- Published on
How To Make A Team With Tailwind CSS From Scratch

- What is Tailwind CSS?
- The description of Team ui component
- Why use Tailwind CSS to create a Team ui component?
- The preview of Team ui component
- The source code of Team ui component
- How to create a Team with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, it is important to stay up-to-date with the latest tools and techniques in web development. Tailwind CSS is a popular utility-first CSS framework that has gained a lot of popularity in recent years. In this article, we will explore how to create a Team ui component with Tailwind CSS from scratch.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom designs without writing any CSS from scratch. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can easily create responsive designs, custom layouts, and complex user interfaces.
The description of Team ui component
The Team ui component is a common design element that is used on many websites. It is typically used to showcase the members of a team, their roles, and their profile pictures. The Team ui component is a great way to add a personal touch to your website and make it more engaging for your visitors.
Why use Tailwind CSS to create a Team ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to style your Team ui component. This makes it easy to create a custom design without writing any CSS from scratch. Additionally, Tailwind CSS is highly customizable, which means that you can easily modify the default styles to match your brand's colors and typography.
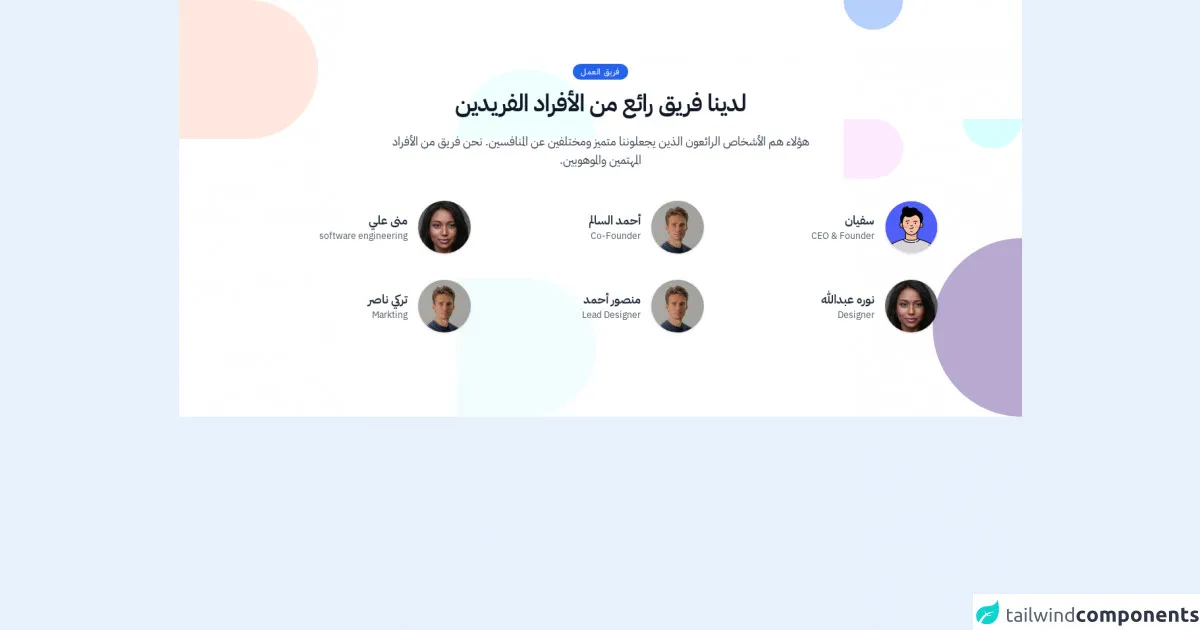
The preview of Team ui component
The Team ui component typically consists of a grid of profile pictures with the team member's name and role displayed below. The design can be customized to match your brand's colors and typography.
Free download of the Team's source code
The source code of Team ui component
To create a Team ui component with Tailwind CSS, you will need to use HTML and CSS. The HTML will define the structure of the component, while the CSS will style the component using Tailwind CSS classes.
