- Published on
How To Create A Reddit Clone With Tailwind CSS In 6 Easy Steps?

- What is Tailwind CSS?
- The description of Reddit Clone ui component
- Why use Tailwind CSS to create a Reddit Clone ui component?
- The preview of Reddit Clone ui component
- The source code of Reddit Clone ui component
- How to create a Reddit Clone with Tailwind CSS?
- Step 1: Set up your project
- Step 2: Create the header
- Step 3: Create the sidebar
- Step 4: Create the main content area
- Step 5: Create the footer
- Step 6: Customize the design
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes to help you style your web pages quickly and efficiently. It allows you to create custom designs without writing any CSS code from scratch. With Tailwind CSS, you can easily create responsive and mobile-first designs that look great on any device.
The description of Reddit Clone ui component
Reddit is a popular social news aggregation and discussion website. It allows users to submit content and vote on the submissions, which determines their position on the site's pages. In this article, we will create a Reddit Clone UI component using Tailwind CSS.
The Reddit Clone UI component will have the following features:
- A header with a logo and search bar
- A sidebar with categories and popular posts
- A main content area with posts and comments
- A footer with links and social media icons
Why use Tailwind CSS to create a Reddit Clone ui component?
Tailwind CSS is a great choice for creating a Reddit Clone UI component because it provides a set of pre-defined classes that can be used to create the various elements of the design quickly and easily. This saves time and effort compared to writing CSS from scratch. Additionally, Tailwind CSS is highly customizable, so you can easily modify the design to suit your specific needs.
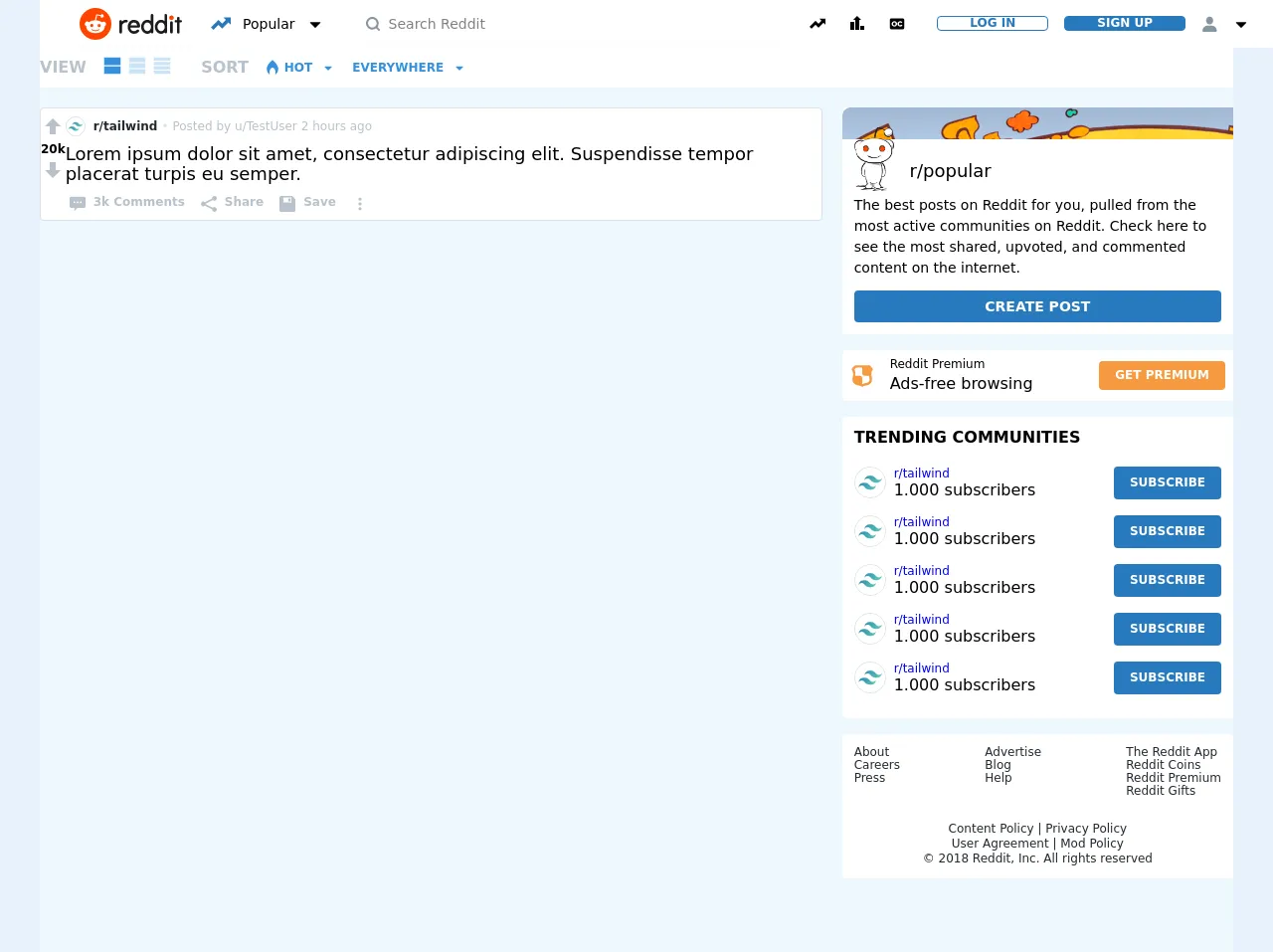
The preview of Reddit Clone ui component
The Reddit Clone UI component will have a clean and modern design that is easy to navigate. It will feature a header with a logo and search bar, a sidebar with categories and popular posts, a main content area with posts and comments, and a footer with links and social media icons.
