- Published on
Ultimate Guide: Build A Tailwind CSS Product Card With Tailwind CSS

- What is Tailwind CSS?
- The description of Tailwind CSS Product Card ui component
- Why use Tailwind CSS to create a Tailwind CSS Product Card ui component?
- The preview of Tailwind CSS Product Card ui component.
- The source code of Tailwind CSS Product Card ui component.
- How to create a Tailwind CSS Product Card with Tailwind CSS?
- Step 1: Set up your HTML structure
- Step 2: Add Tailwind CSS classes
- Step 3: Customize your product card
- Conclusion
Are you looking to build a beautiful and responsive product card for your website? Look no further than Tailwind CSS! In this article, we will guide you through the process of building a Tailwind CSS product card from scratch.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly and easily style your web pages. It provides a set of pre-defined classes that you can use to style your HTML elements without having to write any custom CSS.
The description of Tailwind CSS Product Card ui component
A product card is a UI component used to display information about a product. It usually contains an image of the product, a title, a description, and a price. A product card is an essential part of any e-commerce website, and it is essential to make it look good and responsive.
Why use Tailwind CSS to create a Tailwind CSS Product Card ui component?
Tailwind CSS is an excellent choice for building a product card because it provides a set of pre-defined classes that you can use to style your card quickly and easily. It also has excellent support for responsive design, which means that your product card will look great on any device.
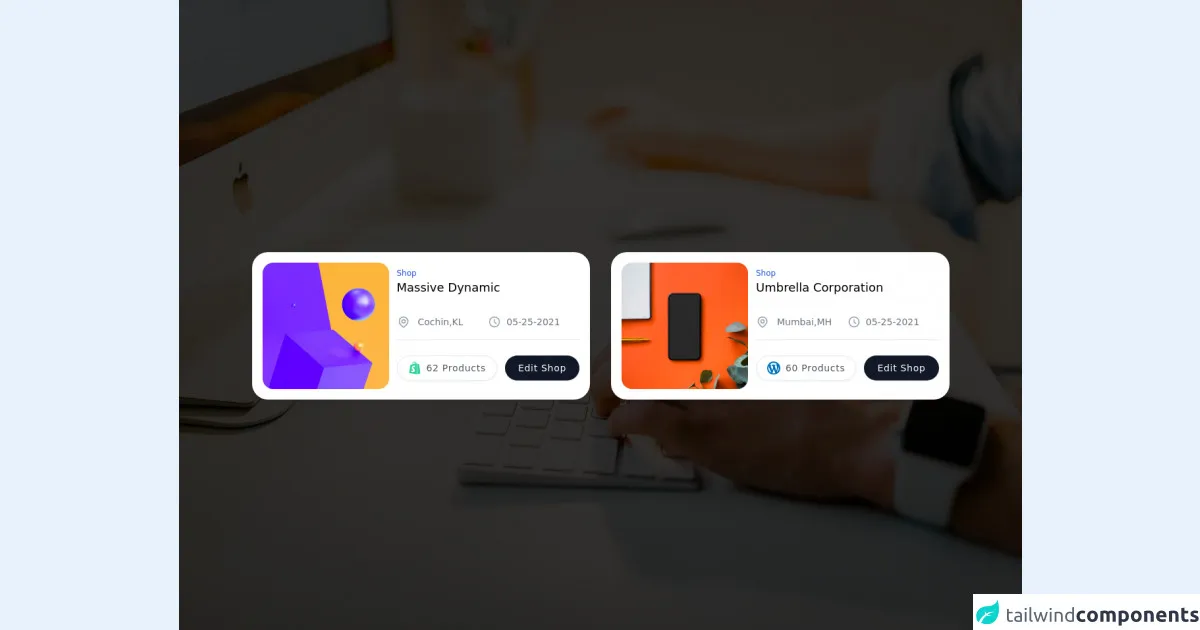
The preview of Tailwind CSS Product Card ui component.
To create a Tailwind CSS product card, we will use a combination of HTML and Tailwind CSS classes. Here is a preview of what our final product card will look like:
Free download of the Tailwind CSS Product Card's source code
The source code of Tailwind CSS Product Card ui component.
