- Published on
Ways To Create A Tailwind Css Audio Player With Tailwind CSS In 60 Minutes

- What is Tailwind CSS?
- The description of Tailwind Css Audio Player ui component
- Why use Tailwind CSS to create a Tailwind Css Audio Player ui component?
- The preview of Tailwind Css Audio Player ui component
- The source code of Tailwind Css Audio Player ui component
- How to create a Tailwind Css Audio Player with Tailwind CSS?
- Step 1: Create the HTML structure for the audio player
- Step 2: Add the necessary Tailwind CSS classes to style the audio player
- Step 3: Add JavaScript code to handle the audio playback and progress bar
- Conclusion
If you are a FrontEnd developer, you might have heard about Tailwind CSS. It is a utility-first CSS framework that provides a set of pre-defined classes to help you style your HTML elements. In this article, we will discuss how to create a Tailwind Css Audio Player ui component with Tailwind CSS in just 60 minutes.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you style your HTML elements. It is designed to be highly customizable and easy to use. With Tailwind CSS, you can create complex UI components with minimal effort.
The description of Tailwind Css Audio Player ui component
A Tailwind Css Audio Player ui component is a user interface element that allows users to play audio files on a web page. It usually consists of a play button, a pause button, a volume control, and a progress bar.
Why use Tailwind CSS to create a Tailwind Css Audio Player ui component?
Tailwind CSS provides a set of pre-defined classes that can help you style your HTML elements quickly and easily. This makes it an ideal choice for creating UI components like the Tailwind Css Audio Player. With Tailwind CSS, you can create a responsive and customizable audio player in just a few minutes.
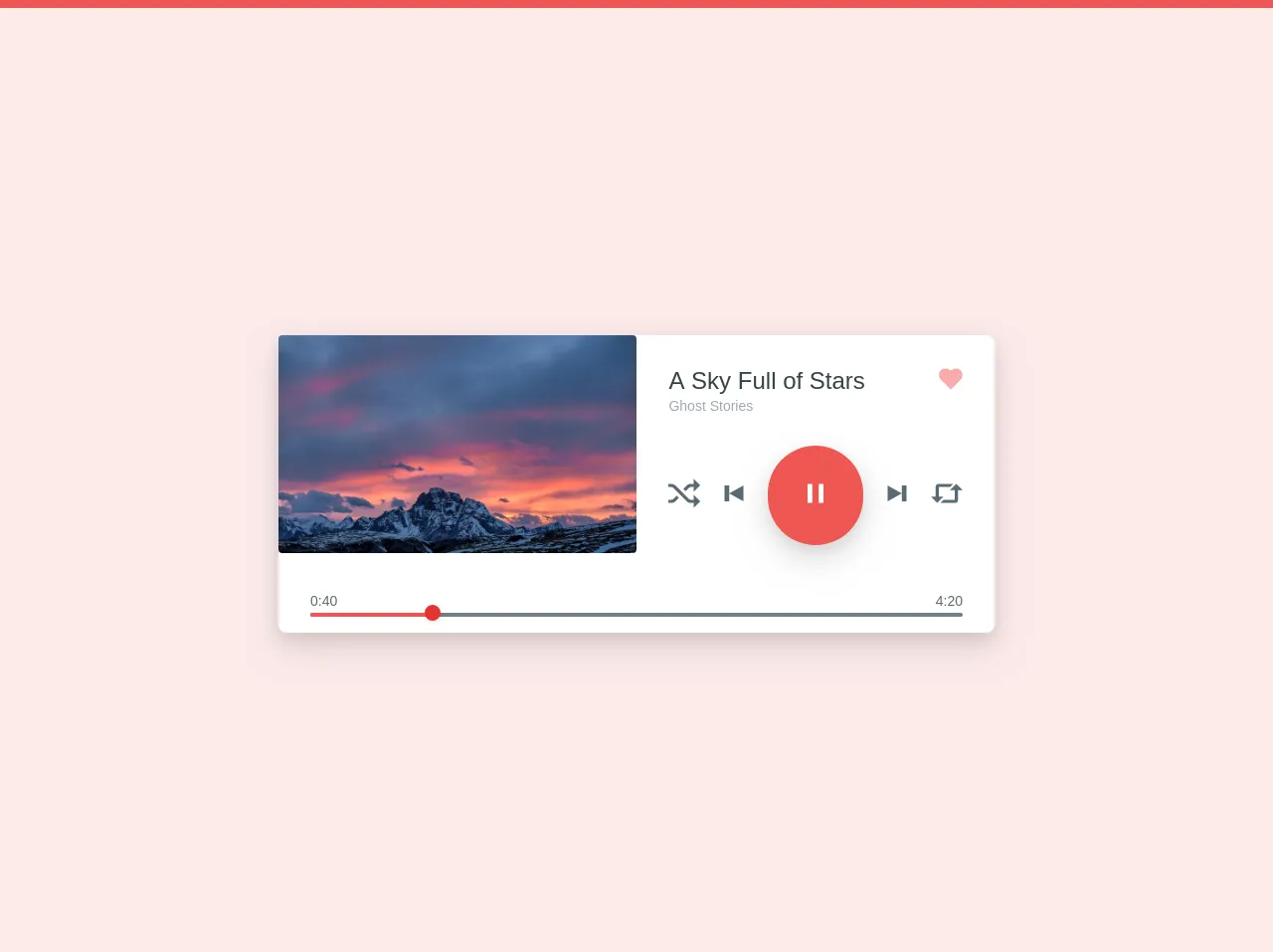
The preview of Tailwind Css Audio Player ui component
To create a Tailwind Css Audio Player ui component, we will use a combination of HTML and Tailwind CSS classes. Here is a preview of what the final audio player will look like:
Free download of the Tailwind Css Audio Player's source code
The source code of Tailwind Css Audio Player ui component
To create a Tailwind Css Audio Player ui component, we will use a combination of HTML and Tailwind CSS classes. Here is the source code for the audio player:
