAAAAAAAAAI/AAAAAAAAAAA/X3cPcZ5icto/s88-c-k-no-mo-rj-c0xffffff/photo.jpg" alt="">
<span class="ml-2">Google Chrome Developers</span>
</span>
<button class="appearance-none p-2 bg-grey-light uppercase text-grey-darker text-xs mr-4">Subscribe</button>
</li>
</ul>
</div>
</div>
</div>
</div>
How to create a Youtube Clone with Tailwind CSS?
Now that we have discussed why Tailwind CSS is an excellent choice for creating a Youtube clone UI component, let's dive into the steps to create one.
Step 1: Set up the project
The first step is to set up the project. This can be done by creating a new HTML file and linking to the Tailwind CSS stylesheet.
<!DOCTYPE html>
<html>
<head>
<title>Youtube Clone</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<!-- Content goes here -->
</body>
</html>
Step 2: Create the navigation bar
The navigation bar is an essential part of the Youtube clone UI component. To create it, we can use the following HTML code:
<nav class="bg-white shadow">
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-between h-16">
<div class="flex">
<div class="flex-shrink-0 flex items-center">
<img class="h-8 w-8" src="https://www.youtube.com/s/desktop/1c797ce8/img/favicon_144.png" alt="Youtube logo">
</div>
<div class="hidden sm:-my-px sm:ml-6 sm:flex sm:space-x-8">
<a href="#" class="border-transparent text-gray-500 hover:text-gray-700 hover:border-gray-300 whitespace-nowrap py-4 px-1 border-b-2 font-medium text-sm">
Home
</a>
<a href="#" class="border-transparent text-gray-500 hover:text-gray-700 hover:border-gray-300 whitespace-nowrap py-4 px-1 border-b-2 font-medium text-sm">
Trending
</a>
<a href="#" class="border-transparent text-gray-500 hover:text-gray-700 hover:border-gray-300 whitespace-nowrap py-4 px-1 border-b-2 font-medium text-sm">
Subscriptions
</a>
</div>
</div>
<div class="flex items-center">
<button class="bg-gray-100 p-1 rounded-full text-gray-400 hover:text-gray-500 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-100 focus:ring-gray-600" aria-label="Notifications">
<svg class="h-6 w-6" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 3h18v18H3V3z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M7 14l5-5m0 0l5 5m-5-5v9" />
</svg>
</button>
<div class="ml-3 relative">
<div>
<button class="max-w-xs bg-gray-100 rounded-full flex items-center text-sm focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-100 focus:ring-gray-600" id="user-menu" aria-haspopup="true">
<span class="sr-only">Open user menu</span>
<img class="h-8 w-8 rounded-full" src="https://avatars.githubusercontent.com/u/7392265?v=4" alt="">
</button>
</div>
</div>
</div>
</div>
</div>
</nav>
Step 3: Create the search bar
The search bar is another essential part of the Youtube clone UI component. To create it, we can use the following HTML code:
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-center">
<div class="w-full px-2 lg:px-6">
<label for="search" class="sr-only">Search videos</label>
<div class="relative text-gray-400 focus-within:text-gray-600">
<div class="absolute inset-y-0 left-0 flex items-center pointer-events-none">
<svg class="h-5 w-5" fill="currentColor" viewBox="0 0 20 20">
<path fill-rule="evenodd" d="M8.25 14.5a6.5 6.5 0 111.06-1.06l4.54 4.54a1 1 0 001.41 0l.7-.7a1 1 0 000-1.41l-4.54-4.54a6.5 6.5 0 11-1.06 1.06l4.54 4.54a1 1 0 001.41 0l.7-.7a1 1 0 000-1.41l-4.54-4.54a6.5 6.5 0 111.06-1.06l4.54 4.54a1 1 0 001.41 0l.7-.7a1 1 0 000-1.41l-4.54-4.54a6.5 6.5 0 11-1.06 1.06l4.54 4.54a1 1 0 001.41 0l.7-.7a1 1 0 000-1.41l-4.54-4.54z" clip-rule="evenodd" />
</svg>
</div>
<input id="search" class="block w-full pl-8 pr-3 py-2 rounded-full text-gray-900 placeholder-gray-500 focus:outline-none focus:placeholder-gray-400 focus:ring-0 focus:border-gray-300 focus:ring-gray-600 focus:border-gray-600 sm:text-sm" placeholder="Search videos" type="search">
</div>
</div>
</div>
</div>
Step 4: Create the video player
The video player is the main feature of the Youtube clone UI component. To create it, we can use the following HTML code:
<div class="aspect-w-16 aspect-h-9">
<iframe class="absolute top-0 left-0 w-full h-full" src="https://www.youtube.com/embed/dQw4w9WgXcQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
Step 5: Create the recommended video list
The recommended video list is a list of videos that are related to the currently playing video. To create it, we can use the following HTML code:
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-center">
<div class="w-full px-2 lg:px-6">
<h2 class="text-lg leading-6 font-medium text-gray-900">Recommended videos</h2>
<div class="mt-1 grid grid-cols-1 gap-4 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4">
<div class="bg-white overflow-hidden shadow rounded-lg">
<a href="#">
<img src="https://i.ytimg.com/vi/2Vv-BfVoq4g/hqdefault.jpg" alt="Video thumbnail" class="w-full">
</a>
<div class="p-4">
<a href="#" class="text-lg font-medium text-gray-900">How to create a Youtube clone with Tailwind CSS</a>
<p class="mt-2 text-gray-500">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="bg-white overflow-hidden shadow rounded-lg">
<a href="#">
<img src="https://i.ytimg.com/vi/2Vv-BfVoq4g/hqdefault.jpg" alt="Video thumbnail" class="w-full">
</a>
<div class="p-4">
<a href="#" class="text-lg font-medium text-gray-900">How to create a Youtube clone with Tailwind CSS</a>
<p class="mt-2 text-gray-500">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="bg-white overflow-hidden shadow rounded-lg">
<a href="#">
<img src="https://i.ytimg.com/vi/2Vv-BfVoq4g/hqdefault.jpg" alt="Video thumbnail" class="w-full">
</a>
<div class="p-4">
<a href="#" class="text-lg font-medium text-gray-900">How to create a Youtube clone with Tailwind CSS</a>
<p class="mt-2 text-gray-500">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="bg-white overflow-hidden shadow rounded-lg">
<a href="#">
<img src="https://i.ytimg.com/vi/2Vv-BfVoq4g/hqdefault.jpg" alt="Video thumbnail" class="w-full">
</a>
<div class="p-4">
<a href="#" class="text-lg font-medium text-gray-900">How to create a Youtube clone with Tailwind CSS</a>
<p class="mt-2 text-gray-500">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
</div>
Step 6: Add functionality
Finally, we can add functionality to the Youtube clone UI component using JavaScript. This can include playing and pausing videos, searching for videos, and displaying recommended videos.
Conclusion
In conclusion, creating a Youtube clone with Tailwind CSS is a straightforward process that can be done quickly and easily. By following the steps outlined in this article, you can create a visually appealing and functional Youtube clone UI component that will impress your users.