- Published on
6 Easy Ways To Create A Tailwind CSS Tables With Tailwind CSS Without Even Thinking About It

- What is Tailwind CSS?
- The description of Tailwind CSS Tables ui component
- Why use Tailwind CSS to create a Tailwind CSS Tables ui component?
- The preview of Tailwind CSS Tables ui component.
- The source code of Tailwind CSS Tables ui component.
- How to create a Tailwind CSS Tables with Tailwind CSS?
- 1. Basic Table
- 2. Striped Table
- 3. Bordered Table
- 4. Hoverable Table
- 5. Responsive Table
- 6. Customized Table
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily build responsive and customizable user interfaces. It provides a set of pre-defined CSS classes that can be used to style HTML elements without writing custom CSS.
The description of Tailwind CSS Tables ui component
Tables are an essential part of any web application. They are used to display data in a structured format, making it easy for users to understand and analyze information. Tailwind CSS provides a set of pre-defined classes that can be used to create tables quickly and easily.
Why use Tailwind CSS to create a Tailwind CSS Tables ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to style tables quickly and easily. This saves developers time and effort, allowing them to focus on building the functionality of their web application rather than spending hours writing custom CSS.
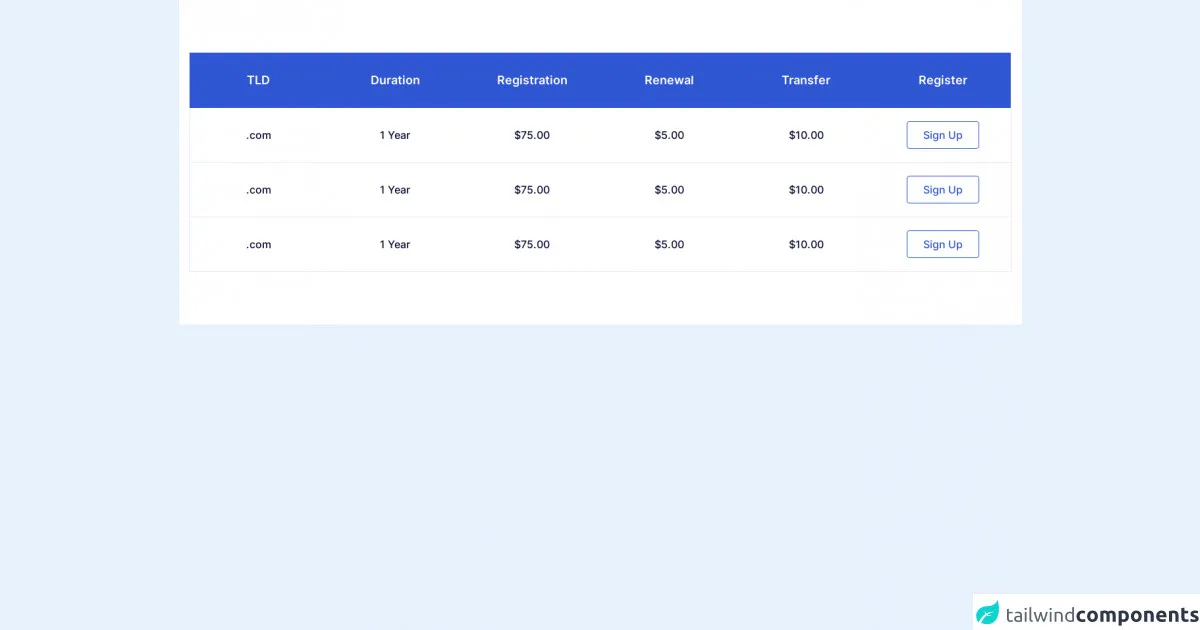
The preview of Tailwind CSS Tables ui component.
Creating tables with Tailwind CSS is easy and straightforward. With just a few lines of code, you can create a fully functional table that is responsive and customizable.
Free download of the Tailwind CSS Tables's source code
The source code of Tailwind CSS Tables ui component.
To create a table with Tailwind CSS, you need to use a combination of HTML and CSS classes. The HTML defines the structure of the table, while the CSS classes define the styling.
