- Published on
How To Build A Tailwind Animations With Tailwind CSS In 5 Easy Steps

- What is Tailwind CSS?
- The description of Tailwind Animations ui component
- Why use Tailwind CSS to create a Tailwind Animations ui component?
- The preview of Tailwind Animations ui component.
- The source code of Tailwind Animations ui component.
- How to create a Tailwind Animations with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Add the animation class
- Step 3: Preview the animation
- Step 4: Customize the animation
- Step 5: Experiment with different animations
- Conclusion
Tailwind CSS is a utility-first CSS framework that allows developers to quickly and easily create responsive and customizable user interfaces. One of the many benefits of Tailwind CSS is its built-in support for animations and transitions, which can be used to add a touch of interactivity and delight to your web projects.
In this article, we'll walk through the process of building a Tailwind Animations UI component in five easy steps. By the end of this tutorial, you'll have a better understanding of how to use Tailwind CSS to create engaging and dynamic user interfaces.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes that can be used to style HTML elements. Unlike other CSS frameworks, Tailwind CSS does not come with pre-designed components or styles. Instead, it provides a set of low-level utility classes that can be combined to create custom styles.
The description of Tailwind Animations ui component
Tailwind Animations is a set of pre-defined CSS classes that can be used to add animations and transitions to your web projects. These classes can be used to create a variety of effects, including fade-ins, slide-ins, and bounce animations.
Why use Tailwind CSS to create a Tailwind Animations ui component?
Tailwind CSS provides a simple and intuitive way to create animations and transitions without the need for complex CSS code. By using Tailwind Animations, you can add a touch of interactivity and delight to your web projects without having to write a lot of custom CSS code.
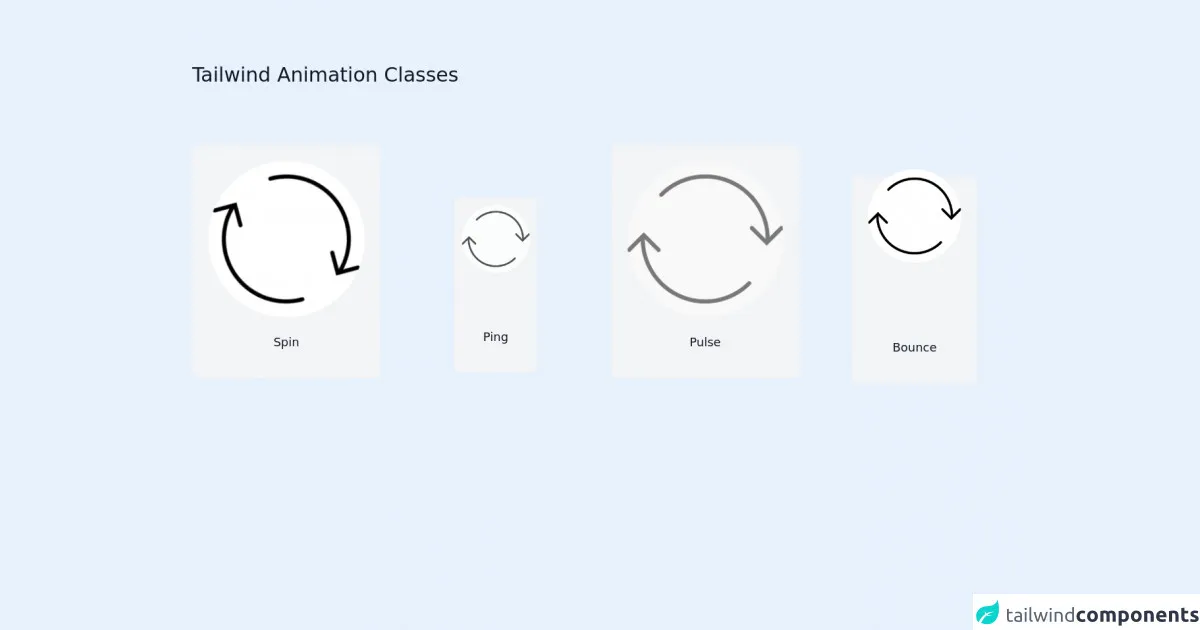
The preview of Tailwind Animations ui component.
To see what Tailwind Animations can do, check out the following preview:
Free download of the Tailwind Animations's source code
The source code of Tailwind Animations ui component.
