- Published on
6 Steps To Make A Twiiter Clone layout With Tailwind CSS Like A Pro In Under An Hour

- What is Tailwind CSS?
- The description of Twitter Clone layout UI component
- Why use Tailwind CSS to create a Twitter Clone layout UI component?
- The preview of Twitter Clone layout UI component
- The source code of Twitter Clone layout UI component
- How to create a Twitter Clone layout with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the header
- Step 3: Create the navigation bar
- Step 4: Create the main content area
- Step 5: Create the sidebar
- Step 6: Customize your design
- Conclusion
As a FrontEnd technology blogger, you may have heard of Tailwind CSS, a utility-first CSS framework that helps you create custom designs with ease. In this article, we'll show you how to make a Twitter clone layout with Tailwind CSS in under an hour.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides you with a set of pre-defined classes to help you create custom designs. It is a great tool for developers who want to create custom designs without having to write custom CSS code.
The description of Twitter Clone layout UI component
The Twitter Clone layout UI component is a design that replicates the Twitter homepage. It contains a header, a navigation bar, a main content area, and a sidebar.
Why use Tailwind CSS to create a Twitter Clone layout UI component?
Tailwind CSS provides you with a set of pre-defined classes that help you create custom designs quickly. It also allows you to customize your designs by adding your own classes. This makes it a great tool for creating custom designs like the Twitter Clone layout UI component.
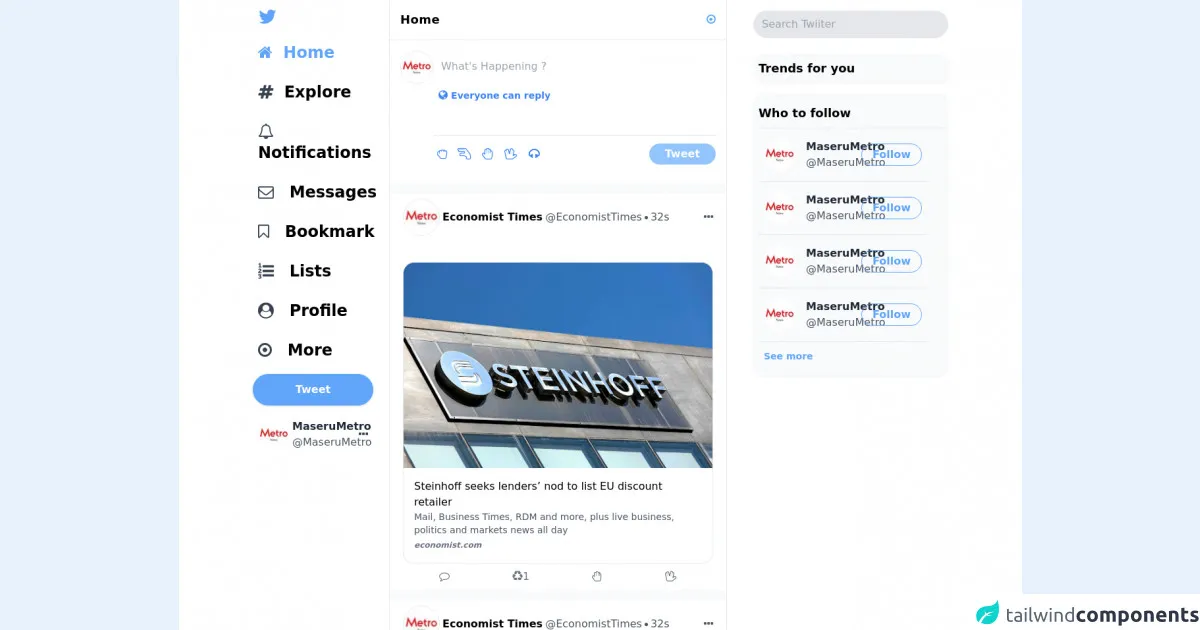
The preview of Twitter Clone layout UI component
To create the Twitter Clone layout UI component, we'll use Tailwind CSS to create a header, a navigation bar, a main content area, and a sidebar.
