- Published on
Ultimate Guide: Build A TailwindCSS Flow chart With Tailwind CSS

- What is Tailwind CSS?
- The description of TailwindCSS Flow chart ui component
- Why use Tailwind CSS to create a TailwindCSS Flow chart ui component?
- The preview of TailwindCSS Flow chart ui component.
- The source code of TailwindCSS Flow chart ui component.
- How to create a TailwindCSS Flow chart with Tailwind CSS?
- Conclusion
Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create custom designs without having to write a lot of CSS code. In this article, we will explore how to build a TailwindCSS Flow chart ui component using Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that can be used to style HTML elements. It is designed to be highly customizable and allows developers to create custom designs without having to write a lot of CSS code.
The description of TailwindCSS Flow chart ui component
A flow chart is a graphical representation of a process or workflow. It is used to visualize the steps involved in a process and the relationships between those steps. The TailwindCSS Flow chart ui component is a pre-built UI component that allows developers to quickly and easily create flow charts using Tailwind CSS.
Why use Tailwind CSS to create a TailwindCSS Flow chart ui component?
Tailwind CSS provides a set of pre-defined CSS classes that can be used to style HTML elements. This makes it easy to create custom designs without having to write a lot of CSS code. The TailwindCSS Flow chart ui component is built using Tailwind CSS classes, which makes it easy to customize and integrate into your project.
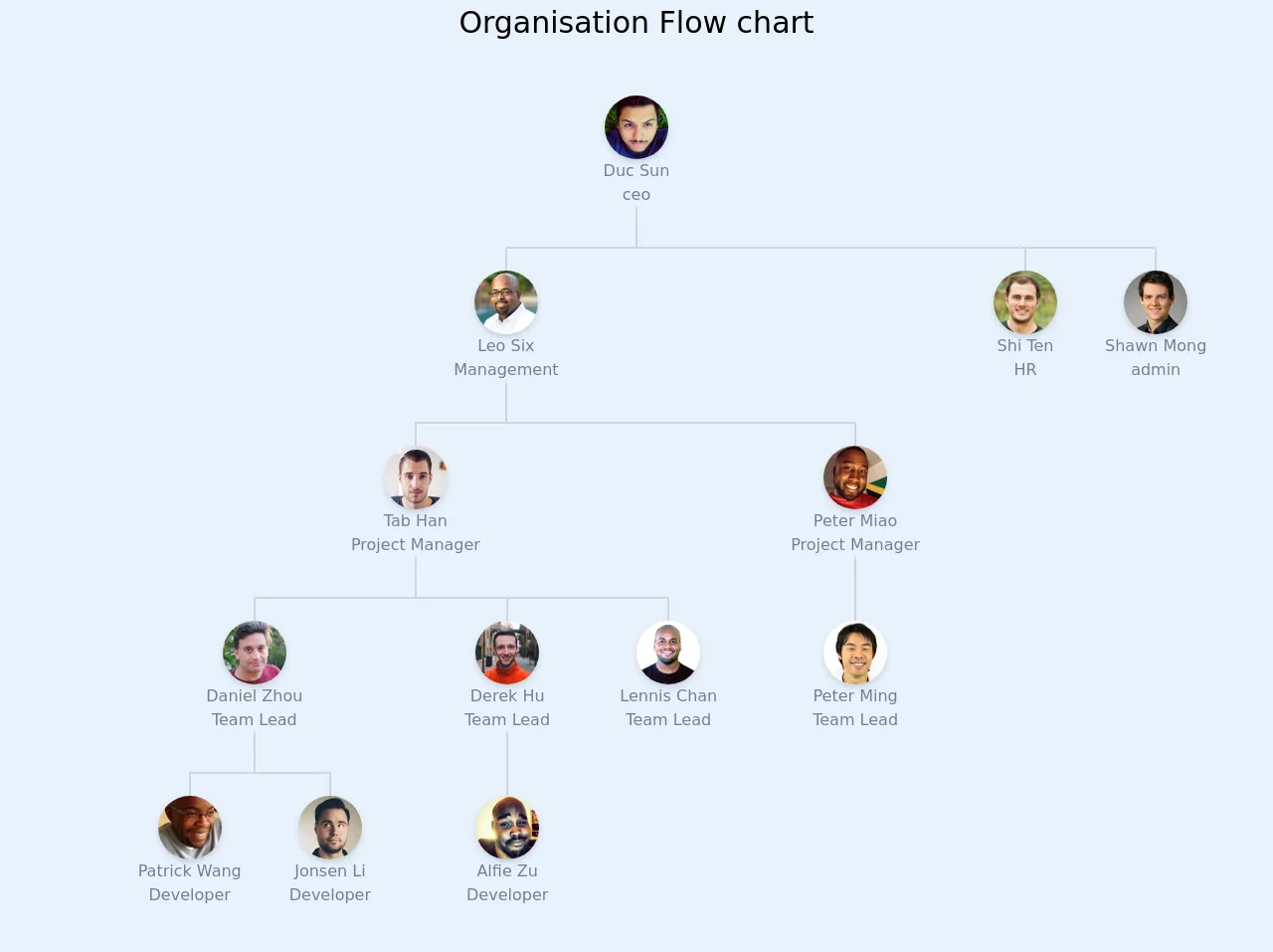
The preview of TailwindCSS Flow chart ui component.
