- Published on
Learn How To Make A Team Invitation With Tailwind CSS Like an Expert

- What is Tailwind CSS?
- The description of Team Invitation ui component
- Why use Tailwind CSS to create a Team Invitation ui component?
- The preview of Team Invitation ui component.
- The source code of Team Invitation ui component.
- How to create a Team Invitation with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, it's important to stay on top of the latest trends and tools in the industry. One such tool that has gained popularity in recent years is Tailwind CSS. Tailwind CSS is a utility-first CSS framework that makes it easy to create beautiful and responsive user interfaces. In this article, we will learn how to create a Team Invitation ui component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a CSS framework that provides a set of pre-defined CSS classes that can be used to style HTML elements. It is a utility-first framework, which means that it focuses on providing low-level CSS classes that can be combined to create complex styles. This approach makes it easy to create responsive designs and reduces the amount of custom CSS code that needs to be written.
The description of Team Invitation ui component
The Team Invitation ui component is a common feature in many web applications. It is used to invite users to join a team or group. The component typically consists of a form that allows the user to enter their email address and a message inviting them to join the team.
Why use Tailwind CSS to create a Team Invitation ui component?
Tailwind CSS provides a set of pre-defined CSS classes that can be used to style the Team Invitation ui component. This makes it easy to create a responsive and visually appealing component without having to write custom CSS code. Additionally, Tailwind CSS makes it easy to customize the styles of the component by modifying the pre-defined CSS classes.
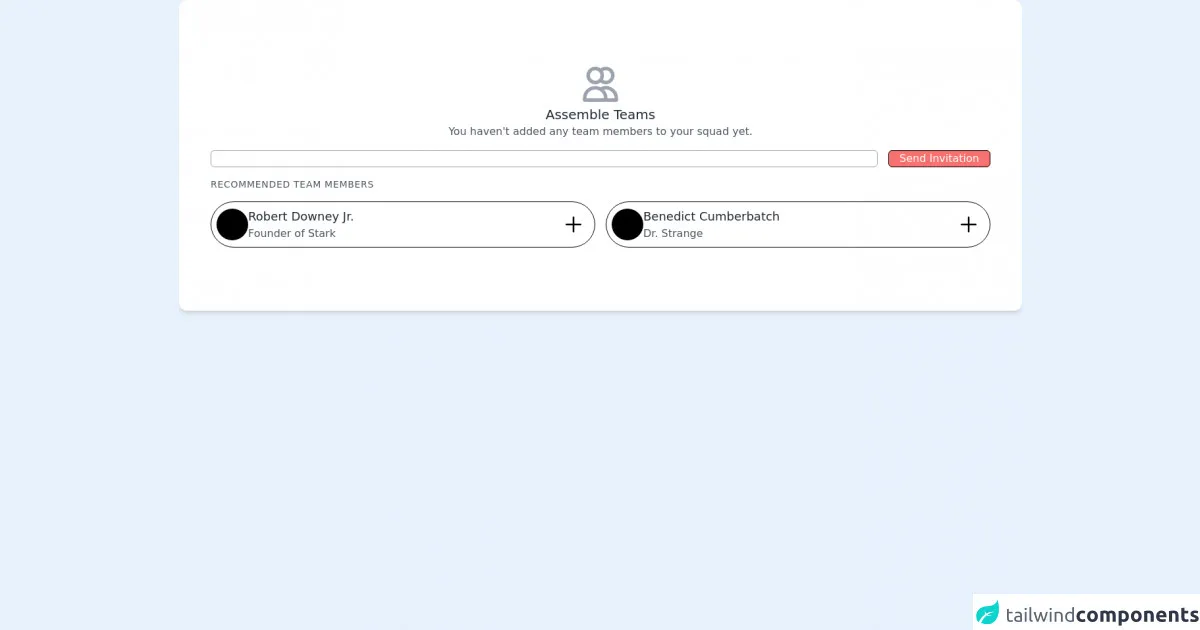
The preview of Team Invitation ui component.
To create the Team Invitation ui component, we will use Tailwind CSS to style a form that allows the user to enter their email address and a message inviting them to join the team.
