- Published on
Advanced Guide: Make A RTL Dashboard With Tailwind CSS

- What is Tailwind CSS?
- The description of RTL Dashboard ui component
- Why use Tailwind CSS to create a RTL Dashboard ui component?
- The preview of RTL Dashboard ui component
- The source code of RTL Dashboard ui component
- How to create a RTL Dashboard with Tailwind CSS?
- Conclusion
Tailwind CSS is a popular utility-first CSS framework that provides a set of pre-defined classes to help you quickly build custom user interfaces. It is highly customizable and can be used to create complex layouts and designs.
In this article, we will explore how to create a RTL (right-to-left) dashboard using Tailwind CSS. We will cover the basics of Tailwind CSS and explain why it is an excellent choice for creating a RTL dashboard. We will also provide a preview of the dashboard and the source code.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you quickly build custom user interfaces. It is highly customizable and can be used to create complex layouts and designs. Tailwind CSS is designed to be easy to use, and it provides a lot of flexibility to developers. It is also very lightweight, which means that it won't slow down your website's loading speed.
The description of RTL Dashboard ui component
A RTL dashboard is a user interface component that is designed to display data in a right-to-left format. It is commonly used in countries where the primary language is written from right to left, such as Arabic, Hebrew, and Persian. A RTL dashboard typically includes charts, tables, and other data visualization tools.
Why use Tailwind CSS to create a RTL Dashboard ui component?
Tailwind CSS is an excellent choice for creating a RTL dashboard for several reasons. First, it provides a set of pre-defined classes that make it easy to create complex layouts and designs. Second, it is highly customizable, which means that you can easily modify the styles to match your brand's colors and fonts. Third, it is lightweight, which means that it won't slow down your website's loading speed.
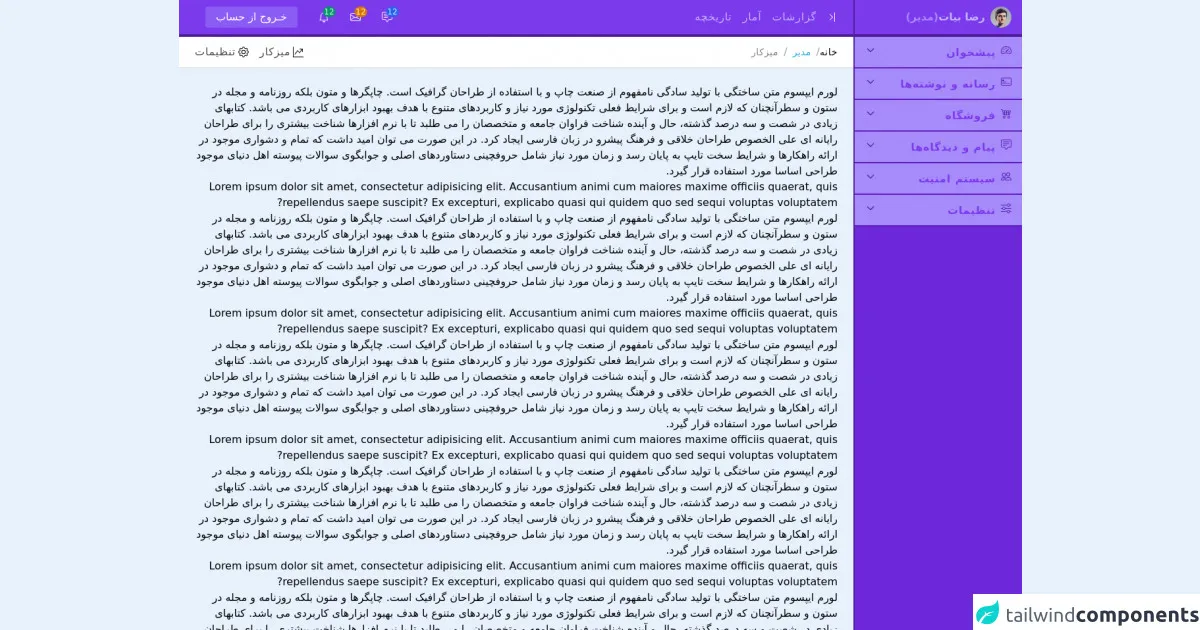
The preview of RTL Dashboard ui component
To create a RTL dashboard with Tailwind CSS, you can use the pre-defined classes to create a layout that includes charts, tables, and other data visualization tools. You can also customize the styles to match your brand's colors and fonts. Here is a preview of what the RTL dashboard might look like:
Free download of the RTL Dashboard's source code
The source code of RTL Dashboard ui component
To create a RTL dashboard with Tailwind CSS, you can use the pre-defined classes to create a layout that includes charts, tables, and other data visualization tools. You can also customize the styles to match your brand's colors and fonts. Here is the source code for the RTL dashboard:
<script defer src="https://unpkg.com/[email protected]/dist/cdn.min.js"></script>
<div class="flex flex-row" x-data="{sidebarOpen : true}" dir="rtl">