The TailwindCSS Flow chart ui component is a pre-built UI component that allows developers to quickly and easily create flow charts using Tailwind CSS.
Free download of the TailwindCSS Flow chart's source code
The source code of TailwindCSS Flow chart ui component.
The TailwindCSS Flow chart ui component is built using Tailwind CSS classes.
<div class="flex flex-col justify-center items-center">
<h1 class="text-3xl top-0 absolute">Organisation Flow chart</h1>
<div class="container mx-auto text-center pt-24">
<div class="items-center justify-center flex">
<div class="text-center">
<div class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md" alt="Duc Sun"
src="https://randomuser.me/api/portraits/men/12.jpg" />
</div>
<div class="text-gray-600">
<p>Duc Sun</p>
<p>ceo</p>
</div>
</div>
<ul class="flex flex-row mt-10 justify-center">
<div class="-mt-10 border-l-2 absolute h-10 border-gray-400"></div>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 50%; right: 0px;"></div>
<div class="relative flex justify-center">
<div class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0"></div>
<div class="text-center">
<div class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md" alt="Leo Six"
src="https://randomuser.me/api/portraits/men/83.jpg" />
</div>
<div class="text-gray-600">
<p>Leo Six</p>
<p>Management</p>
</div>
</div>
<ul class="flex flex-row mt-10 justify-center">
<div class="-mt-10 border-l-2 absolute h-10 border-gray-400"></div>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 50%; right: 0px;"></div>
<div class="relative flex justify-center">
<div class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Tab Han"
src="https://randomuser.me/api/portraits/men/46.jpg" />
</div>
<div class="text-gray-600">
<p>Tab Han</p>
<p>Project Manager</p>
</div>
</div>
<ul class="flex flex-row mt-10 justify-center">
<div
class="-mt-10 border-l-2 absolute h-10 border-gray-400">
</div>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 50%; right: 0px;"></div>
<div class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Daniel Zhou"
src="https://randomuser.me/api/portraits/men/76.jpg" />
</div>
<div class="text-gray-600">
<p>Daniel Zhou</p>
<p>Team Lead</p>
</div>
</div>
<ul class="flex flex-row mt-10 justify-center">
<div
class="-mt-10 border-l-2 absolute h-10 border-gray-400">
</div>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 50%; right: 0px;">
</div>
<div
class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Patrick Wang"
src="https://randomuser.me/api/portraits/men/55.jpg" />
</div>
<div class="text-gray-600">
<p>Patrick Wang</p>
<p>Developer</p>
</div>
</div>
</div>
</div>
</li>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 0px; right: 50%;">
</div>
<div
class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Jonsen Li"
src="https://randomuser.me/api/portraits/men/41.jpg" />
</div>
<div class="text-gray-600">
<p>Jonsen Li</p>
<p>Developer</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 0px; right: 0px;"></div>
<div class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Derek Hu"
src="https://randomuser.me/api/portraits/men/44.jpg" />
</div>
<div class="text-gray-600">
<p>Derek Hu</p>
<p>Team Lead</p>
</div>
</div>
<ul class="flex flex-row mt-10 justify-center">
<div
class="-mt-10 border-l-2 absolute h-10 border-gray-400">
</div>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 50%; right: 50%;">
</div>
<div
class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Alfie Zu"
src="https://randomuser.me/api/portraits/men/25.jpg" />
</div>
<div class="text-gray-600">
<p>Alfie Zu</p>
<p>Developer</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 0px; right: 50%;"></div>
<div class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Lennis Chan"
src="https://randomuser.me/api/portraits/men/30.jpg" />
</div>
<div class="text-gray-600">
<p>Lennis Chan</p>
<p>Team Lead</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 0px; right: 50%;"></div>
<div class="relative flex justify-center">
<div class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Peter Miao"
