- Published on
How To Make A Responsive Pricing Section With Tailwind CSS From Scratch

- What is Tailwind CSS?
- The description of Responsive Pricing Section ui component
- Why use Tailwind CSS to create a Responsive Pricing Section ui component?
- The preview of Responsive Pricing Section ui component.
- The source code of Responsive Pricing Section ui component.
- How to create a Responsive Pricing Section with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the pricing section markup
- Step 3: Style the pricing section
- Conclusion
As a FrontEnd technology blogger, it's important to stay up-to-date with the latest tools and techniques for creating responsive user interfaces. In this article, we'll explore how to use Tailwind CSS to create a responsive pricing section from scratch.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes for common CSS properties. It allows developers to quickly and easily create responsive user interfaces without writing custom CSS.
The description of Responsive Pricing Section ui component
A responsive pricing section is a common user interface component that displays different pricing options for a product or service. It typically includes a title, a description, a list of features, and pricing information for each option.
Why use Tailwind CSS to create a Responsive Pricing Section ui component?
Tailwind CSS provides a set of pre-defined classes that make it easy to create a responsive pricing section without writing custom CSS. It also includes a responsive grid system that allows developers to create layouts that adapt to different screen sizes.
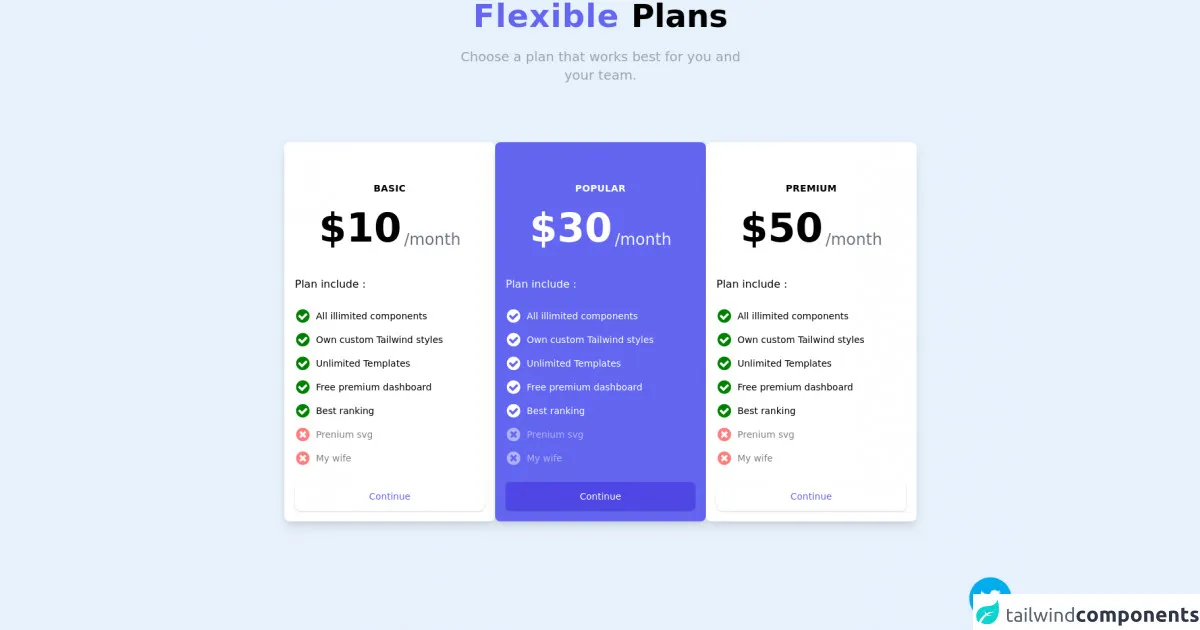
The preview of Responsive Pricing Section ui component.
To create a responsive pricing section with Tailwind CSS, we'll use a combination of pre-defined classes and custom styles. The final result will be a clean and modern pricing section that looks great on any device.
Free download of the Responsive Pricing Section's source code
The source code of Responsive Pricing Section ui component.
The source code for our responsive pricing section will include HTML markup and CSS styles. We'll use a combination of pre-defined Tailwind classes and custom styles to create a clean and modern design.
<div class="min-h-screen items-center">
<div class="">
<div class="text-center font-semibold">
<h1 class="text-5xl">
<span class="text-indigo-500 tracking-wide">Flexible </span>
<span>Plans</span>
</h1>
<p class="pt-6 text-xl text-gray-400 font-normal w-full px-8 md:w-full">
Choose a plan that works best for you and<br/> your team.