<script src="https://cdn.tailwindcss.com"></script>
<link rel="stylesheet" href="https://cdn.tailgrids.com/tailgrids-fallback.css" />
<script defer src="https://unpkg.com/[email protected]/dist/cdn.min.js"></script>
<!-- ====== Table Section Start -->
<section class="bg-white py-20 lg:py-[120px]">
<div class="container">
<div class="flex flex-wrap -mx-4">
<div class="w-full px-4">
<div class="max-w-full overflow-x-auto">
<table class="table-auto w-full">
<thead>
<tr class="bg-primary text-center">
<th
class="
w-1/6
min-w-[160px]
text-lg
font-semibold
text-white
py-4
lg:py-7
px-3
lg:px-4
border-l border-transparent
"
>
TLD
</th>
<th
class="
w-1/6
min-w-[160px]
text-lg
font-semibold
text-white
py-4
lg:py-7
px-3
lg:px-4
"
>
Duration
</th>
<th
class="
w-1/6
min-w-[160px]
text-lg
font-semibold
text-white
py-4
lg:py-7
px-3
lg:px-4
"
>
Registration
</th>
<th
class="
w-1/6
min-w-[160px]
text-lg
font-semibold
text-white
py-4
lg:py-7
px-3
lg:px-4
"
>
Renewal
</th>
<th
class="
w-1/6
min-w-[160px]
text-lg
font-semibold
text-white
py-4
lg:py-7
px-3
lg:px-4
"
>
Transfer
</th>
<th
class="
w-1/6
min-w-[160px]
text-lg
font-semibold
text-white
py-4
lg:py-7
px-3
lg:px-4
border-r border-transparent
"
>
Register
</th>
</tr>
</thead>
<tbody>
<tr>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-l border-[#E8E8E8]
"
>
.com
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-[#E8E8E8]
"
>
1 Year
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-[#E8E8E8]
"
>
$75.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-[#E8E8E8]
"
>
$5.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-[#E8E8E8]
"
>
$10.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-r border-[#E8E8E8]
"
>
<a
href="javascript:void(0)"
class="
border border-primary
py-2
px-6
text-primary
inline-block
rounded
hover:bg-primary hover:text-white
"
>
Sign Up
</a>
</td>
</tr>
<tr>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-l border-[#E8E8E8]
"
>
.com
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-[#E8E8E8]
"
>
1 Year
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-[#E8E8E8]
"
>
$75.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-[#E8E8E8]
"
>
$5.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-[#E8E8E8]
"
>
$10.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-r border-[#E8E8E8]
"
>
<a
href="javascript:void(0)"
class="
border border-primary
py-2
px-6
text-primary
inline-block
rounded
hover:bg-primary hover:text-white
"
>
Sign Up
</a>
</td>
</tr>
<tr>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-l border-[#E8E8E8]
"
>
.com
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-[#E8E8E8]
"
>
1 Year
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-[#E8E8E8]
"
>
$75.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-[#E8E8E8]
"
>
$5.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-[#F3F6FF]
border-b border-[#E8E8E8]
"
>
$10.00
</td>
<td
class="
text-center text-dark
font-medium
text-base
py-5
px-2
bg-white
border-b border-r border-[#E8E8E8]
"
>
<a
href="javascript:void(0)"
class="
border border-primary
py-2
px-6
text-primary
inline-block
rounded
hover:bg-primary hover:text-white
"
>
Sign Up
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
<!-- ====== Table Section End -->
How to create a Tailwind CSS Tables with Tailwind CSS?
Here are six easy ways to create a Tailwind CSS table without even thinking about it:
1. Basic Table
To create a basic table, you can use the table and table-auto classes. The table class sets the display property to table, while the table-auto class sets the table layout algorithm to auto.
<table class="table table-auto">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
</tbody>
</table>
2. Striped Table
To create a striped table, you can use the table-striped class. This class adds zebra-striping to the table rows.
<table class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
</tbody>
</table>
3. Bordered Table
To create a bordered table, you can use the table-bordered class. This class adds borders to the table and its cells.
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
</tbody>
</table>
4. Hoverable Table
To create a hoverable table, you can use the table-hover class. This class adds a hover effect to the table rows.
<table class="table table-hover">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
</tbody>
</table>
5. Responsive Table
To create a responsive table, you can use the table-responsive class. This class adds horizontal scrollbars to the table on smaller screens.
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>[email protected]</td>
<td>555-555-5555</td>
</tr>
</tbody>
</table>
</div>
6. Customized Table
To create a customized table, you can use a combination of Tailwind CSS classes to achieve the desired styling.
<table class="table border-collapse border-gray-800">
<thead class="bg-gray-800 text-white">
<tr>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
<th class="px-4 py-2">Phone</th>
</tr>
</thead>
<tbody>
<tr class="bg-gray-100">
<td class="px-4 py-2">John Doe</td>
<td class="px-4 py-2">[email protected]</td>
<td class="px-4 py-2">555-555-5555</td>
</tr>
<tr class="bg-white">
<td class="px-4 py-2">Jane Doe</td>
<td class="px-4 py-2">[email protected]</td>
<td class="px-4 py-2">555-555-5555</td>
</tr>
</tbody>
</table>
Conclusion
Creating tables with Tailwind CSS is easy and straightforward. With just a few lines of code, you can create fully functional tables that are responsive and customizable. By using Tailwind CSS, you can save time and effort, allowing you to focus on building the functionality of your web application.