To create our product card, we will use the following HTML and Tailwind CSS classes:
<div class="min-w-screen h-screen animated fadeIn faster fixed left-0 top-0 flex justify-center items-center inset-0 z-50 outline-none focus:outline-none bg-no-repeat bg-center bg-cover" style="background-image: url(https://images.unsplash.com/photo-1555421689-491a97ff2040?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1950&q=80);" id="modal-id">
<div class="absolute bg-black opacity-80 inset-0 z-0"></div>
<div class="relative min-h-screen flex flex-col items-center justify-center ">
<div class="grid mt-8 gap-8 grid-cols-1 md:grid-cols-2 xl:grid-cols-2">
<div class="flex flex-col">
<div class="bg-white shadow-md rounded-3xl p-4">
<div class="flex-none lg:flex">
<div class=" h-full w-full lg:h-48 lg:w-48 lg:mb-0 mb-3">
<img src="https://images.unsplash.com/photo-1622180203374-9524a54b734d?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1950&q=80"
alt="Just a flower" class=" w-full object-scale-down lg:object-cover lg:h-48 rounded-2xl">
</div>
<div class="flex-auto ml-3 justify-evenly py-2">
<div class="flex flex-wrap ">
<div class="w-full flex-none text-xs text-blue-700 font-medium ">
Shop
</div>
<h2 class="flex-auto text-lg font-medium">Massive Dynamic</h2>
</div>
<p class="mt-3"></p>
<div class="flex py-4 text-sm text-gray-500">
<div class="flex-1 inline-flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 mr-3 text-gray-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M17.657 16.657L13.414 20.9a1.998 1.998 0 01-2.827 0l-4.244-4.243a8 8 0 1111.314 0z">
</path>
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 11a3 3 0 11-6 0 3 3 0 016 0z"></path>
</svg>
<p class="">Cochin,KL</p>
</div>
<div class="flex-1 inline-flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 mr-2 text-gray-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 8v4l3 3m6-3a9 9 0 11-18 0 9 9 0 0118 0z"></path>
</svg>
<p class="">05-25-2021</p>
</div>
</div>
<div class="flex p-4 pb-2 border-t border-gray-200 "></div>
<div class="flex space-x-3 text-sm font-medium">
<div class="flex-auto flex space-x-3">
<button
class="mb-2 md:mb-0 bg-white px-4 py-2 shadow-sm tracking-wider border text-gray-600 rounded-full hover:bg-gray-100 inline-flex items-center space-x-2 ">
<span class="text-green-400 hover:text-green-500 rounded-lg">
<svg aria-hidden="true" focusable="false" data-prefix="fab" data-icon="shopify"
class="svg-inline--fa fa-shopify w-5 h-5 " role="img"
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<path fill="currentColor"
d="M388.32,104.1a4.66,4.66,0,0,0-4.4-4c-2,0-37.23-.8-37.23-.8s-21.61-20.82-29.62-28.83V503.2L442.76,472S388.72,106.5,388.32,104.1ZM288.65,70.47a116.67,116.67,0,0,0-7.21-17.61C271,32.85,255.42,22,237,22a15,15,0,0,0-4,.4c-.4-.8-1.2-1.2-1.6-2C223.4,11.63,213,7.63,200.58,8c-24,.8-48,18-67.25,48.83-13.61,21.62-24,48.84-26.82,70.06-27.62,8.4-46.83,14.41-47.23,14.81-14,4.4-14.41,4.8-16,18-1.2,10-38,291.82-38,291.82L307.86,504V65.67a41.66,41.66,0,0,0-4.4.4S297.86,67.67,288.65,70.47ZM233.41,87.69c-16,4.8-33.63,10.4-50.84,15.61,4.8-18.82,14.41-37.63,25.62-50,4.4-4.4,10.41-9.61,17.21-12.81C232.21,54.86,233.81,74.48,233.41,87.69ZM200.58,24.44A27.49,27.49,0,0,1,215,28c-6.4,3.2-12.81,8.41-18.81,14.41-15.21,16.42-26.82,42-31.62,66.45-14.42,4.41-28.83,8.81-42,12.81C131.33,83.28,163.75,25.24,200.58,24.44ZM154.15,244.61c1.6,25.61,69.25,31.22,73.25,91.66,2.8,47.64-25.22,80.06-65.65,82.47-48.83,3.2-75.65-25.62-75.65-25.62l10.4-44s26.82,20.42,48.44,18.82c14-.8,19.22-12.41,18.81-20.42-2-33.62-57.24-31.62-60.84-86.86-3.2-46.44,27.22-93.27,94.47-97.68,26-1.6,39.23,4.81,39.23,4.81L221.4,225.39s-17.21-8-37.63-6.4C154.15,221,153.75,239.8,154.15,244.61ZM249.42,82.88c0-12-1.6-29.22-7.21-43.63,18.42,3.6,27.22,24,31.23,36.43Q262.63,78.68,249.42,82.88Z">
</path>
</svg>
</span>
<span>62 Products</span>
</button>
</div>
<button
class="mb-2 md:mb-0 bg-gray-900 px-5 py-2 shadow-sm tracking-wider text-white rounded-full hover:bg-gray-800"
type="button" aria-label="like">Edit Shop</button>
</div>
</div>
</div>
</div>
</div>
<div class="flex flex-col ">
<div class="bg-white shadow-md rounded-3xl p-4">
<div class="flex-none lg:flex">
<div class=" h-full w-full lg:h-48 lg:w-48 lg:mb-0 mb-3">
<img src="https://images.unsplash.com/photo-1585399000684-d2f72660f092?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1951&q=80"
alt="Just a flower" class=" w-full object-scale-down lg:object-cover lg:h-48 rounded-2xl">
</div>
<div class="flex-auto ml-3 justify-evenly py-2">
<div class="flex flex-wrap ">