<aside x-show="sidebarOpen" style="display: none" class="bg-purple-700 w-16 sm:w-24 md:w-48 fixed flex flex-col top-0 right-0 w-14 hover:w-64 md:w-64 bg-gray-200 dark:bg-gray-900 h-full text-white transition-all duration-300 border-l-2 border-purple-900">
<div class="top-0 bg-purple-600 h-14 px-4 py-4 border-b-4 border-purple-900 flex items-center md:space-x-2 md:space-x-reverse">
<img class="w-8 h-8 rounded-full" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<div class="hidden md:inline-flex">
<span class="text-purple-300 font-bold ">رضا بیات</span>
<span class="text-purple-400 font-bold ">(مدیر)</span>
</div>
</div>
<div class="flex flex-col overflow-y-auto overflow-x-hidden ">
<div class="" x-data="{openMenu:false}">
<a href="#" @click="$event.preventDefault(); openMenu = !openMenu"
class="flex justify-between h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-400 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"
role="button"
>
<div class="inline-flex space-x-2 space-x-reverse">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-speedometer2" viewBox="0 0 16 16">
<path d="M8 4a.5.5 0 0 1 .5.5V6a.5.5 0 0 1-1 0V4.5A.5.5 0 0 1 8 4zM3.732 5.732a.5.5 0 0 1 .707 0l.915.914a.5.5 0 1 1-.708.708l-.914-.915a.5.5 0 0 1 0-.707zM2 10a.5.5 0 0 1 .5-.5h1.586a.5.5 0 0 1 0 1H2.5A.5.5 0 0 1 2 10zm9.5 0a.5.5 0 0 1 .5-.5h1.5a.5.5 0 0 1 0 1H12a.5.5 0 0 1-.5-.5zm.754-4.246a.389.389 0 0 0-.527-.02L7.547 9.31a.91.91 0 1 0 1.302 1.258l3.434-4.297a.389.389 0 0 0-.029-.518z"/>
<path fill-rule="evenodd" d="M0 10a8 8 0 1 1 15.547 2.661c-.442 1.253-1.845 1.602-2.932 1.25C11.309 13.488 9.475 13 8 13c-1.474 0-3.31.488-4.615.911-1.087.352-2.49.003-2.932-1.25A7.988 7.988 0 0 1 0 10zm8-7a7 7 0 0 0-6.603 9.329c.203.575.923.876 1.68.63C4.397 12.533 6.358 12 8 12s3.604.532 4.923.96c.757.245 1.477-.056 1.68-.631A7 7 0 0 0 8 3z"/>
</svg>
<span class="font-bold hidden md:block" :class="{'text-purple-200':openMenu,'text-purple-600':!openMenu}">پیشخوان</span>
</div>
<span class="" aria-hidden="true">
<svg class="w-4 h-4 transition-transform transform" :class="{ 'rotate-180': openMenu }" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" />
</svg>
</span>
</a>
<div x-show="openMenu" style="display: none">
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">میزکار</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">بازدید سایت</a>
</div>
</div>
<div class="" x-data="{openMenu:false}">
<a href="#" @click="$event.preventDefault(); openMenu = !openMenu"
class="flex justify-between h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-400 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"
role="button"
>
<div class="inline-flex space-x-2 space-x-reverse">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-credit-card-2-front" viewBox="0 0 16 16">
<path d="M14 3a1 1 0 0 1 1 1v8a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h12zM2 2a2 2 0 0 0-2 2v8a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V4a2 2 0 0 0-2-2H2z"/>