Free download of the Reddit Clone's source code
The source code of Reddit Clone ui component
The source code for the Reddit Clone UI component will be written in HTML and CSS using Tailwind CSS classes. It will be well-organized and easy to understand.
<div class="flex bg-blue-lightest flex flex-col font-sans">
<header>
<div class="px-5 w-full fixed h-12 bg-white border-grey-lightest border-b flex items-center">
<div class="container mx-auto flex">
<div class="w-3/5 flex">
<div class="">
<a href="#" class="w-auto inline-flex items-center h-full">
<svg class="h-8" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><g><circle fill="#FF4500" cx="10" cy="10" r="10"></circle><path fill="#FFF" d="M16.67,10A1.46,1.46,0,0,0,14.2,9a7.12,7.12,0,0,0-3.85-1.23L11,4.65,13.14,5.1a1,1,0,1,0,.13-0.61L10.82,4a0.31,0.31,0,0,0-.37.24L9.71,7.71a7.14,7.14,0,0,0-3.9,1.23A1.46,1.46,0,1,0,4.2,11.33a2.87,2.87,0,0,0,0,.44c0,2.24,2.61,4.06,5.83,4.06s5.83-1.82,5.83-4.06a2.87,2.87,0,0,0,0-.44A1.46,1.46,0,0,0,16.67,10Zm-10,1a1,1,0,1,1,1,1A1,1,0,0,1,6.67,11Zm5.81,2.75a3.84,3.84,0,0,1-2.47.77,3.84,3.84,0,0,1-2.47-.77,0.27,0.27,0,0,1,.38-0.38A3.27,3.27,0,0,0,10,14a3.28,3.28,0,0,0,2.09-.61A0.27,0.27,0,1,1,12.48,13.79Zm-0.18-1.71a1,1,0,1,1,1-1A1,1,0,0,1,12.29,12.08Z"></path></g></svg>
<svg class="h-5 ml-2 hidden xl:flex" viewBox="0 0 55 17.44"><g fill="#1c1c1c"><circle fill="#FF4500" cx="45.77" cy="3.33" r="2.05"></circle><path fill="inherit" d="M16.73,12.05a1.44,1.44,0,0,0,1.54-1.48,4.91,4.91,0,0,0-.1-0.83,5.66,5.66,0,0,0-5.34-4.61c-3,0-5.51,2.76-5.51,6.15s2.47,6.15,5.51,6.15a5.47,5.47,0,0,0,4.26-1.78,1.19,1.19,0,0,0-.19-1.77,1.25,1.25,0,0,0-1.53.16,3.78,3.78,0,0,1-2.54,1.09,3.42,3.42,0,0,1-3.14-3.08h7ZM12.82,7.44a3.3,3.3,0,0,1,3,2.56h-6A3.3,3.3,0,0,1,12.82,7.44Z"></path><path fill="inherit" d="M7.44,6.32a1.15,1.15,0,0,0-1-1.14A4.46,4.46,0,0,0,2.31,6.69V6.54A1.15,1.15,0,1,0,0,6.54V16a1.18,1.18,0,0,0,1.08,1.2A1.15,1.15,0,0,0,2.31,16V11.15A3.51,3.51,0,0,1,6.15,7.47H6.38A1.15,1.15,0,0,0,7.44,6.32Z"></path><path fill="inherit" d="M46.92,7.56a1.15,1.15,0,0,0-2.31,0V16a1.15,1.15,0,1,0,2.31,0V7.56Z"></path><path fill="inherit" d="M29.87,1.15A1.15,1.15,0,0,0,28.72,0h0a1.15,1.15,0,0,0-1.15,1.15V6.31a4,4,0,0,0-2.95-1.18c-3,0-5.51,2.76-5.51,6.15s2.47,6.15,5.51,6.15a4.08,4.08,0,0,0,3-1.19A1.15,1.15,0,0,0,29.87,16V1.15Zm-5.26,14c-1.77,0-3.21-1.72-3.21-3.85s1.43-3.85,3.21-3.85,3.21,1.72,3.21,3.85S26.39,15.13,24.62,15.13Z"></path><path fill="inherit" d="M41.92,1.15A1.15,1.15,0,0,0,40.77,0h0a1.15,1.15,0,0,0-1.15,1.15V6.31a4,4,0,0,0-2.95-1.18c-3,0-5.51,2.76-5.51,6.15s2.47,6.15,5.51,6.15a4.08,4.08,0,0,0,3-1.19A1.15,1.15,0,0,0,41.92,16V1.15Zm-5.26,14c-1.77,0-3.21-1.72-3.21-3.85s1.43-3.85,3.21-3.85,3.21,1.72,3.21,3.85S38.44,15.13,36.67,15.13Z"></path><path fill="inherit" d="M52.91,16V7.44h1a1,1,0,0,0,1.06-1,1,1,0,0,0-1-1.09H52.91V3.76a1.18,1.18,0,0,0-1.08-1.19,1.15,1.15,0,0,0-1.23,1.15V5.38h-1a1,1,0,0,0-1.06,1,1,1,0,0,0,1,1.09h1V16a1.15,1.15,0,0,0,1.15,1.15h0A1.15,1.15,0,0,0,52.91,16Z"></path></g></svg>
</a>
</div>
<div class="ml-5">
<div class="w-68 h-full border border-white hover:border-grey-lightest flex items-center rounded px-10 relative">
<svg class="w-5 absolute pin-l ml-2 fill-current text-blue-dark" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><g><polygon fill="none" points="0 20 20 20 20 0 0 0"></polygon><polygon fill="inherit" points="12.5 3.5 20 3.5 20 11 17.5 8.5 11.25 14.75 7.5 11 2.5 16 0 13.5 7.5 6 11.25 9.75 15 6"></polygon></g></svg>
<span class="font-medium text-sm">Popular</span>
<svg class="w-6 absolute pin-r mr-2" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><g><path fill="inherit" d="M14.1711599,9.3535 L9.99925636,13.529 L5.82735283,9.3535 C5.51262415,9.0385 5.73543207,8.5 6.18054835,8.5 L13.8179644,8.5 C14.2630807,8.5 14.4858886,9.0385 14.1711599,9.3535"></path></g></svg>