<head>
<link rel="stylesheet" href="https://use.typekit.net/vqx0mts.css">
<style>
*{
font-family : ibm-plex-arabic, sans-serif
}
</style>
</head>
<section dir="rtl" class="relative w-full bg-white" style="font-family:ibm-plex-arabic, sans-serif;">
<div
class="absolute inset-0 w-full h-full opacity-25 sm:opacity-50 overflow-hidden"
>
<svg
viewBox="0 0 150 350"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
class="absolute top-0 right-0 w-auto h-full opacity-75"
>
<defs>
<path d="M0 0h50v50H0z"></path>
<path d="M0 0h50v50H0z"></path>
<path d="M0 0h150v150H0z"></path>
</defs>
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g>
<g fill="#3B82F6" fill-rule="nonzero">
<path
d="M25 25c13.807 0 25-11.193 25-25H0c0 13.807 11.193 25 25 25z"
></path>
</g>
<g transform="translate(0 100)">
<mask fill="#fff"><use xlink:href="#path-1"></use></mask>
<path
d="M25 0c13.807 0 25 11.193 25 25S38.807 50 25 50H0V0h25z"
fill="#F9C7FF"
mask="url(#mask-2)"
></path>
</g>
<g transform="translate(100 100)">
<mask fill="#fff"><use xlink:href="#path-3"></use></mask>
<path
d="M25 25c13.807 0 25-11.193 25-25H0c0 13.807 11.193 25 25 25z"
fill="#93FFFD"
fill-rule="nonzero"
mask="url(#mask-4)"
></path>
</g>
<g transform="translate(0 200)">
<mask fill="#fff"><use xlink:href="#path-5"></use></mask>
<path
d="M75 75c0 41.421 33.579 75 75 75V0c-41.421 0-75 33.579-75 75z"
fill="#421984"
fill-rule="nonzero"
mask="url(#mask-6)"
></path>
</g>
</g>
</g>
</svg>
<svg
viewBox="0 0 150 150"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
class="absolute top-0 left-0 w-auto h-full opacity-30"
>
<defs>
<path d="M0 0h50v50H0z"></path>
<path d="M0 0h50v50H0z"></path>
</defs>
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g transform="matrix(-1 0 0 1 150 0)">
<g transform="translate(0 25)" fill="#93FFFD" fill-rule="nonzero">
<path
d="M25 0C11.193 0 0 11.193 0 25h50C50 11.193 38.807 0 25 0z"
></path>
</g>
<path
d="M25 50C11.193 50 0 38.807 0 25S11.193 0 25 0h25v50H25z"
transform="translate(100)"
fill="#FF642D"
></path>
<g transform="translate(0 100)">
<mask fill="#fff"><use xlink:href="#path-1"></use></mask>
<path
d="M25 50C11.193 50 0 38.807 0 25S11.193 0 25 0h25v50H25z"
fill="#B3EBFF"
mask="url(#mask-2)"
></path>
</g>
<g transform="translate(100 200)">
<mask fill="#fff"><use xlink:href="#path-3"></use></mask>
<path
d="M25 50C11.193 50 0 38.807 0 25S11.193 0 25 0h25v50H25z"
fill="##7A8AF3"
mask="url(#mask-4)"
></path>
</g>
</g>
</g>
</svg>
</div>
<div
class="relative w-full px-4 pt-16 pb-16 mx-auto bg-top bg-cover max-w-6xl lg:py-24 lg:pb-32"
>
<div
class="max-w-xl mb-10 ml-auto mr-auto bg-top bg-cover md:mx-auto sm:text-center lg:max-w-2xl md:mb-12"
>
<p
class="inline-block px-3 py-1 mb-4 text-xs font-semibold tracking-wider uppercase bg-blue-600 rounded-full text-purple-50"
>
فريق العمل
</p>
<div
class="max-w-2xl mb-6 ml-auto mr-auto tracking-tight text-gray-900 bg-top bg-cover sm:text-4xl md:mx-auto"
>
<p
class="inline max-w-lg text-3xl font-bold leading-none tracking-tight text-gray-900 sm:text-4xl md:mx-auto"
>
لدينا فريق رائع من الأفراد الفريدين
</p>
</div>
<p class="text-base text-gray-700 md:text-lg">
هؤلاء هم الأشخاص الرائعون الذين يجعلوننا متميز ومختلفين عن
المنافسين. نحن فريق من الأفراد المهتمين والموهوبين.
