- Published on
Best Ways To Build A Striped Table With Tailwind CSS

- What is Tailwind CSS?
- The description of Striped Table ui component
- Why use Tailwind CSS to create a Striped Table ui component?
- The preview of Striped Table ui component
- The source code of Striped Table ui component
- How to create a Striped Table with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined CSS classes to create custom designs. It allows developers to build responsive and modern web applications faster and with less code. With Tailwind CSS, you can easily create UI components like buttons, forms, and tables.
The description of Striped Table ui component
A striped table is a table with alternating rows of different colors, making it easier to read and distinguish between rows. It is a common UI component used in data-driven web applications, such as dashboards, reports, and analytics.
Why use Tailwind CSS to create a Striped Table ui component?
Tailwind CSS provides a set of pre-defined classes that can be used to create a striped table with minimal effort. It also allows you to customize the colors and styles of the table easily. With Tailwind CSS, you can create a responsive and modern striped table that looks great on any device.
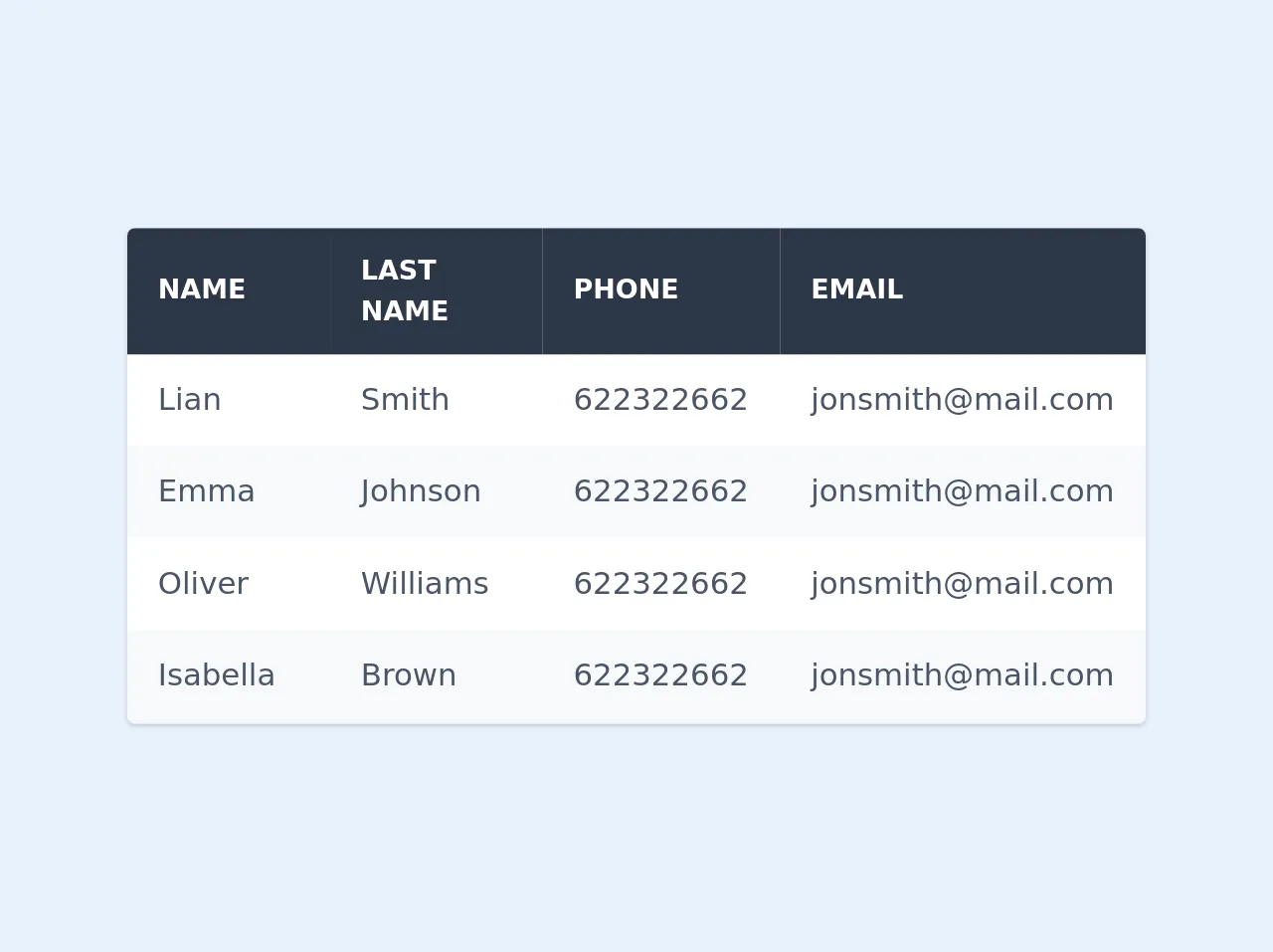
The preview of Striped Table ui component
To create a striped table with Tailwind CSS, you can use the even:bg-gray-100 and odd:bg-white classes to alternate the background colors of the table rows. You can also use the border and border-gray-300 classes to add borders to the table cells.