<div class="w-full">
<div class="h-2 bg-red-light"></div>
<div class="flex items-center justify-center h-screen bg-red-lightest">
<div class="bg-white shadow-lg rounded-lg" style="width: 45rem !important;">
<div class="flex">
<div>
<img class="w-full rounded hidden md:block" src="https://tailwindcss.com/img/card-top.jpg" alt="Album Pic">
</div>
<div class="w-full p-8">
<div class="flex justify-between">
<div>
<h3 class="text-2xl text-grey-darkest font-medium">A Sky Full of Stars</h3>
<p class="text-sm text-grey mt-1">Ghost Stories</p>
</div>
<div class="text-red-lighter">
<svg class="w-6 h-6" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 3.22l-.61-.6a5.5 5.5 0 0 0-7.78 7.77L10 18.78l8.39-8.4a5.5 5.5 0 0 0-7.78-7.77l-.61.61z"/></svg>
</div>
</div>
<div class="flex justify-between items-center mt-8">
<div class="text-grey-darker">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M6.59 12.83L4.4 15c-.58.58-1.59 1-2.4 1H0v-2h2c.29 0 .8-.2 1-.41l2.17-2.18 1.42 1.42zM16 4V1l4 4-4 4V6h-2c-.29 0-.8.2-1 .41l-2.17 2.18L9.4 7.17 11.6 5c.58-.58 1.59-1 2.41-1h2zm0 10v-3l4 4-4 4v-3h-2c-.82 0-1.83-.42-2.41-1l-8.6-8.59C2.8 6.21 2.3 6 2 6H0V4h2c.82 0 1.83.42 2.41 1l8.6 8.59c.2.2.7.41.99.41h2z"/></svg>
</div>
<div class="text-grey-darker">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M4 5h3v10H4V5zm12 0v10l-9-5 9-5z"/></svg>
</div>
<div class="text-white p-8 rounded-full bg-red-light shadow-lg">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M5 4h3v12H5V4zm7 0h3v12h-3V4z"/></svg>
</div>
<div class="text-grey-darker">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M13 5h3v10h-3V5zM4 5l9 5-9 5V5z"/></svg>
</div>
<div class="text-grey-darker">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M5 4a2 2 0 0 0-2 2v6H0l4 4 4-4H5V6h7l2-2H5zm10 4h-3l4-4 4 4h-3v6a2 2 0 0 1-2 2H6l2-2h7V8z"/></svg>
</div>
</div>
</div>
</div>
<div class="mx-8 py-4">
<div class="flex justify-between text-sm text-grey-darker">
<p>0:40</p>
<p>4:20</p>
</div>
<div class="mt-1">
<div class="h-1 bg-grey-dark rounded-full">
<div class="w-1/5 h-1 bg-red-light rounded-full relative">
<span class="w-4 h-4 bg-red absolute pin-r pin-b -mb-1 rounded-full shadow"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to create a Tailwind Css Audio Player with Tailwind CSS?