</p>
</div>
<div
class="grid gap-10 row-gap-8 ml-auto mr-auto sm:row-gap-10 lg:max-w-screen-lg sm:grid-cols-2 lg:grid-cols-3"
>
<div class="flex items-center">
<img
src="https://sufyan.me/_nuxt/images/sufyan-e995a0.webp"
class="object-cover w-20 h-20 ml-4 rounded-full shadow"
/>
<div class="relative">
<p class="text-lg font-bold text-gray-800">سفيان</p>
<p class="text-sm text-gray-600">CEO & Founder</p>
</div>
</div>
<div class="flex items-center">
<img
src="https://images.unsplash.com/photo-1570295999919-56ceb5ecca61?ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8dXNlcnxlbnwwfDJ8MHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=600&q=60"
class="object-cover w-20 h-20 ml-4 rounded-full shadow"
/>
<div class="relative">
<p class="text-lg font-bold text-gray-800">أحمد السالم</p>
<p class="text-sm text-gray-600">Co-Founder</p>
</div>
</div>
<div class="flex items-center">
<img
src="https://images.unsplash.com/photo-1597223557154-721c1cecc4b0?ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8cGVyc29ufGVufDB8MnwwfHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=600&q=60"
class="object-cover w-20 h-20 ml-4 rounded-full shadow"
/>
<div class="relative">
<p class="text-lg font-bold text-gray-800">منى علي</p>
<p class="text-sm text-gray-600">software engineering</p>
</div>
</div>
<div class="flex items-center">
<img
src="https://images.unsplash.com/photo-1597223557154-721c1cecc4b0?ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8cGVyc29ufGVufDB8MnwwfHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=600&q=60"
class="object-cover w-20 h-20 ml-4 rounded-full shadow"
/>
<div class="relative">
<p class="text-lg font-bold text-gray-800">نوره عبدالله</p>
<p class="text-sm text-gray-600">Designer</p>
</div>
</div>
<div class="flex items-center">
<img
src="https://images.unsplash.com/photo-1570295999919-56ceb5ecca61?ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8dXNlcnxlbnwwfDJ8MHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=600&q=60"
class="object-cover w-20 h-20 ml-4 rounded-full shadow"
/>
<div class="relative">
<p class="text-lg font-bold text-gray-800">منصور أحمد</p>
<p class="text-sm text-gray-600">Lead Designer</p>
</div>
</div>
<div class="flex items-center">
<img
src="https://images.unsplash.com/photo-1570295999919-56ceb5ecca61?ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8dXNlcnxlbnwwfDJ8MHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=600&q=60"
class="object-cover w-20 h-20 ml-4 rounded-full shadow"
/>
<div class="relative">
<p class="text-lg font-bold text-gray-800">تركي ناصر</p>
<p class="text-sm text-gray-600">Markting</p>
</div>
</div>
</div>
</div>
</section>
How to create a Team with Tailwind CSS?
To create a Team ui component with Tailwind CSS, follow these steps:
- Create a new HTML file and add the necessary HTML tags to define the structure of the component.
- Add the necessary Tailwind CSS classes to style the component.
- Customize the design to match your brand's colors and typography.
Here's an example of how to create a basic Team ui component with Tailwind CSS:
<div class="grid grid-cols-3 gap-4">
<div class="bg-white shadow rounded-lg overflow-hidden">
<img class="w-full h-48 object-cover" src="https://via.placeholder.com/150" alt="Team member">
<div class="p-4">
<h3 class="font-bold text-lg mb-2">John Doe</h3>
<p class="text-gray-700 text-base">Web Developer</p>
</div>
</div>
<div class="bg-white shadow rounded-lg overflow-hidden">
<img class="w-full h-48 object-cover" src="https://via.placeholder.com/150" alt="Team member">
<div class="p-4">
<h3 class="font-bold text-lg mb-2">Jane Doe</h3>
<p class="text-gray-700 text-base">Designer</p>
</div>
</div>
<div class="bg-white shadow rounded-lg overflow-hidden">
<img class="w-full h-48 object-cover" src="https://via.placeholder.com/150" alt="Team member">
<div class="p-4">
<h3 class="font-bold text-lg mb-2">Bob Smith</h3>
<p class="text-gray-700 text-base">Marketing</p>
</div>
</div>
</div>
In this example, we use the grid and grid-cols-3 classes to create a grid with three columns. We also use the gap-4 class to add some spacing between the columns. Each team member is represented by a div element with the bg-white, shadow, and rounded-lg classes to create a card-like appearance. The team member's profile picture is displayed using the object-cover class, while their name and role are displayed using the font-bold, text-lg, mb-2, text-gray-700, and text-base classes.
Conclusion
In this article, we explored how to create a Team ui component with Tailwind CSS from scratch. We discussed the benefits of using Tailwind CSS and provided an example of how to create a basic Team ui component using HTML and Tailwind CSS classes. With Tailwind CSS, you can easily create custom designs and user interfaces without writing any CSS from scratch.