<div class="w-full flex-none text-xs text-blue-700 font-medium ">
Shop
</div>
<h2 class="flex-auto text-lg font-medium">Umbrella Corporation</h2>
</div>
<p class="mt-3"></p>
<div class="flex py-4 text-sm text-gray-500">
<div class="flex-1 inline-flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 mr-3 text-gray-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M17.657 16.657L13.414 20.9a1.998 1.998 0 01-2.827 0l-4.244-4.243a8 8 0 1111.314 0z">
</path>
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 11a3 3 0 11-6 0 3 3 0 016 0z"></path>
</svg>
<p class="">Mumbai,MH</p>
</div>
<div class="flex-1 inline-flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 mr-2 text-gray-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 8v4l3 3m6-3a9 9 0 11-18 0 9 9 0 0118 0z"></path>
</svg>
<p class="">05-25-2021</p>
</div>
</div>
<div class="flex p-4 pb-2 border-t border-gray-200 "></div>
<div class="flex space-x-3 text-sm font-medium">
<div class="flex-auto flex space-x-3">
<button
class="mb-2 md:mb-0 bg-white px-4 py-2 shadow-sm tracking-wider border text-gray-600 rounded-full hover:bg-gray-100 inline-flex items-center space-x-2 ">
<span class="text-green-400 hover:text-green-500 rounded-lg">
<img src="https://image.flaticon.com/icons/png/512/168/168810.png" class="svg-inline--fa fa-shopify w-5 h-5 " />
</span>
<span>60 Products</span>
</button>
</div>
<button
class="mb-2 md:mb-0 bg-gray-900 px-5 py-2 shadow-sm tracking-wider text-white rounded-full hover:bg-gray-800"
type="button" aria-label="like">Edit Shop</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to create a Tailwind CSS Product Card with Tailwind CSS?
Now that we have an idea of what our product card will look like let's get started building it. Follow these steps to create a Tailwind CSS product card:
Step 1: Set up your HTML structure
The first step is to set up the HTML structure for your product card. Here is an example of what your HTML should look like:
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<img class="w-full" src="product-image.jpg" alt="Product Image">
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Product Title</div>
<p class="text-gray-700 text-base">
Product Description
</p>
</div>
<div class="px-6 py-4">
<span class="text-gray-700 font-bold">$99.99</span>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Add to Cart
</button>
</div>
</div>
Step 2: Add Tailwind CSS classes
Now that we have our HTML structure set up, we can start adding Tailwind CSS classes to style our product card. Here is a breakdown of the classes we will use:
max-w-sm: Sets the maximum width of the product card to small.rounded: Rounds the corners of the product card.overflow-hidden: Hides any content that overflows the product card.shadow-lg: Adds a shadow to the product card.w-full: Sets the width of the product image to full width.px-6: Adds padding of 6 units on the x-axis.py-4: Adds padding of 4 units on the y-axis.font-bold: Makes the font bold.text-xl: Sets the font size to extra-large.mb-2: Adds margin of 2 units on the bottom.text-gray-700: Sets the text color to gray.text-base: Sets the font size to base.text-gray-700: Sets the text color to gray.font-bold: Makes the font bold.bg-blue-500: Sets the background color to blue.hover:bg-blue-700: Sets the background color to a darker shade of blue on hover.text-white: Sets the text color to white.py-2: Adds padding of 2 units on the y-axis.px-4: Adds padding of 4 units on the x-axis.rounded: Rounds the corners of the button.
Step 3: Customize your product card
Now that we have our basic product card set up, we can customize it to fit our needs. Here are some things you can do to customize your product card:
- Change the product image by replacing
product-image.jpgwith the URL or file path of your image. - Change the product title by replacing
Product Titlewith your title. - Change the product description by replacing
Product Descriptionwith your description. - Change the product price by replacing
$99.99with your price. - Change the button text by replacing
Add to Cartwith your text. - Customize the colors by using Tailwind CSS color classes.
Conclusion
In this article, we have shown you how to build a Tailwind CSS product card from scratch. By using Tailwind CSS, we were able to quickly and easily style our product card without having to write any custom CSS. We hope that this guide has been helpful, and we encourage you to experiment with different styles and customizations to create a product card that fits your needs.