To create a Tailwind Css Audio Player, we will follow these steps:
- Create the HTML structure for the audio player.
- Add the necessary Tailwind CSS classes to style the audio player.
- Add JavaScript code to handle the audio playback and progress bar.
Let's get started.
Step 1: Create the HTML structure for the audio player
We will start by creating the HTML structure for the audio player. Here is the code:
<div class="audio-player">
<div class="audio-player__controls">
<button class="audio-player__play-btn"></button>
<div class="audio-player__progress-bar">
<div class="audio-player__progress"></div>
</div>
<div class="audio-player__volume">
<button class="audio-player__volume-btn"></button>
<div class="audio-player__volume-slider"></div>
</div>
</div>
</div>
In this code, we have created a div element with a class of audio-player. Inside this element, we have added another div element with a class of audio-player__controls. This element contains three child elements:
- A
buttonelement with a class ofaudio-player__play-btnfor the play/pause button. - A
divelement with a class ofaudio-player__progress-barfor the progress bar. - A
divelement with a class ofaudio-player__volumefor the volume control.
Step 2: Add the necessary Tailwind CSS classes to style the audio player
Now that we have created the HTML structure for the audio player, we can add the necessary Tailwind CSS classes to style it. Here is the code:
<div class="audio-player bg-gray-200 rounded-lg p-4">
<div class="audio-player__controls flex items-center justify-between">
<button class="audio-player__play-btn bg-white rounded-full w-10 h-10 flex items-center justify-center shadow-md">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 3l14 9-14 9V3z" />
</svg>
</button>
<div class="audio-player__progress-bar h-2 bg-gray-300 rounded-full flex-1 mx-4">
<div class="audio-player__progress h-full bg-blue-500 rounded-full"></div>
</div>
<div class="audio-player__volume flex items-center">
<button class="audio-player__volume-btn bg-white rounded-full w-8 h-8 flex items-center justify-center shadow-md">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20" fill="currentColor">
<path d="M9 3.414V16.59a1 1 0 001.609.792l5.21-4.593A1 1 0 0017 11.59V8.41a1 1 0 00-1.582-.813l-5.21 4.593A1 1 0 009 12.59V3.414a1 1 0 00-1.609-.792L2.18 7.215A1 1 0 002 8.41v3.18a1 1 0 001.582.813l5.21-4.593A1 1 0 009 7.41z" />
</svg>
</button>
<div class="audio-player__volume-slider h-2 bg-gray-300 rounded-full mx-4 flex-1"></div>
</div>
</div>
</div>
In this code, we have added Tailwind CSS classes to style the audio player. We have used classes like bg-gray-200, rounded-lg, p-4, flex, items-center, justify-between, bg-white, rounded-full, w-10, h-10, shadow-md, h-2, bg-gray-300, rounded-full, flex-1, mx-4, bg-blue-500, h-full, flex, items-center, h-8, w-8, h-5, w-5, etc.
Step 3: Add JavaScript code to handle the audio playback and progress bar
Finally, we need to add JavaScript code to handle the audio playback and progress bar. Here is the code:
const audioPlayer = document.querySelector('.audio-player');
const playBtn = audioPlayer.querySelector('.audio-player__play-btn');
const progressBar = audioPlayer.querySelector('.audio-player__progress');
const volumeSlider = audioPlayer.querySelector('.audio-player__volume-slider');
const audio = new Audio();
audio.src = 'path/to/audio/file.mp3';
playBtn.addEventListener('click', () => {
if (audio.paused) {
audio.play();
playBtn.innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 12H5m7-7v14"></path></svg>';
} else {
audio.pause();
playBtn.innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 3l14 9-14 9V3z"></path></svg>';
}
});
audio.addEventListener('timeupdate', () => {
const progress = (audio.currentTime / audio.duration) * 100;
progressBar.style.width = `${progress}%`;
});
volumeSlider.addEventListener('input', () => {
audio.volume = volumeSlider.value / 100;
});
In this code, we have created a new Audio object and set its src property to the path of the audio file. We have also added event listeners to the play button, audio element, and volume slider to handle the audio playback and progress bar.
Conclusion
In this article, we have discussed how to create a Tailwind Css Audio Player ui component with Tailwind CSS in just 60 minutes. We have covered the HTML structure, Tailwind CSS classes, and JavaScript code required to create the audio player. With these steps, you can create a responsive and customizable audio player for your web page.