- Published on
Advanced Guide: Build A Dashboard With Tailwind CSS

- What is Tailwind CSS?
- The description of Dashboard UI component
- Why use Tailwind CSS to create a Dashboard UI component?
- The preview of Dashboard UI component
- The source code of Dashboard UI component
- How to create a Dashboard with Tailwind CSS?
- Step 1: Define the layout of your Dashboard using HTML
- Step 2: Use Tailwind CSS classes to style your Dashboard
- Step 3: Add JavaScript to handle user interactions
- Conclusion
If you are a FrontEnd developer, you may have heard of Tailwind CSS. Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you quickly build a responsive and customizable UI. In this article, we will explore how to use Tailwind CSS to create a Dashboard UI component.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you quickly build a responsive and customizable UI. Unlike traditional CSS frameworks, Tailwind CSS does not provide pre-built components. Instead, it provides a set of utility classes that you can use to build your own custom components. This approach gives you more flexibility and control over your UI.
The description of Dashboard UI component
A Dashboard UI component is a collection of widgets that display data in a graphical format. A dashboard typically contains several widgets, each displaying a different type of data. For example, a dashboard for a sales team might include widgets that display the number of leads generated, the number of deals closed, and the revenue generated.
Why use Tailwind CSS to create a Dashboard UI component?
Tailwind CSS provides a set of pre-defined classes that you can use to quickly build a Dashboard UI component. These classes are designed to be easy to use and customize, making it easy to create a unique and responsive UI. Additionally, Tailwind CSS provides a set of responsive classes that allow you to easily adapt your UI to different screen sizes.
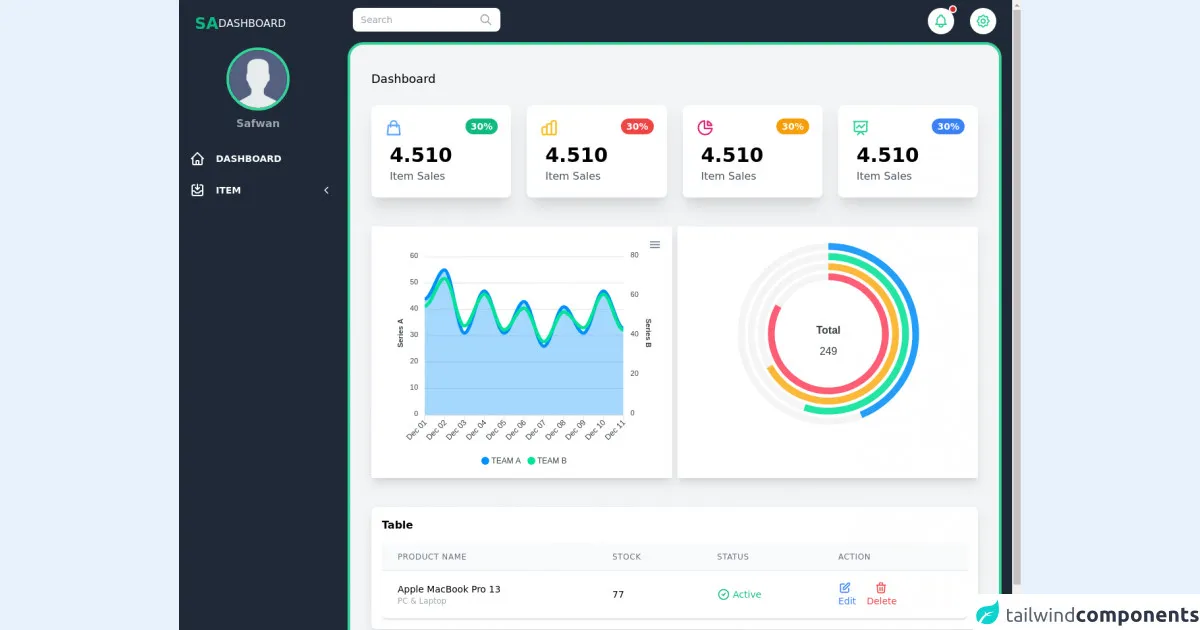
The preview of Dashboard UI component
To give you an idea of what a Dashboard UI component built with Tailwind CSS looks like, here is a preview:
Free download of the Dashboard's source code
The source code of Dashboard UI component
Here is the source code for the Dashboard UI component:
<!DOCTYPE html>
<html x-data="data()" lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Dashboard</title>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700;800&display=swap"
rel="stylesheet" />
<!-- Favicon -->
<script src="https://cdn.jsdelivr.net/gh/alpinejs/[email protected]/dist/alpine.min.js" defer></script>
</head>
<body>
<div class="flex h-screen bg-gray-800 " :class="{ 'overflow-hidden': isSideMenuOpen }">
<!-- Desktop sidebar -->
<aside class="z-20 flex-shrink-0 hidden w-60 pl-2 overflow-y-auto bg-gray-800 md:block">
<div>
<div class="text-white">
<div class="flex p-2 bg-gray-800">
<div class="flex py-3 px-2 items-center">
<p class="text-2xl text-green-500 font-semibold">SA</p <p class="ml-2 font-semibold italic">
DASHBOARD</p>
</div>
</div>
<div class="flex justify-center">
<div class="">
<img class="hidden h-24 w-24 rounded-full sm:block object-cover mr-2 border-4 border-green-400"
src="https://image.flaticon.com/icons/png/512/149/149071.png" alt="">
<p class="font-bold text-base text-gray-400 pt-2 text-center w-24">Safwan</p>
</div>
</div>
<div>
<ul class="mt-6 leading-10">
<li class="relative px-2 py-1 ">
<a class="inline-flex items-center w-full text-sm font-semibold text-white transition-colors duration-150 cursor-pointer hover:text-green-500"
href=" #">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6" />
