- Published on
6 Steps To Make A Quote Card With Tailwind CSS Like A Pro In Under An Hour

- What is Tailwind CSS?
- The description of Quote card ui component
- Why use Tailwind CSS to create a Quote card ui component?
- The preview of Quote card ui component
- The source code of Quote card ui component
- How to create a Quote card with Tailwind CSS?
- Step 1: Set up your HTML structure
- Step 2: Style the background
- Step 3: Style the quote
- Step 4: Style the author's name
- Step 5: Add hover effects
- Step 6: Customize the styles
- Conclusion
Are you looking for a way to create a quote card for your website or blog? Look no further than Tailwind CSS. With its intuitive utility classes and flexible design system, Tailwind CSS makes it easy to create beautiful and functional UI components, including quote cards. In this tutorial, we'll walk you through the steps to create a quote card with Tailwind CSS in under an hour.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides a set of pre-defined classes that you can use to style your HTML elements. Unlike other CSS frameworks, Tailwind CSS doesn't come with pre-designed components or templates. Instead, it provides a set of low-level utility classes that you can use to build your own custom components.
The description of Quote card ui component
A quote card is a UI component that displays a quote or a piece of text in a visually appealing way. A typical quote card consists of a background image or color, a quote or text, and the name of the author or the source of the quote.
Why use Tailwind CSS to create a Quote card ui component?
Tailwind CSS provides a set of utility classes that make it easy to create a quote card with just a few lines of code. With Tailwind CSS, you don't need to write custom CSS or use a CSS preprocessor like Sass or Less. You can simply use the pre-defined classes to style your HTML elements.
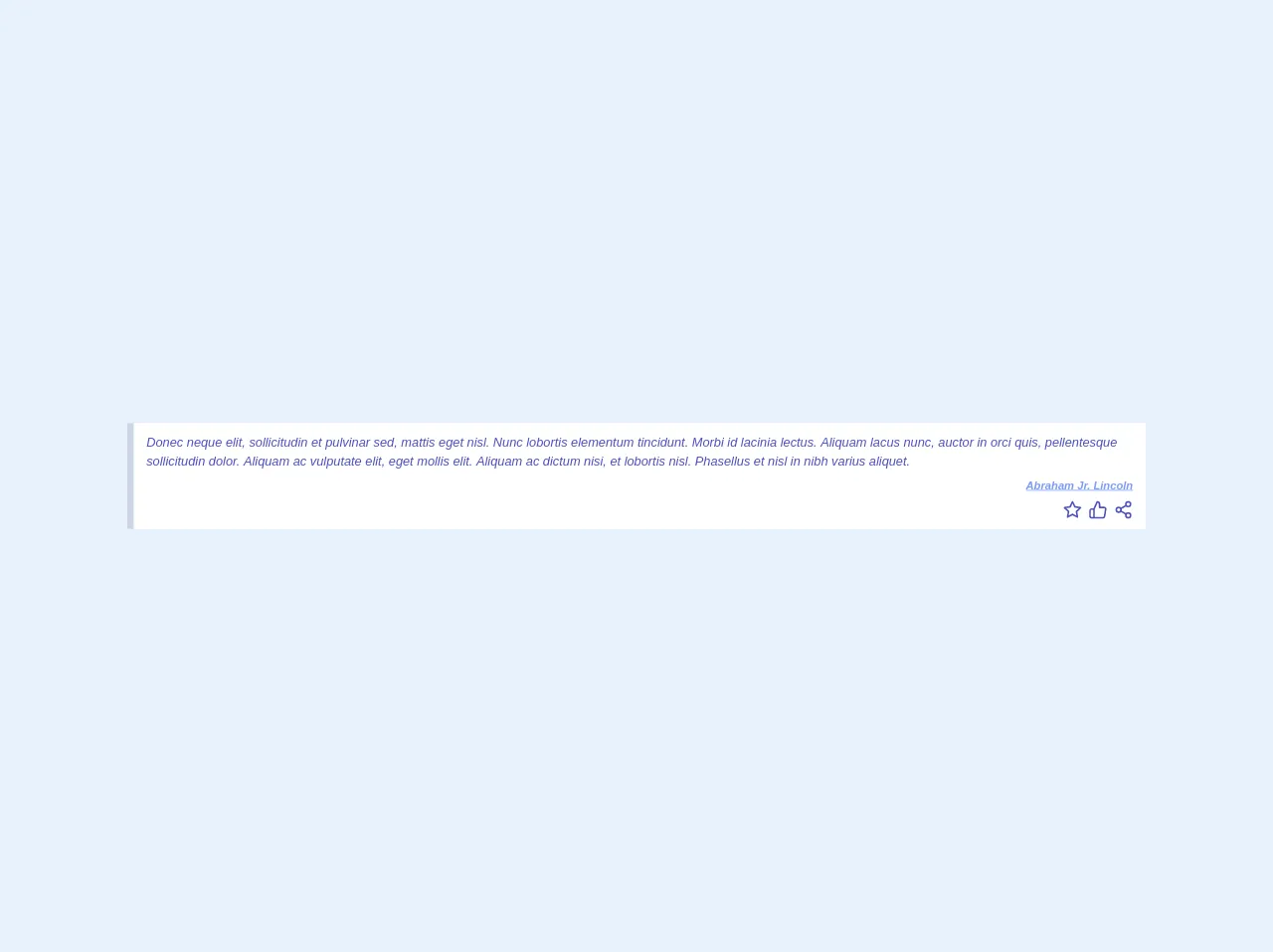
The preview of Quote card ui component
To create a quote card with Tailwind CSS, we'll use a combination of utility classes to style the different elements of the card. Here's what the final quote card will look like:
Free download of the Quote card's source code
The source code of Quote card ui component
To create the quote card, we'll use HTML and Tailwind CSS classes. Here's the source code:
<div class="flex">
<blockquote class="flex flex-wrap flex-col bg-white text-indigo-700 border-l-8 italic border-gray-400 px-4 py-3">
Donec neque elit, sollicitudin et pulvinar sed, mattis eget nisl. Nunc lobortis elementum tincidunt. Morbi id lacinia lectus. Aliquam lacus nunc, auctor in orci quis, pellentesque sollicitudin dolor. Aliquam ac vulputate elit, eget mollis elit. Aliquam ac dictum nisi, et lobortis nisl. Phasellus et nisl in nibh varius aliquet.
