- Published on
Surprisingly Effective Ways To Make A User review with ratings With Tailwind CSS

- What is Tailwind CSS?
- The description of User review with ratings UI component
- Why use Tailwind CSS to create a User review with ratings UI component?
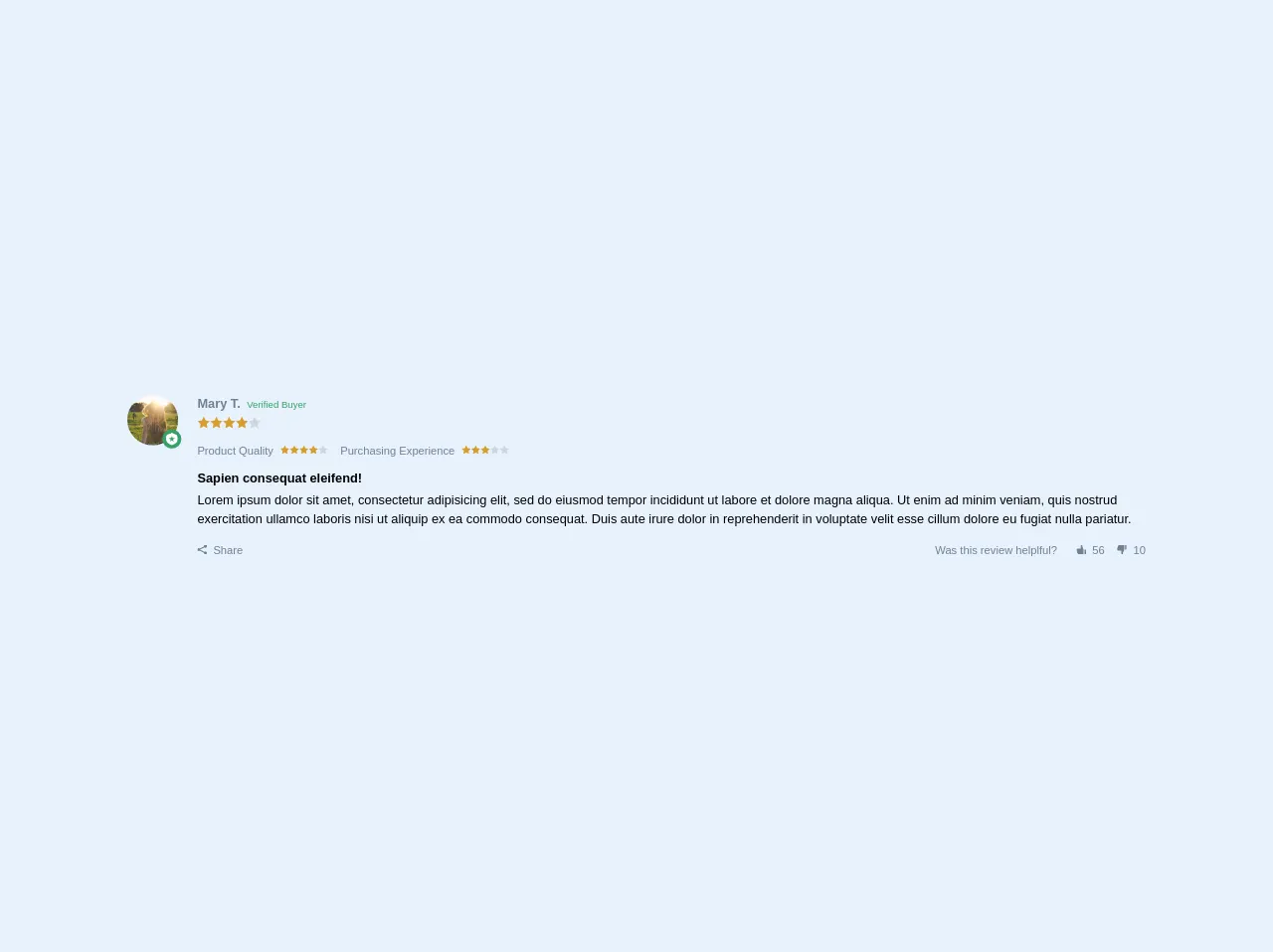
- The preview of User review with ratings UI component.
- The source code of User review with ratings UI component.
