- Published on
Ways To Make A Subscribe card With Tailwind CSS In 60 Minutes

- What is Tailwind CSS?
- The description of Subscribe card ui component
- Why use Tailwind CSS to create a Subscribe card ui component?
- The preview of Subscribe card ui component
- The source code of Subscribe card ui component
- How to create a Subscribe card with Tailwind CSS?
- Conclusion
In this article, we will be discussing how to create a Subscribe card ui component with Tailwind CSS. We will be covering the basics of Tailwind CSS, the description of Subscribe card ui component, why use Tailwind CSS to create a Subscribe card ui component, the preview and source code of Subscribe card ui component, and finally, how to create a Subscribe card with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to create custom designs without writing any CSS. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you can create a responsive and mobile-first design that is easy to maintain.
The description of Subscribe card ui component
A Subscribe card ui component is a card that allows users to subscribe to a newsletter or mailing list. It usually contains a form with fields for the user's name and email address, as well as a submit button.
Why use Tailwind CSS to create a Subscribe card ui component?
Tailwind CSS provides a set of pre-defined classes that you can use to style your HTML elements. This makes it easy to create a custom design without writing any CSS. Additionally, Tailwind CSS is mobile-first and responsive, which means that your Subscribe card will look great on any device.
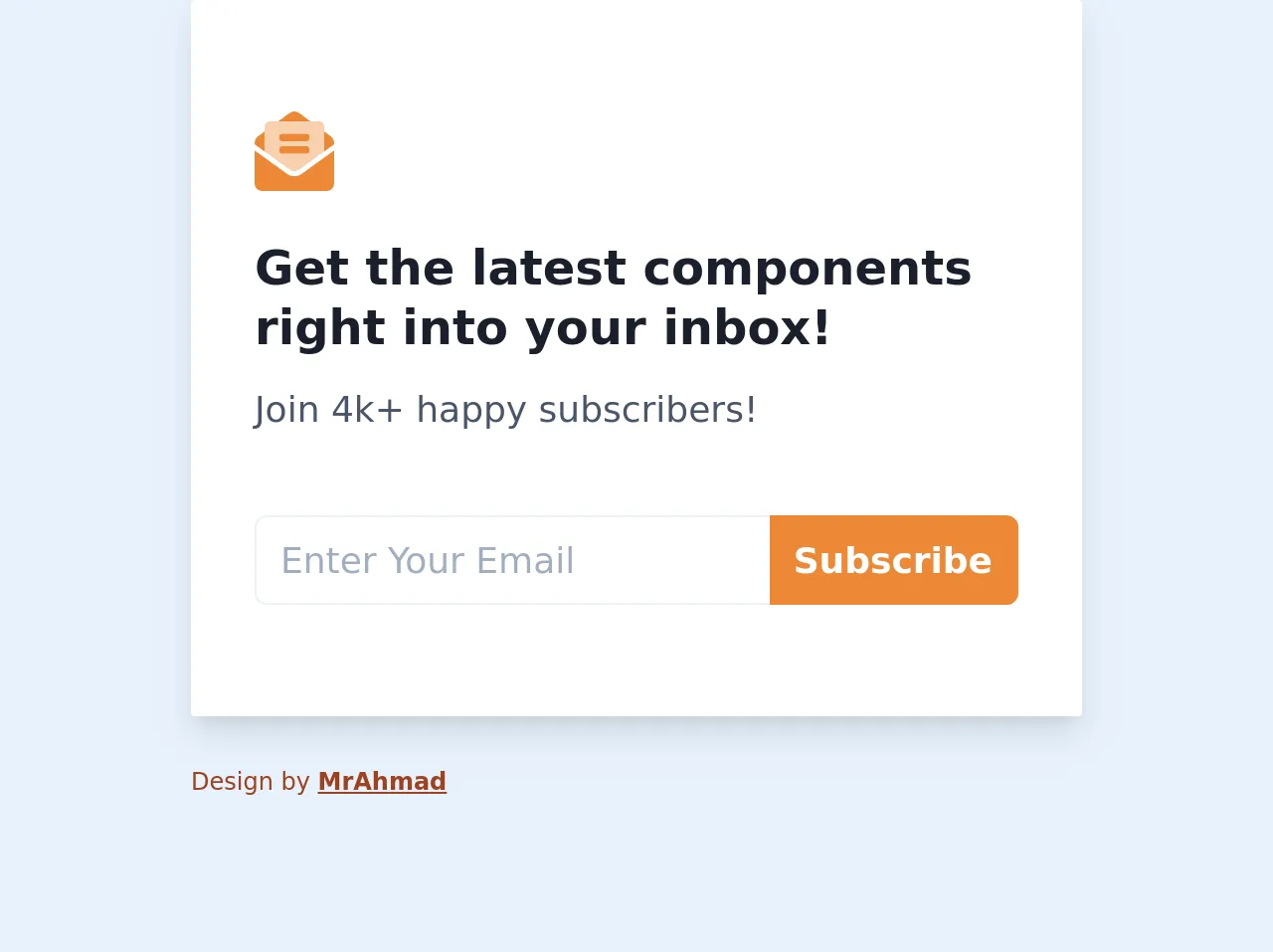
The preview of Subscribe card ui component
To create a Subscribe card with Tailwind CSS, we will be using a combination of HTML and CSS. The final result will be a card with a form that allows users to subscribe to a newsletter or mailing list.