<span class="flex justify-end text-sm text-indigo-400 font-semibold pt-2 underline ">Abraham Jr. Lincoln</span>
<div class="flex justify-end mt-2">
<svg class="mr-2 cursor-pointer" viewBox="0 0 24 24" width="24" height="24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round" class="css-i6dzq1"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg>
<svg class="mr-2 cursor-pointer" viewBox="0 0 24 24" width="24" height="24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round" class="css-i6dzq1"><path d="M14 9V5a3 3 0 0 0-3-3l-4 9v11h11.28a2 2 0 0 0 2-1.7l1.38-9a2 2 0 0 0-2-2.3zM7 22H4a2 2 0 0 1-2-2v-7a2 2 0 0 1 2-2h3"></path></svg>
<svg class="cursor-pointer" viewBox="0 0 24 24" width="24" height="24" stroke="currentColor" stroke-width="2" fill="none" stroke-linecap="round" stroke-linejoin="round" class="css-i6dzq1"><circle cx="18" cy="5" r="3"></circle><circle cx="6" cy="12" r="3"></circle><circle cx="18" cy="19" r="3"></circle><line x1="8.59" y1="13.51" x2="15.42" y2="17.49"></line><line x1="15.41" y1="6.51" x2="8.59" y2="10.49"></line></svg>
</div>
</blockquote>
</div>
How to create a Quote card with Tailwind CSS?
Now that we've covered the basics, let's dive into the steps to create a quote card with Tailwind CSS.
Step 1: Set up your HTML structure
The first step is to set up the HTML structure for the quote card. Here's an example:
<div class="bg-gray-100 rounded-lg p-8">
<div class="text-2xl font-bold mb-4">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit."
</div>
<div class="text-gray-600">
- John Doe
</div>
</div>
In this example, we've created a div element with a gray background color, rounded corners, and some padding. Inside this div, we've added two more div elements to display the quote and the author's name.
Step 2: Style the background
Next, we'll add some styles to the background of the quote card. We can do this by adding a bg-gradient-to-r class to the outer div element and specifying the start and end colors of the gradient.
<div class="bg-gradient-to-r from-purple-400 to-pink-400 rounded-lg p-8">
...
</div>
In this example, we've added a gradient that goes from purple to pink.
Step 3: Style the quote
Now, let's style the quote itself. We can do this by adding a text-white class to the quote div element and increasing the font size.
<div class="bg-gradient-to-r from-purple-400 to-pink-400 rounded-lg p-8">
<div class="text-2xl font-bold mb-4 text-white">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit."
</div>
...
</div>
Step 4: Style the author's name
Next, we'll style the author's name. We can do this by adding a text-gray-200 class to the author's name div element.
<div class="bg-gradient-to-r from-purple-400 to-pink-400 rounded-lg p-8">
<div class="text-2xl font-bold mb-4 text-white">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit."
</div>
<div class="text-gray-200">
- John Doe
</div>
</div>
Step 5: Add hover effects
To make the quote card more interactive, we can add some hover effects. We can do this by adding a hover:shadow-lg class to the outer div element.
<div class="bg-gradient-to-r from-purple-400 to-pink-400 rounded-lg p-8 hover:shadow-lg">
...
</div>
In this example, we've added a shadow effect to the quote card when the user hovers over it.
Step 6: Customize the styles
Finally, we can customize the styles of the quote card to match our design preferences. We can do this by adjusting the values of the Tailwind CSS classes that we've used.
For example, we can change the font size of the quote by adjusting the text-2xl class. We can also change the background colors by adjusting the from-purple-400 and to-pink-400 classes.
Conclusion
In this tutorial, we've shown you how to create a quote card with Tailwind CSS in just six steps. With its intuitive utility classes and flexible design system, Tailwind CSS makes it easy to create beautiful and functional UI components like quote cards. By following the steps in this tutorial, you'll be able to create your own custom quote cards in no time.