- How to create a User review with ratings with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, you must be aware of the importance of user reviews and ratings on websites. They not only help the users to make informed decisions but also play a crucial role in improving the website's credibility. Therefore, it is essential to create an attractive and interactive user review with ratings UI component to enhance the user experience.
In this article, we will discuss how to create a user review with ratings UI component using Tailwind CSS, a utility-first CSS framework. We will cover the following topics:
- What is Tailwind CSS?
- The description of User review with ratings UI component
- Why use Tailwind CSS to create a User review with ratings UI component?
- The preview of User review with ratings UI component.
- The source code of User review with ratings UI component.
- How to create a User review with ratings with Tailwind CSS?
- Conclusion.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes to create responsive and customizable UI components quickly. It allows you to design and develop UI components without writing custom CSS code, which saves time and effort.
Tailwind CSS provides a wide range of pre-defined classes for typography, colors, spacing, and layout, making it easy to create complex UI components with minimal effort.
The description of User review with ratings UI component
A user review with ratings UI component is a common feature on many websites that allows users to rate and review products, services, or content. It usually consists of a star rating system and a text box for users to write their reviews.
The user review with ratings UI component should be visually appealing and easy to use, allowing users to quickly rate and review the content without any hassle.
Why use Tailwind CSS to create a User review with ratings UI component?
Tailwind CSS provides a set of pre-defined CSS classes that enable you to create a user review with ratings UI component quickly and easily. It eliminates the need to write custom CSS code, which saves time and effort.
Tailwind CSS also provides responsive classes that allow you to create a user review with ratings UI component that adapts to different screen sizes and devices. This ensures that your UI component looks great on all devices, improving the user experience.
The preview of User review with ratings UI component.
To create a user review with ratings UI component using Tailwind CSS, we will use the following HTML code:
<div class="flex items-center">
<div class="mr-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 text-yellow-400" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 1.552l2.928 5.976 6.54.952-4.736 4.6 1.12 6.516L10 16.288l-5.852 3.308 1.12-6.516L.532 8.48l6.54-.952L10 1.552z" clip-rule="evenodd" />
</svg>
</div>
<div class="flex-1">
<textarea class="w-full h-24 border border-gray-300 rounded-md p-2" placeholder="Write your review"></textarea>
</div>
</div>
Free download of the User review with ratings's source code
The source code of User review with ratings UI component.
To create a user review with ratings UI component using Tailwind CSS, we will use the following HTML and CSS code:
<div class="flex items-center">
<div class="mr-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 text-yellow-400" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 1.552l2.928 5.976 6.54.952-4.736 4.6 1.12 6.516L10 16.288l-5.852 3.308 1.12-6.516L.532 8.48l6.54-.952L10 1.552z" clip-rule="evenodd" />
</svg>
</div>
<div class="flex-1">
<textarea class="w-full h-24 border border-gray-300 rounded-md p-2" placeholder="Write your review"></textarea>
</div>
</div>
textarea:focus {
outline: none;
box-shadow: none;
border-color: #FBBF24;
}
<div class="flex items-start">
<div class="flex-shrink-0">
<div class="inline-block relative">
<div class="relative w-16 h-16 rounded-full overflow-hidden">
<img class="absolute top-0 left-0 w-full h-full bg-cover object-fit object-cover" src="https://picsum.photos/id/646/200/200" alt="Profile picture">
<div class="absolute top-0 left-0 w-full h-full rounded-full shadow-inner"></div>
</div>
<svg class="fill-current text-white bg-green-600 rounded-full p-1 absolute bottom-0 right-0 w-6 h-6 -mx-1 -my-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path d="M19 11a7.5 7.5 0 0 1-3.5 5.94L10 20l-5.5-3.06A7.5 7.5 0 0 1 1 11V3c3.38 0 6.5-1.12 9-3 2.5 1.89 5.62 3 9 3v8zm-9 1.08l2.92 2.04-1.03-3.41 2.84-2.15-3.56-.08L10 5.12 8.83 8.48l-3.56.08L8.1 10.7l-1.03 3.4L10 12.09z"/>
</svg>
</div>