Free download of the Twiiter Clone layout's source code
The source code of Twitter Clone layout UI component
To create the Twitter Clone layout UI component, we'll use HTML and Tailwind CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css"
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/tailwind.css">
<title>Twitter Like App </title>
</head>
<body class="antialiased h-screen">
<div class="flex">
<!-- Menu -->
<div class="w-1/4 border-r bg-white hidden md:block">
<div class="py-2 pl-28 space-y-3 sticky top-0">
<div class="block px-2 text-blue-400 text-3xl">
<span><i class="fa fa-twitter "></i></span>
</div>
<div class="block py-2 px-2 text-blue-400 text-2xl">
<i class="fa fa-home mr-2"></i><span class="font-extrabold"> Home</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-hashtag mr-2"></i> <span
class="font-semibold group-hover:text-blue-400 text-black"> Explore</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-bell-o mr-4 "></i><span
class="font-semibold group-hover:text-blue-400 text-black">Notifications</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-envelope-o mr-4"></i> <span
class="font-semibold group-hover:text-blue-400 text-black"> Messages</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-bookmark-o mr-4"></i> <span
class="font-semibold group-hover:text-blue-400 text-black"> Bookmark</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-list-ol mr-4 "></i> <span
class="font-semibold group-hover:text-blue-400 text-black"> Lists</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-user-circle mr-4"></i> <span
class="font-semibold group-hover:text-blue-400 text-black"> Profile</span>
</div>
<div
class="block group py-2 px-2 text-gray-700 hover:bg-blue-100 rounded-3xl hover:text-blue-400 text-2xl">
<i class="fa fa-dot-circle-o mr-4"></i> <span
class="font-semibold group-hover:text-blue-400 text-black">More</span>
</div>
<div class="block py-3 px-2 bg-blue-400 shadow text-white text-center mr-6 font-bold rounded-3xl">
<a href="" class="inline-block ">Tweet</a>
</div>
<div
class=" block items-center justify-between flex group py-2 px-2 mr-6 text-gray-700 hover:bg-blue-100 rounded-full hover:text-blue-400">
<div class="flex space-x-1">
<img class="rounded-full"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg" alt=""
srcset="">
<div>
<p class="font-semibold text-gray-800">MaseruMetro</p>
<span class="text-gray-600">@MaseruMetro</span>
</div>
</div>
<div class="text-lg">
<i class="fa fa-ellipsis-h"></i>
</div>
</div>
</div>
</div>
<!-- News Content -->
<div class="md:w-2/5 border-r bg-gray-50">
<nav class="flex py-4 px-4 sticky top-0 border-b bg-white items-center justify-between">
<h1 class="font-extrabold tracking-wide text-lg ">Home</h1>
<div class="text-blue-400">
<i class="fa fa-dot-circle-o"></i>
</div>
</nav>
<div class=" overflow-hidden">
<div class=" py-4 px-4 bg-white">
<div class="flex">
<div>
<img class="rounded-full border"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg"
alt="" srcset="">
</div>
<div class="flex-1 border-b">
<input type="text" class="block w-full p-3" name="fullname"
placeholder="What's Happening ?" />
<div class="block py-2 px-2 hover:bg-blue-100 text-blue-500 mb-10 w-48 rounded-3xl">
<i class="fa fa-globe text-lg"></i> <span class="font-bold text-sm">Everyone can
reply</span>
</div>
</div>
</div>
<div class="flex pl-14 py-3 items-center justify-between">
<div class="flex text-lg items-center space-x-4 text-blue-500">
<span><i class="fa fa-hand-grab-o"></i></span>
<span><i class="fa fa-hand-lizard-o"></i></span>
<span><i class="fa fa-hand-paper-o"></i></span>
<span><i class="fa fa-hand-spock-o"></i></span>
<span><i class="fa fa-headphones"></i></span>
</div>
<div>
<a href=""
class="inline-block bg-blue-300 px-6 py-1 rounded-2xl text-white font-bold">Tweet</a>
</div>
</div>
</div>
<div class="mt-4">
<div class="py-2 px-5 bg-white">
<div class="flex items-center justify-between">
<div class="flex items-center space-x-1">
<img class="rounded-full h-14 w-14 border"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg"
alt="" srcset="">
<div class="flex items-center space-x-1">
<div>
<h1 class="font-bold">Economist Times</h1>
</div>
<p class="text-gray-600">@EconomistTimes</p>
