- Published on
How To Create A Twitch - Categories With Tailwind CSS From Scratch

- What is Tailwind CSS?
- The description of Twitch - Categories ui component
- Why use Tailwind CSS to create a Twitch - Categories ui component?
- The preview of Twitch - Categories ui component
- The source code of Twitch - Categories ui component
- How to create a Twitch - Categories with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to rapidly build custom user interfaces. It provides a set of pre-defined CSS classes that can be used to style HTML elements. Tailwind CSS is highly customizable, which means that developers can easily create their own custom classes to match their design requirements.
The description of Twitch - Categories ui component
Twitch is a popular live streaming platform that allows users to watch and broadcast live video games. Twitch has a variety of categories that users can browse to find the content they are interested in. The Twitch - Categories UI component is a user interface element that displays the different categories available on Twitch.
The Twitch - Categories UI component typically consists of a grid of category tiles, each displaying an image and the name of the category.
Why use Tailwind CSS to create a Twitch - Categories ui component?
Tailwind CSS is an excellent choice for creating the Twitch - Categories UI component for several reasons:
- Tailwind CSS provides a set of pre-defined CSS classes that can be used to style HTML elements, which makes it easy to create the grid of category tiles.
- Tailwind CSS is highly customizable, which means that we can easily create our own custom classes to match the Twitch design requirements.
- Tailwind CSS is easy to learn and use, which means that we can create the Twitch - Categories UI component quickly and efficiently.
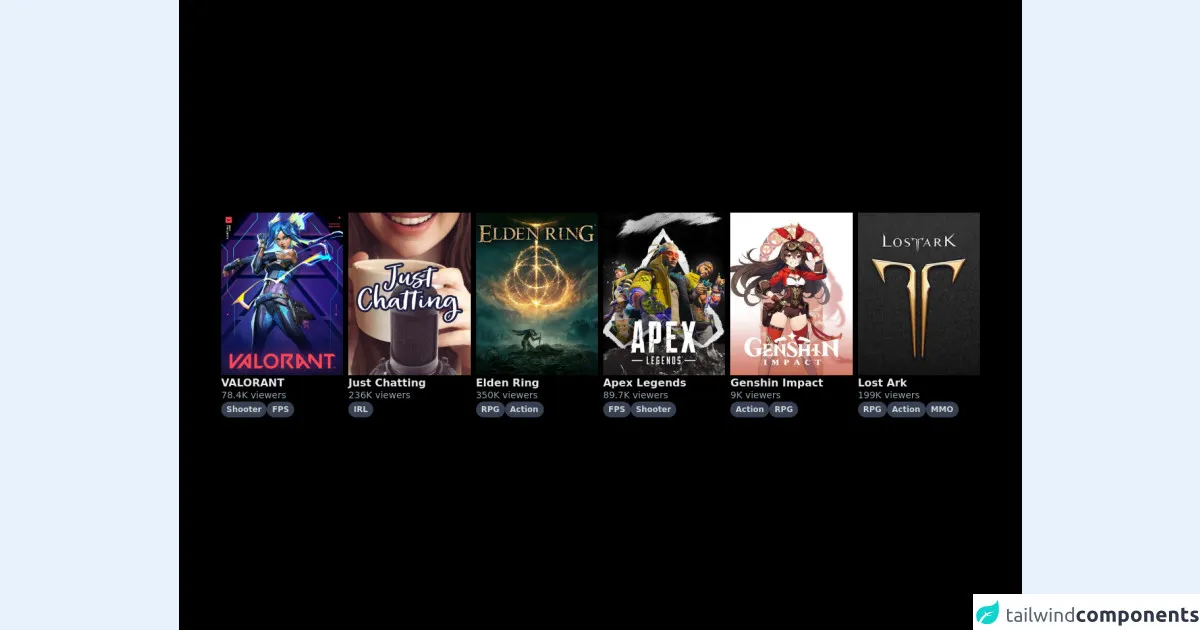
The preview of Twitch - Categories ui component
The Twitch - Categories UI component typically consists of a grid of category tiles, each displaying an image and the name of the category.
Free download of the Twitch - Categories's source code
The source code of Twitch - Categories ui component
To create the Twitch - Categories UI component, we will use HTML and Tailwind CSS. We will create a container element that will hold the category tiles. We will then create a category tile element that will display the image and name of the category.