<path d="M2 5.5a.5.5 0 0 1 .5-.5h2a.5.5 0 0 1 .5.5v1a.5.5 0 0 1-.5.5h-2a.5.5 0 0 1-.5-.5v-1zm0 3a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1h-5a.5.5 0 0 1-.5-.5zm0 2a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 0 1h-1a.5.5 0 0 1-.5-.5zm3 0a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 0 1h-1a.5.5 0 0 1-.5-.5zm3 0a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 0 1h-1a.5.5 0 0 1-.5-.5zm3 0a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 0 1h-1a.5.5 0 0 1-.5-.5z"/>
</svg>
<span class="font-bold hidden md:block" :class="{'text-purple-200':openMenu,'text-purple-600':!openMenu}">رسانه و نوشتهها</span>
</div>
<span class="" aria-hidden="true">
<svg class="w-4 h-4 transition-transform transform" :class="{ 'rotate-180': openMenu }" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" />
</svg>
</span>
</a>
<div x-show="openMenu" style="display: none">
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">نوشتهها</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">چندرسانهای</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">برگهها</a>
</div>
</div>
<div class="" x-data="{openMenu:false}">
<a href="#" @click="$event.preventDefault(); openMenu = !openMenu"
class="flex justify-between h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-400 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"
role="button"
>
<div class="inline-flex space-x-2 space-x-reverse">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-cart4" viewBox="0 0 16 16">
<path d="M0 2.5A.5.5 0 0 1 .5 2H2a.5.5 0 0 1 .485.379L2.89 4H14.5a.5.5 0 0 1 .485.621l-1.5 6A.5.5 0 0 1 13 11H4a.5.5 0 0 1-.485-.379L1.61 3H.5a.5.5 0 0 1-.5-.5zM3.14 5l.5 2H5V5H3.14zM6 5v2h2V5H6zm3 0v2h2V5H9zm3 0v2h1.36l.5-2H12zm1.11 3H12v2h.61l.5-2zM11 8H9v2h2V8zM8 8H6v2h2V8zM5 8H3.89l.5 2H5V8zm0 5a1 1 0 1 0 0 2 1 1 0 0 0 0-2zm-2 1a2 2 0 1 1 4 0 2 2 0 0 1-4 0zm9-1a1 1 0 1 0 0 2 1 1 0 0 0 0-2zm-2 1a2 2 0 1 1 4 0 2 2 0 0 1-4 0z"/>
</svg>
<span class="font-bold hidden md:block" :class="{'text-purple-200':openMenu,'text-purple-600':!openMenu}">فروشگاه</span>
</div>
<span class="" aria-hidden="true">
<svg class="w-4 h-4 transition-transform transform" :class="{ 'rotate-180': openMenu }" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" />
</svg>
</span>
</a>
<div x-show="openMenu" style="display: none">
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">سفارشات</a>
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">تراکنشهای مالی</a>
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">فاکتورها</a>
</div>
</div>
<div class="" x-data="{openMenu:false}">
<a href="#" @click="$event.preventDefault(); openMenu = !openMenu"
class="flex justify-between h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-400 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"
role="button"
>
<div class="inline-flex space-x-2 space-x-reverse">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-chat-square-text" viewBox="0 0 16 16">
<path d="M14 1a1 1 0 0 1 1 1v8a1 1 0 0 1-1 1h-2.5a2 2 0 0 0-1.6.8L8 14.333 6.1 11.8a2 2 0 0 0-1.6-.8H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h12zM2 0a2 2 0 0 0-2 2v8a2 2 0 0 0 2 2h2.5a1 1 0 0 1 .8.4l1.9 2.533a1 1 0 0 0 1.6 0l1.9-2.533a1 1 0 0 1 .8-.4H14a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H2z"/>