<span style="font-size:6px;"><i class="fa fa-circle text-gray-600"></i></span>
<span class="text-gray-600">32s</span>
</div>
</div>
<div>
<span class="text-lg text-gray-600"><i class="fa fa-ellipsis-h"></i></span>
</div>
</div>
<div class="mt-10">
<div class="border rounded-2xl">
<img class="w-full rounded-t-2xl"
src="https://pbs.twimg.com/card_img/1382577985220349954/KsDkLkN8?format=jpg&name=small"
alt="" srcset="">
<div class="p-4">
<h1 class="font-medium">Steinhoff seeks lenders’ nod to list EU discount retailer
</h1>
<p class="text-sm font-medium text-gray-600">Mail, Business Times, RDM and more,
plus live business, politics and markets news all day</p>
<i class="text-gray-500 text-xs font-semibold">economist.com</i>
</div>
</div>
</div>
<div class="flex mt-2 space-x-10 text-gray-500 justify-evenly">
<span><i class="fa fa-comment-o"></i></span>
<span><i class="fa fa-recycle"></i>1</span>
<span><i class="fa fa-hand-paper-o"></i></span>
<span><i class="fa fa-hand-spock-o"></i></span>
</div>
</div>
</div>
<div class="mt-4">
<div class="py-2 px-5 bg-white">
<div class="flex items-center justify-between">
<div class="flex items-center space-x-1">
<img class="rounded-full h-14 w-14 border"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg"
alt="" srcset="">
<div class="flex items-center space-x-1">
<div>
<h1 class="font-bold">Economist Times</h1>
</div>
<p class="text-gray-600">@EconomistTimes</p>
<span style="font-size:6px;"><i class="fa fa-circle text-gray-600"></i></span>
<span class="text-gray-600">32s</span>
</div>
</div>
<div>
<span class="text-lg text-gray-600"><i class="fa fa-ellipsis-h"></i></span>
</div>
</div>
<div class="mt-10">
<div class="border rounded-2xl">
<img class="w-full rounded-t-2xl"
src="https://pbs.twimg.com/card_img/1382577985220349954/KsDkLkN8?format=jpg&name=small"
alt="" srcset="">
<div class="p-4">
<h1 class="font-medium">Steinhoff seeks lenders’ nod to list EU discount retailer
</h1>
<p class="text-sm font-medium text-gray-600">Mail, Business Times, RDM and more,
plus live business, politics and markets news all day</p>
<i class="text-gray-500 text-xs font-semibold">economist.com</i>
</div>
</div>
</div>
<div class="flex mt-2 space-x-10 text-gray-500 justify-evenly">
<span><i class="fa fa-comment-o"></i></span>
<span><i class="fa fa-recycle"></i>1</span>
<span><i class="fa fa-hand-paper-o"></i></span>
<span><i class="fa fa-hand-spock-o"></i></span>
</div>
</div>
</div>
<div class="mt-4">
<div class="py-2 px-5 bg-white">
<div class="flex items-center justify-between">
<div class="flex items-center space-x-1">
<img class="rounded-full h-14 w-14 border"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg"
alt="" srcset="">
<div class="flex items-center space-x-1">
<div>
<h1 class="font-bold">Economist Times</h1>
</div>
<p class="text-gray-600">@EconomistTimes</p>
<span style="font-size:6px;"><i class="fa fa-circle text-gray-600"></i></span>
<span class="text-gray-600">32s</span>
</div>
</div>
<div>
<span class="text-lg text-gray-600"><i class="fa fa-ellipsis-h"></i></span>
</div>
</div>
<div class="mt-10">
<div class="border rounded-2xl">
<img class="w-full rounded-t-2xl"
src="https://pbs.twimg.com/card_img/1382577985220349954/KsDkLkN8?format=jpg&name=small"
alt="" srcset="">
<div class="p-4">
<h1 class="font-medium">Steinhoff seeks lenders’ nod to list EU discount retailer
</h1>
<p class="text-sm font-medium text-gray-600">Mail, Business Times, RDM and more,
plus live business, politics and markets news all day</p>
<i class="text-gray-500 text-xs font-semibold">economist.com</i>
</div>
</div>
</div>
<div class="flex mt-2 space-x-10 text-gray-500 justify-evenly">
<span><i class="fa fa-comment-o"></i></span>
<span><i class="fa fa-recycle"></i>1</span>
<span><i class="fa fa-hand-paper-o"></i></span>
<span><i class="fa fa-hand-spock-o"></i></span>
</div>
</div>
</div>
</div>
</div>
<!-- Follow and trends -->
<div class="flex-1 py-4 pl-10 pr-28 space-y-4 bg-white hidden md:block">
<div class="sticky top-0 bg-white pb-2">
<input type="text"
class="block text-black border border-grey-light bg-gray-200 w-full py-2 pl-3 rounded-3xl"
name="fullname" placeholder="Search Twiiter" />
</div>
