- Published on
Ultimate Guide: Create A Q&A Section With Tailwind CSS

- What is Tailwind CSS?
- The description of Q&A section UI component
- Why use Tailwind CSS to create a Q&A section UI component?
- The preview of Q&A section UI component
- The source code of Q&A section UI component
- How to create a Q&A section with Tailwind CSS?
- Step 1: Set up your HTML structure
- Step 2: Add interactivity with JavaScript
- Step 3: Customize the styles with Tailwind CSS
- Conclusion
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that helps you create custom designs quickly and easily. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you don't have to write custom CSS code from scratch, which saves you time and effort.
The description of Q&A section UI component
A Q&A section is a common UI component used on websites to provide answers to frequently asked questions. It typically consists of a list of questions and their corresponding answers. Users can click on a question to reveal its answer, and click again to hide it. This UI component is useful for providing information to users in a concise and organized manner.
Why use Tailwind CSS to create a Q&A section UI component?
Tailwind CSS provides a set of pre-defined classes that can help you create a Q&A section quickly and easily. You don't have to write custom CSS code from scratch, which saves you time and effort. Additionally, Tailwind CSS is highly customizable, so you can easily tweak the styles to match your website's design.
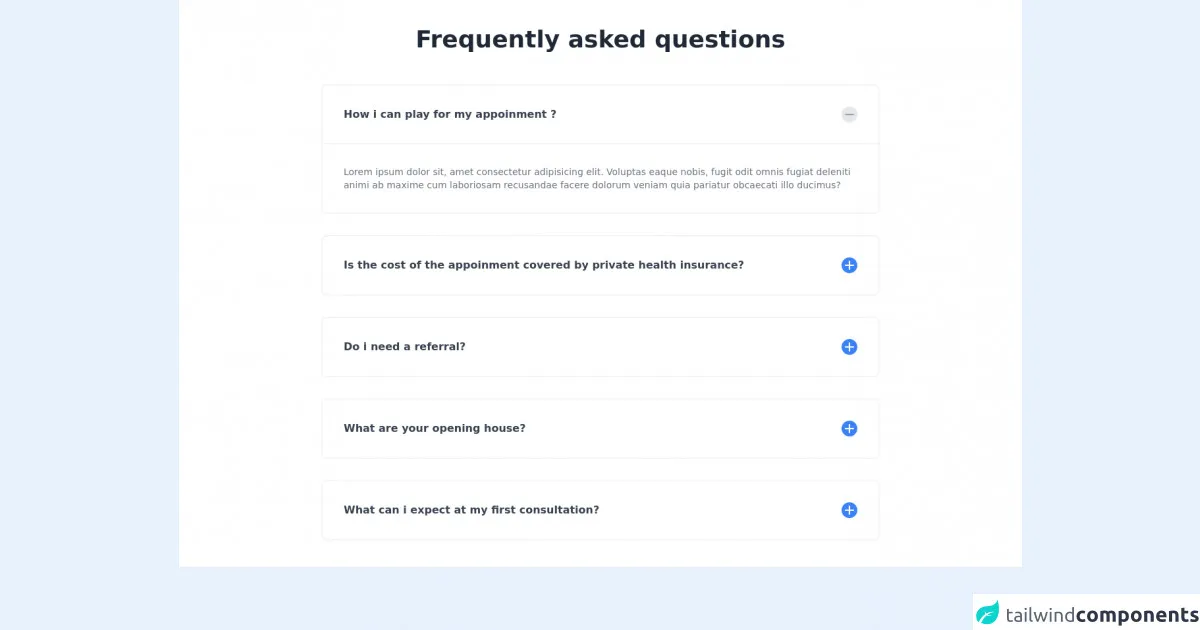
The preview of Q&A section UI component
To create a Q&A section with Tailwind CSS, we'll use a combination of HTML and CSS. Here's a preview of what the final product will look like:
Free download of the Q&A section's source code
The source code of Q&A section UI component
To create a Q&A section with Tailwind CSS, we'll use a combination of HTML and CSS. Here's the source code:
<section class="bg-white dark:bg-gray-900">
<div class="container max-w-4xl px-6 py-10 mx-auto">
<h1 class="text-4xl font-semibold text-center text-gray-800 dark:text-white">Frequently asked questions</h1>
<div class="mt-12 space-y-8">
<div class="border-2 border-gray-100 rounded-lg dark:border-gray-700">
<button class="flex items-center justify-between w-full p-8">
<h1 class="font-semibold text-gray-700 dark:text-white">How i can play for my appoinment ?</h1>
<span class="text-gray-400 bg-gray-200 rounded-full">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M18 12H6" />
</svg>
</span>
</button>
<hr class="border-gray-200 dark:border-gray-700">
<p class="p-8 text-sm text-gray-500 dark:text-gray-300">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptas eaque nobis, fugit odit omnis fugiat deleniti animi ab maxime cum laboriosam recusandae facere dolorum veniam quia pariatur obcaecati illo ducimus?
