- Published on
6 Easy Ways To Build A Projects Table With Tailwind CSS Without Even Thinking About It

- What is Tailwind CSS?
- The description of Projects table UI component
- Why use Tailwind CSS to create a Projects table UI component?
- The preview of Projects table UI component
- The source code of Projects table UI component
- How to create a Projects table with Tailwind CSS?
- Step 1: Create the HTML structure
- Step 2: Style the table
- Step 3: Add data to the table
- Step 4: Add sorting functionality
- Step 5: Add filtering functionality
- Step 6: Customize the styles
- Conclusion
As a FrontEnd technology blogger, you are always looking for ways to make your work more efficient. One way to do this is by using Tailwind CSS to create UI components. In this article, we will show you how to build a Projects table UI component with Tailwind CSS in six easy steps.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly build custom user interfaces. It provides a set of pre-defined classes that you can use to style your HTML elements. With Tailwind CSS, you don't have to write custom CSS code, which saves you time and effort.
The description of Projects table UI component
A Projects table UI component is a table that displays a list of projects. It typically includes columns for project name, description, status, and due date. The table allows users to sort and filter projects based on different criteria.
Why use Tailwind CSS to create a Projects table UI component?
Tailwind CSS provides a set of pre-defined classes that you can use to style your HTML elements. This means that you don't have to write custom CSS code, which saves you time and effort. Additionally, Tailwind CSS is highly customizable, which means that you can easily modify the styles to match your design requirements.
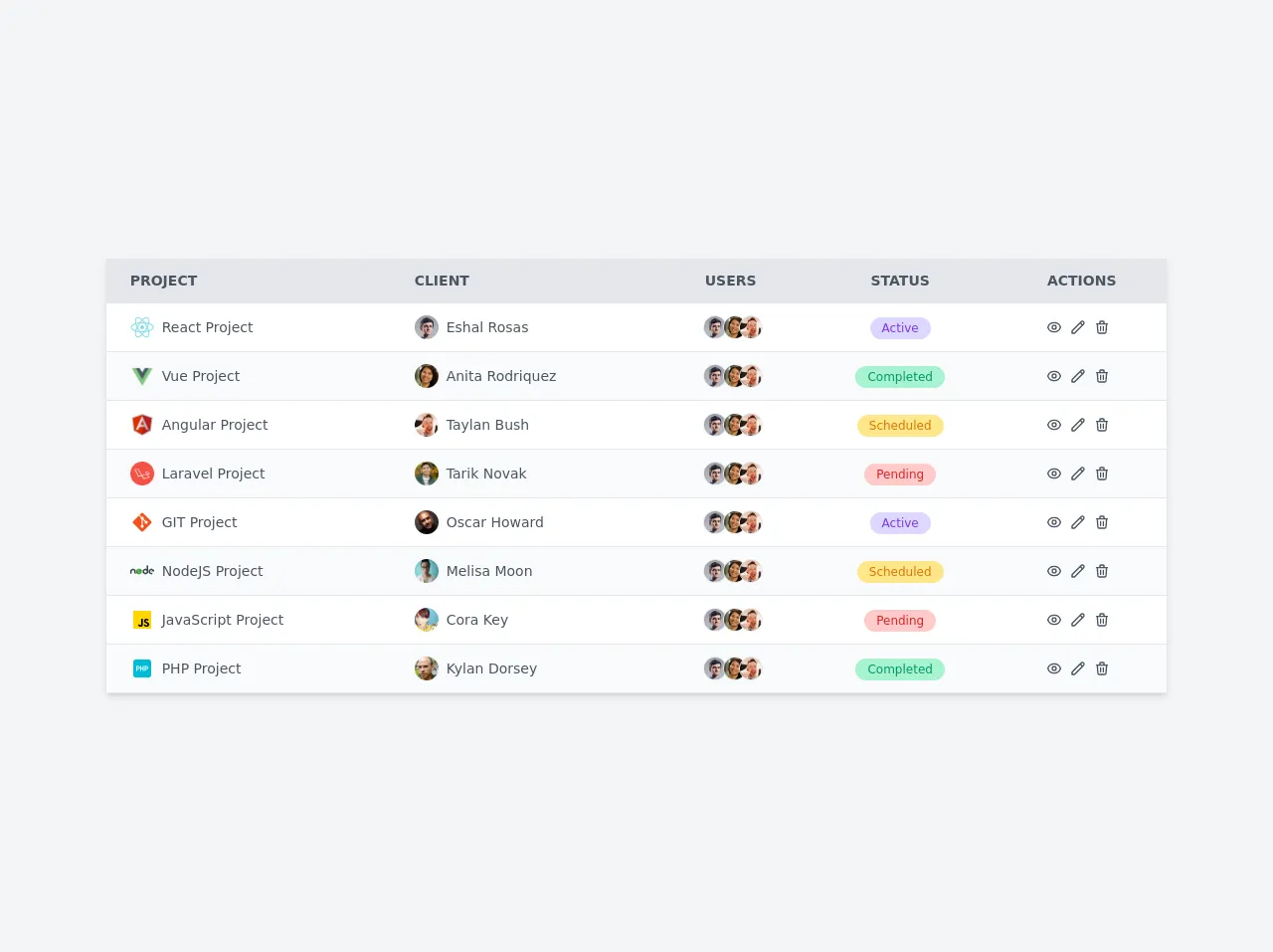
The preview of Projects table UI component
To give you an idea of what the Projects table UI component looks like, here is a preview:
Free download of the Projects table's source code
The source code of Projects table UI component
To create the Projects table UI component, you will need to write some HTML and CSS code. Here is the source code:
<div class="overflow-x-auto">
<div class="min-w-screen min-h-screen bg-gray-100 flex items-center justify-center bg-gray-100 font-sans overflow-hidden">
<div class="w-full lg:w-5/6">
<div class="bg-white shadow-md rounded my-6">
<table class="min-w-max w-full table-auto">
<thead>
<tr class="bg-gray-200 text-gray-600 uppercase text-sm leading-normal">
<th class="py-3 px-6 text-left">Project</th>
<th class="py-3 px-6 text-left">Client</th>
<th class="py-3 px-6 text-center">Users</th>
<th class="py-3 px-6 text-center">Status</th>
<th class="py-3 px-6 text-center">Actions</th>
</tr>
</thead>
<tbody class="text-gray-600 text-sm font-light">
<tr class="border-b border-gray-200 hover:bg-gray-100">