</div>
</div>
<div class="w-full mx-5">
<div class="flex items-center w-auto h-full pl-8 pr-2 border border-grey-lightest hover:border-blue rounded relative">
<svg class="w-4 absolute pin-l ml-2 fill-current text-grey-dark" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg"><g><path d="M12.4743167,11.1299698 L14.6957506,13.2817166 C15.0924476,13.665969 15.1025359,14.2990536 14.7182834,14.6957506 C14.334031,15.0924476 13.7009464,15.1025359 13.3042494,14.7182834 L11.0486163,12.5334103 C10.0079655,13.2768564 8.73367013,13.7142857 7.35714286,13.7142857 C3.84600096,13.7142857 1,10.8682847 1,7.35714286 C1,3.84600096 3.84600096,1 7.35714286,1 C10.8682847,1 13.7142857,3.84600096 13.7142857,7.35714286 C13.7142857,8.76975383 13.2536226,10.0747029 12.4743167,11.1299698 Z M11.7142857,7.35714286 C11.7142857,4.95057046 9.76371525,3 7.35714286,3 C4.95057046,3 3,4.95057046 3,7.35714286 C3,9.76371525 4.95057046,11.7142857 7.35714286,11.7142857 C9.76371525,11.7142857 11.7142857,9.76371525 11.7142857,7.35714286 Z"></path></g></svg>
<input class="text-sm w-full" type="text" name="search" placeholder="Search Reddit">
</div>
</div>
</div>
<div class="w-2/5 flex justify-end items-center">
<a href="#" class="p-2 flex items-center rounded-sm mr-2 hover:bg-grey-lighter">
<svg class="w-4" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><g><polygon fill="none" points="0 20 20 20 20 0 0 0"></polygon><polygon fill="inherit" points="12.5 3.5 20 3.5 20 11 17.5 8.5 11.25 14.75 7.5 11 2.5 16 0 13.5 7.5 6 11.25 9.75 15 6"></polygon></g></svg>
</a>
<a href="#" class="p-2 flex items-center rounded-sm mr-2 hover:bg-grey-lighter">
<svg class="w-4" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><g fill-rule="evenodd"><polygon fill="none" points="0 20 20 20 20 .001 0 .001"></polygon><path fill="inherit" d="M1.25,17.5 L1.25,7.5 L6.25,7.5 L6.25,17.5 L1.25,17.5 Z M12.49995,17.5001 L7.49995,17.5001 L7.49995,5.0001 L4.99995,5.0001 L9.99995,0.0006 L14.99995,5.0001 L12.49995,5.0001 L12.49995,17.5001 Z M13.75,17.5 L13.75,12.5 L18.75,12.5 L18.75,17.5 L13.75,17.5 Z"></path></g></svg>
</a>
<a href="#" class="p-2 flex items-center rounded-sm mr-2 hover:bg-grey-lighter">
<svg class="w-4" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill="inherit" d="M16.9998,2.9995 C18.1028,2.9995 18.9998,3.8975 18.9998,4.9995 L18.9998,14.9995 C18.9998,16.1025 18.1028,16.9995 16.9998,16.9995 L2.9998,16.9995 C1.8978,16.9995 0.9998,16.1025 0.9998,14.9995 L0.9998,4.9995 C0.9998,3.8975 1.8978,2.9995 2.9998,2.9995 L16.9998,2.9995 Z M13.9648,13.3525 C15.2718,13.3525 16.3188,12.6745 16.8278,11.5665 L15.1818,10.9775 C14.9318,11.4765 14.4528,11.8165 13.8338,11.8165 C13.0158,11.8165 12.3478,11.0575 12.3478,9.9995 C12.3478,8.9525 13.0058,8.1735 13.8438,8.1735 C14.4528,8.1735 14.9218,8.5025 15.1308,8.9615 L16.6968,8.2435 C16.1988,7.2755 15.2108,6.6365 13.9648,6.6365 C12.0588,6.6365 10.5118,8.1335 10.5118,9.9995 C10.5118,11.8755 12.0588,13.3525 13.9648,13.3525 Z M6.6248,13.3635 C8.5408,13.3635 10.0878,11.8755 10.0878,9.9995 C10.0878,8.1335 8.5408,6.6365 6.6248,6.6365 C4.7188,6.6365 3.1718,8.1335 3.1718,9.9995 C3.1718,11.8755 4.7188,13.3635 6.6248,13.3635 Z M6.625,8.1641 C7.562,8.1641 8.262,8.9421 8.262,10.0001 C8.262,11.0481 7.562,11.8361 6.625,11.8361 C5.697,11.8361 4.998,11.0481 4.998,10.0001 C4.998,8.9421 5.697,8.1641 6.625,8.1641 Z"></path></svg>
</a>
<a href="#" class="border border-blue-dark text-blue-dark px-8 py-2.2 font-semibold text-xs rounded ml-4 no-underline hover:border-blue hover:text-blue">LOG IN</a>
<a href="#" class="border border-blue-dark bg-blue-dark text-white px-8 py-2.2 font-semibold text-xs rounded ml-4 no-underline hover:bg-blue">SIGN UP</a>
<button class="inline-flex items-center ml-3 mr-5">
<div class="flex items-center pr-2">