</p>
</div>
<!-- cards -->
<div class="my-16 sm:flex flex-wrap justify-center items-center gap-8">
<!-- Basic -->
<div class="w-full sm:w-1/2 md:w-1/2 lg:w-1/4 px-4 py-4 bg-white mt-6 shadow-lg rounded-lg">
<div class="px-6 py-8 sm:p-10 sm:pb-6">
<div class="flex justify-center">
<span class="inline-flex px-4 py-1 rounded-full text-sm leading-5 font-semibold tracking-wide uppercase">
Basic
</span>
</div>
<div class="mt-4 flex justify-center text-6xl leading-none font-extrabold">
$10
<span class="ml-1 pt-8 text-2xl leading-8 font-medium text-gray-500">
/month
</span>
</div>
</div>
<p class="text-md mt-4">
Plan include :
</p>
<ul class="text-sm w-full mt-6 mb-6">
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
All illimited components
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Own custom Tailwind styles
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Unlimited Templates
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Free premium dashboard
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Best ranking
</li>
<li class="mb-3 flex items-center opacity-50">
<svg xmlns="http://www.w3.org/2000/svg" width="6" height="6" class="h-6 w-6 mr-2" fill="red" viewBox="0 0 1792 1792">
<path d="M1277 1122q0-26-19-45l-181-181 181-181q19-19 19-45 0-27-19-46l-90-90q-19-19-46-19-26 0-45 19l-181 181-181-181q-19-19-45-19-27 0-46 19l-90 90q-19 19-19 46 0 26 19 45l181 181-181 181q-19 19-19 45 0 27 19 46l90 90q19 19 46 19 26 0 45-19l181-181 181 181q19 19 45 19 27 0 46-19l90-90q19-19 19-46zm387-226q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Prenium svg
</li>
<li class="mb-3 flex items-center opacity-50">
<svg xmlns="http://www.w3.org/2000/svg" width="6" height="6" class="h-6 w-6 mr-2" fill="red" viewBox="0 0 1792 1792">
<path d="M1277 1122q0-26-19-45l-181-181 181-181q19-19 19-45 0-27-19-46l-90-90q-19-19-46-19-26 0-45 19l-181 181-181-181q-19-19-45-19-27 0-46 19l-90 90q-19 19-19 46 0 26 19 45l181 181-181 181q-19 19-19 45 0 27 19 46l90 90q19 19 46 19 26 0 45-19l181-181 181 181q19 19 45 19 27 0 46-19l90-90q19-19 19-46zm387-226q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
My wife
</li>
</ul>
<button type="button" class="w-full px-3 py-3 text-sm shadow rounded-lg text-indigo-500 hover:text-white bg-white hover:bg-indigo-500 transition-colors duration-700 transform">
Continue
</button>
</div>
<!-- Popular -->
<div class="w-full sm:w-1/2 md:w-1/2 lg:w-1/4 px-4 py-4 bg-indigo-500 text-white mt-6 shadow-lg rounded-lg">
<div class="px-6 py-8 sm:p-10 sm:pb-6">
<div class="flex justify-center">
<span class="inline-flex px-4 py-1 rounded-full text-sm leading-5 font-semibold tracking-wide uppercase">
Popular
</span>
</div>
<div class="mt-4 flex justify-center text-6xl leading-none font-extrabold">
$30
<span class="ml-1 pt-8 text-2xl leading-8 font-medium text-gray-100">
/month
</span>
</div>
</div>
<p class="text-md mt-4">
Plan include :
</p>
<ul class="text-sm w-full mt-6 mb-6">
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
All illimited components
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Own custom Tailwind styles
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Unlimited Templates
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Free premium dashboard
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Best ranking
</li>
<li class="mb-3 flex items-center opacity-50">
<svg xmlns="http://www.w3.org/2000/svg" width="6" height="6" class="h-6 w-6 mr-2" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1277 1122q0-26-19-45l-181-181 181-181q19-19 19-45 0-27-19-46l-90-90q-19-19-46-19-26 0-45 19l-181 181-181-181q-19-19-45-19-27 0-46 19l-90 90q-19 19-19 46 0 26 19 45l181 181-181 181q-19 19-19 45 0 27 19 46l90 90q19 19 46 19 26 0 45-19l181-181 181 181q19 19 45 19 27 0 46-19l90-90q19-19 19-46zm387-226q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Prenium svg
</li>
<li class="mb-3 flex items-center opacity-50">