To use Tailwind Animations in your own projects, you'll need to add the necessary CSS classes to your HTML elements. Here's an example of how to use the animate__bounce class to create a bouncing animation:
<section class="text-gray-600 body-font">
<div class="container px-5 py-24 mx-auto">
<div class="flex flex-wrap w-full mb-20">
<div class="lg:w-1/2 w-full mb-6 lg:mb-0 ">
<h1 class="sm:text-3xl text-2xl font-medium title-font mb-2 text-gray-900">Tailwind Animation Classes</h1>
</div>
</div>
<div class="flex flex-wrap -m-4">
<div class="xl:w-1/4 md:w-1/2 p-4">
<div class="bg-gray-100 p-6 rounded-lg text-center ">
<img class="h-auto rounded-full animate-spin w-full object-cover object-center mb-6" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAjVBMVEX///8BAAIAAAD4+Pj19fXz8/Pv7+8mJibs7OyhoaHk5OScnJzCwsL6+vro6OisrKzNzc0gICCxsbGLi4vY2NiBgYGHh4dlZWXV1dUTExOlpaV6eno7OzuWlpYxMTFLS0tUVFRERES6uroqKipvb289PT1gYGAbGxtzc3NISEgUFBV9fX01NTVSUlIbGxy0HWyMAAAIdElEQVR4nO2daWOiOhSGaxRExIVFBdxw7dja/v+fd4UshqUVK0lIbp4P9844LTmvJ/s5CW9vGo1Go9FoNBqNRqPRaDSaPKZl20EYBIFtijalUUbW1POPX98gT7RdzGLH7ok270XCeHklmjo05NP3xXAqp0zDme+qpHWqhK5mjmQVN1ifHmkr6VytA9Fm1yX8jCrUgSIV//4xC0Ub/5jxMCpYTyS5m+tqt02+trvT5r1SaPp33xYt4Vf2XzmjkYjz563TNLq5n+watuP5i6LM9C8nT5D1D+mtaWMzy6+f3qPGFXizfJvNHGlxsfg5zFnByo+5Y9T83dF0vSqIPLatsprLu4GprUk8fvIJxn4Bcs9olcbePGfbl/fHIdw5556zaE1dHRK7bn84DF4Zu434QD9s3n38K+zxOpRJx9cHtPBIaxw0YOFrjLf0V95MtbLmlMar4JnOkNK3bq5KddeUxnljj32e8RXZkQ5ho0Yffdd4W34Ic+Pg/j0z6PZG87tGMW7sJsSAK5sJs30v4SBgcJyib/j2v5hZIU5ENO6ZFfIDa1J0wnTtOiPlzFgWU+ZMHMh6IRC6uKhds33Zr5hX/MVu606uX2CJ3Rhxa4w2qTnsWiCNQ8qbcikv7WNQgbzGKfOEa+qER3F7XNqWY7tY4kI5zFM9XBbfUXiCi/VZl0QE8t5MmeKCGY8aAS6HU5unGEdcKs8SlSJih6Hn8qiomUIAnt2EaYbRCkkcMiwkzMJGwmIMJw6dgOOCBYd5zA+MrkiiBLv/fwVLFNNOeND9gBLfRRvCDqMDJSaiDWEHmvezn9yIA85uAHBEG8KOIeptxPXpzFlAiV+i7WDIAfBaSolijJpimwJwDQOX4eAk2g6GHGFT5LNRJIYI1tPWBFGbB42KiWg7GIIW4wqP+yPoRFe0HQxB/anCg+LbFnY2HLdteQNXGSovMvC+mMIz8C50oshUBtasoRPlzKKuxUj9lrhWvjtFTlR5Au5nCr9Fm8EQCzqRfyiMH9meDViINoMhofKjPtqVUrmviZXfsTHTvkblYNTbW6L8MtHLFO5Em8GQLqymkh3vewpYTVt7WqoBJsoP+haspqLNYMk34JkpKYK58tMaR/mGaCjWEG2nFHDaZE4sx6GmUq4b/YoTHlk0sRSkMV0AvuVbVoW3GlmK4MP1xTr/oZmmT0nYOv2qJAW4DD7nPjNRDJWncY3gVeWYGuVAm4VSild8zWuCQ1XWPuxMqb1vE6drSxhB7fYrvPgF8sknFtcDGk3T65e9uMx3pnILvHnRLXlxkFtA1RPY5lBAr9QW9/RwYXXqCJx02hyyKrXFaabwX/bnmgIB6LdZIvEikji+D4h4mHgo8Da8tOJCgx/o5b0I596XN2qY+HUxBY9RtduL+YoKd6O+63YyE3zAsC+PFyO4fjJqeTC+3y/iSuPFfqbQqNvJdDDtrqi0F+EKsV+/DXZk8yI6S/OUQFSj2+1FPGhMtsQv9QViiXJ4sQOeFXgbXCZSeJFIfEYg/M8VXz7T8qHfzfUb9QRmXwvYkOtZpPBip/4wATq9bIJweCNXCLV86HdrVtEYTwcMuCfwkX44kKi7eeRBfNA+PeTbySYImd8GUngRtqt6bTBKd1A34J6iIkVbTFf9NdvgRxYrPgPqsAaWeGizxJsX6wlE59DhJjk+Ly1HRa1XRT9QtB/G48jNTLEMXvyVokAUGL9/KVIMGr9ABJIwDYw4UpeIxDJ0Nz/i5dtgil0KdMjsRYceJhAVMVXSFnnb9zrXQhvMeM+cmNsUxj2qfIk5cFvtIx8qhVlG+fQN6MViGFICstH9vRALhmHIwhA6yKKv8t0qYm4AuBaD3Xtqk/zOJL2klJddTTItu8XGK8Q8RjkLQlpKMVXlSCrTN1Qiu1xD6WNvYVZNVT5FjBqiOh1LmXPViKgUk4osI7VAmcVtzld4lVV+na8gcLxIRJvBkLH65zSyWxj/B8eJ+qLNYEgP5HZNVQTuC8uXRVwfmCum9Mytr/wCA/Y1Ss9rZN1dqw+6V0PCfe66dNV3oq+8E2EyI/gUbQdDZtCJCt+iiaZuKt/2Cg8yKL1zCgNtkWgzGOLAsKHKcze4r6jyWXB0E5PKS2F0QfhStB0M2Sjfn6JbNFXedxuqf3v2BTZFzi/o4wmagUuYTFMb/E4JhfcW1ygJXOHe5gultCu8L4UOUJeSbNRhjFL3tqINYQd+P5/A5bCxAFeWUytPtBet9OW1TFc5A7ES0eyR6bzDF5m1j19lxXZmNcM50/wv0ySv6WS8Fsde5H43MXnVKvP0kLWYi1Hm3ARSp/g4rjRGCdcrg8grjy+8bgoLInzAkNPMP+T8nmxyiwW//u3+6nEO26hd8qb6HccY2OiCS+2z3kd1AC7qyLikAnM+buwdOb+pnmJPio7Y9W8xcaCI3QVrRTSe2fQA4YaUkIgJQ99rKpg1b8H4jK+CEPgqx9C9axw2u71hLgF59krkjfL+/XtuUqM5Ay1wICQ4URr9ZnLg7H+UvkR8Xp1HmQMWr3d504R64HsrwkEjukqBw+CVLVV74NIPa02G8vhIzErtSry/bQEYk13uOX6b9mbtRc42kEyebT728AJyz5i37Y5jm/JjJtKdO3VttLy0b8n9ut82fSmWX7DyNpJ9esHvVa0XDhZuUV4Ut6l+5vBOtK1Q5W1SN/ecwOzRVveM8XQfzxL0E7nfOLei//wRO+dIWudtpbU57bbJ5XQ9ROSz4k+6L3XFnJguo5LtlM4qaejf+740WTvBelUp4weyn70MpZEHMff/3B/cVfbsxXfkPDduOOuFW1kv77X1sIxlD5337H38uTgV26GbHP3J1GrtsPAXRtbYDoIwCGxbziqp0Wg0Go1Go9FoNBqNRsOS/wDB51nqyCOQGQAAAABJRU5ErkJggg==" alt="content">
<h2 class="text-lg text-gray-900 font-medium title-font mb-4">Spin</h2>
</div>
</div>
<div class="xl:w-1/4 md:w-1/2 p-24">
<div class="bg-gray-100 p-6 rounded-lg text-center">
<img class="h-auto rounded-full animate-ping w-full object-cover object-center mb-6" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAjVBMVEX///8BAAIAAAD4+Pj19fXz8/Pv7+8mJibs7OyhoaHk5OScnJzCwsL6+vro6OisrKzNzc0gICCxsbGLi4vY2NiBgYGHh4dlZWXV1dUTExOlpaV6eno7OzuWlpYxMTFLS0tUVFRERES6uroqKipvb289PT1gYGAbGxtzc3NISEgUFBV9fX01NTVSUlIbGxy0HWyMAAAIdElEQVR4nO2daWOiOhSGaxRExIVFBdxw7dja/v+fd4UshqUVK0lIbp4P9844LTmvJ/s5CW9vGo1Go9FoNBqNRqPRaDSaPKZl20EYBIFtijalUUbW1POPX98gT7RdzGLH7ok270XCeHklmjo05NP3xXAqp0zDme+qpHWqhK5mjmQVN1ifHmkr6VytA9Fm1yX8jCrUgSIV//4xC0Ub/5jxMCpYTyS5m+tqt02+trvT5r1SaPp33xYt4Vf2XzmjkYjz563TNLq5n+watuP5i6LM9C8nT5D1D+mtaWMzy6+f3qPGFXizfJvNHGlxsfg5zFnByo+5Y9T83dF0vSqIPLatsprLu4GprUk8fvIJxn4Bcs9olcbePGfbl/fHIdw5556zaE1