Free download of the Subscribe card's source code
The source code of Subscribe card ui component
To create a Subscribe card with Tailwind CSS, we will be using a combination of HTML and CSS. The HTML code will contain the form elements, while the CSS code will style the card.
<link href="https://fonts.googleapis.com/css2?family=Nunito+Sans:wght@400;600;700&display=swap" rel="stylesheet">
<style>
body.font-nunito{
font-family: Nunito Sans, san-serif;
}
</style>
<body class="antialiased font-nunito bg-orange-100 flex items-center justify-center h-screen">
<!-- card container -->
<div class="container px-4 sm:px-8 mx-auto max-w-lg">
<!-- card wrapper -->
<div class="wrapper bg-white rounded-sm shadow-lg">
<div class="card px-8 py-4">
<div class="card-image mt-10 mb-6">
<svg
class="w-10 h-10 text-orange-500 fill-current"
xmlns="http://www.w3.org/2000/svg"
width="512" height="512.002"
viewBox="0 0 512 512.002">
<g transform="translate(0 0.002)">
<path d="M64,257.6,227.9,376a47.72,47.72,0,0,0,56.2,0L448,257.6V96a32,32,0,0,0-32-32H96A32,32,0,0,0,64,96ZM160,160a16,16,0,0,1,16-16H336a16,16,0,0,1,16,16v16a16,16,0,0,1-16,16H176a16,16,0,0,1-16-16Zm0,80a16,16,0,0,1,16-16H336a16,16,0,0,1,16,16v16a16,16,0,0,1-16,16H176a16,16,0,0,1-16-16Z" opacity="0.4"/><path d="M352,160a16,16,0,0,0-16-16H176a16,16,0,0,0-16,16v16a16,16,0,0,0,16,16H336a16,16,0,0,0,16-16Zm-16,64H176a16,16,0,0,0-16,16v16a16,16,0,0,0,16,16H336a16,16,0,0,0,16-16V240A16,16,0,0,0,336,224ZM329.4,41.4C312.6,29.2,279.2-.3,256,0c-23.2-.3-56.6,29.2-73.4,41.4L152,64H360ZM64,129c-23.9,17.7-42.7,31.6-45.6,34A48,48,0,0,0,0,200.7v10.7l64,46.2Zm429.6,34c-2.9-2.3-21.7-16.3-45.6-33.9V257.6l64-46.2V200.7A48,48,0,0,0,493.6,163ZM256,417.1a79.989,79.989,0,0,1-46.888-15.192L0,250.9V464a48,48,0,0,0,48,48H464a48,48,0,0,0,48-48V250.9l-209.1,151A80,80,0,0,1,256,417.1Z"/>
</g>
</svg>
</div>
<div class="card-text">
<h1 class="text-xl md:text-2xl font-bold leading-tight text-gray-900">Get the latest components right into your inbox!</h1>
<p class="text-base md:text-lg text-gray-700 mt-3 ">Join 4k+ happy subscribers!</p>
</div>
<div class="card-mail flex items-center my-10">
<input type="email" class="border-l border-t border-b border-gray-200 rounded-l-md w-full text-base md:text-lg px-3 py-2" placeholder="Enter Your Email">
<button class="bg-orange-500 hover:bg-orange-600 hover:border-orange-600 text-white font-bold capitalize px-3 py-2 text-base md:text-lg rounded-r-md border-t border-r border-b border-orange-500">subscribe</button>
</div>
</div>
</div>
<footer>
<div class="footer-body mt-6 text-xs text-orange-800">
<span class="">Design by </span><a href="https://twitter.com/mr_alaraj" class="font-semibold underline">MrAhmad</a>
</div>
</footer>
</div>
</body>
How to create a Subscribe card with Tailwind CSS?
To create a Subscribe card with Tailwind CSS, follow these steps:
- Create a new HTML file and add the following code to create the card:
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Subscribe to our Newsletter</div>
<p class="text-gray-700 text-base">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet elit vel mauris facilisis tincidunt.
</p>
<form class="mt-4">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="name">
Name
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="name" type="text" placeholder="John Doe">
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="email">
Email
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="email" type="email" placeholder="[email protected]">
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
Subscribe
</button>
</div>
</form>
</div>
</div>
- Add the Tailwind CSS CDN to your HTML file:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
- Save the file and open it in your browser. You should see the Subscribe card.
Conclusion
In this article, we discussed how to create a Subscribe card ui component with Tailwind CSS. We covered the basics of Tailwind CSS, the description of Subscribe card ui component, why use Tailwind CSS to create a Subscribe card ui component, the preview and source code of Subscribe card ui component, and finally, how to create a Subscribe card with Tailwind CSS. With these steps, you can easily create a Subscribe card for your website or application.