<svg xmlns="http://www.w3.org/2000/svg" width="6" height="6" class="h-6 w-6 mr-2" fill="currentColor" viewBox="0 0 1792 1792">
<path d="M1277 1122q0-26-19-45l-181-181 181-181q19-19 19-45 0-27-19-46l-90-90q-19-19-46-19-26 0-45 19l-181 181-181-181q-19-19-45-19-27 0-46 19l-90 90q-19 19-19 46 0 26 19 45l181 181-181 181q-19 19-19 45 0 27 19 46l90 90q19 19 46 19 26 0 45-19l181-181 181 181q19 19 45 19 27 0 46-19l90-90q19-19 19-46zm387-226q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
My wife
</li>
</ul>
<button type="button" class="w-full px-3 py-3 text-sm shadow rounded-lg text-white bg-indigo-600 hover:bg-indigo-700 transition-colors duration-700 transform">
Continue
</button>
</div>
<!-- premium -->
<div class="w-full sm:w-1/2 md:w-1/2 lg:w-1/4 px-4 py-4 bg-white mt-6 shadow-lg rounded-lg">
<div class="px-6 py-8 sm:p-10 sm:pb-6">
<div class="flex justify-center">
<span class="inline-flex px-4 py-1 rounded-full text-sm leading-5 font-semibold tracking-wide uppercase">
Premium
</span>
</div>
<div class="mt-4 flex justify-center text-6xl leading-none font-extrabold">
$50
<span class="ml-1 pt-8 text-2xl leading-8 font-medium text-gray-500">
/month
</span>
</div>
</div>
<p class="text-md mt-4">
Plan include :
</p>
<ul class="text-sm w-full mt-6 mb-6">
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
All illimited components
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Own custom Tailwind styles
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Unlimited Templates
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Free premium dashboard
</li>
<li class="mb-3 flex items-center ">
<svg class="h-6 w-6 mr-2" xmlns="http://www.w3.org/2000/svg" width="6" height="6" stroke="currentColor" fill="green" viewBox="0 0 1792 1792">
<path d="M1412 734q0-28-18-46l-91-90q-19-19-45-19t-45 19l-408 407-226-226q-19-19-45-19t-45 19l-91 90q-18 18-18 46 0 27 18 45l362 362q19 19 45 19 27 0 46-19l543-543q18-18 18-45zm252 162q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Best ranking
</li>
<li class="mb-3 flex items-center opacity-50">
<svg xmlns="http://www.w3.org/2000/svg" width="6" height="6" class="h-6 w-6 mr-2" fill="red" viewBox="0 0 1792 1792">
<path d="M1277 1122q0-26-19-45l-181-181 181-181q19-19 19-45 0-27-19-46l-90-90q-19-19-46-19-26 0-45 19l-181 181-181-181q-19-19-45-19-27 0-46 19l-90 90q-19 19-19 46 0 26 19 45l181 181-181 181q-19 19-19 45 0 27 19 46l90 90q19 19 46 19 26 0 45-19l181-181 181 181q19 19 45 19 27 0 46-19l90-90q19-19 19-46zm387-226q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
Prenium svg
</li>
<li class="mb-3 flex items-center opacity-50">
<svg xmlns="http://www.w3.org/2000/svg" width="6" height="6" class="h-6 w-6 mr-2" fill="red" viewBox="0 0 1792 1792">
<path d="M1277 1122q0-26-19-45l-181-181 181-181q19-19 19-45 0-27-19-46l-90-90q-19-19-46-19-26 0-45 19l-181 181-181-181q-19-19-45-19-27 0-46 19l-90 90q-19 19-19 46 0 26 19 45l181 181-181 181q-19 19-19 45 0 27 19 46l90 90q19 19 46 19 26 0 45-19l181-181 181 181q19 19 45 19 27 0 46-19l90-90q19-19 19-46zm387-226q0 209-103 385.5t-279.5 279.5-385.5 103-385.5-103-279.5-279.5-103-385.5 103-385.5 279.5-279.5 385.5-103 385.5 103 279.5 279.5 103 385.5z">
</path>
</svg>
My wife
</li>
</ul>
<button type="button" class="w-full px-3 py-3 text-sm shadow rounded-lg text-indigo-500 hover:text-white bg-white hover:bg-indigo-500 transition-colors duration-700 transform">
Continue
</button>
</div>
</div>
</div>
</div>
<!-- Does this resource worth a follow? -->
<div class="flex items-end justify-end fixed bottom-0 right-0 mb-4 mr-4 z-10">
<div>
<a title="Buy me a beer" href="https://www.twitter.com/asad_codes" target="_blank" class="block w-16 h-16 rounded-full transition-all shadow hover:shadow-lg transform hover:scale-110 hover:rotate-12">
<img class="object-cover object-center w-full h-full rounded-full" src="https://www.imore.com/sites/imore.com/files/styles/large/public/field/image/2019/12/twitter-logo.jpg"/>
</a>
</div>
</div>
How to create a Responsive Pricing Section with Tailwind CSS?