<svg class="w-6 fill-current text-grey-dark" viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg"><g fill="inherit"><path d="M146.8 142.6h-37.6c-31.1 0-56.5 25.3-56.5 56.5 0 5.2 4.2 9.4 9.4 9.4h131.8c5.2 0 9.4-4.2 9.4-9.4 0-31.2-25.3-56.5-56.5-56.5zM128 130.7c20.1 0 36.4-16.3 36.4-36.4v-9.4c0-20.1-16.3-36.4-36.4-36.4S91.6 64.8 91.6 84.9v9.4c0 20.1 16.3 36.4 36.4 36.4z"></path></g></svg>
</div>
<svg class="w-6" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><g><path fill="inherit" d="M14.1711599,9.3535 L9.99925636,13.529 L5.82735283,9.3535 C5.51262415,9.0385 5.73543207,8.5 6.18054835,8.5 L13.8179644,8.5 C14.2630807,8.5 14.4858886,9.0385 14.1711599,9.3535"></path></g></svg>
</button>
</div>
</div>
</div>
</header>
<div class="mt-12">
<div class="bg-white mb-3">
<div class="container mx-auto">
<div class="flex w-960 mx-auto">
<div class="w-2/3 py-2">
<div class="inline-flex items-center mr-6">
<div class="text-xxs text-grey font-semibold mr-4">VIEW</div>
<div>
<button>
<svg class="h-5 fill-current text-blue" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill="inherit" d="M1.75,9.375 L1.75,1.75 L18.25,1.75 L18.25,9.375 L1.75,9.375 Z M1.75,18.25 L1.75,10.625 L18.25,10.625 L18.25,18.25 L1.75,18.25 Z"></path></svg>
</button>
<button>
<svg class="h-5 fill-current text-blue opacity-25" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill="inherit" d="M1.75,6.60294118 L1.75,1.75 L18.25,1.75 L18.25,6.60294118 L1.75,6.60294118 Z M1.75,12.4264706 L1.75,7.57352941 L18.25,7.57352941 L18.25,12.4264706 L1.75,12.4264706 Z M1.75,18.25 L1.75,13.3970588 L18.25,13.3970588 L18.25,18.25 L1.75,18.25 Z"></path></svg>
</button>
<button>
<svg class="h-5 fill-current text-blue opacity-25" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill="inherit" d="M1.75,4.95149254 L1.75,1.75 L18.25,1.75 L18.25,4.95149254 L1.75,4.95149254 Z M1.75,9.38432836 L1.75,6.18283582 L18.25,6.18283582 L18.25,9.38432836 L1.75,9.38432836 Z M1.75,18.25 L1.75,15.0485075 L18.25,15.0485075 L18.25,18.25 L1.75,18.25 Z M1.75,13.8171642 L1.75,10.6156716 L18.25,10.6156716 L18.25,13.8171642 L1.75,13.8171642 Z"></path></svg>
</button>
</div>
</div>
<div class="inline-flex items-center">
<div class="text-xxs text-grey font-semibold mr-4">SORT</div>
<div class="inline-flex items-center">
<button class="inline-flex items-center">
<svg class="h-4 fill-current text-blue" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><title>Hot</title><path d="M10.31.61a.5.5,0,0,0-.61,0C9.41.83,2.75,6.07,2.75,11.47a8.77,8.77,0,0,0,3.14,6.91.5.5,0,0,0,.75-.64,3.84,3.84,0,0,1-.55-2A7.2,7.2,0,0,1,10,9.56a7.2,7.2,0,0,1,3.91,6.23,3.84,3.84,0,0,1-.55,2,.5.5,0,0,0,.75.64,8.77,8.77,0,0,0,3.14-6.91C17.25,6.07,10.59.83,10.31.61Z"></path></svg>
<span class="text-blue text-xs font-semibold ml-1 mr-2">HOT</span>
<svg class="h-4 fill-current text-blue" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><g><path fill="inherit" d="M14.1711599,9.3535 L9.99925636,13.529 L5.82735283,9.3535 C5.51262415,9.0385 5.73543207,8.5 6.18054835,8.5 L13.8179644,8.5 C14.2630807,8.5 14.4858886,9.0385 14.1711599,9.3535"></path></g></svg>
</button>
<button class="inline-flex items-center ml-3">
<span class="text-blue text-xs font-semibold ml-1 mr-2">EVERYWHERE</span>
<svg class="h-4 fill-current text-blue" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><g><path fill="inherit" d="M14.1711599,9.3535 L9.99925636,13.529 L5.82735283,9.3535 C5.51262415,9.0385 5.73543207,8.5 6.18054835,8.5 L13.8179644,8.5 C14.2630807,8.5 14.4858886,9.0385 14.1711599,9.3535"></path></g></svg>
</button>
</div>
</div>
</div>
<div class="w-1/3"> </div>
</div>
</div>
</div>
<div class="container mx-auto">
<div class="flex w-960 mx-auto">
<div class="w-2/3">
<div class="py-2">
<div class="flex border border-grey-light-alt hover:border-grey rounded bg-white cursor-pointer">
<div class="w-1/12 flex flex-col text-center pt-2">
<button class="text-xs">