<td class="py-3 px-6 text-left whitespace-nowrap">
<div class="flex items-center">
<div class="mr-2">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px"
width="24" height="24"
viewBox="0 0 48 48"
style=" fill:#000000;">
<path fill="#80deea" d="M24,34C11.1,34,1,29.6,1,24c0-5.6,10.1-10,23-10c12.9,0,23,4.4,23,10C47,29.6,36.9,34,24,34z M24,16 c-12.6,0-21,4.1-21,8c0,3.9,8.4,8,21,8s21-4.1,21-8C45,20.1,36.6,16,24,16z"></path><path fill="#80deea" d="M15.1,44.6c-1,0-1.8-0.2-2.6-0.7C7.6,41.1,8.9,30.2,15.3,19l0,0c3-5.2,6.7-9.6,10.3-12.4c3.9-3,7.4-3.9,9.8-2.5 c2.5,1.4,3.4,4.9,2.8,9.8c-0.6,4.6-2.6,10-5.6,15.2c-3,5.2-6.7,9.6-10.3,12.4C19.7,43.5,17.2,44.6,15.1,44.6z M32.9,5.4 c-1.6,0-3.7,0.9-6,2.7c-3.4,2.7-6.9,6.9-9.8,11.9l0,0c-6.3,10.9-6.9,20.3-3.6,22.2c1.7,1,4.5,0.1,7.6-2.3c3.4-2.7,6.9-6.9,9.8-11.9 c2.9-5,4.8-10.1,5.4-14.4c0.5-4-0.1-6.8-1.8-7.8C34,5.6,33.5,5.4,32.9,5.4z"></path><path fill="#80deea" d="M33,44.6c-5,0-12.2-6.1-17.6-15.6C8.9,17.8,7.6,6.9,12.5,4.1l0,0C17.4,1.3,26.2,7.8,32.7,19 c3,5.2,5,10.6,5.6,15.2c0.7,4.9-0.3,8.3-2.8,9.8C34.7,44.4,33.9,44.6,33,44.6z M13.5,5.8c-3.3,1.9-2.7,11.3,3.6,22.2 c6.3,10.9,14.1,16.1,17.4,14.2c1.7-1,2.3-3.8,1.8-7.8c-0.6-4.3-2.5-9.4-5.4-14.4C24.6,9.1,16.8,3.9,13.5,5.8L13.5,5.8z"></path><circle cx="24" cy="24" r="4" fill="#80deea"></circle>
</svg>
</div>
<span class="font-medium">React Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/men/1.jpg"/>
</div>
<span>Eshal Rosas</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-purple-200 text-purple-600 py-1 px-3 rounded-full text-xs">Active</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 bg-gray-50 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://img.icons8.com/color/100/000000/vue-js.png"/>
</div>
<span class="font-medium">Vue Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/women/2.jpg"/>
</div>
<span>Anita Rodriquez</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-green-200 text-green-600 py-1 px-3 rounded-full text-xs">Completed</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://img.icons8.com/color/100/000000/angularjs.png"/>
</div>
<span class="font-medium">Angular Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
<span>Taylan Bush</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-yellow-200 text-yellow-600 py-1 px-3 rounded-full text-xs">Scheduled</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 bg-gray-50 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://cdn3.iconfinder.com/data/icons/popular-services-brands/512/laravel-64.png"/>
</div>
<span class="font-medium">Laravel Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/men/4.jpg"/>
</div>
<span>Tarik Novak</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-red-200 text-red-600 py-1 px-3 rounded-full text-xs">Pending</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://img.icons8.com/color/48/000000/git.png" />
</div>
<span class="font-medium">GIT Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/men/5.jpg"/>