src="https://randomuser.me/api/portraits/men/54.jpg" />
</div>
<div class="text-gray-600">
<p>Peter Miao</p>
<p>Project Manager</p>
</div>
</div>
<ul class="flex flex-row mt-10 justify-center">
<div
class="-mt-10 border-l-2 absolute h-10 border-gray-400">
</div>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 50%; right: 50%;"></div>
<div class="relative flex justify-center">
<div
class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0">
</div>
<div class="text-center">
<div
class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md"
alt="Peter Ming"
src="https://randomuser.me/api/portraits/men/90.jpg" />
</div>
<div class="text-gray-600">
<p>Peter Ming</p>
<p>Team Lead</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 0px; right: 0px;"></div>
<div class="relative flex justify-center">
<div class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0"></div>
<div class="text-center">
<div class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md" alt="Shi Ten"
src="https://randomuser.me/api/portraits/men/43.jpg" />
</div>
<div class="text-gray-600">
<p>Shi Ten</p>
<p>HR</p>
</div>
</div>
</div>
</div>
</li>
<li class="relative p-6">
<div class="border-t-2 absolute h-8 border-gray-400 top-0"
style="left: 0px; right: 50%;"></div>
<div class="relative flex justify-center">
<div class="-mt-6 border-l-2 absolute h-6 border-gray-400 top-0"></div>
<div class="text-center">
<div class="flex flex-col justify-center items-center">
<div class="w-16">
<img class="block rounded-full m-auto shadow-md" alt="Shawn Mong"
src="https://randomuser.me/api/portraits/men/97.jpg" />
</div>
<div class="text-gray-600">
<p>Shawn Mong</p>
<p>admin</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<a class="text-md underline text-gray-500 hover:text-gray-700 cursor-pointer bottom-0"
href="https://codesandbox.io/s/github/ravisankarchinnam/tailwindcss-flow-chart">React.js version</a>
</div>
How to create a TailwindCSS Flow chart with Tailwind CSS?
To create a TailwindCSS Flow chart, follow these steps:
- Create a new HTML file and add the necessary HTML markup for the flow chart.
- Add the Tailwind CSS stylesheet to your HTML file.
- Use the pre-defined Tailwind CSS classes to style the flow chart elements.
- Customize the flow chart by adding your own CSS classes or modifying the existing ones.
Here is an example of how to create a simple flow chart using Tailwind CSS:
<div class="flex justify-center">
<div class="flex flex-col items-center">
<div class="w-16 h-16 rounded-full bg-blue-500 flex items-center justify-center">
<span class="text-white font-bold">1</span>
</div>
<div class="mt-4 text-center">
Step 1
</div>
</div>
<div class="flex flex-col items-center mx-8">
<div class="w-16 h-16 rounded-full bg-blue-500 flex items-center justify-center">
<span class="text-white font-bold">2</span>
</div>
<div class="mt-4 text-center">
Step 2
</div>
</div>
<div class="flex flex-col items-center">
<div class="w-16 h-16 rounded-full bg-blue-500 flex items-center justify-center">
<span class="text-white font-bold">3</span>
</div>
<div class="mt-4 text-center">
Step 3
</div>
</div>
</div>
In this example, we are using the flex and justify-center classes to center the flow chart horizontally. We are also using the flex and flex-col classes to create a column layout for the flow chart elements.
Each step in the flow chart is represented by a div element with a rounded background and a number inside. We are using the w-16 and h-16 classes to set the width and height of the circles, and the bg-blue-500 class to set the background color.
The text for each step is displayed below the circle using the mt-4 class to add some margin between the circle and the text.
Conclusion
The TailwindCSS Flow chart ui component is a pre-built UI component that allows developers to quickly and easily create flow charts using Tailwind CSS. By using pre-defined CSS classes, developers can create custom designs without having to write a lot of CSS code. With Tailwind CSS, creating a flow chart has never been easier!