</svg>
<span class="ml-4">DASHBOARD</span>
</a>
</li>
<li class="relative px-2 py-1" x-data="{ Open : false }">
<div class="inline-flex items-center justify-between w-full text-base font-semibold transition-colors duration-150 text-gray-500 hover:text-yellow-400 cursor-pointer"
x-on:click="Open = !Open">
<span
class="inline-flex items-center text-sm font-semibold text-white hover:text-green-400">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M8 4H6a2 2 0 00-2 2v12a2 2 0 002 2h12a2 2 0 002-2V6a2 2 0 00-2-2h-2m-4-1v8m0 0l3-3m-3 3L9 8m-5 5h2.586a1 1 0 01.707.293l2.414 2.414a1 1 0 00.707.293h3.172a1 1 0 00.707-.293l2.414-2.414a1 1 0 01.707-.293H20" />
</svg>
<span class="ml-4">ITEM</span>
</span>
<svg xmlns="http://www.w3.org/2000/svg" x-show="!Open"
class="ml-1 text-white w-4 h-4" fill="none" viewBox="0 0 24 24"
stroke="currentColor" style="display: none;">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" x-show="Open"
class="ml-1 text-white w-4 h-4" fill="none" viewBox="0 0 24 24"
stroke="currentColor" style="display: none;">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 9l-7 7-7-7" />
</svg>
</div>
<div x-show.transition="Open" style="display:none;">
<ul x-transition:enter="transition-all ease-in-out duration-300"
x-transition:enter-start="opacity-25 max-h-0"
x-transition:enter-end="opacity-100 max-h-xl"
x-transition:leave="transition-all ease-in-out duration-300"
x-transition:leave-start="opacity-100 max-h-xl"
x-transition:leave-end="opacity-0 max-h-0"
class="p-2 mt-2 space-y-2 overflow-hidden text-sm font-medium rounded-md shadow-inner bg-green-400"
aria-label="submenu">
<li class="px-2 py-1 text-white transition-colors duration-150">
<div class="px-1 hover:text-gray-800 hover:bg-gray-100 rounded-md">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6" />
</svg>
<a href="#"
class="w-full ml-2 text-sm font-semibold text-white hover:text-gray-800">Item
1</a>
</div>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
</aside>
<!-- Mobile sidebar -->
<!-- Backdrop -->
<div x-show="isSideMenuOpen" x-transition:enter="transition ease-in-out duration-150"
x-transition:enter-start="opacity-0" x-transition:enter-end="opacity-100"
x-transition:leave="transition ease-in-out duration-150" x-transition:leave-start="opacity-100"
x-transition:leave-end="opacity-0"
class="fixed inset-0 z-10 flex items-end bg-black bg-opacity-50 sm:items-center sm:justify-center"></div>
<aside
class="fixed inset-y-0 z-20 flex-shrink-0 w-64 mt-16 overflow-y-auto bg-gray-900 dark:bg-gray-800 md:hidden"
x-show="isSideMenuOpen" x-transition:enter="transition ease-in-out duration-150"
x-transition:enter-start="opacity-0 transform -translate-x-20" x-transition:enter-end="opacity-100"
x-transition:leave="transition ease-in-out duration-150" x-transition:leave-start="opacity-100"
x-transition:leave-end="opacity-0 transform -translate-x-20" @click.away="closeSideMenu"
@keydown.escape="closeSideMenu">
<div>
<div class="text-white">
<div class="flex p-2 bg-gray-800">
<div class="flex py-3 px-2 items-center">
<p class="text-2xl text-green-500 font-semibold">SA</p <p class="ml-2 font-semibold italic">
DASHBOARD</p>
</div>
</div>
<div>
<ul class="mt-6 leading-10">
<li class="relative px-2 py-1 ">
<a class="inline-flex items-center w-full text-sm font-semibold text-white transition-colors duration-150 cursor-pointer hover:text-green-500"
href=" #">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6" />
</svg>
<span class="ml-4">DASHBOARD</span>
</a>
</li>
<li class="relative px-2 py-1" x-data="{ Open : false }">