dHRK7bn84DF4Zu434QD9s3n38K+zxOpRJx9cHtPBIaxw0YOFrjLf0V95MtbLmlMar4JnOkNK3bq5KddeUxnljj32e8RXZkQ5ho0Yffdd4W34Ic+Pg/j0z6PZG87tGMW7sJsSAK5sJs30v4SBgcJyib/j2v5hZIU5ENO6ZFfIDa1J0wnTtOiPlzFgWU+ZMHMh6IRC6uKhds33Zr5hX/MVu606uX2CJ3Rhxa4w2qTnsWiCNQ8qbcikv7WNQgbzGKfOEa+qER3F7XNqWY7tY4kI5zFM9XBbfUXiCi/VZl0QE8t5MmeKCGY8aAS6HU5unGEdcKs8SlSJih6Hn8qiomUIAnt2EaYbRCkkcMiwkzMJGwmIMJw6dgOOCBYd5zA+MrkiiBLv/fwVLFNNOeND9gBLfRRvCDqMDJSaiDWEHmvezn9yIA85uAHBEG8KOIeptxPXpzFlAiV+i7WDIAfBaSolijJpimwJwDQOX4eAk2g6GHGFT5LNRJIYI1tPWBFGbB42KiWg7GIIW4wqP+yPoRFe0HQxB/anCg+LbFnY2HLdteQNXGSovMvC+mMIz8C50oshUBtasoRPlzKKuxUj9lrhWvjtFTlR5Au5nCr9Fm8EQCzqRfyiMH9meDViINoMhofKjPtqVUrmviZXfsTHTvkblYNTbW6L8MtHLFO5Em8GQLqymkh3vewpYTVt7WqoBJsoP+haspqLNYMk34JkpKYK58tMaR/mGaCjWEG2nFHDaZE4sx6GmUq4b/YoTHlk0sRSkMV0AvuVbVoW3GlmK4MP1xTr/oZmmT0nYOv2qJAW4DD7nPjNRDJWncY3gVeWYGuVAm4VSild8zWuCQ1XWPuxMqb1vE6drSxhB7fYrvPgF8sknFtcDGk3T65e9uMx3pnILvHnRLXlxkFtA1RPY5lBAr9QW9/RwYXXqCJx02hyyKrXFaabwX/bnmgIB6LdZIvEikji+D4h4mHgo8Da8tOJCgx/o5b0I596XN2qY+HUxBY9RtduL+YoKd6O+63YyE3zAsC+PFyO4fjJqeTC+3y/iSuPFfqbQqNvJdDDtrqi0F+EKsV+/DXZk8yI6S/OUQFSj2+1FPGhMtsQv9QViiXJ4sQOeFXgbXCZSeJFIfEYg/M8VXz7T8qHfzfUb9QRmXwvYkOtZpPBip/4wATq9bIJweCNXCLV86HdrVtEYTwcMuCfwkX44kKi7eeRBfNA+PeTbySYImd8GUngRtqt6bTBKd1A34J6iIkVbTFf9NdvgRxYrPgPqsAaWeGizxJsX6wlE59DhJjk+Ly1HRa1XRT9QtB/G48jNTLEMXvyVokAUGL9/KVIMGr9ABJIwDYw4UpeIxDJ0Nz/i5dtgil0KdMjsRYceJhAVMVXSFnnb9zrXQhvMeM+cmNsUxj2qfIk5cFvtIx8qhVlG+fQN6MViGFICstH9vRALhmHIwhA6yKKv8t0qYm4AuBaD3Xtqk/zOJL2klJddTTItu8XGK8Q8RjkLQlpKMVXlSCrTN1Qiu1xD6WNvYVZNVT5FjBqiOh1LmXPViKgUk4osI7VAmcVtzld4lVV+na8gcLxIRJvBkLH65zSyWxj/B8eJ+qLNYEgP5HZNVQTuC8uXRVwfmCum9Mytr/wCA/Y1Ss9rZN1dqw+6V0PCfe66dNV3oq+8E2EyI/gUbQdDZtCJCt+iiaZuKt/2Cg8yKL1zCgNtkWgzGOLAsKHKcze4r6jyWXB0E5PKS2F0QfhStB0M2Sjfn6JbNFXedxuqf3v2BTZFzi/o4wmagUuYTFMb/E4JhfcW1ygJXOHe5gultCu8L4UOUJeSbNRhjFL3tqINYQd+P5/A5bCxAFeWUytPtBet9OW1TFc5A7ES0eyR6bzDF5m1j19lxXZmNcM50/wv0ySv6WS8Fsde5H43MXnVKvP0kLWYi1Hm3ARSp/g4rjRGCdcrg8grjy+8bgoLInzAkNPMP+T8nmxyiwW//u3+6nEO26hd8qb6HccY2OiCS+2z3kd1AC7qyLikAnM+buwdOb+pnmJPio7Y9W8xcaCI3QVrRTSe2fQA4YaUkIgJQ99rKpg1b8H4jK+CEPgqx9C9axw2u71hLgF59krkjfL+/XtuUqM5Ay1wICQ4URr9ZnLg7H+UvkR8Xp1HmQMWr3d504R64HsrwkEjukqBw+CVLVV74NIPa02G8vhIzErtSry/bQEYk13uOX6b9mbtRc42kEyebT728AJyz5i37Y5jm/JjJtKdO3VttLy0b8n9ut82fSmWX7DyNpJ9esHvVa0XDhZuUV4Ut6l+5vBOtK1Q5W1SN/ecwOzRVveM8XQfzxL0E7nfOLei//wRO+dIWudtpbU57bbJ5XQ9ROSz4k+6L3XFnJguo5LtlM4qaejf+740WTvBelUp4weyn70MpZEHMff/3B/cVfbsxXfkPDduOOuFW1kv77X1sIxlD5337H38uTgV26GbHP3J1GrtsPAXRtbYDoIwCGxbziqp0Wg0Go1Go9FoNBqNRsOS/wDB51nqyCOQGQAAAABJRU5ErkJggg==" alt="content">
