- Published on
6 Easy Ways To Create A Wireframe With Tailwind CSS Without Even Thinking About It

- What is Tailwind CSS?
- The description of Wireframe ui component
- Why use Tailwind CSS to create a Wireframe ui component?
- The preview of Wireframe ui component
- The source code of Wireframe ui component
- How to create a Wireframe with Tailwind CSS?
- 1. Create a new HTML file
- 2. Add the necessary HTML elements
- 3. Add the necessary classes
- Conclusion
Are you tired of spending hours creating wireframes for your projects? Do you want to create a wireframe quickly and easily without having to think about the design? If yes, then Tailwind CSS is the perfect solution for you. In this article, we will show you six easy ways to create a wireframe with Tailwind CSS without even thinking about it.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to design your website or application without writing any CSS code. It provides you with a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can create a responsive and modern design without having to write any custom CSS code.
The description of Wireframe ui component
A wireframe is a visual representation of a website or application's layout. It is a low-fidelity design that shows the basic structure of the website or application. Wireframes are used to communicate the layout and functionality of a website or application to stakeholders, designers, and developers.
Why use Tailwind CSS to create a Wireframe ui component?
Tailwind CSS provides you with a set of pre-defined classes that you can use to create a wireframe quickly and easily. You don't have to think about the design, as Tailwind CSS provides you with the necessary classes to style your HTML elements. With Tailwind CSS, you can create a wireframe in a matter of minutes, which saves you time and effort.
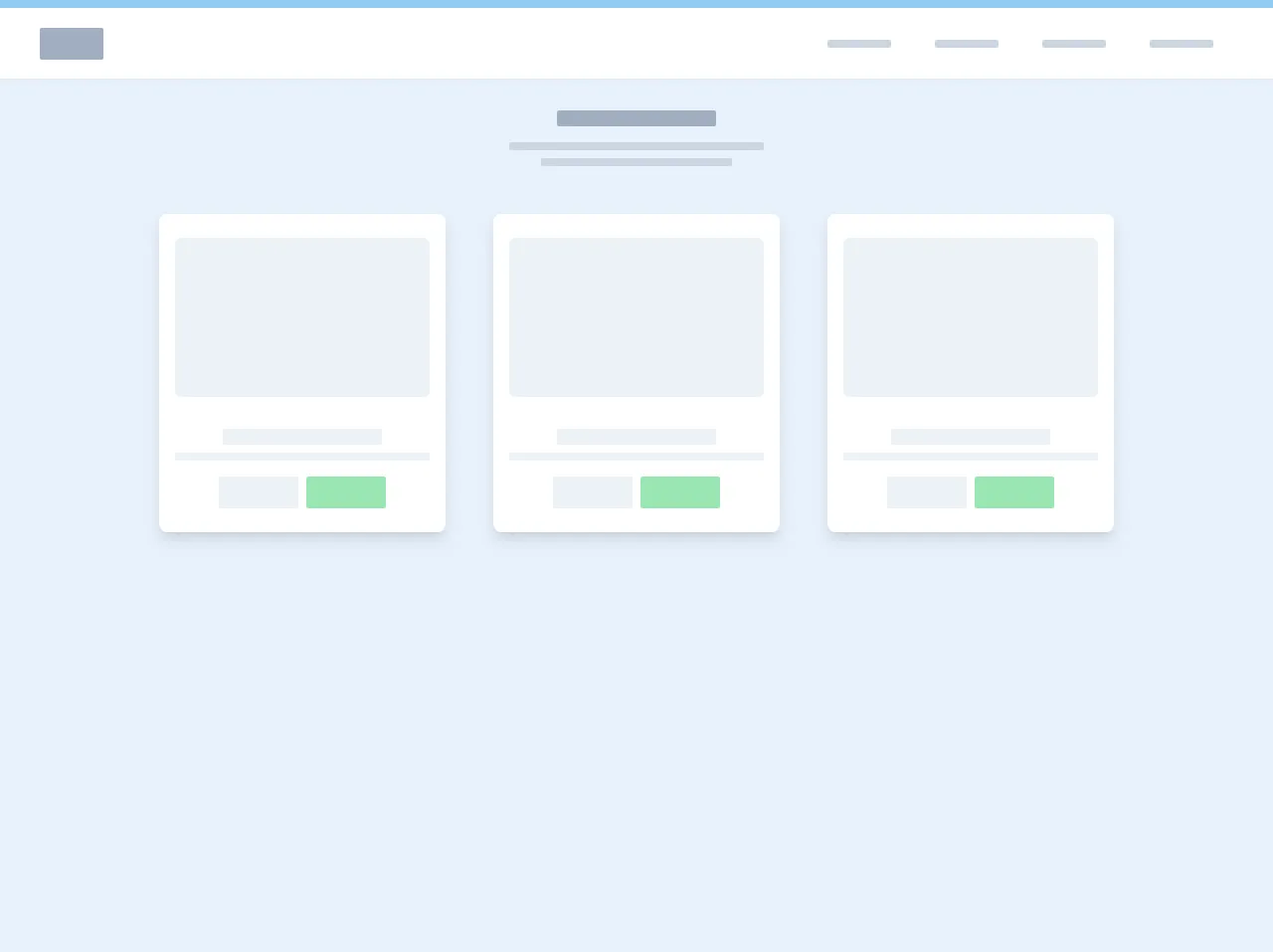
The preview of Wireframe ui component
Creating a wireframe with Tailwind CSS is easy. You can use the following classes to create a wireframe:
bg-gray-100: sets the background color of an element to gray.border: adds a border to an element.p-4: adds padding to an element.m-4: adds margin to an element.text-gray-700: sets the text color of an element to gray.
Free download of the Wireframe's source code
The source code of Wireframe ui component
To create a wireframe with Tailwind CSS, you need to add the necessary classes to your HTML elements. The following code shows you how to create a wireframe using Tailwind CSS:
<header class="shadow-sm">
<div class="bg-blue-300 py-1"></div>