To create a responsive pricing section with Tailwind CSS, follow these steps:
Step 1: Set up your project
To get started, create a new HTML file and include the Tailwind CSS stylesheet. You can download the Tailwind CSS stylesheet from the official website or include it using a CDN.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Responsive Pricing Section</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
<body>
<!-- Your pricing section markup goes here -->
</body>
</html>
Step 2: Create the pricing section markup
Next, create the markup for your pricing section. This will include a title, a description, a list of features, and pricing information for each option.
<div class="max-w-7xl mx-auto py-12 px-4 sm:px-6 lg:px-8">
<div class="text-center">
<h2 class="text-3xl font-extrabold text-gray-900 sm:text-4xl">
Pricing Plans
</h2>
<p class="mt-4 text-lg text-gray-500">
Choose the plan that works best for you.
</p>
</div>
<div class="mt-10">
<div class="md:grid md:grid-cols-2 md:gap-x-8 md:gap-y-10">
<div class="mt-5 md:mt-0 md:col-span-1">
<div class="shadow-lg rounded-lg">
<div class="px-6 py-8 bg-white rounded-t-lg">
<h3 class="text-2xl font-medium text-gray-900">Basic</h3>
<p class="mt-4 text-gray-500">Perfect for individuals</p>
</div>
<ul class="border-t border-gray-200 divide-y divide-gray-200">
<li class="px-6 py-4 flex items-center justify-between text-base">
<span class="flex-grow">10 Projects</span>
<span class="text-gray-500">$29</span>
</li>
<li class="px-6 py-4 flex items-center justify-between text-base">
<span class="flex-grow">10 GB Storage</span>
<span class="text-gray-500">$29</span>
</li>
<li class="px-6 py-4 flex items-center justify-between text-base">
<span class="flex-grow">Unlimited Users</span>
<span class="text-gray-500">$29</span>
</li>
</ul>
<div class="px-6 py-4 bg-gray-50 rounded-b-lg">
<a href="#" class="block w-full text-center rounded-md border border-transparent px-4 py-2 bg-indigo-600 text-white font-medium hover:bg-indigo-700 focus:outline-none focus:bg-indigo-700 transition duration-150 ease-in-out">
Buy Basic
</a>
</div>
</div>
</div>
<div class="mt-5 md:mt-0 md:col-span-1">
<div class="shadow-lg rounded-lg">
<div class="px-6 py-8 bg-white rounded-t-lg">
<h3 class="text-2xl font-medium text-gray-900">Pro</h3>
<p class="mt-4 text-gray-500">Perfect for small businesses</p>
</div>
<ul class="border-t border-gray-200 divide-y divide-gray-200">
<li class="px-6 py-4 flex items-center justify-between text-base">
<span class="flex-grow">50 Projects</span>
<span class="text-gray-500">$99</span>
</li>
<li class="px-6 py-4 flex items-center justify-between text-base">
<span class="flex-grow">50 GB Storage</span>
<span class="text-gray-500">$99</span>
</li>
<li class="px-6 py-4 flex items-center justify-between text-base">
<span class="flex-grow">Unlimited Users</span>
<span class="text-gray-500">$99</span>
</li>
</ul>
<div class="px-6 py-4 bg-gray-50 rounded-b-lg">
<a href="#" class="block w-full text-center rounded-md border border-transparent px-4 py-2 bg-indigo-600 text-white font-medium hover:bg-indigo-700 focus:outline-none focus:bg-indigo-700 transition duration-150 ease-in-out">
Buy Pro
</a>
</div>
</div>
</div>
</div>
</div>
</div>
Step 3: Style the pricing section
Finally, add custom styles to your pricing section to give it a clean and modern design. We'll use a combination of pre-defined Tailwind classes and custom styles to achieve this.
/* Custom styles */
.shadow-lg {
box-shadow: 0 10px 15px -3px rgba(0, 0, 0, 0.1), 0 4px 6px -2px rgba(0, 0, 0, 0.05);
}
.rounded-t-lg {
border-top-left-radius: 0.5rem;
border-top-right-radius: 0.5rem;
}
.rounded-b-lg {
border-bottom-left-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
Conclusion
In this article, we explored how to use Tailwind CSS to create a responsive pricing section from scratch. We learned about the benefits of using Tailwind CSS for creating responsive user interfaces, and we walked through the steps for creating a clean and modern pricing section. With Tailwind CSS, creating responsive user interfaces has never been easier.