<h2 class="text-lg text-gray-900 font-medium title-font mb-4 mt-24">Ping</h2>
</div>
</div>
<div class="xl:w-1/4 md:w-1/2 p-4">
<div class="bg-gray-100 p-6 rounded-lg text-center">
<img class="h-auto rounded-full animate-pulse w-full object-cover object-center mb-6" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAjVBMVEX///8BAAIAAAD4+Pj19fXz8/Pv7+8mJibs7OyhoaHk5OScnJzCwsL6+vro6OisrKzNzc0gICCxsbGLi4vY2NiBgYGHh4dlZWXV1dUTExOlpaV6eno7OzuWlpYxMTFLS0tUVFRERES6uroqKipvb289PT1gYGAbGxtzc3NISEgUFBV9fX01NTVSUlIbGxy0HWyMAAAIdElEQVR4nO2daWOiOhSGaxRExIVFBdxw7dja/v+fd4UshqUVK0lIbp4P9844LTmvJ/s5CW9vGo1Go9FoNBqNRqPRaDSaPKZl20EYBIFtijalUUbW1POPX98gT7RdzGLH7ok270XCeHklmjo05NP3xXAqp0zDme+qpHWqhK5mjmQVN1ifHmkr6VytA9Fm1yX8jCrUgSIV//4xC0Ub/5jxMCpYTyS5m+tqt02+trvT5r1SaPp33xYt4Vf2XzmjkYjz563TNLq5n+watuP5i6LM9C8nT5D1D+mtaWMzy6+f3qPGFXizfJvNHGlxsfg5zFnByo+5Y9T83dF0vSqIPLatsprLu4GprUk8fvIJxn4Bcs9olcbePGfbl/fHIdw5556zaE1dHRK7bn84DF4Zu434QD9s3n38K+zxOpRJx9cHtPBIaxw0YOFrjLf0V95MtbLmlMar4JnOkNK3bq5KddeUxnljj32e8RXZkQ5ho0Yffdd4W34Ic+Pg/j0z6PZG87tGMW7sJsSAK5sJs30v4SBgcJyib/j2v5hZIU5ENO6ZFfIDa1J0wnTtOiPlzFgWU+ZMHMh6IRC6uKhds33Zr5hX/MVu606uX2CJ3Rhxa4w2qTnsWiCNQ8qbcikv7WNQgbzGKfOEa+qER3F7XNqWY7tY4kI5zFM9XBbfUXiCi/VZl0QE8t5MmeKCGY8aAS6HU5unGEdcKs8SlSJih6Hn8qiomUIAnt2EaYbRCkkcMiwkzMJGwmIMJw6dgOOCBYd5zA+MrkiiBLv/fwVLFNNOeND9gBLfRRvCDqMDJSaiDWEHmvezn9yIA85uAHBEG8KOIeptxPXpzFlAiV+i7WDIAfBaSolijJpimwJwDQOX4eAk2g6GHGFT5LNRJIYI1tPWBFGbB42KiWg7GIIW4wqP+yPoRFe0HQxB/anCg+LbFnY2HLdteQNXGSovMvC+mMIz8C50oshUBtasoRPlzKKuxUj9lrhWvjtFTlR5Au5nCr9Fm8EQCzqRfyiMH9meDViINoMhofKjPtqVUrmviZXfsTHTvkblYNTbW6L8MtHLFO5Em8GQLqymkh3vewpYTVt7WqoBJsoP+haspqLNYMk34JkpKYK58tMaR/mGaCjWEG2nFHDaZE4sx6GmUq4b/YoTHlk0sRSkMV0AvuVbVoW3GlmK4MP1xTr/oZmmT0nYOv2qJAW4DD7nPjNRDJWncY3gVeWYGuVAm4VSild8zWuCQ1XWPuxMqb1vE6drSxhB7fYrvPgF8sknFtcDGk3T65e9uMx3pnILvHnRLXlxkFtA1RPY5lBAr9QW9/RwYXXqCJx02hyyKrXFaabwX/bnmgIB6LdZIvEikji+D4h4mHgo8Da8tOJCgx/o5b0I596XN2qY+HUxBY9RtduL+YoKd6O+63YyE3zAsC+PFyO4fjJqeTC+3y/iSuPFfqbQqNvJdDDtrqi0F+EKsV+/DXZk8yI6S/OUQFSj2+1FPGhMtsQv9QViiXJ4sQOeFXgbXCZSeJFIfEYg/M8VXz7T8qHfzfUb9QRmXwvYkOtZpPBip/4wATq9bIJweCNXCLV86HdrVtEYTwcMuCfwkX44kKi7eeRBfNA+PeTbySYImd8GUngRtqt6bTBKd1A34J6iIkVbTFf9NdvgRxYrPgPqsAaWeGizxJsX6wlE59DhJjk+Ly1HRa1XRT9QtB/G48jNTLEMXvyVokAUGL9/KVIMGr9ABJIwDYw4UpeIxDJ0Nz/i5dtgil0KdMjsRYceJhAVMVXSFnnb9zrXQhvMeM+cmNsUxj2qfIk5cFvtIx8qhVlG+fQN6MViGFICstH9vRALhmHIwhA6yKKv8t0qYm4AuBaD3Xtqk/zOJL2klJddTTItu8XGK8Q8RjkLQlpKMVXlSCrTN1Qiu1xD6WNvYVZNVT5FjBqiOh1LmXPViKgUk4osI7VAmcVtzld4lVV+na8gcLxIRJvBkLH65zSyWxj/B8eJ+qLNYEgP5HZNVQTuC8uXRVwfmCum9Mytr/wCA/Y1Ss9rZN1dqw+6V0PCfe66dNV3oq+8E2EyI/gUbQdDZtCJCt+iiaZuKt/2Cg8yKL1zCgNtkWgzGOLAsKHKcze4r6jyWXB0E5PKS2F0QfhStB0M2Sjfn6JbNFXedxuqf3v2BTZFzi/o4wmagUuYTFMb/E4JhfcW1ygJXOHe5gultCu8L4UOUJeSbNRhjFL3tqINYQd+P5/A5bCxAFeWUytPtBet9OW1TFc5A7ES0eyR6bzDF5m1j19lxXZmNcM50/wv0ySv6WS8Fsde5H43MXnVKvP0kLWYi1Hm3ARSp/g4rjRGCdcrg8grjy+8bgoLInzAkNPMP+T8nmxyiwW//u3+6nEO26hd8qb6HccY2OiCS+2z3kd1AC7qyLikAnM+buwdOb+pnmJPio7Y9W8xcaCI3QVrRTSe2fQA4YaUkIgJQ99rKpg1b8H4jK+CEPgqx9C9axw2u71hLgF59krkjfL+/XtuUqM5Ay1wICQ4URr9ZnLg7H+UvkR8Xp1HmQMWr3d504R64HsrwkEjukqBw+CVLVV74NIPa02G8vhIzErtSry/bQEYk13uOX6b9mbtRc42kEyebT728AJyz5i37Y5jm/JjJtKdO3VttLy0b8n9ut82fSmWX7DyNpJ9esHvVa0XDhZuUV4Ut6l+5vBOtK1Q5W1SN/ecwOzRVveM8XQfzxL0E7nfOLei//wRO+dIWudtpbU57bbJ5XQ9ROSz4k+6L3XFnJguo5LtlM4qaejf+740WTvBelUp4weyn70MpZEHMff/3B/cVfbsxXfkPDduOOuFW1kv77X1sIxlD5337H38uTgV26GbHP3J1GrtsPAXRtbYDoIwCGxbziqp0Wg0Go1Go9FoNBqNRsOS/wDB51nqyCOQGQAAAABJRU5ErkJggg==" alt="content">
<h2 class="text-lg text-gray-900 font-medium title-font mb-4">Pulse</h2>
</div>
</div>
<div class="xl:w-1/4 md:w-1/2 p-16">
<div class="bg-gray-100 p-6 rounded-lg text-center">
<img class="h-auto rounded-full animate-bounce w-full object-cover object-center mb-6" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAjVBMVEX///8BAAIAAAD4+Pj19fXz8/Pv7+8mJibs7OyhoaHk5OScnJzCwsL6+vro6OisrKzNzc0gICCxsbGLi4vY2NiBgYGHh4dlZWXV1dUTExOlpaV6eno7OzuWlpYxMTFLS0tUVFRERES6uroqKipvb289PT1gYGAbGxtzc3NISEgUFBV9fX01NTVSUlIbGxy0HWyMAAAIdElEQVR4nO2daWOiOhSGaxRExIVFBdxw7dja/v+fd4UshqUVK0lIbp4P9844LTmvJ/s5CW9vGo1Go9FoNBqNRqPRaDSaPKZl20EYBIFtijalUUbW1POPX98gT7RdzGLH7ok270XCeHklmjo05NP3xXAqp0zDme+qpHWqhK5mjmQVN1ifHmkr6VytA9Fm1yX8jCrUgSIV//4xC0Ub/5jxMCpYTyS5m+tqt02+trvT5r1SaPp33xYt4Vf2XzmjkYjz563TNLq5n+watuP5i6LM9C8nT5D1D+mtaWMzy6+f3qPGFXizfJvNHGlxsfg5zFnByo+5Y9T83dF0vSqIPLatsprLu4GprUk8fvIJxn4Bcs9olcbePGfbl/fHIdw5556zaE1dHRK7bn84DF4Zu434QD9s3n38K+zxOpRJx9cHtPBIaxw0YOFrjLf0V95MtbLmlMar4JnOkNK3bq5KddeUxnljj32e8RXZkQ5ho0Yffdd4W34Ic+Pg/j0z6PZG87tGMW7sJsSAK5sJs30v4SBgcJyib/j2v5hZIU5ENO6ZFfIDa1J0wnTtOiPlzFgWU+ZMHMh6IRC6uKhds33Zr5hX/MVu606uX2CJ3Rhxa4w2qTnsWiCNQ8qbcikv7WNQgbzGKfOEa+qER3F7XNqWY7tY4kI5zFM9XBbfUXiCi/VZl0QE8t5MmeKCGY8aAS6HU5unGEdcKs8SlSJih6Hn8qiomUIAnt2EaYbRCkkcMiwkzMJGwmIMJw6dgOOCBYd5zA+MrkiiBLv/fwVLFNNOeND9gBLfRRvCDqMDJSaiDWEHmvezn9yIA85uAHBEG8KOIeptxPXpzFlAiV+i7WDIAfBaSolijJpimwJwDQOX4eAk2g6GHGFT5LNRJIYI1tPWBFGbB42KiWg7GIIW4wqP+yPoRFe0HQxB/anCg+LbFnY2HLdteQNXGSovMvC+mMIz8C50oshUBtasoRPlzKKuxUj9lrhWvjtFTlR5Au5nCr9Fm8EQCzqRfyiMH9meDViINoMhofKjPtqVUrmviZXfsTHTvkblYNTbW6L8MtHLFO5Em8GQLqymkh3vewpYTVt7WqoBJsoP+haspqLNYMk34JkpKYK58tMaR/mGaCjWEG2nFHDaZE4sx6GmUq4b/YoTHlk0sRSkMV0AvuVbVoW3GlmK4MP1xTr/oZmmT0nYOv2qJAW4DD7nPjNRDJWncY3gVeWYGuVAm4VSild8zWuCQ1XWPuxMqb1vE6drSxhB7fYrvPgF8sknFtcDGk3T65e9uMx3pnILvHnRLXlxkFtA1RPY5lBAr9QW9/RwYXXqCJx02hyyKrXFaabwX/bnmgIB6LdZIvEikji+D4h4mHgo8Da8tOJCgx/o5b0I596XN2qY+HUxBY9RtduL+YoKd6O+63YyE3zAsC+PFyO4fjJqeTC+3y/iSuPFfqbQqNvJdDDtrqi0F+EKsV+/DXZk8yI6S/OUQFSj2+1FPGhMtsQv9QViiXJ4sQOeFXgbXCZSeJFIfEYg/M8VXz7T8qHfzfUb9QRmXwvYkOtZpPBip/4wATq9bIJweCNXCLV86HdrVtEYTwcMuCfwkX44kKi7eeRBfNA+PeTbySYImd8GUngRtqt6bTBKd1A34J6iIkVbTFf9NdvgRxYrPgPqsAaWeGizxJsX6wlE59DhJjk+Ly1HRa1XRT9QtB/G48jNTLEMXvyVokAUGL9/KVIMGr9ABJIwDYw4UpeIxDJ0Nz/i5dtgil0KdMjsRYceJhAVMVXSFnnb9zrXQhvMeM+cmNsUxj2qfIk5cFvtIx8qhVlG+fQN6MViGFICstH9vRALhmHIwhA6yKKv8t0qYm4AuBaD3Xtqk/zOJL2klJddTTItu8XGK8Q8RjkLQlpKMVXlSCrTN1Qiu1xD6WNvYVZNVT5FjBqiOh1LmXPViKgUk4osI7VAmcVtzld4lVV+na8gcLxIRJvBkLH65zSyWxj/B8eJ+qLNYEgP5HZNVQTuC8uXRVwfmCum9Mytr/wCA/Y1Ss9rZN1dqw+6V0PCfe66dNV3oq+8E2EyI/gUbQdDZtCJCt+iiaZuKt/2Cg8yKL1zCgNtkWgzGOLAsKHKcze4r6jyWXB0E5PKS2F0QfhStB0M2Sjfn6JbNFXedxuqf3v2BTZFzi/o4wmagUuYTFMb/E4JhfcW1ygJXOHe5gultCu8L4UOUJeSbNRhjFL3tqINYQd+P5/A5bCxAFeWUytPtBet9OW1TFc5A7ES0eyR6bzDF5m1j19lxXZmNcM50/wv0ySv6WS8Fsde5H43MXnVKvP0kLWYi1Hm3ARSp/g4rjRGCdcrg8grjy+8bgoLInzAkNPMP+T8nmxyiwW//u3+6nEO26hd8qb6HccY2OiCS+2z3kd1AC7qyLikAnM+buwdOb+pnmJPio7Y9W8xcaCI3QVrRTSe2fQA4YaUkIgJQ99rKpg1b8H4jK+CEPgqx9C9axw2u71hLgF59krkjfL+/XtuUqM5Ay1wICQ4URr9ZnLg7H+UvkR8Xp1HmQMWr3d504R64HsrwkEjukqBw+CVLVV74NIPa02G8vhIzErtSry/bQEYk13uOX6b9mbtRc42kEyebT728AJyz5i37Y5jm/JjJtKdO3VttLy0b8n9ut82fSmWX7DyNpJ9esHvVa0XDhZuUV4Ut6l+5vBOtK1Q5W1SN/ecwOzRVveM8XQfzxL0E7nfOLei//wRO+dIWudtpbU57bbJ5XQ9ROSz4k+6L3XFnJguo5LtlM4qaejf+740WTvBelUp4weyn70MpZEHMff/3B/cVfbsxXfkPDduOOuFW1kv77X1sIxlD5337H38uTgV26GbHP3J1GrtsPAXRtbYDoIwCGxbziqp0Wg0Go1Go9FoNBqNRsOS/wDB51nqyCOQGQAAAABJRU5ErkJggg==" alt="content">
<h2 class="text-lg text-gray-900 font-medium title-font mb-4 mt-20">Bounce</h2>
</div>
</div>
</div>
</div>
</section>
How to create a Tailwind Animations with Tailwind CSS?
