- Published on
Practical Guide: Create A Vue 3 router tree With Tailwind CSS

- What is Tailwind CSS?
- The Description of Vue 3 Router Tree UI Component
- Why Use Tailwind CSS to Create a Vue 3 Router Tree UI Component?
- The Preview of Vue 3 Router Tree UI Component
- The Source Code of Vue 3 Router Tree UI Component
- How to Create a Vue 3 Router Tree with Tailwind CSS?
- Step 1: Install Tailwind CSS
- Step 2: Configure Tailwind CSS
- Step 3: Create the Router Tree Component
- Step 4: Use the Router Tree Component
- Conclusion
As a FrontEnd developer, you may have heard of Vue.js, a popular JavaScript framework for building user interfaces. Vue.js is known for its simplicity, flexibility, and performance. With the release of Vue.js 3, developers can now take advantage of new features and improvements, including a revamped router.
In this article, we will walk you through the process of creating a Vue 3 router tree with Tailwind CSS, a utility-first CSS framework that makes it easy to style your UI components. By the end of this article, you will have a practical guide to building a beautiful and functional router tree for your Vue.js application.
What is Tailwind CSS?
Tailwind CSS is a CSS framework that provides a set of utility classes that you can use to style your HTML elements. Unlike traditional CSS frameworks that come with pre-built components, Tailwind CSS gives you the flexibility to create your own custom components using the provided utility classes.
With Tailwind CSS, you can quickly and easily style your UI components without having to write custom CSS code. This makes it an ideal choice for developers who want to focus on building their application logic rather than spending time on styling.
The Description of Vue 3 Router Tree UI Component
A router tree is a UI component that displays the routing hierarchy of your Vue.js application. It is a visual representation of the routes in your application and can help users navigate through your application more easily.
With Vue.js 3, you can create a router tree using the new RouterLink component. This component allows you to create links that automatically update based on the current route, making it easy to build dynamic and responsive UIs.
Why Use Tailwind CSS to Create a Vue 3 Router Tree UI Component?
Tailwind CSS provides a set of utility classes that can be used to style the RouterLink component. This makes it easy to customize the appearance of your router tree without having to write custom CSS code.
Using Tailwind CSS also ensures that your router tree is consistent with the rest of your application's styling. This is because Tailwind CSS provides a set of predefined colors, typography, and spacing utilities that can be used throughout your application.
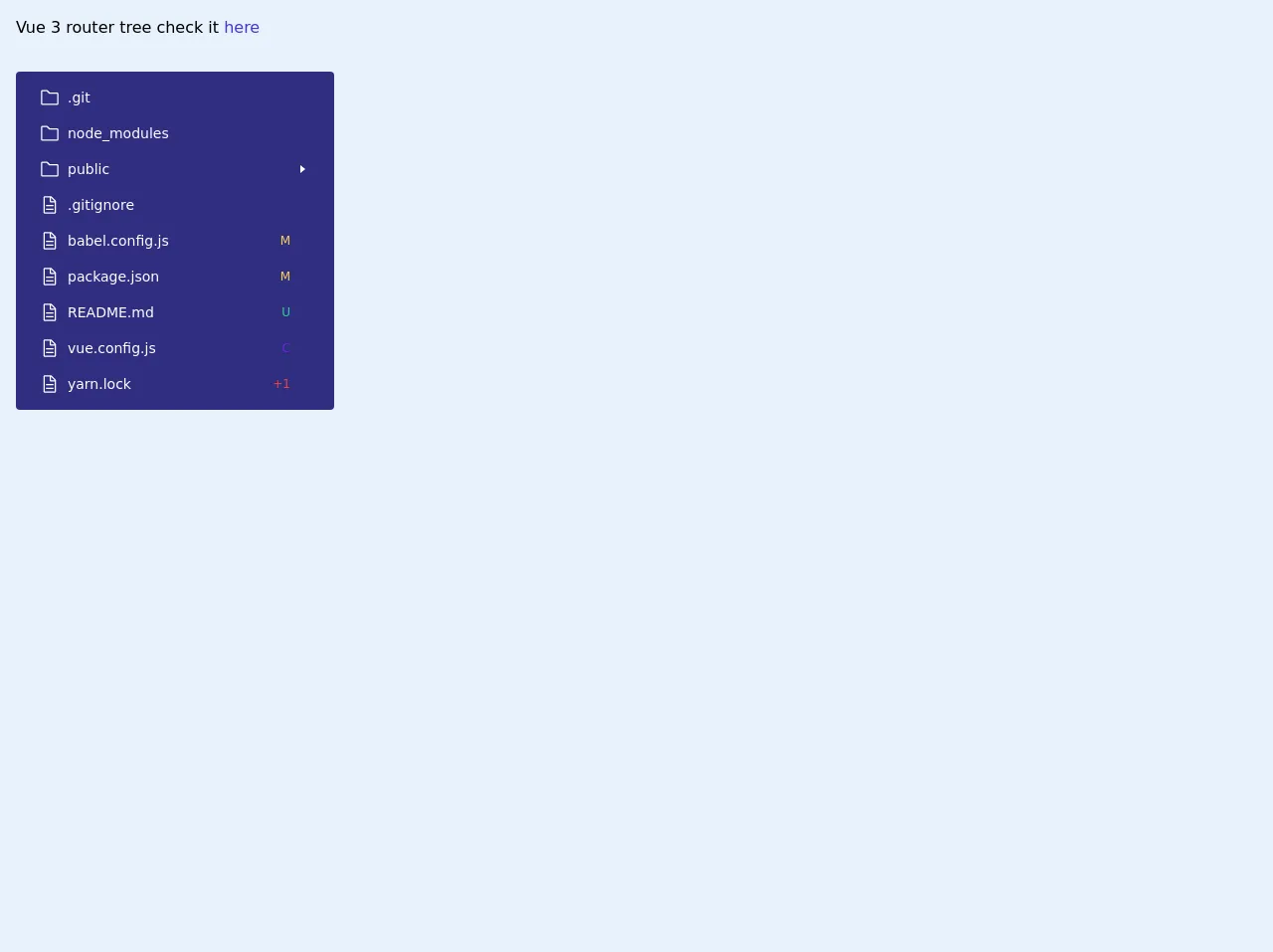
The Preview of Vue 3 Router Tree UI Component
To give you an idea of what the final product will look like, here is a preview of the Vue 3 router tree UI component we will be creating:
Free download of the Vue 3 router tree's source code
The Source Code of Vue 3 Router Tree UI Component
Here is the source code for the Vue 3 router tree UI component:
<!-- This is an example component -->
<div>
<div class="p-4">
Vue 3 router tree check it <a class="text-indigo-700" target="_blank" href="https://boussadjra.github.io/vue3-router-tree/">here</a>
</div>
<div class="p-4">
<div class="py-2 w-80 bg-indigo-900 rounded text-white" style="max-width: none;">
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center"><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M11.17 6l3.42 3.41l.58.59H28v16H4V6h7.17m0-2H4a2 2 0 0 0-2 2v20a2 2 0 0 0 2 2h24a2 2 0 0 0 2-2V10a2 2 0 0 0-2-2H16l-3.41-3.41A2 2 0 0 0 11.17 4z"
fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">.git</span></div><span class="px-1 text-xs"></span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center"><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M11.17 6l3.42 3.41l.58.59H28v16H4V6h7.17m0-2H4a2 2 0 0 0-2 2v20a2 2 0 0 0 2 2h24a2 2 0 0 0 2-2V10a2 2 0 0 0-2-2H16l-3.41-3.41A2 2 0 0 0 11.17 4z"
fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">node_modules</span></div>
<span class="px-1 text-xs"></span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center"><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M11.17 6l3.42 3.41l.58.59H28v16H4V6h7.17m0-2H4a2 2 0 0 0-2 2v20a2 2 0 0 0 2 2h24a2 2 0 0 0 2-2V10a2 2 0 0 0-2-2H16l-3.41-3.41A2 2 0 0 0 11.17 4z"
fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">public</span></div><span class="px-1 text-xs"></span>
</div>
<span class="pl-4"><svg focusable="false" width="16px" height="16px" viewBox="0 0 32 32"><path d="M12 8l10 8l-10 8z" fill="currentColor"></path></svg></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center">
<!----><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M25.7 9.3l-7-7c-.2-.2-.4-.3-.7-.3H8c-1.1 0-2 .9-2 2v24c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V10c0-.3-.1-.5-.3-.7zM18 4.4l5.6 5.6H18V4.4zM24 28H8V4h8v6c0 1.1.9 2 2 2h6v16z"
fill="currentColor"></path>
<path d="M10 22h12v2H10z" fill="currentColor"></path>
<path d="M10 16h12v2H10z" fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">.gitignore</span></div><span class="px-1 text-xs"></span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center">
<!----><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M25.7 9.3l-7-7c-.2-.2-.4-.3-.7-.3H8c-1.1 0-2 .9-2 2v24c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V10c0-.3-.1-.5-.3-.7zM18 4.4l5.6 5.6H18V4.4zM24 28H8V4h8v6c0 1.1.9 2 2 2h6v16z"
fill="currentColor"></path>
<path d="M10 22h12v2H10z" fill="currentColor"></path>
<path d="M10 16h12v2H10z" fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">babel.config.js</span></div>
<span class="px-1 text-xs text-yellow-300">M</span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center">
<!----><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M25.7 9.3l-7-7c-.2-.2-.4-.3-.7-.3H8c-1.1 0-2 .9-2 2v24c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V10c0-.3-.1-.5-.3-.7zM18 4.4l5.6 5.6H18V4.4zM24 28H8V4h8v6c0 1.1.9 2 2 2h6v16z"
fill="currentColor"></path>
<path d="M10 22h12v2H10z" fill="currentColor"></path>
<path d="M10 16h12v2H10z" fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">package.json</span></div>
<span class="px-1 text-xs text-yellow-300">M</span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center">
<!----><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M25.7 9.3l-7-7c-.2-.2-.4-.3-.7-.3H8c-1.1 0-2 .9-2 2v24c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V10c0-.3-.1-.5-.3-.7zM18 4.4l5.6 5.6H18V4.4zM24 28H8V4h8v6c0 1.1.9 2 2 2h6v16z"
fill="currentColor"></path>
<path d="M10 22h12v2H10z" fill="currentColor"></path>
<path d="M10 16h12v2H10z" fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">README.md</span></div>
<span class="px-1 text-xs text-green-400">U</span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center">
<!----><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M25.7 9.3l-7-7c-.2-.2-.4-.3-.7-.3H8c-1.1 0-2 .9-2 2v24c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V10c0-.3-.1-.5-.3-.7zM18 4.4l5.6 5.6H18V4.4zM24 28H8V4h8v6c0 1.1.9 2 2 2h6v16z"
fill="currentColor"></path>
<path d="M10 22h12v2H10z" fill="currentColor"></path>
<path d="M10 16h12v2H10z" fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">vue.config.js</span></div>
<span class="px-1 text-xs text-purple-700">C</span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
<div class=" px-4 cursor-pointer">
<div class="flex items-center justify-between p-2 hover:text-xl ">
<div class="flex justify-between items-center w-full hover:font-bold">