</div>
<span>Oscar Howard</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-purple-200 text-purple-600 py-1 px-3 rounded-full text-xs">Active</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 bg-gray-50 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://img.icons8.com/color/48/000000/nodejs.png" />
</div>
<span class="font-medium">NodeJS Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/women/6.jpg"/>
</div>
<span>Melisa Moon</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-yellow-200 text-yellow-600 py-1 px-3 rounded-full text-xs">Scheduled</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://img.icons8.com/color/48/000000/javascript.png"/>
</div>
<span class="font-medium">JavaScript Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/women/7.jpg"/>
</div>
<span>Cora Key</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-red-200 text-red-600 py-1 px-3 rounded-full text-xs">Pending</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
<tr class="border-b border-gray-200 bg-gray-50 hover:bg-gray-100">
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6" src="https://img.icons8.com/color/48/000000/php.png"/>
</div>
<span class="font-medium">PHP Project</span>
</div>
</td>
<td class="py-3 px-6 text-left">
<div class="flex items-center">
<div class="mr-2">
<img class="w-6 h-6 rounded-full" src="https://randomuser.me/api/portraits/men/8.jpg"/>
</div>
<span>Kylan Dorsey</span>
</div>
</td>
<td class="py-3 px-6 text-center">
<div class="flex items-center justify-center">
<img class="w-6 h-6 rounded-full border-gray-200 border transform hover:scale-125" src="https://randomuser.me/api/portraits/men/1.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/women/2.jpg"/>
<img class="w-6 h-6 rounded-full border-gray-200 border -m-1 transform hover:scale-125" src="https://randomuser.me/api/portraits/men/3.jpg"/>
</div>
</td>
<td class="py-3 px-6 text-center">
<span class="bg-green-200 text-green-600 py-1 px-3 rounded-full text-xs">Completed</span>
</td>
<td class="py-3 px-6 text-center">
<div class="flex item-center justify-center">
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 12a3 3 0 11-6 0 3 3 0 016 0z" />
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M2.458 12C3.732 7.943 7.523 5 12 5c4.478 0 8.268 2.943 9.542 7-1.274 4.057-5.064 7-9.542 7-4.477 0-8.268-2.943-9.542-7z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15.232 5.232l3.536 3.536m-2.036-5.036a2.5 2.5 0 113.536 3.536L6.5 21.036H3v-3.572L16.732 3.732z" />
</svg>
</div>
<div class="w-4 mr-2 transform hover:text-purple-500 hover:scale-110">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
How to create a Projects table with Tailwind CSS?
Now that you have an idea of what the Projects table UI component looks like and what the source code is, let's go through the six easy steps to create it with Tailwind CSS.
