- Published on
Here Are 6 Ways To Make A Pricing Section With Tailwind CSS

- What is Tailwind CSS?
- The Description of Pricing Section UI Component
- Why Use Tailwind CSS to Create a Pricing Section UI Component?
- The Preview of Pricing Section UI Component
- The Source Code of Pricing Section UI Component
- How to Create a Pricing Section with Tailwind CSS?
- Conclusion
As a FrontEnd technology blogger, you are probably always looking for ways to make your website look better and more professional. One of the best ways to do this is by using Tailwind CSS to create a pricing section. In this article, we will discuss what Tailwind CSS is, the description of a pricing section UI component, why use Tailwind CSS to create a pricing section UI component, the preview of a pricing section UI component, the source code of a pricing section UI component, and how to create a pricing section with Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to quickly and easily create custom designs without having to write any CSS code. It provides a set of pre-defined classes that you can use to style your HTML elements.
The Description of Pricing Section UI Component
A pricing section UI component is a section of a website that displays the pricing plans for a product or service. It usually includes a table or a list of features and prices for each plan.
Why Use Tailwind CSS to Create a Pricing Section UI Component?
Tailwind CSS is a great choice for creating a pricing section UI component because it allows you to create custom designs quickly and easily. You can use the pre-defined classes to style your HTML elements, and you can also create your own custom classes if you need to.
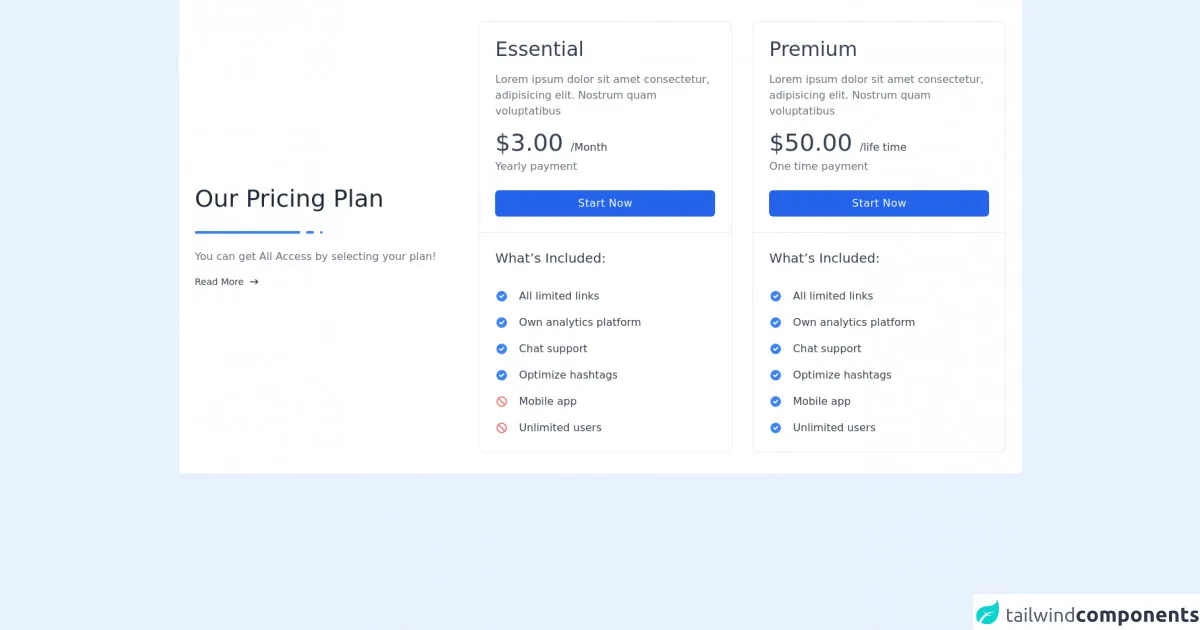
The Preview of Pricing Section UI Component
Here is a preview of what a pricing section UI component created with Tailwind CSS might look like:
Free download of the Pricing section's source code
The Source Code of Pricing Section UI Component
Here is the source code for a pricing section UI component created with Tailwind CSS:
<div class="bg-white dark:bg-gray-900">
<div class="container px-6 py-8 mx-auto">
<div class="xl:items-center xl:-mx-8 xl:flex">
<div class="flex flex-col items-center xl:items-start xl:mx-8">
<h1 class="text-3xl font-medium text-gray-800 capitalize lg:text-4xl dark:text-white">Our Pricing Plan</h1>
<div class="mt-4">
<span class="inline-block w-40 h-1 bg-blue-500 rounded-full"></span>
<span class="inline-block w-3 h-1 mx-1 bg-blue-500 rounded-full"></span>
<span class="inline-block w-1 h-1 bg-blue-500 rounded-full"></span>
</div>
<p class="mt-4 font-medium text-gray-500 dark:text-gray-300">
You can get All Access by selecting your plan!
