- Published on
How To Build A Socail Post With Tailwind CSS From Scratch

- What is Tailwind CSS?
- The description of Social Post UI component
- Why use Tailwind CSS to create a Social Post UI component?
- The preview of Social Post UI component
- The source code of Social Post UI component
- How to create a Social Post with Tailwind CSS?
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows developers to create custom designs quickly and efficiently. It provides a set of pre-defined CSS classes that can be used to build any UI component without writing custom CSS code.
The description of Social Post UI component
A social post is a UI component that displays a post from a social media platform, such as Facebook or Twitter. It typically includes the user's profile picture, username, post content, and any media attached to the post.
Why use Tailwind CSS to create a Social Post UI component?
Tailwind CSS provides a set of pre-defined CSS classes that can be used to create a social post UI component quickly and efficiently. It eliminates the need to write custom CSS code, saving time and effort. Additionally, Tailwind CSS is highly customizable, allowing developers to create unique designs that match their brand or project requirements.
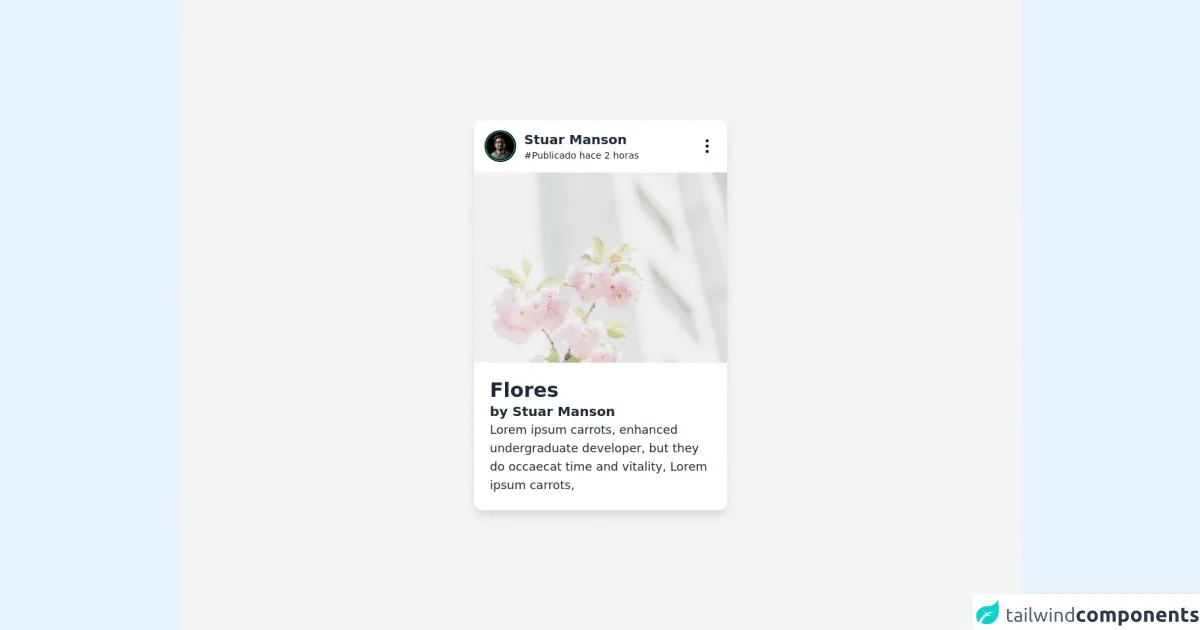
The preview of Social Post UI component
To create a social post UI component with Tailwind CSS, we will use a combination of pre-defined CSS classes to style the different elements of the post. The result will be a clean and modern design that can be easily customized to match your brand or project requirements.
Free download of the Socail Post's source code
The source code of Social Post UI component
The source code for the social post UI component is straightforward and easy to understand. We will use HTML and Tailwind CSS classes to create the different elements of the post. The code can be easily customized to match your brand or project requirements.