<div class="inline-flex items-center justify-between w-full text-base font-semibold transition-colors duration-150 text-gray-500 hover:text-yellow-400 cursor-pointer"
x-on:click="Open = !Open">
<span
class="inline-flex items-center text-sm font-semibold text-white hover:text-green-400">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M8 4H6a2 2 0 00-2 2v12a2 2 0 002 2h12a2 2 0 002-2V6a2 2 0 00-2-2h-2m-4-1v8m0 0l3-3m-3 3L9 8m-5 5h2.586a1 1 0 01.707.293l2.414 2.414a1 1 0 00.707.293h3.172a1 1 0 00.707-.293l2.414-2.414a1 1 0 01.707-.293H20" />
</svg>
<span class="ml-4">ITEM</span>
</span>
<svg xmlns="http://www.w3.org/2000/svg" x-show="!Open"
class="ml-1 text-white w-4 h-4" fill="none" viewBox="0 0 24 24"
stroke="currentColor" style="display: none;">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" x-show="Open"
class="ml-1 text-white w-4 h-4" fill="none" viewBox="0 0 24 24"
stroke="currentColor" style="display: none;">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 9l-7 7-7-7" />
</svg>
</div>
<div x-show.transition="Open" style="display:none;">
<ul x-transition:enter="transition-all ease-in-out duration-300"
x-transition:enter-start="opacity-25 max-h-0"
x-transition:enter-end="opacity-100 max-h-xl"
x-transition:leave="transition-all ease-in-out duration-300"
x-transition:leave-start="opacity-100 max-h-xl"
x-transition:leave-end="opacity-0 max-h-0"
class="p-2 mt-2 space-y-2 overflow-hidden text-sm font-medium rounded-md shadow-inner bg-green-400"
aria-label="submenu">
<li class="px-2 py-1 text-white transition-colors duration-150">
<div class="px-1 hover:text-gray-800 hover:bg-gray-100 rounded-md">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6" />
</svg>
<a href="#"
class="w-full ml-2 text-sm font-semibold text-white hover:text-gray-800">Item
1</a>
</div>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
</aside>
<div class="flex flex-col flex-1 w-full overflow-y-auto">
<header class="z-40 py-4 bg-gray-800 ">
<div class="flex items-center justify-between h-8 px-6 mx-auto">
<!-- Mobile hamburger -->
<button class="p-1 mr-5 -ml-1 rounded-md md:hidden focus:outline-none focus:shadow-outline-purple"
@click="toggleSideMenu" aria-label="Menu">
<x-heroicon-o-menu class="w-6 h-6 text-white" />
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-white" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M4 6h16M4 12h16M4 18h7" />
</svg>
</button>
<!-- Search Input -->
<div class="flex justify-center mt-2 mr-4">
<div class="relative flex w-full flex-wrap items-stretch mb-3">
<input type="search" placeholder="Search" {{ $attributes }}
class="form-input px-3 py-2 placeholder-gray-400 text-gray-700 relative bg-white rounded-lg text-sm shadow outline-none focus:outline-none focus:shadow-outline w-full pr-10" />
<span
class="z-10 h-full leading-snug font-normal text-center text-gray-400 absolute bg-transparent rounded text-base items-center justify-center w-8 right-0 pr-3 py-3">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 -mt-1" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M21 21l-6-6m2-5a7 7 0 11-14 0 7 7 0 0114 0z" />
</svg>
</span>
</div>
</div>
<ul class="flex items-center flex-shrink-0 space-x-6">
<!-- Notifications menu -->
<li class="relative">
<button
class="p-2 bg-white text-green-400 align-middle rounded-full hover:text-white hover:bg-green-400 focus:outline-none "
@click="toggleNotificationsMenu" @keydown.escape="closeNotificationsMenu"
aria-label="Notifications" aria-haspopup="true">
<div class="flex items-cemter">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</svg>
</div>
<!-- Notification badge -->
<span aria-hidden="true"