<svg class="w-5 fill-current text-grey" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M7 10v8h6v-8h5l-8-8-8 8h5z"/></svg>
</button>
<span class="text-xs font-semibold my-1">20k</span>
<button class="text-xs">
<svg class="w-5 fill-current text-grey" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M7 10V2h6v8h5l-8 8-8-8h5z"/></svg>
</button>
</div>
<div class="w-11/12 pt-2">
<div class="flex items-center text-xs mb-2">
<a href="#" class="font-semibold no-underline hover:underline text-black flex items-center">
<img class="rounded-full border h-5 w-5" src="https://avatars0.githubusercontent.com/u/30317862?s=200&v=4">
<span class="ml-2">r/tailwind</span>
</a>
<span class="text-grey-light mx-1 text-xxs">•</span>
<span class="text-grey">Posted by</span>
<a href="#" class="text-grey mx-1 no-underline hover:underline">u/TestUser</a>
<span class="text-grey">2 hours ago</span>
</div>
<div>
<h2 class="text-lg font-medium mb-1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse tempor placerat turpis eu semper.</h2>
</div>
<div class="inline-flex items-center my-1">
<div class="flex hover:bg-grey-lighter p-1">
<svg class="w-4 fill-current text-grey" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 15l-4 4v-4H2a2 2 0 0 1-2-2V3c0-1.1.9-2 2-2h16a2 2 0 0 1 2 2v10a2 2 0 0 1-2 2h-8zM5 7v2h2V7H5zm4 0v2h2V7H9zm4 0v2h2V7h-2z"/></svg>
<span class="ml-2 text-xs font-semibold text-grey">3k Comments</span>
</div>
<div class="flex hover:bg-grey-lighter p-1 ml-2">
<svg class="w-4 fill-current text-grey" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M5.08 12.16A2.99 2.99 0 0 1 0 10a3 3 0 0 1 5.08-2.16l8.94-4.47a3 3 0 1 1 .9 1.79L5.98 9.63a3.03 3.03 0 0 1 0 .74l8.94 4.47A2.99 2.99 0 0 1 20 17a3 3 0 1 1-5.98-.37l-8.94-4.47z"/></svg>
<span class="ml-2 text-xs font-semibold text-grey">Share</span>
</div>
<div class="flex hover:bg-grey-lighter p-1 ml-2">
<svg class="w-4 fill-current text-grey" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M0 2C0 .9.9 0 2 0h14l4 4v14a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V2zm5 0v6h10V2H5zm6 1h3v4h-3V3z"/></svg>
<span class="ml-2 text-xs font-semibold text-grey">Save</span>
</div>
<div class="flex hover:bg-grey-lighter p-1 ml-2 rotate-90">
<svg class="w-4 fill-current text-grey" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M10 12a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm0-6a2 2 0 1 1 0-4 2 2 0 0 1 0 4zm0 12a2 2 0 1 1 0-4 2 2 0 0 1 0 4z"/></svg>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="w-1/3 ml-5">
<div class="py-2">
<div class="rounded bg-white mb-4">
<div class="p-3">
<div class="h-8 -m-3 bg-no-repeat bg-100%" style="background-image: url('https://www.redditstatic.com/desktop2x/img/id-cards/[email protected]');">
</div>
<div>
<div class="inline-flex items-center">
<img src="https://www.redditstatic.com/desktop2x/img/id-cards/[email protected]" class="h-16">
<span class="text-lg ml-4 mt-6">r/popular</span>
</div>
<p class="font-normal mb-3 text-sm leading-normal">The best posts on Reddit for you, pulled from the most active communities on Reddit. Check here to see the most shared, upvoted, and commented content on the internet.</p>
<button class="bg-blue-dark text-sm text-white font-semibold rounded px-4 py-2 w-full">CREATE POST</button>
</div>
</div>
</div>
<div class="rounded bg-white mb-4">
<div class="p-2">
<div class="flex items-center">
<svg class="h-6 w-6 mr-4 text-orange fill-current" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><title>Reddit Premium</title><path d="M13.535 15.785c-1.678.244-2.883.742-3.535 1.071v-5.113a2 2 0 0 0-2-2H4.217c.044-.487.076-1.016.076-1.629 0-1.692-.489-2.968-.884-3.722L4.8 3.001H10v4.742a2 2 0 0 0 2 2h3.783c.06.67.144 1.248.22 1.742.097.632.182 1.177.182 1.745 0 1.045-.829 2.291-2.65 2.555m5.028-12.249l-2.242-2.242a1 1 0 0 0-.707-.293H4.386a1 1 0 0 0-.707.293L1.436 3.536a1 1 0 0 0-.069 1.337c.009.011.926 1.2.926 3.241 0 1.304-.145 2.24-.273 3.065-.106.684-.206 1.33-.206 2.051 0 1.939 1.499 4.119 4.364 4.534 2.086.304 3.254 1.062 3.261 1.065a1.016 1.016 0 0 0 1.117.004c.011-.007 1.18-.765 3.266-1.069 2.864-.415 4.363-2.595 4.363-4.534 0-.721-.099-1.367-.206-2.051-.128-.825-.272-1.761-.272-3.065 0-2.033.893-3.199.926-3.241a.999.999 0 0 0-.07-1.337"></path></svg>