<div class="">
<div class="block bg-gray-50 py-2 px-2 rounded-2xl shadow-sm">
<p class="font-extrabold text-lg">Trends for you</p>
</div>
</div>
<div class="block bg-gray-50 py-2 sticky top-16 px-2 rounded-2xl shadow-sm">
<div class="border-b py-2">
<h1 class="font-extrabold text-lg">Who to follow</h1>
</div>
<div
class=" block border-b items-center justify-between flex group py-4 px-2 mr-6 text-gray-700 hover:text-blue-400">
<div class="flex space-x-4">
<img class="rounded-full"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg" alt=""
srcset="">
<div>
<p class="font-semibold text-gray-800">MaseruMetro</p>
<span class="text-gray-600">@MaseruMetro</span>
</div>
</div>
<div>
<a href=""
class="inline-block border border-blue-400 text-blue-400 py-1 px-4 rounded-full font-bold">Follow</a>
</div>
</div>
<div
class=" block border-b items-center justify-between flex group py-4 px-2 mr-6 text-gray-700 hover:text-blue-400">
<div class="flex space-x-4">
<img class="rounded-full"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg" alt=""
srcset="">
<div>
<p class="font-semibold text-gray-800">MaseruMetro</p>
<span class="text-gray-600">@MaseruMetro</span>
</div>
</div>
<div>
<a href=""
class="inline-block border border-blue-400 text-blue-400 py-1 px-4 rounded-full font-bold">Follow</a>
</div>
</div>
<div
class=" block border-b items-center justify-between flex group py-4 px-2 mr-6 text-gray-700 hover:text-blue-400">
<div class="flex space-x-4">
<img class="rounded-full"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg" alt=""
srcset="">
<div>
<p class="font-semibold text-gray-800">MaseruMetro</p>
<span class="text-gray-600">@MaseruMetro</span>
</div>
</div>
<div>
<a href=""
class="inline-block border border-blue-400 text-blue-400 py-1 px-4 rounded-full font-bold">Follow</a>
</div>
</div>
<div
class=" block border-b items-center justify-between flex group py-4 px-2 mr-6 text-gray-700 hover:text-blue-400">
<div class="flex space-x-4">
<img class="rounded-full"
src="https://pbs.twimg.com/profile_images/1005827060617695233/XiH6yzF5_normal.jpg" alt=""
srcset="">
<div>
<p class="font-semibold text-gray-800">MaseruMetro</p>
<span class="text-gray-600">@MaseruMetro</span>
</div>
</div>
<div>
<a href=""
class="inline-block border border-blue-400 text-blue-400 py-1 px-4 rounded-full font-bold">Follow</a>
</div>
</div>
<div class="px-2">
<p class="text-sm font-bold text-blue-400 py-3">See more</p>
</div>
</div>
</div>
</div>
</body>
</html>
How to create a Twitter Clone layout with Tailwind CSS?
Now that we've covered the basics, let's dive into the steps to create a Twitter Clone layout with Tailwind CSS.
Step 1: Set up your project
The first step is to create a new HTML file and link it to the Tailwind CSS stylesheet. You can download the Tailwind CSS stylesheet from the official website or link to it using a CDN.
Step 2: Create the header
The header contains the Twitter logo and the search bar. To create the header, we'll use the flex and items-center classes to align the logo and the search bar.
Step 3: Create the navigation bar
The navigation bar contains the links to the different sections of the Twitter homepage. To create the navigation bar, we'll use the flex and justify-between classes to align the links.
Step 4: Create the main content area
The main content area contains the tweets and the trending topics. To create the main content area, we'll use the grid and grid-cols-3 classes to create a grid layout.
Step 5: Create the sidebar
The sidebar contains the profile information and the trending topics. To create the sidebar, we'll use the flex and flex-col classes to align the profile information and the trending topics.
Step 6: Customize your design
Once you've created the basic layout, you can customize your design by adding your own classes. Tailwind CSS provides you with a set of pre-defined classes that you can use to customize your design.
Conclusion
In this article, we've shown you how to make a Twitter Clone layout with Tailwind CSS in under an hour. Tailwind CSS is a great tool for developers who want to create custom designs quickly and easily. We hope this article has been helpful in getting you started with Tailwind CSS.