class="absolute top-0 right-0 inline-block w-3 h-3 transform translate-x-1 -translate-y-1 bg-red-600 border-2 border-white rounded-full dark:border-gray-800"></span>
</button>
<template x-if="isNotificationsMenuOpen">
<ul x-transition:leave="transition ease-in duration-150"
x-transition:leave-start="opacity-100" x-transition:leave-end="opacity-0"
@click.away="closeNotificationsMenu" @keydown.escape="closeNotificationsMenu"
class="absolute right-0 w-56 p-2 mt-2 space-y-2 text-gray-600 bg-green-400 border border-green-500 rounded-md shadow-md">
<li class="flex">
<a class="text-white inline-flex items-center justify-between w-full px-2 py-1 text-sm font-semibold transition-colors duration-150 rounded-md hover:bg-gray-100 hover:text-gray-800"
href="#">
<span>Messages</span>
<span
class="inline-flex items-center justify-center px-2 py-1 text-xs font-bold leading-none text-red-600 bg-red-100 rounded-full dark:text-red-100 dark:bg-red-600">
13
</span>
</a>
</li>
</ul>
</template>
</li>
<!-- Profile menu -->
<li class="relative">
<button
class="p-2 bg-white text-green-400 align-middle rounded-full hover:text-white hover:bg-green-400 focus:outline-none "
@click="toggleProfileMenu" @keydown.escape="closeProfileMenu" aria-label="Account"
aria-haspopup="true">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M10.325 4.317c.426-1.756 2.924-1.756 3.35 0a1.724 1.724 0 002.573 1.066c1.543-.94 3.31.826 2.37 2.37a1.724 1.724 0 001.065 2.572c1.756.426 1.756 2.924 0 3.35a1.724 1.724 0 00-1.066 2.573c.94 1.543-.826 3.31-2.37 2.37a1.724 1.724 0 00-2.572 1.065c-.426 1.756-2.924 1.756-3.35 0a1.724 1.724 0 00-2.573-1.066c-1.543.94-3.31-.826-2.37-2.37a1.724 1.724 0 00-1.065-2.572c-1.756-.426-1.756-2.924 0-3.35a1.724 1.724 0 001.066-2.573c-.94-1.543.826-3.31 2.37-2.37.996.608 2.296.07 2.572-1.065z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
</svg>
</div>
</button>
<template x-if="isProfileMenuOpen">
<ul x-transition:leave="transition ease-in duration-150"
x-transition:leave-start="opacity-100" x-transition:leave-end="opacity-0"
@click.away="closeProfileMenu" @keydown.escape="closeProfileMenu"
class="absolute right-0 w-56 p-2 mt-2 space-y-2 text-gray-600 bg-green-400 border border-green-500 rounded-md shadow-md"
aria-label="submenu">
<li class="flex">
<a class=" text-white inline-flex items-center w-full px-2 py-1 text-sm font-semibold transition-colors duration-150 rounded-md hover:bg-gray-100 hover:text-gray-800"
href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-2" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M5.121 17.804A13.937 13.937 0 0112 16c2.5 0 4.847.655 6.879 1.804M15 10a3 3 0 11-6 0 3 3 0 016 0zm6 2a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
<span>Profile</span>
</a>
</li>
<li class="flex">
<a class="text-white inline-flex items-center w-full px-2 py-1 text-sm font-semibold transition-colors duration-150 rounded-md hover:bg-gray-100 hover:text-gray-800"
href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 mr-2" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M17 16l4-4m0 0l-4-4m4 4H7m6 4v1a3 3 0 01-3 3H6a3 3 0 01-3-3V7a3 3 0 013-3h4a3 3 0 013 3v1" />
</svg>
<span>Log out</span>
</a>
</li>
</ul>
</template>
</li>
</ul>
</div>
</header>
<main class="">
<div class="grid mb-4 pb-10 px-8 mx-4 rounded-3xl bg-gray-100 border-4 border-green-400">
<div class="grid grid-cols-12 gap-6">
<div class="grid grid-cols-12 col-span-12 gap-6 xxl:col-span-9">
<div class="col-span-12 mt-8">
<div class="flex items-center h-10 intro-y">
<h2 class="mr-5 text-lg font-medium truncate">Dashboard</h2>
</div>