<nav class="flex items-center justify-between flex-wrap bg-white py-4 mx-auto px-8">
<div class="flex items-center flex-shrink-0 text-white mr-6">
<a class="text-white no-underline hover:text-white hover:no-underline pl-2" href="#">
<div class="h-8 bg-gray-500 w-16 block mx-auto rounded-sm"></div>
</a>
</div>
<div class="block lg:hidden">
<button id="nav-toggle" class="focus:outline-none">
<div class="h-1 bg-gray-300 w-8 mb-1 block mx-auto rounded-sm"></div>
<div class="h-1 bg-gray-300 w-8 mb-1 block mx-auto rounded-sm"></div>
<div class="h-1 bg-gray-300 w-8 mb-1 block mx-auto rounded-sm"></div>
</button>
</div>
<div class="w-full flex-grow lg:flex lg:items-center lg:w-auto hidden lg:block pt-6 lg:pt-0" id="nav-content">
<ul class="list-reset lg:flex justify-end flex-1 items-center">
<li class="mr-3">
<a class="inline-block py-2 px-4 active:text-gray-900 no-underline" href="#">
<div class="h-2 bg-gray-400 w-16 mt-2 block mx-auto rounded-sm"></div>
</a>
</li>
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:text-underline py-2 px-4" href="#">
<div class="h-2 bg-gray-400 w-16 mt-2 block mx-auto rounded-sm"></div>
</a>
</li>
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:text-underline py-2 px-4" href="#">
<div class="h-2 bg-gray-400 w-16 mt-2 block mx-auto rounded-sm"></div>
</a>
</li>
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:text-underline py-2 px-4" href="#">
<div class="h-2 bg-gray-400 w-16 mt-2 block mx-auto rounded-sm"></div>
</a>
</li>
</ul>
</div>
</nav>
</header>
<main class="flex-grow flex justify-center items-center">
<div class="mx-auto px-4 sm:px-8 py-2 text-center">
<div class="text-center max-w-lg mx-auto mt-6">
<div class="h-4 bg-gray-500 w-40 block mx-auto rounded-sm"></div>
<div class="h-2 bg-gray-400 w-64 mt-4 block mx-auto rounded-sm"></div>
<div class="h-2 bg-gray-400 w-48 mt-2 block mx-auto rounded-sm"></div>
</div>
<div class="grid grid-cols-6 gap-4 items-start mt-8 mx-auto px-8">
<div class="col-span-6 sm:col-span-6 md:col-span-3 lg:col-span-2 xl:col-span-2">
<div class="bg-white shadow-lg rounded-lg px-4 py-6 mx-4 my-4">
<div class="mx-auto h-40 bg-gray-200 rounded-md"></div>
<div class="h-4 bg-gray-200 w-40 mt-8 block mx-auto rounded-sm"></div>
<div class="h-2 bg-gray-200 w-64 mt-2 block mx-auto rounded-sm"></div>
<div class="flex justify-center mt-4">
<div class="rounded-sm h-8 w-20 px-4 bg-gray-200 mr-2"></div>
<div class="rounded-sm h-8 w-20 px-4 bg-green-300"></div>
</div>
</div>
</div>
<div class="col-span-6 sm:col-span-6 md:col-span-3 lg:col-span-2 xl:col-span-2">