<path d="M3 3.5a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5zM3 6a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9A.5.5 0 0 1 3 6zm0 2.5a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1h-5a.5.5 0 0 1-.5-.5z"/>
</svg>
<span class="font-bold hidden md:block" :class="{'text-purple-200':openMenu,'text-purple-600':!openMenu}">پیام و دیدگاهها</span>
</div>
<span class="" aria-hidden="true">
<svg class="w-4 h-4 transition-transform transform" :class="{ 'rotate-180': openMenu }" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" />
</svg>
</span>
</a>
<div x-show="openMenu" style="display: none">
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">دیدگاهها</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">پیام کاربران</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">اعلانها</a>
</div>
</div>
<div class="" x-data="{openMenu:false}">
<a href="#" @click="$event.preventDefault(); openMenu = !openMenu"
class="flex justify-between h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-400 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"
role="button"
>
<div class="inline-flex space-x-2 space-x-reverse">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-people" viewBox="0 0 16 16">
<path d="M15 14s1 0 1-1-1-4-5-4-5 3-5 4 1 1 1 1h8zm-7.978-1A.261.261 0 0 1 7 12.996c.001-.264.167-1.03.76-1.72C8.312 10.629 9.282 10 11 10c1.717 0 2.687.63 3.24 1.276.593.69.758 1.457.76 1.72l-.008.002a.274.274 0 0 1-.014.002H7.022zM11 7a2 2 0 1 0 0-4 2 2 0 0 0 0 4zm3-2a3 3 0 1 1-6 0 3 3 0 0 1 6 0zM6.936 9.28a5.88 5.88 0 0 0-1.23-.247A7.35 7.35 0 0 0 5 9c-4 0-5 3-5 4 0 .667.333 1 1 1h4.216A2.238 2.238 0 0 1 5 13c0-1.01.377-2.042 1.09-2.904.243-.294.526-.569.846-.816zM4.92 10A5.493 5.493 0 0 0 4 13H1c0-.26.164-1.03.76-1.724.545-.636 1.492-1.256 3.16-1.275zM1.5 5.5a3 3 0 1 1 6 0 3 3 0 0 1-6 0zm3-2a2 2 0 1 0 0 4 2 2 0 0 0 0-4z"/>
</svg>
<span class="font-bold hidden md:block" :class="{'text-purple-200':openMenu,'text-purple-600':!openMenu}">سیستم امنیت</span>
</div>
<span class="" aria-hidden="true">
<svg class="w-4 h-4 transition-transform transform" :class="{ 'rotate-180': openMenu }" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" />
</svg>
</span>
</a>
<div x-show="openMenu" style="display: none">
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">کاربران</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">مدیران سایت</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">نقش مدیران</a>
<a href="#" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">مجوز دسترسی</a>
</div>
</div>
<div class="" x-data="{openMenu:false}">
<a href="#" @click="$event.preventDefault(); openMenu = !openMenu"
class="flex justify-between h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-400 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"
role="button"
>