<div class="flex flex-col">
<span class="text-xs font-medium text-black-alt mb-1">Reddit Premium</span>
<span class="text-xxs font-normal">Ads-free browsing</span>
</div>
<div class="flex ml-auto">
<button class="bg-orange text-xs text-white font-semibold rounded px-4 py-2 ml-auto">GET PREMIUM</button>
</div>
</div>
</div>
</div>
<div class="rounded bg-white mb-4">
<div class="p-3 text-xxs font-semibold w-full">TRENDING COMMUNITIES</div>
<div class="pb-4">
<div class="px-3 py-2">
<div class="flex">
<img class="h-8 w-8 border rounded-full mr-2" src="https://avatars0.githubusercontent.com/u/30317862?s=200&v=4">
<div class="flex flex-col font-medium">
<a href="#" class="text-xs text-black-alt no-underline leading-tight">r/tailwind</a>
<span class="text-xxs">1.000 subscribers</span>
</div>
<div class="flex ml-auto">
<button class="bg-blue-dark text-xs text-white font-semibold rounded px-4 ml-auto">SUBSCRIBE</button>
</div>
</div>
</div>
<div class="px-3 py-2">
<div class="flex">
<img class="h-8 w-8 border rounded-full mr-2" src="https://avatars0.githubusercontent.com/u/30317862?s=200&v=4">
<div class="flex flex-col font-medium">
<a href="#" class="text-xs text-black-alt no-underline leading-tight">r/tailwind</a>
<span class="text-xxs">1.000 subscribers</span>
</div>
<div class="flex ml-auto">
<button class="bg-blue-dark text-xs text-white font-semibold rounded px-4 ml-auto">SUBSCRIBE</button>
</div>
</div>
</div>
<div class="px-3 py-2">
<div class="flex">
<img class="h-8 w-8 border rounded-full mr-2" src="https://avatars0.githubusercontent.com/u/30317862?s=200&v=4">
<div class="flex flex-col font-medium">
<a href="#" class="text-xs text-black-alt no-underline leading-tight">r/tailwind</a>
<span class="text-xxs">1.000 subscribers</span>
</div>
<div class="flex ml-auto">
<button class="bg-blue-dark text-xs text-white font-semibold rounded px-4 ml-auto">SUBSCRIBE</button>
</div>
</div>
</div>
<div class="px-3 py-2">
<div class="flex">
<img class="h-8 w-8 border rounded-full mr-2" src="https://avatars0.githubusercontent.com/u/30317862?s=200&v=4">
<div class="flex flex-col font-medium">
<a href="#" class="text-xs text-black-alt no-underline leading-tight">r/tailwind</a>
<span class="text-xxs">1.000 subscribers</span>
</div>
<div class="flex ml-auto">
<button class="bg-blue-dark text-xs text-white font-semibold rounded px-4 ml-auto">SUBSCRIBE</button>
</div>
</div>
</div>
<div class="px-3 py-2">
<div class="flex">
<img class="h-8 w-8 border rounded-full mr-2" src="https://avatars0.githubusercontent.com/u/30317862?s=200&v=4">
<div class="flex flex-col font-medium">
<a href="#" class="text-xs text-black-alt no-underline leading-tight">r/tailwind</a>
<span class="text-xxs">1.000 subscribers</span>
</div>
<div class="flex ml-auto">
<button class="bg-blue-dark text-xs text-white font-semibold rounded px-4 ml-auto">SUBSCRIBE</button>
</div>
</div>
</div>
</div>
</div>
<div class="rounded bg-white mb-4">
<div class="p-3">
<div class="flex justify-between">
<div>
<a href="#" class="block text-black no-underline text-xs font-medium">About</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Careers</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Press</a>
</div>
<div>
<a href="#" class="block text-black no-underline text-xs font-medium">Advertise</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Blog</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Help</a>