Step 1: Create the HTML structure
The first step is to create the HTML structure for the Projects table. You will need to create a table element with the appropriate columns. Here is the HTML code:
<table class="table-auto w-full">
<thead>
<tr>
<th class="px-4 py-2">Project Name</th>
<th class="px-4 py-2">Description</th>
<th class="px-4 py-2">Status</th>
<th class="px-4 py-2">Due Date</th>
</tr>
</thead>
<tbody>
<!-- Project rows will be added dynamically -->
</tbody>
</table>
Step 2: Style the table
The second step is to style the table using Tailwind CSS classes. Here is the CSS code:
.table-auto {
border-collapse: collapse;
}
.table-auto td,
.table-auto th {
border: 1px solid #e2e8f0;
}
Step 3: Add data to the table
The third step is to add data to the table. You can do this by dynamically generating rows using JavaScript. Here is an example of how to do this:
const projects = [
{
name: "Project 1",
description: "Lorem ipsum dolor sit amet",
status: "In Progress",
dueDate: "2022-01-01",
},
{
name: "Project 2",
description: "Consectetur adipiscing elit",
status: "Completed",
dueDate: "2022-02-01",
},
];
const tableBody = document.querySelector("tbody");
projects.forEach((project) => {
const row = document.createElement("tr");
row.innerHTML = `
<td class="border px-4 py-2">${project.name}</td>
<td class="border px-4 py-2">${project.description}</td>
<td class="border px-4 py-2">${project.status}</td>
<td class="border px-4 py-2">${project.dueDate}</td>
`;
tableBody.appendChild(row);
});
Step 4: Add sorting functionality
The fourth step is to add sorting functionality to the table. You can do this by adding event listeners to the table headers. Here is an example of how to do this:
const tableHeaders = document.querySelectorAll("th");
tableHeaders.forEach((header) => {
header.addEventListener("click", () => {
const tableRows = Array.from(tableBody.querySelectorAll("tr"));
tableRows.sort((a, b) => {
const aText = a.querySelector(`td:nth-child(${header.cellIndex + 1})`).textContent.trim();
const bText = b.querySelector(`td:nth-child(${header.cellIndex + 1})`).textContent.trim();
if (header.classList.contains("desc")) {
return aText < bText ? 1 : -1;
} else {
return aText > bText ? 1 : -1;
}
});
tableRows.forEach((row) => {
tableBody.appendChild(row);
});
tableHeaders.forEach((header) => {
header.classList.remove("asc", "desc");
});
header.classList.toggle("asc");
header.classList.toggle("desc");
});
});
Step 5: Add filtering functionality
The fifth step is to add filtering functionality to the table. You can do this by adding input elements and event listeners to them. Here is an example of how to do this:
<div class="flex justify-end mb-4">
<input type="text" class="border px-4 py-2 w-64" placeholder="Search...">
</div>
const searchInput = document.querySelector("input[type='text']");
searchInput.addEventListener("input", () => {
const searchTerm = searchInput.value.trim().toLowerCase();
const tableRows = Array.from(tableBody.querySelectorAll("tr"));
tableRows.forEach((row) => {
const projectData = Array.from(row.querySelectorAll("td")).map((cell) => cell.textContent.trim().toLowerCase());
const hasMatch = projectData.some((data) => data.includes(searchTerm));
if (hasMatch) {
row.classList.remove("hidden");
} else {
row.classList.add("hidden");
}
});
});
Step 6: Customize the styles
The final step is to customize the styles to match your design requirements. You can do this by modifying the Tailwind CSS classes. Here is an example of how to do this:
.table-auto {
border-collapse: separate;
border-spacing: 0 1rem;
}
.table-auto td,
.table-auto th {
padding: 1rem;
}
.table-auto th {
background-color: #f7fafc;
font-weight: 600;
text-align: left;
}
Conclusion
In this article, we have shown you how to build a Projects table UI component with Tailwind CSS in six easy steps. By using Tailwind CSS, you can save time and effort by not having to write custom CSS code. Additionally, Tailwind CSS is highly customizable, which means that you can easily modify the styles to match your design requirements. We hope that this article has been helpful to you and that you are now able to build your own UI components with Tailwind CSS.