<div class="grid grid-cols-12 gap-6 mt-5">
<a class="transform hover:scale-105 transition duration-300 shadow-xl rounded-lg col-span-12 sm:col-span-6 xl:col-span-3 intro-y bg-white"
href="#">
<div class="p-5">
<div class="flex justify-between">
<svg xmlns="http://www.w3.org/2000/svg" class="h-7 w-7 text-blue-400"
fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M16 11V7a4 4 0 00-8 0v4M5 9h14l1 12H4L5 9z" />
</svg>
<div
class="bg-green-500 rounded-full h-6 px-2 flex justify-items-center text-white font-semibold text-sm">
<span class="flex items-center">30%</span>
</div>
</div>
<div class="ml-2 w-full flex-1">
<div>
<div class="mt-3 text-3xl font-bold leading-8">4.510</div>
<div class="mt-1 text-base text-gray-600">Item Sales</div>
</div>
</div>
</div>
</a>
<a class="transform hover:scale-105 transition duration-300 shadow-xl rounded-lg col-span-12 sm:col-span-6 xl:col-span-3 intro-y bg-white"
href="#">
<div class="p-5">
<div class="flex justify-between">
<svg xmlns="http://www.w3.org/2000/svg" class="h-7 w-7 text-yellow-400"
fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M9 19v-6a2 2 0 00-2-2H5a2 2 0 00-2 2v6a2 2 0 002 2h2a2 2 0 002-2zm0 0V9a2 2 0 012-2h2a2 2 0 012 2v10m-6 0a2 2 0 002 2h2a2 2 0 002-2m0 0V5a2 2 0 012-2h2a2 2 0 012 2v14a2 2 0 01-2 2h-2a2 2 0 01-2-2z" />
</svg>
<div
class="bg-red-500 rounded-full h-6 px-2 flex justify-items-center text-white font-semibold text-sm">
<span class="flex items-center">30%</span>
</div>
</div>
<div class="ml-2 w-full flex-1">
<div>
<div class="mt-3 text-3xl font-bold leading-8">4.510</div>
<div class="mt-1 text-base text-gray-600">Item Sales</div>
</div>
</div>
</div>
</a>
<a class="transform hover:scale-105 transition duration-300 shadow-xl rounded-lg col-span-12 sm:col-span-6 xl:col-span-3 intro-y bg-white"
href="#">
<div class="p-5">
<div class="flex justify-between">
<svg xmlns="http://www.w3.org/2000/svg" class="h-7 w-7 text-pink-600"
fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M11 3.055A9.001 9.001 0 1020.945 13H11V3.055z" />
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M20.488 9H15V3.512A9.025 9.025 0 0120.488 9z" />
</svg>
<div
class="bg-yellow-500 rounded-full h-6 px-2 flex justify-items-center text-white font-semibold text-sm">
<span class="flex items-center">30%</span>
</div>
</div>
<div class="ml-2 w-full flex-1">
<div>
<div class="mt-3 text-3xl font-bold leading-8">4.510</div>
<div class="mt-1 text-base text-gray-600">Item Sales</div>
</div>
</div>
</div>
</a>
<a class="transform hover:scale-105 transition duration-300 shadow-xl rounded-lg col-span-12 sm:col-span-6 xl:col-span-3 intro-y bg-white"
href="#">
<div class="p-5">
<div class="flex justify-between">
<svg xmlns="http://www.w3.org/2000/svg" class="h-7 w-7 text-green-400"
fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round"
stroke-width="2"
d="M7 12l3-3 3 3 4-4M8 21l4-4 4 4M3 4h18M4 4h16v12a1 1 0 01-1 1H5a1 1 0 01-1-1V4z" />
</svg>
<div
class="bg-blue-500 rounded-full h-6 px-2 flex justify-items-center text-white font-semibold text-sm">
<span class="flex items-center">30%</span>
</div>
</div>
<div class="ml-2 w-full flex-1">
<div>
<div class="mt-3 text-3xl font-bold leading-8">4.510</div>
<div class="mt-1 text-base text-gray-600">Item Sales</div>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-span-12 mt-5">
<div class="grid gap-2 grid-cols-1 lg:grid-cols-2">
<div class="bg-white shadow-lg p-4" id="chartline"></div>
<div class="bg-white shadow-lg" id="chartpie"></div>
</div>
</div>
<div class="col-span-12 mt-5">
<div class="grid gap-2 grid-cols-1 lg:grid-cols-1">
<div class="bg-white p-4 shadow-lg rounded-lg">