<div class="flex items-center">
<!----><svg aria-hidden="true" focusable="false" role="img"
class="fill-current fill-current--carbon" width="20px" height="20px"
preserveAspectRatio="xMidYMid meet" viewBox="0 0 32 32"
style="transform: rotate(360deg);">
<path
d="M25.7 9.3l-7-7c-.2-.2-.4-.3-.7-.3H8c-1.1 0-2 .9-2 2v24c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V10c0-.3-.1-.5-.3-.7zM18 4.4l5.6 5.6H18V4.4zM24 28H8V4h8v6c0 1.1.9 2 2 2h6v16z"
fill="currentColor"></path>
<path d="M10 22h12v2H10z" fill="currentColor"></path>
<path d="M10 16h12v2H10z" fill="currentColor"></path>
</svg>
<!---->
<!---->
<!---->
<!---->
<!---->
<!----><span class="ml-2 text-sm">yarn.lock</span></div>
<span class="px-1 text-xs text-red-500">+1</span>
</div><span class="pl-4"><!----></span>
</div>
<div>
<!---->
</div>
</div>
</div>
</div>
</div>
How to Create a Vue 3 Router Tree with Tailwind CSS?
Now that we have covered the basics of Tailwind CSS and the Vue 3 router tree UI component, let's dive into the steps required to create a router tree with Tailwind CSS.
Step 1: Install Tailwind CSS
The first step is to install Tailwind CSS in your Vue.js application. You can do this using npm or yarn:
npm install tailwindcss
or
yarn add tailwindcss
Step 2: Configure Tailwind CSS
Next, you need to configure Tailwind CSS by creating a tailwind.config.js file in the root of your project. This file allows you to customize the default configuration of Tailwind CSS.
Here is an example tailwind.config.js file:
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
Step 3: Create the Router Tree Component
Now that we have Tailwind CSS installed and configured, we can create the router tree component.
Here is an example of what the component might look like:
<template>
<nav class="flex flex-col">
<router-link
v-for="(route, index) in routes"
:key="index"
:to="route.path"
class="p-2 hover:bg-gray-100"
:class="{
'bg-gray-100': isRouteActive(route),
'text-gray-500': !isRouteActive(route),
}"
>
{{ route.name }}
</router-link>
</nav>
</template>
<script>
export default {
name: 'RouterTree',
props: {
routes: {
type: Array,
required: true,
},
},
methods: {
isRouteActive(route) {
return this.$route.path === route.path
},
},
}
</script>
In this example, we are using the RouterLink component to create links to each route in our application. We are also using Tailwind CSS utility classes to style the links and highlight the active route.
Step 4: Use the Router Tree Component
Finally, we can use the router tree component in our Vue.js application by importing it and passing in the routes as a prop.
Here is an example of how to use the router tree component:
<template>
<div>
<router-tree :routes="routes" />
<router-view />
</div>
</template>
<script>
import RouterTree from './components/RouterTree.vue'
export default {
name: 'App',
components: {
RouterTree,
},
data() {
return {
routes: [
{
name: 'Home',
path: '/',
},
{
name: 'About',
path: '/about',
},
{
name: 'Contact',
path: '/contact',
},
],
}
},
}
</script>
In this example, we are importing the RouterTree component and passing in an array of routes as a prop. We are also using the router-view component to display the content of the active route.
Conclusion
In this article, we have shown you how to create a Vue 3 router tree with Tailwind CSS. We have covered the basics of Tailwind CSS, the Vue 3 router tree UI component, and the steps required to create a router tree with Tailwind CSS.
By using Tailwind CSS, you can quickly and easily style your UI components without having to write custom CSS code. This makes it an ideal choice for developers who want to focus on building their application logic rather than spending time on styling.
We hope this article has been helpful in guiding you through the process of creating a Vue 3 router tree with Tailwind CSS. Happy coding!