</p>
<a href="#" class="flex items-center mt-4 -mx-1 text-sm text-gray-700 capitalize dark:text-blue-400 hover:underline hover:text-blue-600 dark:hover:text-blue-500">
<span class="mx-1">read more</span>
<svg class="w-4 h-4 mx-1" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M12.293 5.293a1 1 0 011.414 0l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-2.293-2.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
</div>
<div class="flex-1 xl:mx-8">
<div class="mt-8 space-y-8 md:-mx-4 md:flex md:items-center md:justify-center md:space-y-0 xl:mt-0">
<div class="max-w-sm mx-auto border rounded-lg md:mx-4 dark:border-gray-700">
<div class="p-6">
<h1 class="text-xl font-medium text-gray-700 capitalize lg:text-3xl dark:text-white">Essential</h1>
<p class="mt-4 text-gray-500 dark:text-gray-300">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nostrum quam voluptatibus
</p>
<h2 class="mt-4 text-2xl font-medium text-gray-700 sm:text-4xl dark:text-gray-300">$3.00 <span class="text-base font-medium">/Month</span></h2>
<p class="mt-1 text-gray-500 dark:text-gray-300">
Yearly payment
</p>
<button class="w-full px-4 py-2 mt-6 tracking-wide text-white capitalize transition-colors duration-200 transform bg-blue-600 rounded-md hover:bg-blue-500 focus:outline-none focus:bg-blue-500 focus:ring focus:ring-blue-300 focus:ring-opacity-80">
Start Now
</button>
</div>
<hr class="border-gray-200 dark:border-gray-700">
<div class="p-6">
<h1 class="text-lg font-medium text-gray-700 capitalize lg:text-xl dark:text-white">What’s included:</h1>
<div class="mt-8 space-y-4">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">All limited links</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Own analytics platform</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Chat support</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Optimize hashtags</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-red-400" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M13.477 14.89A6 6 0 015.11 6.524l8.367 8.368zm1.414-1.414L6.524 5.11a6 6 0 018.367 8.367zM18 10a8 8 0 11-16 0 8 8 0 0116 0z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Mobile app</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-red-400" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M13.477 14.89A6 6 0 015.11 6.524l8.367 8.368zm1.414-1.414L6.524 5.11a6 6 0 018.367 8.367zM18 10a8 8 0 11-16 0 8 8 0 0116 0z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Unlimited users</span>
</div>
</div>
</div>
</div>
<div class="max-w-sm mx-auto border rounded-lg md:mx-4 dark:border-gray-700">
<div class="p-6">
<h1 class="text-xl font-medium text-gray-700 capitalize lg:text-3xl dark:text-white">Premium</h1>
<p class="mt-4 text-gray-500 dark:text-gray-300">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nostrum quam voluptatibus
</p>
<h2 class="mt-4 text-2xl font-medium text-gray-700 sm:text-4xl dark:text-gray-300">$50.00 <span class="text-base font-medium">/life time</span></h2>
<p class="mt-1 text-gray-500 dark:text-gray-300">
One time payment
</p>
<button class="w-full px-4 py-2 mt-6 tracking-wide text-white capitalize transition-colors duration-200 transform bg-blue-600 rounded-md hover:bg-blue-500 focus:outline-none focus:bg-blue-500 focus:ring focus:ring-blue-300 focus:ring-opacity-80">
Start Now
</button>
</div>
<hr class="border-gray-200 dark:border-gray-700">
<div class="p-6">
<h1 class="text-lg font-medium text-gray-700 capitalize lg:text-xl dark:text-white">What’s included:</h1>
<div class="mt-8 space-y-4">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">All limited links</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Own analytics platform</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Chat support</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Optimize hashtags</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Mobile app</span>
</div>
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-blue-500" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
<span class="mx-4 text-gray-700 dark:text-gray-300">Unlimited users</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
How to Create a Pricing Section with Tailwind CSS?
Now that you understand what Tailwind CSS is and why it is a great choice for creating a pricing section UI component, let's take a look at how to create a pricing section with Tailwind CSS.
- Define the HTML structure of the pricing section.
The first step is to define the HTML structure of the pricing section. You can use a table or a list to display the pricing plans. Here is an example of what the HTML might look like for a pricing section with a table:
<div class="pricing-section">
<table class="table-fixed w-full">
<thead>
<tr>
<th class="w-1/4"></th>
<th class="w-1/4"></th>
<th class="w-1/4"></th>
<th class="w-1/4"></th>
</tr>
</thead>
<tbody>
<tr>
<td class="border">Plan 1</td>
<td class="border">$10/month</td>
<td class="border">5GB Storage</td>
<td class="border">10 Users</td>
</tr>
<tr>
<td class="border">Plan 2</td>
<td class="border">$20/month</td>
<td class="border">10GB Storage</td>
<td class="border">20 Users</td>
</tr>
<tr>
<td class="border">Plan 3</td>
<td class="border">$30/month</td>
<td class="border">20GB Storage</td>
<td class="border">30 Users</td>
</tr>
</tbody>
</table>
</div>
- Style the pricing section with Tailwind CSS classes.
The next step is to style the pricing section using Tailwind CSS classes. You can use the pre-defined classes to style the table and the individual cells. Here is an example of what the CSS might look like:
.pricing-section {
padding: 4rem;
}
.table-fixed {
table-layout: fixed;
}
th,
td {
padding: 1rem;
}
th {
background-color: #f2f2f2;
font-weight: bold;
text-align: left;
}
td {
text-align: center;
}
.border {
border: 1px solid #ddd;
}
- Customize the pricing section with your own colors and fonts.
The final step is to customize the pricing section with your own colors and fonts. You can use Tailwind CSS to define your own custom colors and fonts, or you can use the pre-defined colors and fonts. Here is an example of what the CSS might look like with custom colors and fonts:
.pricing-section {
padding: 4rem;
background-color: #f9f9f9;
font-family: 'Open Sans', sans-serif;
}
.table-fixed {
table-layout: fixed;
}
th,
td {
padding: 1rem;
}
th {
background-color: #4a5568;
color: #fff;
font-weight: bold;
text-align: left;
}
td {
text-align: center;
}
.border {
border: 1px solid #ddd;
}
Conclusion
In conclusion, Tailwind CSS is a great choice for creating a pricing section UI component. It allows you to quickly and easily create custom designs without having to write any CSS code. By following the steps outlined in this article, you can create a professional-looking pricing section for your website in no time.