<h1 class="font-bold text-base">Table</h1>
<div class="mt-4">
<div class="flex flex-col">
<div class="-my-2 overflow-x-auto">
<div class="py-2 align-middle inline-block min-w-full">
<div
class="shadow overflow-hidden border-b border-gray-200 sm:rounded-lg bg-white">
<table class="min-w-full divide-y divide-gray-200">
<thead>
<tr>
<th
class="px-6 py-3 bg-gray-50 text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">
<div class="flex cursor-pointer">
<span class="mr-2">PRODUCT NAME</span>
</div>
</th>
<th
class="px-6 py-3 bg-gray-50 text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">
<div class="flex cursor-pointer">
<span class="mr-2">Stock</span>
</div>
</th>
<th
class="px-6 py-3 bg-gray-50 text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">
<div class="flex cursor-pointer">
<span class="mr-2">STATUS</span>
</div>
</th>
<th
class="px-6 py-3 bg-gray-50 text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">
<div class="flex cursor-pointer">
<span class="mr-2">ACTION</span>
</div>
</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-200">
<tr>
<td
class="px-6 py-4 whitespace-no-wrap text-sm leading-5">
<p>Apple MacBook Pro 13</p>
<p class="text-xs text-gray-400">PC & Laptop
</p>
</td>
<td
class="px-6 py-4 whitespace-no-wrap text-sm leading-5">
<p>77</p>
</td>
<td
class="px-6 py-4 whitespace-no-wrap text-sm leading-5">
<div class="flex text-green-500">
<svg xmlns="http://www.w3.org/2000/svg"
class="w-5 h-5 mr-1" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M9 12l2 2 4-4m6 2a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
<p>Active</p>
</div>
</td>
<td
class="px-6 py-4 whitespace-no-wrap text-sm leading-5">
<div class="flex space-x-4">
<a href="#" class="text-blue-500 hover:text-blue-600">
<svg xmlns="http://www.w3.org/2000/svg"
class="w-5 h-5 mr-1"
fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" />
</svg>
<p>Edit</p>
</a>
<a href="#" class="text-red-500 hover:text-red-600">
<svg xmlns="http://www.w3.org/2000/svg"
class="w-5 h-5 mr-1 ml-3"
fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
<p>Delete</p>
</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script>
function data() {
return {
isSideMenuOpen: false,
toggleSideMenu() {
this.isSideMenuOpen = !this.isSideMenuOpen
},
closeSideMenu() {
this.isSideMenuOpen = false
},
isNotificationsMenuOpen: false,
toggleNotificationsMenu() {
this.isNotificationsMenuOpen = !this.isNotificationsMenuOpen
},
closeNotificationsMenu() {
this.isNotificationsMenuOpen = false
},
isProfileMenuOpen: false,
toggleProfileMenu() {
this.isProfileMenuOpen = !this.isProfileMenuOpen
},
closeProfileMenu() {
this.isProfileMenuOpen = false
},
isPagesMenuOpen: false,
togglePagesMenu() {
this.isPagesMenuOpen = !this.isPagesMenuOpen
},
}
}
</script>
<script>
var chart = document.querySelector('#chartline')
var options = {
series: [{
name: 'TEAM A',
type: 'area',
data: [44, 55, 31, 47, 31, 43, 26, 41, 31, 47, 33]
}, {
name: 'TEAM B',
type: 'line',
data: [55, 69, 45, 61, 43, 54, 37, 52, 44, 61, 43]
}],
chart: {
height: 350,
type: 'line',
zoom: {
enabled: false
}
},
stroke: {
curve: 'smooth'
},
fill: {
type: 'solid',
opacity: [0.35, 1],
},
labels: ['Dec 01', 'Dec 02', 'Dec 03', 'Dec 04', 'Dec 05', 'Dec 06', 'Dec 07', 'Dec 08', 'Dec 09 ',
'Dec 10', 'Dec 11'
],
markers: {
size: 0
},
yaxis: [{
title: {
text: 'Series A',
},
},
{
opposite: true,
title: {
text: 'Series B',
},
},
],
tooltip: {
shared: true,
intersect: false,
y: {
formatter: function(y) {
if (typeof y !== "undefined") {
return y.toFixed(0) + " points";
}
return y;
}
}
}
};
var chart = new ApexCharts(chart, options);
