- Published on
Ultimate Guide: Create A User Role Not Use Table With Tailwind CSS

- What is Tailwind CSS?
- The description of User Role Not Use Table UI component
- Why use Tailwind CSS to create a User Role Not Use Table UI component?
- The preview of User Role Not Use Table UI component
- The source code of User Role Not Use Table UI component
- How to create a User Role Not Use Table with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, it is important to stay up-to-date with the latest trends and tools in the industry. One such tool that has gained popularity in recent years is Tailwind CSS. Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create custom user interfaces. In this article, we will explore how to create a User Role Not Use Table UI component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that can be used to style HTML elements. It is designed to be highly customizable and allows developers to create custom designs without having to write custom CSS. Tailwind CSS is based on a mobile-first approach, which means that it is optimized for smaller screens and can be easily scaled up for larger screens.
The description of User Role Not Use Table UI component
The User Role Not Use Table UI component is a common design pattern used in many web applications. It is used to display a list of users and their roles in a table-like format. However, tables can be difficult to style and can be inaccessible for users with disabilities. The User Role Not Use Table UI component provides an alternative way to display user roles without using a table.
Why use Tailwind CSS to create a User Role Not Use Table UI component?
Tailwind CSS provides a set of pre-defined classes that can be used to create custom designs quickly and easily. It is highly customizable and allows developers to create unique designs without having to write custom CSS. The User Role Not Use Table UI component can be created using Tailwind CSS classes, which makes it easy to style and customize.
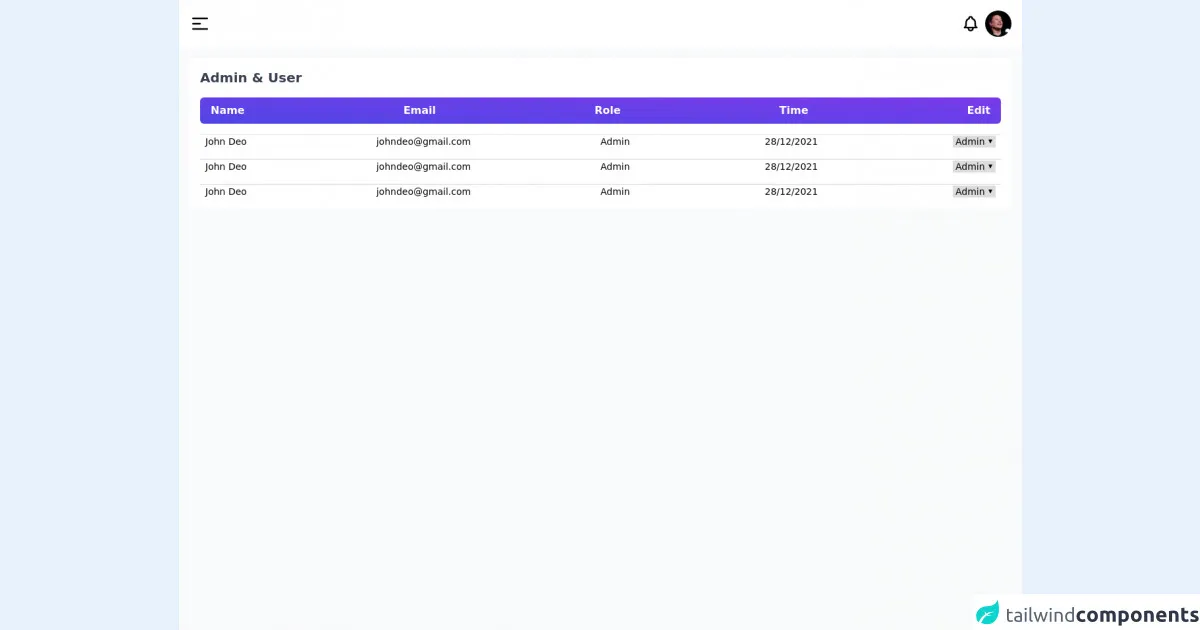
The preview of User Role Not Use Table UI component
The User Role Not Use Table UI component is a list of users and their roles. It can be displayed in a variety of ways, including as a grid or as a list. The component can be customized using Tailwind CSS classes to match the design of your application.
Free download of the User Role Not Use Table's source code
The source code of User Role Not Use Table UI component
The User Role Not Use Table UI component can be created using HTML and Tailwind CSS classes. The HTML structure consists of a container element, a heading element, and a list element. The list element contains a series of list items, each of which contains a user name and a role.