<div class="inline-flex space-x-2 space-x-reverse">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-sliders" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M11.5 2a1.5 1.5 0 1 0 0 3 1.5 1.5 0 0 0 0-3zM9.05 3a2.5 2.5 0 0 1 4.9 0H16v1h-2.05a2.5 2.5 0 0 1-4.9 0H0V3h9.05zM4.5 7a1.5 1.5 0 1 0 0 3 1.5 1.5 0 0 0 0-3zM2.05 8a2.5 2.5 0 0 1 4.9 0H16v1H6.95a2.5 2.5 0 0 1-4.9 0H0V8h2.05zm9.45 4a1.5 1.5 0 1 0 0 3 1.5 1.5 0 0 0 0-3zm-2.45 1a2.5 2.5 0 0 1 4.9 0H16v1h-2.05a2.5 2.5 0 0 1-4.9 0H0v-1h9.05z"/>
</svg>
<span class="font-bold hidden md:block" :class="{'text-purple-200':openMenu,'text-purple-600':!openMenu}">تنظیمات</span>
</div>
<span class="" aria-hidden="true">
<svg class="w-4 h-4 transition-transform transform" :class="{ 'rotate-180': openMenu }" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" />
</svg>
</span>
</a>
<div x-show="openMenu" style="display: none">
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">عمومی</a>
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300"></a>
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">نقش مدیران</a>
<a href="" class="h-12 px-4 py-3 text-purple-800 tracking-wider block bg-purple-500 font-medium border-b-2 border-purple-800 hover:text-purple-800 hover:bg-purple-300">مجوز دسترسی</a>
</div>
</div>
</div>
</aside>
<div class="w-full z-10 " :class="{'mr-0':!sidebarOpen,'mr-16 sm:mr-24 md:mr-64':sidebarOpen}">
<header class="sticky top-0 bg-purple-600 bg-white h-14 px-2 sm:px-4 md:px-6 py-4 border-b-4 border-purple-900 flex justify-between">
<div class="hidden md:inline-flex items-center space-x-4 space-x-reverse">
<a class="hover:text-purple-100 text-purple-300 tracking-wider" >
<svg @click="sidebarOpen = !sidebarOpen" :class="{ 'rotate-180': sidebarOpen }" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="#fff" class="bi bi-chevron-bar-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4.146 3.646a.5.5 0 0 0 0 .708L7.793 8l-3.647 3.646a.5.5 0 0 0 .708.708l4-4a.5.5 0 0 0 0-.708l-4-4a.5.5 0 0 0-.708 0zM11.5 1a.5.5 0 0 1 .5.5v13a.5.5 0 0 1-1 0v-13a.5.5 0 0 1 .5-.5z"/>
</svg>
</a>
<a href="" class="hover:text-purple-100 text-purple-300 tracking-wider ">گزارشات</a>
<a href="" class="hover:text-purple-100 text-purple-300 tracking-wider ">آمار</a>
<a href="" class="hover:text-purple-100 text-purple-300 tracking-wider ">تاریخچه</a>
</div>
<div class="inline-flex items-center space-x-8 space-x-reverse text-base px-4 py-2">
<a href="" class="relative inline-block cursor-pointer">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="#F0F3F5" class="bi bi-chat-square-text" viewBox="0 0 16 16">
<path d="M14 1a1 1 0 0 1 1 1v8a1 1 0 0 1-1 1h-2.5a2 2 0 0 0-1.6.8L8 14.333 6.1 11.8a2 2 0 0 0-1.6-.8H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h12zM2 0a2 2 0 0 0-2 2v8a2 2 0 0 0 2 2h2.5a1 1 0 0 1 .8.4l1.9 2.533a1 1 0 0 0 1.6 0l1.9-2.533a1 1 0 0 1 .8-.4H14a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H2z"/>
<path d="M3 3.5a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5zM3 6a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9A.5.5 0 0 1 3 6zm0 2.5a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1h-5a.5.5 0 0 1-.5-.5z"/>
</svg>