chart.render();
</script>
<script>
var chart = document.querySelector('#chartpie')
var options = {
series: [44, 55, 67, 83],
chart: {
height: 350,
type: 'radialBar',
},
plotOptions: {
radialBar: {
dataLabels: {
name: {
fontSize: '22px',
},
value: {
fontSize: '16px',
},
total: {
show: true,
label: 'Total',
formatter: function(w) {
// By default this function returns the average of all series. The below is just an example to show the use of custom formatter function
return 249
}
}
}
}
},
labels: ['Apples', 'Oranges', 'Bananas', 'Berries'],
};
var chart = new ApexCharts(chart, options);
chart.render();
</script>
</body>
</html>
How to create a Dashboard with Tailwind CSS?
To create a Dashboard UI component with Tailwind CSS, follow these steps:
- Define the layout of your Dashboard using HTML.
- Use Tailwind CSS classes to style your Dashboard.
- Add JavaScript to handle user interactions.
Let's go through each step in more detail.
Step 1: Define the layout of your Dashboard using HTML
The first step in creating a Dashboard UI component is to define the layout of your Dashboard using HTML. Here is an example of what your HTML might look like:
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4">
<div class="bg-white rounded-lg shadow-md p-6">
<!-- Widget 1 -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<!-- Widget 2 -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<!-- Widget 3 -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<!-- Widget 4 -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<!-- Widget 5 -->
</div>
<div class="bg-white rounded-lg shadow-md p-6">
<!-- Widget 6 -->
</div>
</div>
In this example, we are using Tailwind CSS classes to create a grid layout with one column on small screens, two columns on medium screens, and three columns on large screens. We are also using the gap-4 class to add a gap between the widgets.
Step 2: Use Tailwind CSS classes to style your Dashboard
Once you have defined the layout of your Dashboard using HTML, you can use Tailwind CSS classes to style your Dashboard. Here is an example of how you might style the widgets:
<div class="bg-white rounded-lg shadow-md p-6">
<h2 class="text-lg font-medium text-gray-900 mb-2">Widget 1</h2>
<p class="text-gray-700">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam eu nulla euismod ultrices. Nullam eget purus id nisi faucibus mollis. Donec vel arcu auctor, iaculis elit et, lobortis sapien.</p>
</div>
In this example, we are using Tailwind CSS classes to add a white background, rounded corners, and a shadow to the widget. We are also using classes to style the heading and paragraph text.
Step 3: Add JavaScript to handle user interactions
Finally, you can add JavaScript to handle user interactions, such as clicking on a widget to display more information. Here is an example of how you might do this:
const widgets = document.querySelectorAll('.widget');
widgets.forEach(widget => {
widget.addEventListener('click', () => {
// Display more information about the widget
});
});
In this example, we are using JavaScript to add a click event listener to each widget. When the user clicks on a widget, we can display more information about the widget.
Conclusion
In this article, we explored how to use Tailwind CSS to create a Dashboard UI component. We discussed the benefits of using Tailwind CSS, provided a preview and source code for the Dashboard UI component, and walked through the steps to create a Dashboard with Tailwind CSS. With Tailwind CSS, you can quickly and easily create a responsive and customizable Dashboard UI component.