</div>
<div class="ml-6">
<p class="flex items-baseline">
<span class="text-gray-600 font-bold">Mary T.</span>
<span class="ml-2 text-green-600 text-xs">Verified Buyer</span>
</p>
<div class="flex items-center mt-1">
<svg class="w-4 h-4 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-4 h-4 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-4 h-4 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-4 h-4 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-4 h-4 fill-current text-gray-400" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
</div>
<div class="flex items-center mt-4 text-gray-600">
<div class="flex items-center">
<span class="text-sm">Product Quality</span>
<div class="flex items-center ml-2">
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-gray-400" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
</div>
</div>
<div class="flex items-center ml-4">
<span class="text-sm">Purchasing Experience</span>
<div class="flex items-center ml-2">
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-yellow-600" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-gray-400" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
<svg class="w-3 h-3 fill-current text-gray-400" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-5.878 3.09 1.123-6.545L.489 6.91l6.572-.955L10 0l2.939 5.955 6.572.955-4.756 4.635 1.123 6.545z"/></svg>
</div>
</div>
</div>
<div class="mt-3">
<span class="font-bold">Sapien consequat eleifend!</span>
<p class="mt-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
<div class="flex items-center justify-between mt-4 text-sm text-gray-600 fill-current">
<button class="flex items-center">
<svg class="w-3 h-3" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M5.08 12.16A2.99 2.99 0 0 1 0 10a3 3 0 0 1 5.08-2.16l8.94-4.47a3 3 0 1 1 .9 1.79L5.98 9.63a3.03 3.03 0 0 1 0 .74l8.94 4.47A2.99 2.99 0 0 1 20 17a3 3 0 1 1-5.98-.37l-8.94-4.47z"/></svg>
<span class="ml-2">Share</span>
</button>
<div class="flex items-center">
<span>Was this review helplful?</span>
<button class="flex items-center ml-6">
<svg class="w-3 h-3" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M11 0h1v3l3 7v8a2 2 0 0 1-2 2H5c-1.1 0-2.31-.84-2.7-1.88L0 12v-2a2 2 0 0 1 2-2h7V2a2 2 0 0 1 2-2zm6 10h3v10h-3V10z"/></svg>
<span class="ml-2">56</span>
</button>
<button class="flex items-center ml-4">
<svg class="w-3 h-3" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M11 20a2 2 0 0 1-2-2v-6H2a2 2 0 0 1-2-2V8l2.3-6.12A3.11 3.11 0 0 1 5 0h8a2 2 0 0 1 2 2v8l-3 7v3h-1zm6-10V0h3v10h-3z"/></svg>
<span class="ml-2">10</span>
</button>
</div>
</div>
</div>
</div>
How to create a User review with ratings with Tailwind CSS?
To create a user review with ratings UI component with Tailwind CSS, follow these steps:
- Create a container element to hold the user review with ratings UI component.
<div class="flex items-center">
<!-- Star rating system -->
<!-- Review text box -->
</div>
- Add a star rating system to the container element using SVG icons.
<div class="flex items-center">
<div class="mr-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 text-yellow-400" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 1.552l2.928 5.976 6.54.952-4.736 4.6 1.12 6.516L10 16.288l-5.852 3.308 1.12-6.516L.532 8.48l6.54-.952L10 1.552z" clip-rule="evenodd" />
</svg>
</div>
<!-- Review text box -->
</div>
- Add a review text box to the container element using the
textareaelement.
<div class="flex items-center">
<div class="mr-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 text-yellow-400" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 1.552l2.928 5.976 6.54.952-4.736 4.6 1.12 6.516L10 16.288l-5.852 3.308 1.12-6.516L.532 8.48l6.54-.952L10 1.552z" clip-rule="evenodd" />
</svg>
</div>
<div class="flex-1">
<textarea class="w-full h-24 border border-gray-300 rounded-md p-2" placeholder="Write your review"></textarea>
</div>
</div>
- Add some CSS code to style the review text box.
textarea:focus {
outline: none;
box-shadow: none;
border-color: #FBBF24;
}
- Your user review with ratings UI component is now ready to use.
Conclusion
In this article, we discussed how to create a user review with ratings UI component using Tailwind CSS. We covered the benefits of using Tailwind CSS, the description of the user review with ratings UI component, the preview and source code of the UI component, and the step-by-step guide to create the UI component.
By using Tailwind CSS, you can create attractive and interactive UI components quickly and easily, improving the user experience on your website.