<span class="absolute top-0 right-0 inline-flex items-center justify-center px-0.5 py-0.5 text-xs font-thin leading-none text-blue-100 transform translate-x-1/2 -translate-y-1/2 bg-blue-600 rounded-full">12</span>
</a>
<a href="" class="relative inline-block cursor-pointer">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="#F0F3F5" class="bi bi-envelope" viewBox="0 0 16 16">
<path d="M0 4a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v8a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V4zm2-1a1 1 0 0 0-1 1v.217l7 4.2 7-4.2V4a1 1 0 0 0-1-1H2zm13 2.383-4.758 2.855L15 11.114v-5.73zm-.034 6.878L9.271 8.82 8 9.583 6.728 8.82l-5.694 3.44A1 1 0 0 0 2 13h12a1 1 0 0 0 .966-.739zM1 11.114l4.758-2.876L1 5.383v5.73z"/>
</svg>
<span class="absolute top-0 right-0 inline-flex items-center justify-center px-0.5 py-0.5 text-xs font-thin leading-none text-yellow-100 transform translate-x-1/2 -translate-y-1/2 bg-yellow-600 rounded-full">12</span>
</a>
<a href="" class="relative inline-block cursor-pointer">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="#F0F3F5" class="bi bi-bell" viewBox="0 0 16 16">
<path d="M8 16a2 2 0 0 0 2-2H6a2 2 0 0 0 2 2zM8 1.918l-.797.161A4.002 4.002 0 0 0 4 6c0 .628-.134 2.197-.459 3.742-.16.767-.376 1.566-.663 2.258h10.244c-.287-.692-.502-1.49-.663-2.258C12.134 8.197 12 6.628 12 6a4.002 4.002 0 0 0-3.203-3.92L8 1.917zM14.22 12c.223.447.481.801.78 1H1c.299-.199.557-.553.78-1C2.68 10.2 3 6.88 3 6c0-2.42 1.72-4.44 4.005-4.901a1 1 0 1 1 1.99 0A5.002 5.002 0 0 1 13 6c0 .88.32 4.2 1.22 6z"/>
</svg>
<span class="absolute top-0 right-0 inline-flex items-center justify-center px-0.5 py-0.5 text-xs font-thin leading-none text-green-100 transform translate-x-1/2 -translate-y-1/2 bg-green-600 rounded-full">12</span>
</a>
<a href="" class="relative inline-flex cursor-pointer space-x-1 space-x-reverse hover:bg-purple-400 text-center bg-purple-500 px-4 py-1 rounded">
<span class="text-white">خـروج از حساب</span>
</a>
</div>
</header>
<div class="sticky top-14 header bg-white h-12 px-2 sm:px-4 md:px-6 py-4 border-b-2 border-gray-200 flex items-center justify-between">
<div class="flex items-center space-x-2 text-gray-400 text-base">
<span class="text-black tracking-wider font-thin text-sm">خانه</span>
<span>/</span>
<span class="tracking-wide text-sm">
<span class="hover:underline cursor-pointer" style="color: #20a8d8; font-weight: 100;">مدیر</span>
</span>
<span>/</span>
<span class="text-black tracking-wider font-thin text-sm text-opacity-50">میزکار</span>
</div>
<div class="inline-flex items-center space-x-4 space-x-reverse">
<a href="" class="inline-flex space-x-1 space-x-reverse items-center">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-graph-up" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M0 0h1v15h15v1H0V0zm10 3.5a.5.5 0 0 1 .5-.5h4a.5.5 0 0 1 .5.5v4a.5.5 0 0 1-1 0V4.9l-3.613 4.417a.5.5 0 0 1-.74.037L7.06 6.767l-3.656 5.027a.5.5 0 0 1-.808-.588l4-5.5a.5.5 0 0 1 .758-.06l2.609 2.61L13.445 4H10.5a.5.5 0 0 1-.5-.5z"/>
</svg>