Free download of the Team Invitation's source code
The source code of Team Invitation ui component.
To create the Team Invitation ui component, we will use HTML and Tailwind CSS. The HTML code for the component is shown below.
<div class="container mx-auto bg-white py-24 px-12 rounded-xl shadow-md">
<div class="flex flex-col items-center w-full">
<svg xmlns="http://www.w3.org/2000/svg" class="text-gray-400 h-16 w-16" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 4.354a4 4 0 110 5.292M15 21H3v-1a6 6 0 0112 0v1zm0 0h6v-1a6 6 0 00-9-5.197M13 7a4 4 0 11-8 0 4 4 0 018 0z" />
</svg>
<span class="text-xl text-gray-800">Assemble Teams</span>
<span class="text-gray-600">You haven't added any team members to your squad yet.</span>
<div class="flex flex-row w-full mt-4">
<input type="text" class="rounded-md flex-grow border border-gray-400 focus:border-red-400">
<button class="ml-4 px-4 rounded-black border-black border rounded-md bg-red-400 text-white border-0 hover:bg-red-600 transition-all ease-in-out">Send Invitation</button>
</div>
<span class="text-sm text-gray-600 mt-4 w-full align-left tracking-wider">RECOMMENDED TEAM MEMBERS</span>
<div class="grid grid-cols-2 mt-4 w-full gap-4">
<div class="flex flex-row rounded-full w-full border border-black p-2 gap-4 items-center">
<div class="flex-shrink w-12 h-12 bg-black rounded-full">
</div>
<div class="flex-grow flex flex-col">
<span class="text-lg text-gray-800">Robert Downey Jr.</span>
<span class="text-base text-gray-600">Founder of Stark</span>
</div>
<div class="flex-shrink w-12 h-12 flex justify-center items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="flex-shrink h-8 w-8" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 4v16m8-8H4" />
</svg>
</div>
</div>
<div class="flex flex-row rounded-full w-full border border-black p-2 gap-4 items-center">
<div class="flex-shrink w-12 h-12 bg-black rounded-full">
</div>
<div class="flex-grow flex flex-col">
<span class="text-lg text-gray-800">Benedict Cumberbatch</span>
<span class="text-base text-gray-600">Dr. Strange</span>
</div>
<div class="flex-shrink w-12 h-12 flex justify-center items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="flex-shrink h-8 w-8" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 4v16m8-8H4" />
</svg>
</div>
</div>
</div>
</div>
</div>
How to create a Team Invitation with Tailwind CSS?
To create a Team Invitation ui component using Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code:
<div class="w-full max-w-xs">
<form class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
<label class="block text-gray-700 font-bold mb-2" for="email">
Email
</label>
<input
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="email"
type="email"
placeholder="Enter your email address"
/>
</div>
<div class="mb-6">
<label class="block text-gray-700 font-bold mb-2" for="message">
Message
</label>
<textarea
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="message"
placeholder="Enter your message"
></textarea>
</div>
<div class="flex items-center justify-between">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="button"
>
Send Invitation
</button>
</div>
</form>
</div>
- Add the Tailwind CSS stylesheet to your HTML file:
<link
rel="stylesheet"
href="https://unpkg.com/tailwindcss@latest/dist/tailwind.min.css"
/>
- Customize the styles of the component by modifying the pre-defined CSS classes. For example, you can change the background color of the form by modifying the
bg-whiteclass.
<form class="bg-blue-200 shadow-md rounded px-8 pt-6 pb-8 mb-4">
- Add JavaScript code to handle form submission and send the invitation to the user.
const form = document.querySelector("form");
form.addEventListener("submit", (event) => {
event.preventDefault();
const email = document.querySelector("#email").value;
const message = document.querySelector("#message").value;
// Send invitation to the user
});
Conclusion
In this article, we learned how to create a Team Invitation ui component using Tailwind CSS. Tailwind CSS provides a set of pre-defined CSS classes that can be used to style the component, making it easy to create a responsive and visually appealing design. By following the steps outlined in this article, you can create your own Team Invitation ui component using Tailwind CSS.