Now that you have a better understanding of what Tailwind Animations is and why you might want to use it, let's walk through the process of creating a simple animation using Tailwind CSS.
Step 1: Set up your project
To get started, you'll need to create a new HTML file and include the Tailwind CSS stylesheet. You can either download the stylesheet from the Tailwind CSS website or use a CDN link.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind Animations</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" />
</head>
<body>
<div class="container mx-auto">
<h1 class="text-4xl font-bold text-center my-8">Tailwind Animations</h1>
</div>
</body>
</html>
Step 2: Add the animation class
Next, you'll need to add the animate__bounce class to an HTML element that you want to animate. In this example, we'll add the class to a button element.
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full animate__bounce">Click me!</button>
Step 3: Preview the animation
Save your HTML file and open it in a web browser to see the animation in action. When you hover over the button, it should bounce up and down.
Step 4: Customize the animation
Tailwind Animations provides a variety of pre-defined animation classes that you can use to create different effects. You can also customize the duration, delay, and other properties of the animation by using additional CSS classes.
For example, you can use the animate__delay-2s class to add a two-second delay before the animation starts:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full animate__bounce animate__delay-2s">Click me!</button>
Step 5: Experiment with different animations
Finally, you can experiment with different animation classes to create different effects. For example, you can use the animate__pulse class to create a pulsing animation:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full animate__pulse">Click me!</button>
Conclusion
In this article, we've walked through the process of creating a Tailwind Animations UI component in five easy steps. By using Tailwind CSS, you can quickly and easily add animations and transitions to your web projects without having to write a lot of custom CSS code. Whether you're creating a simple hover effect or a complex animation, Tailwind Animations provides a simple and intuitive way to add interactivity and delight to your user interfaces.