</div>
<div>
<a href="#" class="block text-black no-underline text-xs font-medium">The Reddit App</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Reddit Coins</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Reddit Premium</a>
<a href="#" class="block text-black no-underline text-xs font-medium">Reddit Gifts</a>
</div>
</div>
<div class="text-center mt-6">
<p class="text-xs text-black leading-tight font-medium">
<a href="#" class="text-black no-underline">Content Policy</a> | <a href="#" class="text-black no-underline">Privacy Policy</a>
</p>
<p class="text-xs text-black leading-tight font-medium">
<a href="#" class="text-black no-underline">User Agreement</a> | <a href="#" class="text-black no-underline">Mod Policy</a>
</p>
<p class="text-xs text-black leading-tight font-medium">© 2018 Reddit, Inc. All rights reserved</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to create a Reddit Clone with Tailwind CSS?
To create a Reddit Clone UI component with Tailwind CSS, follow these six easy steps:
Step 1: Set up your project
Create a new HTML file and include the Tailwind CSS stylesheet in the head section. You can do this by adding the following code:
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css">
</head>
Step 2: Create the header
Create a header section with a logo and search bar. You can use the following code as a starting point:
<header class="bg-white shadow">
<div class="container mx-auto px-4">
<div class="flex justify-between items-center py-4">
<a href="#" class="text-2xl font-bold text-gray-800">Reddit Clone</a>
<form class="w-full max-w-sm">
<div class="flex items-center border-b border-b-2 border-teal-500 py-2">
<input class="appearance-none bg-transparent border-none w-full text-gray-700 mr-3 py-1 px-2 leading-tight focus:outline-none" type="text" placeholder="Search...">
<button class="flex-shrink-0 bg-teal-500 hover:bg-teal-700 border-teal-500 hover:border-teal-700 text-sm border-4 text-white py-1 px-2 rounded" type="button">
Search
</button>
</div>
</form>
</div>
</div>
</header>
Step 3: Create the sidebar
Create a sidebar section with categories and popular posts. You can use the following code as a starting point:
<aside class="bg-gray-100 w-1/4">
<div class="container mx-auto px-4 py-4">
<h2 class="text-lg font-bold mb-4">Categories</h2>
<ul class="list-none">
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Technology</a>
</li>
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Sports</a>
</li>
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Politics</a>
</li>
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Entertainment</a>
</li>
</ul>
<h2 class="text-lg font-bold mt-8 mb-4">Popular Posts</h2>
<ul class="list-none">
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Lorem ipsum dolor sit amet</a>
</li>
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Consectetur adipiscing elit</a>
</li>
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Sed do eiusmod tempor incididunt</a>
</li>
<li class="mb-2">
<a href="#" class="text-gray-700 hover:text-gray-900">Ut labore et dolore magna aliqua</a>
</li>
</ul>
</div>
</aside>
Step 4: Create the main content area
Create a main content area with posts and comments. You can use the following code as a starting point:
<main class="w-3/4">
<div class="container mx-auto px-4 py-4">
<h1 class="text-2xl font-bold mb-4">Latest Posts</h1>
<div class="flex flex-wrap -mx-4">
<div class="w-full lg:w-1/2 px-4 mb-8">
<div class="bg-white rounded-lg shadow-lg overflow-hidden">
<img class="w-full h-48 object-cover" src="https://picsum.photos/800/400/?random" alt="Post Image">
<div class="p-4">
<a href="#" class="block text-lg font-bold mb-2 hover:text-gray-600">Lorem ipsum dolor sit amet</a>