<div class="bg-gray-50 min-h-screen">
<nav>
<div class="flex justify-between items-center p-4 bg-white">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 hidden" viewBox="0 0 20 20" fill="currentColor">
<path d="M3 4a1 1 0 011-1h12a1 1 0 011 1v2a1 1 0 01-1 1H4a1 1 0 01-1-1V4zM3 10a1 1 0 011-1h6a1 1 0 011 1v6a1 1 0 01-1 1H4a1 1 0 01-1-1v-6zM14 9a1 1 0 00-1 1v6a1 1 0 001 1h2a1 1 0 001-1v-6a1 1 0 00-1-1h-2z" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" class="h-8 w-8 cursor-pointer" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h8m-8 6h16" />
</svg>
</div>
<div class="flex items-center space-x-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-7 w-7 cursor-pointer" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</svg>
<div class="w-10">
<img class="rounded-full" src="https://forbesthailand.com/wp-content/uploads/2021/08/https-specials-images.forbesimg.com-imageserve-5f47d4de7637290765bce495-0x0.jpgbackground000000cropX11699cropX23845cropY1559cropY22704.jpg" alt="" />
</div>
</div>
</div>
</nav>
<div>
<div class="p-4">
<div class="bg-white p-4 rounded-md">
<div>
<h2 class="mb-4 text-xl font-bold text-gray-700">Admin & User</h2>
<div>
<div>
<div class="flex justify-between bg-gradient-to-tr from-indigo-600 to-purple-600 rounded-md py-2 px-4 text-white font-bold text-md">
<div>
<span>Name</span>
</div>
<div>
<span>Email</span>
</div>
<div>
<span>Role</span>
</div>
<div>
<span>Time</span>
</div>
<div>
<span>Edit</span>
</div>
</div>
<div>
<div class="flex justify-between border-t text-sm font-normal mt-4 space-x-4">
<div class="px-2 flex">
<span>John Deo</span>
</div>
<div>
<span>[email protected]</span>
</div>
<div class="px-2">
<span>Admin</span>
</div>
<div class="px-2">
<span>28/12/2021</span>
</div>
<div class="px-2">
<select>
<option>Admin</option>
<option>User</option>
</select>
</div>
</div>
<div class="flex justify-between border-t-2 text-sm font-normal mt-4 space-x-4">
<div class="px-2">
<span>John Deo</span>
</div>
<div>
<span>[email protected]</span>
</div>
<div class="px-2">
<span>Admin</span>
</div>
<div class="px-2">
<span>28/12/2021</span>
</div>
<div class="px-2">
<select>
<option>Admin</option>
<option>User</option>
</select>
</div>
</div>
<div class="flex justify-between border-t-2 text-sm font-normal mt-4 space-x-4">
<div class="px-2">
<span>John Deo</span>
</div>
<div>
<span>[email protected]</span>
</div>
<div class="px-2">
<span>Admin</span>
</div>
<div class="px-2">
<span>28/12/2021</span>
</div>
<div class="px-2">
<select>
<option>Admin</option>
<option>User</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to create a User Role Not Use Table with Tailwind CSS?
To create a User Role Not Use Table with Tailwind CSS, follow these steps:
- Create a container element to hold the component.
- Add a heading element to provide context for the component.
- Create a list element to hold the list of users and their roles.
- Add a series of list items to the list element, each of which contains a user name and a role.
- Use Tailwind CSS classes to style the component.
Here is an example of the HTML structure for the User Role Not Use Table UI component:
<div class="container mx-auto">
<h2 class="text-xl font-bold mb-4">User Roles</h2>
<ul class="grid grid-cols-2 gap-4">
<li class="bg-white shadow-md rounded-md p-4">
<h3 class="text-lg font-bold mb-2">John Doe</h3>
<p class="text-gray-600">Administrator</p>
</li>
<li class="bg-white shadow-md rounded-md p-4">
<h3 class="text-lg font-bold mb-2">Jane Smith</h3>
<p class="text-gray-600">Editor</p>
</li>
<li class="bg-white shadow-md rounded-md p-4">
<h3 class="text-lg font-bold mb-2">Bob Johnson</h3>
<p class="text-gray-600">Contributor</p>
</li>
<li class="bg-white shadow-md rounded-md p-4">
<h3 class="text-lg font-bold mb-2">Sara Lee</h3>
<p class="text-gray-600">Subscriber</p>
</li>
</ul>
</div>
In this example, we have used the grid and grid-cols-2 classes to create a two-column grid layout. We have also used the bg-white, shadow-md, rounded-md, and p-4 classes to style the list items.
Conclusion
In this article, we have explored how to create a User Role Not Use Table UI component using Tailwind CSS. We have discussed the benefits of using Tailwind CSS and provided a step-by-step guide for creating the component. By using Tailwind CSS, developers can create custom designs quickly and easily, without having to write custom CSS. The User Role Not Use Table UI component is a common design pattern that can be easily created using Tailwind CSS classes.