<span class="hover:text-purple-400 text-black text-opacity-70 tracking-wider">میزکار</span>
</a>
<a href="" class="inline-flex space-x-1 space-x-reverse items-center">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-gear" viewBox="0 0 16 16">
<path d="M8 4.754a3.246 3.246 0 1 0 0 6.492 3.246 3.246 0 0 0 0-6.492zM5.754 8a2.246 2.246 0 1 1 4.492 0 2.246 2.246 0 0 1-4.492 0z"/>
<path d="M9.796 1.343c-.527-1.79-3.065-1.79-3.592 0l-.094.319a.873.873 0 0 1-1.255.52l-.292-.16c-1.64-.892-3.433.902-2.54 2.541l.159.292a.873.873 0 0 1-.52 1.255l-.319.094c-1.79.527-1.79 3.065 0 3.592l.319.094a.873.873 0 0 1 .52 1.255l-.16.292c-.892 1.64.901 3.434 2.541 2.54l.292-.159a.873.873 0 0 1 1.255.52l.094.319c.527 1.79 3.065 1.79 3.592 0l.094-.319a.873.873 0 0 1 1.255-.52l.292.16c1.64.893 3.434-.902 2.54-2.541l-.159-.292a.873.873 0 0 1 .52-1.255l.319-.094c1.79-.527 1.79-3.065 0-3.592l-.319-.094a.873.873 0 0 1-.52-1.255l.16-.292c.893-1.64-.902-3.433-2.541-2.54l-.292.159a.873.873 0 0 1-1.255-.52l-.094-.319zm-2.633.283c.246-.835 1.428-.835 1.674 0l.094.319a1.873 1.873 0 0 0 2.693 1.115l.291-.16c.764-.415 1.6.42 1.184 1.185l-.159.292a1.873 1.873 0 0 0 1.116 2.692l.318.094c.835.246.835 1.428 0 1.674l-.319.094a1.873 1.873 0 0 0-1.115 2.693l.16.291c.415.764-.42 1.6-1.185 1.184l-.291-.159a1.873 1.873 0 0 0-2.693 1.116l-.094.318c-.246.835-1.428.835-1.674 0l-.094-.319a1.873 1.873 0 0 0-2.692-1.115l-.292.16c-.764.415-1.6-.42-1.184-1.185l.159-.291A1.873 1.873 0 0 0 1.945 8.93l-.319-.094c-.835-.246-.835-1.428 0-1.674l.319-.094A1.873 1.873 0 0 0 3.06 4.377l-.16-.292c-.415-.764.42-1.6 1.185-1.184l.292.159a1.873 1.873 0 0 0 2.692-1.115l.094-.319z"/>
</svg>
<span class="hover:text-purple-400 text-black text-opacity-70 tracking-wider">تنظیمات</span>
</a>
</div>
</div>
<main class="p-2 sm:p-4 md:p-6">
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و متخصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium animi cum maiores maxime officiis quaerat, quis repellendus saepe suscipit? Ex excepturi, explicabo quasi qui quidem quo sed sequi voluptas voluptatem?</p>
</main>
</div>
</div>
</div>
How to create a RTL Dashboard with Tailwind CSS?
To create a RTL dashboard with Tailwind CSS, you will need to follow these steps:
- Start by creating a new HTML file and linking to the Tailwind CSS stylesheet.
- Use the pre-defined classes to create a layout that includes charts, tables, and other data visualization tools.
- Customize the styles to match your brand's colors and fonts.
- Use the
dir="rtl"attribute to set the direction of the text to right-to-left. - Test your dashboard to make sure that it is working correctly.
Conclusion
In this article, we have explored how to create a RTL dashboard using Tailwind CSS. We have explained why Tailwind CSS is an excellent choice for creating a RTL dashboard and provided a preview of the dashboard and the source code. We have also provided a step-by-step guide on how to create a RTL dashboard with Tailwind CSS. With the help of this article, you should be able to create a RTL dashboard that is both functional and visually appealing.