<p class="text-gray-700 leading-tight mb-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#" class="text-sm text-gray-600 hover:text-gray-800">Read More →</a>
</div>
</div>
</div>
<div class="w-full lg:w-1/2 px-4 mb-8">
<div class="bg-white rounded-lg shadow-lg overflow-hidden">
<img class="w-full h-48 object-cover" src="https://picsum.photos/800/400/?random" alt="Post Image">
<div class="p-4">
<a href="#" class="block text-lg font-bold mb-2 hover:text-gray-600">Consectetur adipiscing elit</a>
<p class="text-gray-700 leading-tight mb-4">Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="text-sm text-gray-600 hover:text-gray-800">Read More →</a>
</div>
</div>
</div>
</div>
<h2 class="text-lg font-bold mt-8 mb-4">Comments</h2>
<ul class="list-none">
<li class="mb-4">
<div class="flex">
<div class="flex-shrink-0 mr-4">
<img class="w-12 h-12 rounded-full" src="https://picsum.photos/200" alt="User Avatar">
</div>
<div class="flex-grow">
<h3 class="font-bold text-gray-800">John Doe</h3>
<p class="text-gray-700 leading-tight">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</li>
<li class="mb-4">
<div class="flex">
<div class="flex-shrink-0 mr-4">
<img class="w-12 h-12 rounded-full" src="https://picsum.photos/200" alt="User Avatar">
</div>
<div class="flex-grow">
<h3 class="font-bold text-gray-800">Jane Smith</h3>
<p class="text-gray-700 leading-tight">Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</li>
</ul>
</div>
</main>
Step 5: Create the footer
Create a footer section with links and social media icons. You can use the following code as a starting point:
<footer class="bg-gray-800 text-gray-300">
<div class="container mx-auto px-4 py-4">
<div class="flex flex-wrap -mx-4">
<div class="w-full lg:w-1/3 px-4 mb-4 lg:mb-0">
<h3 class="text-lg font-bold mb-2">Links</h3>
<ul class="list-none">
<li class="mb-2">
<a href="#" class="hover:text-gray-400">Home</a>
</li>
<li class="mb-2">
<a href="#" class="hover:text-gray-400">About Us</a>
</li>
<li class="mb-2">
<a href="#" class="hover:text-gray-400">Contact Us</a>
</li>
</ul>
</div>
<div class="w-full lg:w-1/3 px-4 mb-4 lg:mb-0">
<h3 class="text-lg font-bold mb-2">Social Media</h3>
<ul class="list-none">
<li class="mb-2">
<a href="#" class="hover:text-gray-400">
<i class="fab fa-facebook-square"></i> Facebook
</a>
</li>
<li class="mb-2">
<a href="#" class="hover:text-gray-400">
<i class="fab fa-twitter-square"></i> Twitter
</a>
</li>
<li class="mb-2">
<a href="#" class="hover:text-gray-400">
<i class="fab fa-instagram-square"></i> Instagram
</a>
</li>
</ul>
</div>
<div class="w-full lg:w-1/3 px-4">
<h3 class="text-lg font-bold mb-2">Newsletter</h3>
<p class="mb-4">Subscribe to our newsletter to get the latest news and updates.</p>
<form class="w-full max-w-sm">
<div class="flex items-center border-b border-b-2 border-teal-500 py-2">
<input class="appearance-none bg-transparent border-none w-full text-gray-300 mr-3 py-1 px-2 leading-tight focus:outline-none" type="text" placeholder="Enter your email">
<button class="flex-shrink-0 bg-teal-500 hover:bg-teal-700 border-teal-500 hover:border-teal-700 text-sm border-4 text-white py-1 px-2 rounded" type="button">
Sign Up
</button>
</div>
</form>
</div>
</div>
</div>
</footer>
Step 6: Customize the design
Once you have created the basic structure of the Reddit Clone UI component, you can customize the design to suit your specific needs. You can modify the colors, fonts, and layout using Tailwind CSS classes.
Conclusion
In this article, we have learned how to create a Reddit Clone UI component using Tailwind CSS. We have seen how Tailwind CSS can help us create custom designs quickly and efficiently, and how we can use its pre-defined classes to create responsive and mobile-first designs. With the steps outlined in this article, you can create your own Reddit Clone UI component and customize it to suit your specific needs.