<!-- Create By Joker Banny -->
<div class="min-h-screen bg-gray-100 flex items-center overflow-hidden py-20">
<div class="container mx-auto max-w-sm bg-white rounded-xl shadow-lg hover:scale-105 hover:shadow-2xl transform transition-all duration-500">
<div class="flex items-center justify-between px-4">
<div class="flex justify-between items-center py-4">
<img class="w-12 rounded-full" src="https://d2qp0siotla746.cloudfront.net/img/use-cases/profile-picture/template_0.jpg" alt="Alex" />
<div class="ml-3">
<h1 class="text-xl font-bold text-gray-800 cursor-pointer">Stuar Manson</h1>
<p class="text-sm text-gray-800 hover:underline cursor-pointer">#Publicado hace 2 horas</p>
</div>
</div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-7 w-7 cursor-pointer" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 5v.01M12 12v.01M12 19v.01M12 6a1 1 0 110-2 1 1 0 010 2zm0 7a1 1 0 110-2 1 1 0 010 2zm0 7a1 1 0 110-2 1 1 0 010 2z" />
</svg>
</div>
</div>
<img src="https://images.unsplash.com/photo-1527112862739-c3b9466d902e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=966&q=80" alt="">
<div class="p-6">
<h1 class="text-3xl font-bold text-gray-800 cursor-pointer ">Flores</h1>
<h2 class="text-xl text-gray-800 font-semibold">by Stuar Manson</p>
<p class="text-lg font font-thin">Lorem ipsum carrots, enhanced undergraduate developer, but they do occaecat time and vitality, Lorem ipsum carrots,</p>
</div>
</div>
</div>
How to create a Social Post with Tailwind CSS?
To create a social post UI component with Tailwind CSS, follow these steps:
- Create a new HTML file and add the necessary HTML structure for the post.
<div class="bg-white rounded-lg shadow-md p-4">
<div class="flex items-center">
<img src="profile.png" alt="Profile Picture" class="w-12 h-12 rounded-full mr-4">
<div>
<h2 class="text-lg font-medium">John Doe</h2>
<p class="text-gray-500">Posted on August 10, 2021</p>
</div>
</div>
<p class="mt-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, enim vitae ullamcorper sollicitudin, velit nunc bibendum ex, in lacinia purus elit sed enim. Sed euismod, enim vitae ullamcorper sollicitudin, velit nunc bibendum ex, in lacinia purus elit sed enim.</p>
<img src="post-image.png" alt="Post Image" class="mt-4 rounded-lg">
</div>
- Add Tailwind CSS classes to style the different elements of the post.
<div class="bg-white rounded-lg shadow-md p-4">
<div class="flex items-center">
<img src="profile.png" alt="Profile Picture" class="w-12 h-12 rounded-full mr-4">
<div>
<h2 class="text-lg font-medium">John Doe</h2>
<p class="text-gray-500">Posted on August 10, 2021</p>
</div>
</div>
<p class="mt-4 text-gray-700">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, enim vitae ullamcorper sollicitudin, velit nunc bibendum ex, in lacinia purus elit sed enim. Sed euismod, enim vitae ullamcorper sollicitudin, velit nunc bibendum ex, in lacinia purus elit sed enim.</p>
<img src="post-image.png" alt="Post Image" class="mt-4 rounded-lg">
</div>
- Customize the design by adding your own colors, fonts, and other styles.
<div class="bg-white rounded-lg shadow-md p-4">
<div class="flex items-center">
<img src="profile.png" alt="Profile Picture" class="w-12 h-12 rounded-full mr-4">
<div>
<h2 class="text-lg font-medium text-blue-600">John Doe</h2>
<p class="text-gray-500">Posted on August 10, 2021</p>
</div>
</div>
<p class="mt-4 text-gray-700">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, enim vitae ullamcorper sollicitudin, velit nunc bibendum ex, in lacinia purus elit sed enim. Sed euismod, enim vitae ullamcorper sollicitudin, velit nunc bibendum ex, in lacinia purus elit sed enim.</p>
<img src="post-image.png" alt="Post Image" class="mt-4 rounded-lg border border-gray-200">
</div>
- Save the file and open it in your web browser to see the final result.
Conclusion
In this article, we learned how to create a social post UI component with Tailwind CSS. We saw how Tailwind CSS can be used to create custom designs quickly and efficiently, without the need to write custom CSS code. We also saw how the social post UI component can be easily customized to match your brand or project requirements. With Tailwind CSS, creating UI components has never been easier.