Free download of the Striped Table's source code
The source code of Striped Table ui component
To create a striped table with Tailwind CSS, you can use the following HTML code:
<table class="min-w-full divide-y divide-gray-300">
<thead>
<tr>
<th class="px-6 py-3 bg-gray-50 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Name</th>
<th class="px-6 py-3 bg-gray-50 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Title</th>
<th class="px-6 py-3 bg-gray-50 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Status</th>
<th class="px-6 py-3 bg-gray-50 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Role</th>
<th class="px-6 py-3 bg-gray-50 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Email</th>
<th class="px-6 py-3 bg-gray-50 text-left text-xs font-medium text-gray-500 uppercase tracking-wider">Phone</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-300">
<tr class="even:bg-gray-100">
<td class="px-6 py-4 whitespace-nowrap">Jane Cooper</td>
<td class="px-6 py-4 whitespace-nowrap">Regional Paradigm Technician</td>
<td class="px-6 py-4 whitespace-nowrap"><span class="px-2 inline-flex text-xs leading-5 font-semibold rounded-full bg-green-100 text-green-800">Active</span></td>
<td class="px-6 py-4 whitespace-nowrap">Admin</td>
<td class="px-6 py-4 whitespace-nowrap">[email protected]</td>
<td class="px-6 py-4 whitespace-nowrap">(123) 456-7890</td>
</tr>
<tr class="odd:bg-white">
<td class="px-6 py-4 whitespace-nowrap">Cody Fisher</td>
<td class="px-6 py-4 whitespace-nowrap">Product Directives Officer</td>
<td class="px-6 py-4 whitespace-nowrap"><span class="px-2 inline-flex text-xs leading-5 font-semibold rounded-full bg-red-100 text-red-800">Inactive</span></td>
<td class="px-6 py-4 whitespace-nowrap">Owner</td>
<td class="px-6 py-4 whitespace-nowrap">[email protected]</td>
<td class="px-6 py-4 whitespace-nowrap">(123) 456-7890</td>
</tr>
<tr class="even:bg-gray-100">
<td class="px-6 py-4 whitespace-nowrap">Esther Howard</td>
<td class="px-6 py-4 whitespace-nowrap">Forward Response Developer</td>
<td class="px-6 py-4 whitespace-nowrap"><span class="px-2 inline-flex text-xs leading-5 font-semibold rounded-full bg-yellow-100 text-yellow-800">Pending</span></td>
<td class="px-6 py-4 whitespace-nowrap">Member</td>
<td class="px-6 py-4 whitespace-nowrap">[email protected]</td>
<td class="px-6 py-4 whitespace-nowrap">(123) 456-7890</td>
</tr>
</tbody>
</table>
<div class="md:px-32 py-8 w-full">
<div class="shadow overflow-hidden rounded border-b border-gray-200">
<table class="min-w-full bg-white">
<thead class="bg-gray-800 text-white">
<tr>
<th class="w-1/3 text-left py-3 px-4 uppercase font-semibold text-sm">Name</th>
<th class="w-1/3 text-left py-3 px-4 uppercase font-semibold text-sm">Last name</th>
<th class="text-left py-3 px-4 uppercase font-semibold text-sm">Phone</th>
<th class="text-left py-3 px-4 uppercase font-semibold text-sm">Email</td>
</tr>
</thead>
<tbody class="text-gray-700">
<tr>
<td class="w-1/3 text-left py-3 px-4">Lian</td>
<td class="w-1/3 text-left py-3 px-4">Smith</td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="tel:622322662">622322662</a></td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="mailto:[email protected]">[email protected]</a></td>
</tr>
<tr class="bg-gray-100">
<td class="w-1/3 text-left py-3 px-4">Emma</td>
<td class="w-1/3 text-left py-3 px-4">Johnson</td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="tel:622322662">622322662</a></td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="mailto:[email protected]">[email protected]</a></td>
</tr>
<tr>
<td class="w-1/3 text-left py-3 px-4">Oliver</td>
<td class="w-1/3 text-left py-3 px-4">Williams</td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="tel:622322662">622322662</a></td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="mailto:[email protected]">[email protected]</a></td>
</tr>
<tr class="bg-gray-100">
<td class="w-1/3 text-left py-3 px-4">Isabella</td>
<td class="w-1/3 text-left py-3 px-4">Brown</td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="tel:622322662">622322662</a></td>
<td class="text-left py-3 px-4"><a class="hover:text-blue-500" href="mailto:[email protected]">[email protected]</a></td>
</tr>
</tbody>
</table>
</div>
</div>
How to create a Striped Table with Tailwind CSS?
To create a striped table with Tailwind CSS, you can follow these steps:
- Create a new HTML file and add the above HTML code to it.
- Add the Tailwind CSS CDN link to the head section of the HTML file.
- Open the HTML file in a web browser to see the striped table.
You can also customize the colors and styles of the table by modifying the CSS classes in the HTML code. For example, you can change the background color of the even rows by modifying the even:bg-gray-100 class to even:bg-blue-100.
Conclusion
In this article, we have discussed how to create a striped table UI component with Tailwind CSS. We have seen that Tailwind CSS provides a set of pre-defined classes that can be used to create a modern and responsive striped table with minimal effort. By following the steps outlined in this article, you can create your own striped table with Tailwind CSS and customize it to fit your needs.