<div class="bg-white shadow-lg rounded-lg px-4 py-6 mx-4 my-4">
<div class="mx-auto h-40 bg-gray-200 rounded-md"></div>
<div class="h-4 bg-gray-200 w-40 mt-8 block mx-auto rounded-sm"></div>
<div class="h-2 bg-gray-200 w-64 mt-2 block mx-auto rounded-sm"></div>
<div class="flex justify-center mt-4">
<div class="rounded-sm h-8 w-20 px-4 bg-gray-200 mr-2"></div>
<div class="rounded-sm h-8 w-20 px-4 bg-green-300"></div>
</div>
</div>
</div>
<div class="col-span-6 sm:col-span-6 md:col-span-6 lg:col-span-2 xl:col-span-2">
<div class="bg-white shadow-lg rounded-lg px-4 py-6 mx-4 my-4">
<div class="mx-auto h-40 bg-gray-200 rounded-md"></div>
<div class="h-4 bg-gray-200 w-40 mt-8 block mx-auto rounded-sm"></div>
<div class="h-2 bg-gray-200 w-64 mt-2 block mx-auto rounded-sm"></div>
<div class="flex justify-center mt-4">
<div class="rounded-sm h-8 w-20 px-4 bg-gray-200 mr-2"></div>
<div class="rounded-sm h-8 w-20 px-4 bg-green-300"></div>
</div>
</div>
</div>
</div>
</div>
</main>
How to create a Wireframe with Tailwind CSS?
Now that you know the necessary classes to create a wireframe, let's see how you can create a wireframe with Tailwind CSS.
1. Create a new HTML file
The first step is to create a new HTML file. You can use any text editor to create an HTML file. In this example, we will use Visual Studio Code.
2. Add the necessary HTML elements
The next step is to add the necessary HTML elements to your file. You can use any HTML element to create a wireframe. In this example, we will use the div element.
<div class="bg-gray-100 border p-4 m-4">
<h1 class="text-gray-700">Header</h1>
<p class="text-gray-700">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
3. Add the necessary classes
The final step is to add the necessary classes to your HTML elements. You can use the classes we mentioned earlier to style your HTML elements.
<div class="bg-gray-100 border p-4 m-4">
<h1 class="text-gray-700">Header</h1>
<p class="text-gray-700">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
This code creates a wireframe with a gray background, a border, and padding and margin of 4 pixels. It also includes a header and a paragraph with gray text.
You can add more HTML elements and classes to create a more complex wireframe.
Conclusion
Creating a wireframe with Tailwind CSS is easy and saves you time and effort. With the pre-defined classes provided by Tailwind CSS, you can create a wireframe quickly and easily without having to think about the design. We hope this article has helped you learn how to create a wireframe with Tailwind CSS.