<div class="h-screen bg-black flex items-center justify-center">
<div class="grid grid-cols-6 gap-2 px-16">
<!-- Item 1 -->
<div class="flex flex-col gap-1">
<!-- Image -->
<a href="" class="bg-purple-500">
<img src="https://static-cdn.jtvnw.net/ttv-boxart/516575-285x380.jpg" class="hover:translate-x-1 hover:-translate-y-1 delay-50 duration-100" />
</a>
<!-- Games Title -->
<a href="#" class="hover:text-purple-500 text-gray-200 font-semibold"> VALORANT </a>
<!-- Viewers -->
<a href="#" class="hover:text-purple-500 text-sm text-gray-400 -mt-1"> 78.4K viewers </a>
<!-- Category Tags -->
<div class="flex flex-row flex-wrap gap-2">
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> Shooter </a>
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> FPS </a>
</div>
</div>
<!-- Item 2 -->
<div class="flex flex-col gap-1">
<!-- Image -->
<a href="" class="bg-purple-500">
<img src="https://static-cdn.jtvnw.net/ttv-boxart/509658-285x380.jpg" class="hover:translate-x-1 hover:-translate-y-1 delay-50 duration-100" />
</a>
<!-- Games Title -->
<a href="#" class="hover:text-purple-500 text-gray-200 font-semibold"> Just Chatting </a>
<!-- Viewers -->
<a href="#" class="hover:text-purple-500 text-sm text-gray-400 -mt-1"> 236K viewers </a>
<!-- Category Tags -->
<div class="flex flex-row flex-wrap gap-2">
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> IRL </a>
</div>
</div>
<!-- Item 3 -->
<div class="flex flex-col gap-1">
<!-- Image -->
<a href="" class="bg-purple-500">
<img src="https://static-cdn.jtvnw.net/ttv-boxart/512953_IGDB-285x380.jpg" class="hover:translate-x-1 hover:-translate-y-1 delay-50 duration-100" />
</a>
<!-- Games Title -->
<a href="#" class="hover:text-purple-500 text-gray-200 font-semibold"> Elden Ring </a>
<!-- Viewers -->
<a href="#" class="hover:text-purple-500 text-sm text-gray-400 -mt-1"> 350K viewers </a>
<!-- Category Tags -->
<div class="flex flex-row flex-wrap gap-2">
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> RPG </a>
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> Action </a>
</div>
</div>
<!-- Item 4 -->
<div class="flex flex-col gap-1">
<!-- Image -->
<a href="" class="bg-purple-500">
<img src="https://static-cdn.jtvnw.net/ttv-boxart/511224-285x380.jpg" class="hover:translate-x-1 hover:-translate-y-1 delay-50 duration-100" />
</a>
<!-- Games Title -->
<a href="#" class="hover:text-purple-500 text-gray-200 font-semibold"> Apex Legends </a>
<!-- Viewers -->
<a href="#" class="hover:text-purple-500 text-sm text-gray-400 -mt-1"> 89.7K viewers </a>
<!-- Category Tags -->
<div class="flex flex-row flex-wrap gap-2">
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> FPS </a>
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> Shooter </a>
</div>
</div>
<!-- Item 5 -->
<div class="flex flex-col gap-1">
<!-- Image -->
<a href="" class="bg-purple-500">
<img src="https://static-cdn.jtvnw.net/ttv-boxart/513181-285x380.jpg" class="hover:translate-x-1 hover:-translate-y-1 delay-50 duration-100" />
</a>
<!-- Games Title -->
<a href="#" class="hover:text-purple-500 text-gray-200 font-semibold"> Genshin Impact </a>
<!-- Viewers -->
<a href="#" class="hover:text-purple-500 text-sm text-gray-400 -mt-1"> 9K viewers </a>
<!-- Category Tags -->
<div class="flex flex-row flex-wrap gap-2">
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> Action </a>
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> RPG </a>
</div>
</div>
<!-- Item 6 -->
<div class="flex flex-col gap-1">
<!-- Image -->
<a href="" class="bg-purple-500">
<img src="https://static-cdn.jtvnw.net/ttv-boxart/490100-285x380.jpg" class="hover:translate-x-1 hover:-translate-y-1 delay-50 duration-100" />
</a>
<!-- Games Title -->
<a href="#" class="hover:text-purple-500 text-gray-200 font-semibold"> Lost Ark </a>
<!-- Viewers -->
<a href="#" class="hover:text-purple-500 text-sm text-gray-400 -mt-1"> 199K viewers </a>
<!-- Category Tags -->
<div class="flex flex-row flex-wrap gap-2">
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> RPG </a>
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> Action </a>
<a href="#" class="hover:bg-gray-600 text-gray-300 text-xs font-semibold bg-gray-700 px-2 py-1 rounded-full"> MMO </a>
</div>
</div>
</div>
</div>
How to create a Twitch - Categories with Tailwind CSS?
To create the Twitch - Categories UI component with Tailwind CSS, follow these steps:
- Create a container element to hold the category tiles.
- Create a category tile element to display the image and name of the category.
- Use Tailwind CSS classes to style the container and category tile elements.
- Repeat steps 2-3 for each category.
Here is the HTML code for the Twitch - Categories UI component:
<div class="container mx-auto">
<div class="grid grid-cols-2 md:grid-cols-4 lg:grid-cols-6 gap-4">
<div class="category-tile">
<img src="https://via.placeholder.com/150" alt="Category Image">
<h3 class="text-lg font-semibold">Category Name</h3>
</div>
<!-- Repeat for each category -->
</div>
</div>
Let's break down the code:
- We create a container element with the
containerandmx-autoclasses to center the container on the page. - We create a grid element with the
gridclass to create a grid of category tiles. - We use the
grid-cols-2,md:grid-cols-4, andlg:grid-cols-6classes to define the number of columns in the grid for different screen sizes. - We use the
gap-4class to add some space between the category tiles. - We create a category tile element with the
category-tileclass. - We add an image element with the
srcattribute set to a placeholder image URL. - We add a heading element with the
text-lgandfont-semiboldclasses to display the category name.
To customize the Twitch - Categories UI component to match the Twitch design requirements, we can create our own custom classes and apply them to the HTML elements.
Conclusion
In this article, we learned how to create a Twitch - Categories UI component with Tailwind CSS. Tailwind CSS is an excellent choice for creating custom user interfaces quickly and efficiently. With its pre-defined CSS classes and highly customizable nature, Tailwind CSS makes it easy to create the Twitch - Categories UI component to match the Twitch design requirements.