</p>
</div>
<div class="border-2 border-gray-100 rounded-lg dark:border-gray-700">
<button class="flex items-center justify-between w-full p-8">
<h1 class="font-semibold text-gray-700 dark:text-white">Is the cost of the appoinment covered by private health insurance?</h1>
<span class="text-white bg-blue-500 rounded-full">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
</span>
</button>
</div>
<div class="border-2 border-gray-100 rounded-lg dark:border-gray-700">
<button class="flex items-center justify-between w-full p-8">
<h1 class="font-semibold text-gray-700 dark:text-white">Do i need a referral?</h1>
<span class="text-white bg-blue-500 rounded-full">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
</span>
</button>
</div>
<div class="border-2 border-gray-100 rounded-lg dark:border-gray-700">
<button class="flex items-center justify-between w-full p-8">
<h1 class="font-semibold text-gray-700 dark:text-white">What are your opening house?</h1>
<span class="text-white bg-blue-500 rounded-full">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
</span>
</button>
</div>
<div class="border-2 border-gray-100 rounded-lg dark:border-gray-700">
<button class="flex items-center justify-between w-full p-8">
<h1 class="font-semibold text-gray-700 dark:text-white">What can i expect at my first consultation?</h1>
<span class="text-white bg-blue-500 rounded-full">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6" />
</svg>
</span>
</button>
</div>
</div>
</div>
</section>
How to create a Q&A section with Tailwind CSS?
Now that we've covered the basics, let's dive into how to create a Q&A section with Tailwind CSS.
Step 1: Set up your HTML structure
The first step is to set up your HTML structure. We'll use an unordered list to display the questions and answers. Here's an example:
<ul class="divide-y divide-gray-200">
<li class="py-4">
<button class="flex items-start w-full justify-between">
<span class="text-left text-gray-600">Question 1</span>
<span class="text-right text-gray-500">
<svg class="h-5 w-5 transform rotate-180" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 16a.75.75 0 01-.53-.22l-4.5-4.5a.75.75 0 111.06-1.06L10 13.94l3.97-3.97a.75.75 0 111.06 1.06l-4.5 4.5A.75.75 0 0110 16z" clip-rule="evenodd"></path>
</svg>
</span>
</button>
<div class="hidden py-2">
<p class="text-gray-500">Answer 1</p>
</div>
</li>
<li class="py-4">
<button class="flex items-start w-full justify-between">
<span class="text-left text-gray-600">Question 2</span>
<span class="text-right text-gray-500">
<svg class="h-5 w-5 transform rotate-180" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 16a.75.75 0 01-.53-.22l-4.5-4.5a.75.75 0 111.06-1.06L10 13.94l3.97-3.97a.75.75 0 111.06 1.06l-4.5 4.5A.75.75 0 0110 16z" clip-rule="evenodd"></path>
</svg>
</span>
</button>
<div class="hidden py-2">
<p class="text-gray-500">Answer 2</p>
</div>
</li>
</ul>
In this example, we've used the ul element with the divide-y and divide-gray-200 classes to add a horizontal line between each question and answer. We've also used the li element with the py-4 class to add padding to each question and answer.
For each question, we've used a button element with the flex, items-start, and w-full classes to create a clickable button that spans the entire width of the list item. We've also used the text-left and text-gray-600 classes to style the question text.
For each answer, we've used a div element with the hidden and py-2 classes to hide the answer by default and add padding. We've also used the text-gray-500 class to style the answer text.
Step 2: Add interactivity with JavaScript
The next step is to add interactivity with JavaScript. We'll use the click event to toggle the visibility of each answer. Here's an example:
const buttons = document.querySelectorAll('button');
buttons.forEach(button => {
button.addEventListener('click', () => {
const answer = button.nextElementSibling;
answer.classList.toggle('hidden');
});
});
In this example, we've used the querySelectorAll method to select all button elements. We've then used the forEach method to loop through each button and add a click event listener.
When a button is clicked, we've used the nextElementSibling property to select the next element, which is the corresponding answer. We've then used the classList.toggle method to toggle the hidden class, which shows or hides the answer.
Step 3: Customize the styles with Tailwind CSS
The final step is to customize the styles with Tailwind CSS. You can use the pre-defined classes to tweak the styles to match your website's design. Here are some examples:
/* Change the font size of the question text */
.text-gray-600 {
font-size: 1.2rem;
}
/* Change the font size of the answer text */
.text-gray-500 {
font-size: 1rem;
}
/* Change the color of the horizontal line */
.divide-gray-200 {
border-color: #e2e8f0;
}
/* Change the color of the button when it's clicked */
.bg-gray-100:focus {
outline: none;
box-shadow: 0 0 0 3px rgba(164, 202, 254, 0.45);
}
In this example, we've used the text-gray-600 and text-gray-500 classes to change the font size of the question and answer text, respectively. We've also used the divide-gray-200 class to change the color of the horizontal line.
We've also used the bg-gray-100:focus class to change the color of the button when it's clicked. This adds a visual cue to let users know which question they've clicked on.
Conclusion
In this article, we've covered how to create a Q&A section with Tailwind CSS. We've discussed the benefits of using Tailwind CSS, provided a preview and source code for the Q&A section UI component, and walked through the steps to create it. We've also shown how to customize the styles with Tailwind CSS. With this knowledge, you can create a Q&A section that matches your website's design quickly and easily.